最近看了一下钟文泽的 Macbook Pro 测评视频(唉,最近又想买电子产品了),他在测评音响的时候,点播了一首蔡琴的《渡口》。


项目已经放在 Github[1],也可以在 这里预览[2]
由于原来的拟物风格实现太难实现了,只能做个粗糙的版本 :)
首先我们要理解频谱图里的这些“长条”是什么意思。实际上这是音频里的 频率 Frequency,我们常说的低音炮和美高音就是指在声音在低频区和高频区的表现。


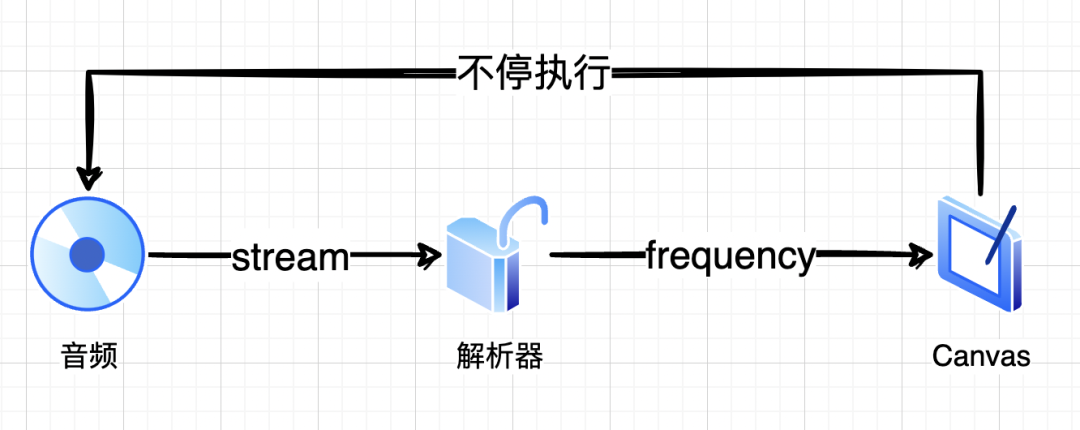
stream,通过中间的解析器分析出频率值 freqency,将这些频率值通过“长条”的方式绘制在 <canvas> 上,然后以此不断循环就可以实现这样的频谱动态图了。
根据上面的思路,我们首先要准备好这样的页面结构:
const Player: FC = () => {
const {visualize} = useAudioVisualization('#canvas', 50);
const audioRef = useRef<HTMLAudioElement>(null);
const onPlay = async () => {
if (audioRef.current) {
await audioRef.current.play();
const stream = (audioRef.current as any).captureStream();
visualize(stream)
}
}
return (
<div className={styles.player}>
<div className={styles.canvas}>
<canvas id="canvas" width={500} height={300}/>
</div>
<div className={styles.controls}>
<audio ref={audioRef} src={audioUrl} onPlay={onPlay} controls />
</div>
</div>
)
}这里使用 React Hook 的方式来封装可视化逻辑:
const useAudioVisualization = (selector: string, length = 50) => {
// 开始可视化
const visualize = (stream: MediaStream) => {
}
return { visualize };
}在拿到音频的流之后,我们就可以调用 Audio API 来创建解析器并分析音频了。
// 开始可视化
const visualize = (stream: MediaStream) => {
const canvasEl: HTMLCanvasElement | null = document.querySelector(selector);
if (!canvasEl) {
throw new Error('找不到 canvas');
}
// 创建解析器
audioCtxRef.current = new AudioContext()
analyserRef.current = audioCtxRef.current.createAnalyser();
// 获取音频源
const source = audioCtxRef.current.createMediaStreamSource(stream);
// 将音频源连接解析器
source.connect(analyserRef.current);
// 准备数据数组
analyserRef.current.fftSize = 256;
const bufferLength = analyserRef.current.frequencyBinCount;
const dataArray = new Uint8Array(bufferLength);
// 开始递归画图
drawEachFrame(canvasEl, dataArray);
}这里主要做了几件事:
AudioContext 创建 analyseranalyser,每次播放的时候,音频都会经过 analyser 进行处理fft,从 analyser 获取音频频率数据 dataArray经过上面的操作我们已经拿到了音频的数据,接下来就是渲染 <canvas> 的时候了,开始实现 drawEachFrame。
我们日常所看到的动画本质上都是一个画面一个画面连续播放的效果。

其实并不用这么复杂,这里给大家推荐一个 API requestAnimationFrame。它会以浏览器的显示频率来作为其动画动作的频率,比如浏览器每 10ms 刷新一次,动画回调也每 10ms 调用一次,这样就不会存在过度绘制的问题,动画不会掉帧,自然流畅。
只要我们在 requestAnimationFrame 的 callback 里不断地绘制 <canvas> 就可以获得一个流畅的频谱图了。
// 每个动画帧都画图
const drawEachFrame = (canvasEl: HTMLCanvasElement, dataArray: Uint8Array) => {
// 递归调用
requestAnimateFrameIdRef.current = requestAnimationFrame(() => drawEachFrame(canvasEl, dataArray));
if (analyserRef.current) {
// 读取当前帧新的数据
analyserRef.current.getByteFrequencyData(dataArray);
// 更新长度
const bars = dataArray.slice(0, Math.min(length, dataArray.length));
// 画图
clearCanvas(canvasEl);
// 绘制小浮块
drawFloats(canvasEl, bars);
// 绘制条状图
drawBars(canvasEl, bars);
}
}上面的 drawEachFrame 里又调用了一次 requestAnimationFrame,以此来实现递归循环调用的效果。
这里我们还会把 requestAnimateFrameId 给记录下来,以防之后销毁时要调用 window.cancelAnimationFrame(id) 来清除。
在绘制 <canvas> 前,我们先把它给清空一下:
export const clearCanvas = (canvasEl: HTMLCanvasElement) => {
const canvasWidth = canvasEl.width;
const canvasHeight = canvasEl.height;
const canvasCtx = canvasEl.getContext("2d");
if (!canvasCtx) {
return;
}
// 绘制图形
canvasCtx.fillStyle = 'rgb(29,19,62)';
canvasCtx.fillRect(0, 0, canvasWidth, canvasHeight);
}这样就能得到一个纯色的 “白板” 了:
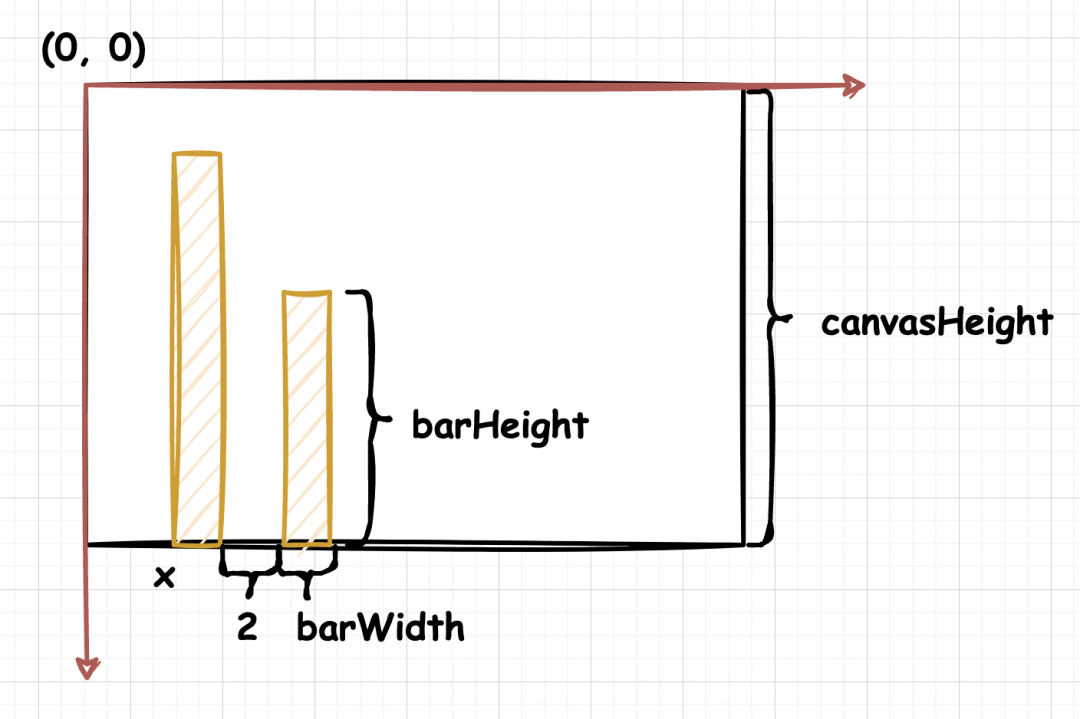
接下来实现条状图,图示:

// 浮动的小块
let floats: any = [];
// 高度
const FLOAT_HEIGHT = 4;
// 下落高度
const DROP_DISTANCE = 1;
// Bar 的 border 宽度
const BAR_GAP = 2;
export const drawBars = (canvasEl: HTMLCanvasElement, dataArray: Uint8Array) => {
const canvasWidth = canvasEl.width;
const canvasHeight = canvasEl.height;
const canvasCtx = canvasEl.getContext("2d");
if (!canvasCtx) {
return;
}
const barWidth = canvasWidth / dataArray.length
let x = 0;
dataArray.forEach((dataItem) => {
const barHeight = dataItem;
// 添加渐变色
const gradient = canvasCtx.createLinearGradient(canvasWidth / 2, canvasHeight / 2, canvasWidth / 2, canvasHeight);
gradient.addColorStop(0, '#68b3ec');
gradient.addColorStop(0.5, '#4b5fc9');
gradient.addColorStop(1, '#68b3ec');
// 画 bar
canvasCtx.fillStyle = gradient;
canvasCtx.fillRect(x, canvasHeight - barHeight, barWidth, barHeight);
x += barWidth + BAR_GAP;
})
}这里有几个点要注意:
y 的值为 canvasHeight - barHeight,即 总高度 - 条形高度+ BORDER_WIDTH 来空出一个空隙,不然 bar 就都黏在一起了<canvas> 中画渐变,需要用 addColorStop 来实现最后效果:
有了上面画条状 bar 的经验后,我们很容易就能想到怎么画这些小块了:

export const drawFloats = (canvasEl: HTMLCanvasElement, dataArray: Uint8Array) => {
const canvasWidth = canvasEl.width;
const canvasHeight = canvasEl.height;
const canvasCtx = canvasEl.getContext("2d");
if (!canvasCtx) {
return;
}
// 找到最大值,以及初始化高度
dataArray.forEach((item, index) => {
// 默认值
floats[index] = floats[index] || FLOAT_HEIGHT;
// 处理当前值
const pushHeight = item + FLOAT_HEIGHT;
const dropHeight = floats[index] - DROP_DISTANCE;
// 取最大值
floats[index] = Math.max(dropHeight, pushHeight);
})
const barWidth = canvasWidth / dataArray.length;
let x = 0;
floats.forEach((floatItem: number) => {
const floatHeight = floatItem;
canvasCtx.fillStyle = '#3e47a0';
canvasCtx.fillRect(x, canvasHeight - floatHeight, barWidth, FLOAT_HEIGHT);
x += barWidth + BAR_GAP;
})
}这里最关键就是这个小浮块的高度,我们直接取浮想块下降了的高度 dropHeight 以及被 bar 推高的高度 pushHeight 他们两的最大值就可以了 floats[index] = Math.max(dropHeight, pushHeight)。
在实现好了之后,来一首试音原声大碟《渡口》,即可享受频谱图带来的快乐:
有开始就有结束,由于这里动用了 <canvas>, requestAnimationFrame 这些资源,所以当组件销毁时应该清空他们:
const useAudioVisualization = (selector: string, length = 50) => {
...
// 重置 canvas
const resetCanvas = () => {
const canvasEl: HTMLCanvasElement | null = document.querySelector(selector);
if (canvasEl) {
const emptyDataArray = (new Uint8Array(length)).map(() => 0);
clearFloats();
clearCanvas(canvasEl);
drawFloats(canvasEl, emptyDataArray);
}
}
// 停止
const stopVisualize = () => {
if (requestAnimateFrameIdRef.current) {
window.cancelAnimationFrame(requestAnimateFrameIdRef.current);
resetCanvas();
}
};
return {
visualize,
stopVisualize,
resetCanvas,
requestAnimateFrameId: requestAnimateFrameIdRef.current
};
}这里我们也把 requestAnimateFrameId 扔出来,可由开发者自己处理。
完整的使用方式是这样的:
const Player = () => {
const {visualize, stopVisualize, resetCanvas} = useAudioVisualization('#canvas', 50);
const audioRef = useRef<HTMLAudioElement>(null);
const onPlay = async () => {
if (audioRef.current) {
stopVisualize();
await audioRef.current.play();
const stream = (audioRef.current as any).captureStream();
visualize(stream)
}
}
const onPause = async () => {
resetCanvas();
}
useEffect(() => {
resetCanvas();
return () => {
stopVisualize()
}
}, []);
return (
<div className={styles.player}>
<div className={styles.canvas}>
<canvas id="canvas" width={500} height={300}/>
</div>
<div className={styles.controls}>
<audio ref={audioRef} src={audioUrl} onPlay={onPlay} onPause={onPause} controls />
</div>
</div>
)
}更好看的样式就交给同学们自己实现了 :) 当然你也可以在 我的 Github 项目 里直接 Copy 我的丑陋样式。
最后总结一下这个频谱图的实现:
analyser,将音频流 stream 连接到 analyseranalyser 的 fft 参数,以此获取音频数据requestAnimationFrame 来实现动画效果requestAnimationFrame 的回调中,从而展示动态的频谱图如果你看完还是做不出自己的千千静听,可以在 我的 Github 项目 里直接看源码实现。
[1]Github 地址: https://github.com/haixiangyan/ttplayer
[2]预览地址: https://github.yanhaixiang.com/ttplayer/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/sqRiXho2-j8shHTlERzUMw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









