我们知道,在ts中提供了keyof关键字让我们能够获取一个interface的全部的key
interface Stu {
name: string;
age: number;
}
type keys = keyof Stu; // type keys = 'name' | 'age'但并没有提供下面这样的递归地获取一个interface的key的能力
interface Stu {
name: string;
age: number;
nest: {
a: {
b: number;
}
}
}
// expected
type deepKeys = deepkeyof Stu; // type deepKeys = 'name' | 'age' | 'nest' | 'nest.a' | 'nest.a.b'可实际上这种能力非常有用,比如在类似于lodash.get的这种场景下,如果能够有类似于deepkeyof这样的能力,我们就可以直接将path的可能参数都提前限定下来,而不只是简单的设置为string。
let obj = {
a: {
b: {
c: '2333'
}
}
}
_.get(obj, 'a.b.c'); // '2333'类型体操(type gymnastics)一词最早出现于Haskell的文档[1]中,我认为可以简单理解为类型编程,和我们平时使用JavaScript、C++等语言处理各种值的编程其实没有本质区别,只不过在类型编程中,处理的值是类型。
在JS中,我们在处理的值就是JS这门语言为我们提供的值(包括各种基础数据类型及复杂类型),JS同时给我们提供了一系列的操作符,例如下面的 + 、* ,以及像 split 这样的内置的API。
let a = 1;
let b = a + 2;
let c = b * 5;
let s = 'typescript';
let t = s.split('s');在TypeScript的类型编程中,我们所处理的值变成了类型这一事物,查看以下代码
type Temp = {
name: string;
age: number;
}
type keys = keyof Temp; // type keys = 'name' | 'age'这里出现的值有 Temp ,操作符 有 keyof 。这里使用了 keyof 来提取Temp中的key。
可能看到这里,你对类型编程还是没有一个具体的概念,我们做以下对比来感受一下类型编程和我们平时通常意义认为的编程的区别。
在类型编程中,我们定义的“变量”是不可变的,我们只能去生成新的变量,而不能去修改已有的变量,这一点和函数式编程语言类似。
// in JavaScript
let a = 1;
const b = 10;// in type gymnastics
type a = 1;
a = 2;
type b = 2;类型编程中只有表达式,没有“语句”这一概念,也就没有所谓的条件语句,不过有extends ? :表达式可以帮助我们达到类似的目的。
// in JavaScript
let max;
let a = 10, b = 20;
if (a > b) {
max = a;
} else {
max = b;
}// in type gymnastics
type temp = 10;
type isNumber<T> = T extends number ? true : false;
type res = isNumber<temp>; // type res = true;类型编程中没有循环,不过可以用递归来模拟。
// in JavaScript
let index = 1;
let n = 10;
while(n--) {
index *= 10;
}// in type gymnastics
type path = 'a.b.c';
type Split<T extends string> = T extends `${infer A}.${infer B}` ? A | Split<B> : T;
type test = Split<path>; // type test = a | b | c ts的类型编程中,泛型相当于是函数,只不过泛型本身没法当做参数被传递给泛型
function temp(arg: string) {
return arg + '123';
}type Temp<T extends string> = `${T}123`;
keyof
索引类型[2] 获取一个interface某个字段对应的类型
interface Stu {
name: string;
age: number;
nest: {
a: {
b: number;
}
}
}
type temp = Stu['nest']; // type temp = { a: { b: number; }; }
type temp1 = Stu['next' | 'name'] // type temp1 = string | { a: { b: number; }; }type key1 = 'nest';
type key2 = 'a';
type key3 = `${key1}.${key2}`; // type key3 = nest.a
type key4 = 'name' | 'nest'; // union用于模板字符串也会得到一个union
type key5 = `get${key4}`; // type key5 = 'getname' | 'getnest'
// 如果模板字符串的输入中出现了never,会导致整个字符串变成never
type key6 = `get${never}`; // type key6 = neverextends + infer 从某个type中解构出其组成部分type UnpackPromise<T extends Promise<any>> = T extends Promise<infer A> ? A : never;
type test = UnpackPromise<Promise<number>> // type test = number泛型 + 递归 ts类型编程的基础type path = 'a.b.c';
type Split<T extends string> = T extends `${infer A}.${infer B}` ? A | Split<B> : T;
type test = Split<path>; // type test = a | b | c mapped type 基于一个已有的interface构造一个新的interfaceinterface Temp {
name: string;
age: number;
}
type ToFunc = {
[k in keyof Temp]: (arg: Temp[k]) => void;
}
// type ToFunc = {
// name: (arg: string) => void;
// age: (arg: number) => void;
// }
// 甚至能把原interface中的key也改了
type ToGetFunc = {
[k in keyof Temp as `get${k}`]: (arg: Temp[k]) => void;
}
// type ToGetFunc = {
// getname: (arg: string) => void;
// getage: (arg: number) => void;
// }回到我们最初的问题,实现DeepKeyOf,我们可以先尝试使用顺序执行的方式实现
1 . 使用keyof拿到第一层的key
interface Stu {
name: string;
age: number;
nest: {
a: {
b: number;
}
}
}
type keys1 = keyof Stu; // type keys1 = 'name' | 'age' | 'nest';2 . 拿到第一层的key以后,用来获取第二层的类型
type types2 = Stu[keys1]; // type types2 = string | number | { a: { b: number; } }
3 . 将第二层中仍然有多层结构的type过滤出来
type OnlyObject<T extends any> = T extends Record<string, any> ? T : never;
type types2_needed = OnlyObject<types2>; // type types2_needed = { a: { b: number; } } 4 . 把第二层的key拿出来
type keys2 = keyof types2_needed; // type keys2 = a
5 . 使用步骤4拿到的key重复步骤2
6 . 最终,我们可以拿到每一层的key
type keys1 = 'name' | 'age' | 'nest';
type keys2 = 'a';
type keys3 = 'b';7 . 尝试一番后发现使用这样顺序执行的方式似乎是没法做到把不同层之间的key正确连接起来的,比如keys2中的'a'并不知道自己是由keys1中哪个key对应的type中获取的。
// input
interface Stu {
name: string;
nest: {
a: {
b: number;
};
tt: {
c: boolean;
};
};
info: {
score: number;
grade: string;
};
}
// output
'name' | 'nest' | 'nest.a' | 'nest.a.b' | 'nest.tt' | 'nest.tt.c' | 'info' |'info.score' | 'info.grade'在顺序执行步骤的第五步中,我们需要重复第二步,可以猜测我们现在需要解决的这个问题是可以分解为同类的子问题的。
仔细观察,可以发现我们的问题可以这样来表示
1 . 假设我们有一个泛型DeepKeyOf可以获取我们需要的key
type DeepKeyOf<T> = xxx;
type test = DeepKeyOf<Stu> // type test = 'name' | 'nest' | 'nest.a' | 'nest.a.b' | 'nest.tt' | 'nest.tt.c' | 'info' |'info.score' | 'info.grade'2 . 其内部实现大概会是下面这样
type DeepKeyOf<T> = {
[k in keyof T]: k;
}[keyof T];
type DeepKeyOf<T> = {
[k in keyof T]: k | ` ${k} . ${DeepKeyOf<T[k]>} ` ;
}[keyof T]这一步可能比较跳,我们简单解释一下。
粉色部分用到的是前面有讲到过的mapped type,它基于传入DeepKeyOf的T来构造一个新的interface,它的key和T一致,value变成了k和 ${k}.${DeepKeyOf<T[k]>} 的union
黄色部分用到的是上文提到过的index access type,它取出粉色部分对应的interface的全部字段对应的类型
3 . 我们再将 Stu 类型传入,手动把这个泛型展开
interface Stu {
name: string;
nest: {
a: {
b: number;
};
tt: {
c: boolean;
};
};
info: {
score: number;
grade: string;
};
}
type res = DeepKeyOf<Stu>;
type res = {
name: 'name' | `${'name'}.${DeepKeyOf<string>}`;
nest: 'nest' | `${'nest'}.${DeppKeyOf<{a: {b: number;} tt: {c: boolean;}}>}`;
info: 'info' | `${'info'}.${DeepKeyOf<{score: number; grade: string;}>}`;
}['name' | 'nest' | 'info'];
type res = 'name' | `${'name'}.${DeepKeyOf<string>}` | 'nest' | `${'nest'}.${DeppKeyOf<{a: {b: number;} tt: {c: boolean;}}>}` | 'info' | `${'info'}.${DeepKeyOf<{score: number; grade: string;}>}`;如果我们的DeepKeyOf实现正确的话,DeepKeyOf<string> 应当返回never,DeppKeyOf<{a: {b: number;} tt: {c: boolean;}}>应当返回 'a' | 'a.b' ,DeepKeyOf<{score: number; grade: string;}> 应当返回 'score' | 'grade'
never是union “|” 这一运算中的幺元[4],任何type与never做union运算均为其本身
如:'name' | 'nest' | never === 'name' | 'nest'
4 . 补充细节
DeepKeyOf<string> 应当返回never,我们修改DeepKeyOf实现如下
type DeepKeyOf<T> = T extends Record<string, any> ? {
[k in keyof T]: k | ` ${k} . ${DeepKeyOf<T[k]>} ` ;
}[keyof T] : never;
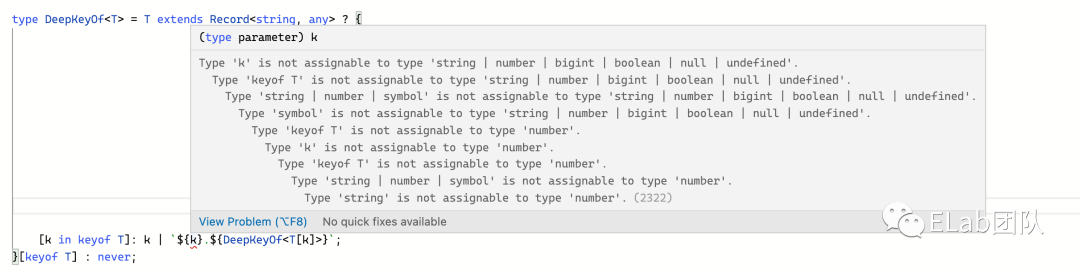
keyof T在没有对T做类型限制的情况下拿到的类型会是string | number | symbol,而模板字符串可以接收的类型是 string | number | bigint | boolean | null | undefined,这两个type之间是不兼容的,我们需要对k的类型做进一步的限制
type DeepKeyOf<T> = T extends Record<string, any> ? {
[k in keyof T]: k extends string ? k | ` ${k} . ${DeepKeyOf<T[k]>} ` : never ;
}[keyof T] : never;5.最终我们就得到了我们需要的DeepKeyOf泛型
type DeepKeyOf<T> = T extends Record<string, any> ? {
[k in keyof T]: k extends string ? k | `${k}.${DeepKeyOf<T[k]>}` : never;
}[keyof T] : never;
interface Stu {
name: string;
nest: {
a: {
b: number;
};
tt: {
c: boolean;
};
};
info: {
score: number;
grade: string;
};
}
type res = DeepKeyOf<Stu>; // "name" | "nest" | "info" | "nest.a" | "nest.tt" | "nest.a.b" | "nest.tt.c" | "info.score" | "info.grade"以上,我们通过实现一个简单的DeepKeyOf了解了类型编程这一概念,它和我们通常意义认为的编程其实没有本质区别,只是编程中操作的值不同,使用的运算符不同。在实际业务开发过程中,利用类型编程的知识,可以把一些类型收窄到我们实际需要的范围,比如需要一个整数形式的字符串,我们完全可以使用${bigint},而不是简单的使用一个string。收窄到实际需要的范围不仅可以提高开发体验(类型收窄后,IDE可以相应地提供智能提示,也可以避免大量类型模板代码),也能提高代码的可读性(比如一个函数的输入输出可以更加明确)。
ps:如果你对类型编程感兴趣,可以尝试一下这个体操库[5],这个repo里有比较多有用的体操题,并且提供了难度分级,同时可以查看其他人的solution,帮助我们快速上手类型体操。
[1]Haskell的文档: https://wiki.haskell.org/index.php?title=OOP_vs_type_classes&oldid=5437#Type_classes_is_a_sort_of_templates.2C_not_classes
[2]索引类型: https://www.typescriptlang.org/docs/handbook/2/indexed-access-types.html
[3]模板字符串: https://www.typescriptlang.org/docs/handbook/2/template-literal-types.html
[4]幺元: https://zh.wikipedia.org/zh-cn/%E5%96%AE%E4%BD%8D%E5%85%83
[5]这个体操库: https://github.com/type-challenges/type-challenges/blob/master/README.md
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/rNJfIVo8LBRI6CEysoZsRw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









