最近一直在看 WebRTC 的用法,也学了一下音视频流的东西,今天就跟大家分享一个好玩的小实战吧——给自己拍照。
项目已上传至 Github,Repo 地址:https://github.com/haixiangyan/webrtc-take-photo[1]
首先,我们要拆分一下实现步骤:
<video> 来播放摄像头的画面<img> 里因此,我们需要 <video>, <img> 以及 <button>。
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<main>
<video id="video">浏览器不支持 Video</video>
<canvas id="canvas">
<img id="photo" alt="拍照后的照片">
</canvas>
</main>
<div class="actions">
<button id="takePhotoButton" type="button" class="btn btn-primary">拍照</button>
<button id="downloadButton" type="button" class="btn btn-success">下载</button>
<button id="clearButton" type="button" class="btn btn-danger">清空</button>
</div>
<script src="./main.js"></script>
</body>再加上点 CSS,让整个 App 好看一点~
main {
padding: 24px 24px 16px;
display: flex;
}
video {
margin-right: 16px;
box-sizing: content-box;
border: 4px solid #ffaabb;
}
canvas {
box-sizing: content-box;
border: 4px solid #aabbff;
}
.actions {
padding: 0 24px;
}
.actions button {
margin-right: 16px;
}
<video>,右边则是拍照的图片。
打开摄像头这一步,其实是调用了 WebRTC 的一个重要接口 navigator.mediaDevices.getUserMedia,通过这个接口不仅可以完成用户对摄像头的使用授权,还可以从返回值里直接拿到视频流:
const start = async () => {
video = document.getElementById('video');
canvas = document.getElementById('canvas');
photo = document.getElementById('photo');
takePhotoButton = document.getElementById('takePhotoButton');
downloadButton = document.getElementById('downloadButton');
// 获取摄像头的视频流
try {
video.srcObject = await navigator.mediaDevices.getUserMedia({video: true, audio: false})
video.play()
} catch (e) {
console.error(e)
}
}
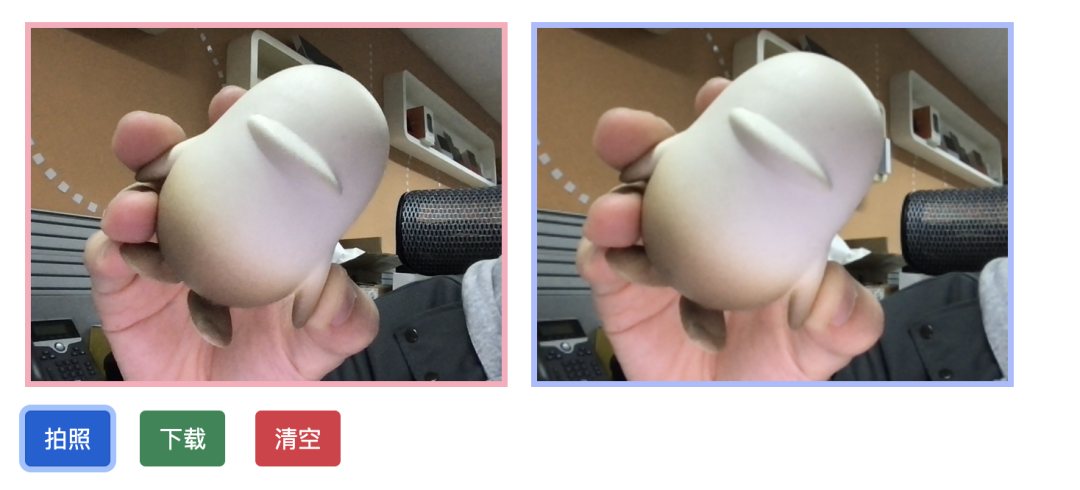
start().then()将视频流接到 <video> 元素的 srcObject 上,再调用一下 video.play() 就可以展示视频流了:
从 HTML 结构里我们可以看到 <canvas> 里面还藏着一个 <img>。这里 <canvas> 的作用是负责从视频流中生成图片数据,再将这个数据放到 <img> 的 src 上,这样就完成了我们的拍照功能了。
const takePhoto = () => {
const context = canvas.getContext('2d')
if (width && height) {
// 将 video 元素的 width 和 height 拿过来
canvas.width = width;
canvas.height = height;
context.drawImage(video, 0, 0, width, height);
// 生成图片
const data = canvas.toDataURL('image/png');
photo.setAttribute('src', data);
} else {
clearPhoto()
}
}不过在调用 drawImage 的时候要传入对应的宽和高,这里的宽和高可以从 <video> 元素中的 width 和 height 获得。
const start = async () => {
video = document.getElementById('video');
canvas = document.getElementById('canvas');
photo = document.getElementById('photo');
takePhotoButton = document.getElementById('takePhotoButton');
downloadButton = document.getElementById('downloadButton');
// 获取摄像头的视频流
try {
video.srcObject = await navigator.mediaDevices.getUserMedia({video: true, audio: false})
video.play()
} catch (e) {
console.error(e)
}
video.addEventListener('canplay', (event) => {
if (!streaming) {
// 按比例放大 videoHeight
height = video.videoHeight / (video.videoWidth / width);
// 设置 video 的宽高
video.setAttribute('width', width);
video.setAttribute('height', height);
// 设置 canvas 的宽高
canvas.setAttribute('width', width);
canvas.setAttribute('height', height);
streaming = true;
}
}, false)
takePhotoButton.addEventListener('click', (event) => {
// 拍照
takePhoto()
}, false)
}
start().then()这样一来就能生成视频中定格后的某一个画面了。

<img> 里的 src 是 data:xxx 的图片数据。
如果要清除已经拍好的照片呢?我们可以利用 <canvas> 的 fillRect 来生成一个空白图片,然后再转化成图片数据,放到 src 里就可以了:
// 清空操作
const clearPhoto = () => {
const context = canvas.getContext('2d')
// 生成空白图片
context.fillStyle = "#AAA";
context.fillRect(0, 0, canvas.width, canvas.height);
const data = canvas.toDataURL('image/png');
photo.setAttribute('src', data);
}
// 开始
const start = async () => {
// ...
clearButton.addEventListener('click', (event) => {
clearPhoto();
})
// 生成默认空白图片
clearPhoto();
}
start().then()或许有的人会觉得:我把图片 v-if=false、display: none、visibility: hidden 不也可以嘛?
当然可以!这里我只是想再分享另一种思路嘛~ 因为像这种调用 fillRect 来做重置功能的是比较常用的,比较画板里的重置就可以这样来清空画布。
下载则比较简单了,也是面试常考的一道技巧题。
先生成一个 <a> 标签,然后通过 <canvas> 生成 URL,将这个 URL 放到 href 里,用 JS 出发 click 事件,就可模拟下载了:
// 下载操作
const downloadPhoto = () => {
const link = document.createElement('a');
link.download = '你的帅照.png';
link.href = canvas.toDataURL();
link.click();
}
const start = async () => {
// ...
downloadButton.addEventListener('click', (event) => {
// 下载
downloadPhoto()
})
}
start().then()到这里,这个小实战就结束啦,并没有什么难度,这里稍微做下总结吧。
WebRTC 最重要的 API 就是 await navigator.mediaDevices.getUserMedia({video: true, audio: false}),通过返回值可以获取当前摄像头、麦克风的音视频流。
通过 <video> 元素的 srcObject 属性可以直接接上视频流,这在直播、P2P、视频聊天的场景都可以这样使用。
通过 <canvas> 的 drawImage 以及 fillRect 来生成视频图片以及空白图片数据,再把这些数据放到 <img> 就可以实现 JS 生成画面的效果。
如果你也喜欢我的文章,也可以关注我,你的三连是我最大的动力~
[1]项目地址: https://github.com/haixiangyan/webrtc-take-photo
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/mbHv_YxJZ05xvhXesu5vsg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









