近期,在公司落地了一个社区内比较 新(踩)的(坑) 跨端框架 Chameleon,当时的需求是先实现快应用端,之后需要支持 H5、微信小程序、字节小程序等。由于公司用的技术栈是以 Vue.js 为主,在做了一番技术选型后,最终选择了 Chameleon(开始疯狂踩坑 )
这个时候,可能会有人问:为什么不选 uniapp?这么说吧,uniapp -> 快应用就不是一个坑了,是个炸弹 。后面,我会讲解为什么不选 uniapp
不过,理性评价,Chameleon 确实是一个优秀的跨端框架。至于优秀在哪?(请继续阅读 )

当然,了解这个缘由的同学,可以跳过这个小节哈~
这个问题,我们可以分为两个维度去解释:
需求的多变性
现今,小程序实在是太多了...而且,对于日异变更的需求,今天可能和你说的是微信小程序,过了一段时间,可能会和你说同样的产品,你写个快应用版的 。对于需求方来说,他们并不关注你是怎么实现的不同端,并且,可能还会觉得,你做个一样的东西只是平台不一样那不是很快吗?
技术的维护性
从技术维护维度思考,这是为了我们更好地维护代码,尽量通过维护一套代码来实现不同端的产品,例如微信小程序、字节小程序、快应用、H5 等等。所以,选择跨端框架开发的方式,给我们带来的好处:
现在,前端可选择的跨端框架有很多,Taro、uniapp、kbone、mpvue、Chameleon 等等。当然,其中部分还是有技术限制的,例如腾讯的 Kbone 只能支持 web 端和微信小程序同构,京东的 Taro 支持的 DSL 是 React,Uniapp 支持的 DSL 是 Vue。所以,框架虽多,但是还是那句大白话,适合自己所处技术团队的才是最好的 ️。
接下来,我们来简单认识一下支持 Vue 的 DSL 的四个跨端框架 mp-vue、uniapp、kbone、Chameleon:

友情提示:mpvue 的 GitHub commit 最近一次 commit 是 17 个月前

uniapp 在跨端方面确实是很优秀,引入了条件编译的机制来支持不同端的表现,例如我们要在 H5 和微信小程序两个不同端显示用户头像,前者可以通过微信提供的数据显示用户头像,后者可以直接使用 open-data 组件获取。那么,通过条件编译我们可以这样写:
<!-- #ifdef MP-WEIXIN -->
<open-data class="img-avatar" type="userAvatarUrl"></open-data>
<!-- #endif -->
<!-- #ifdef H5 -->
<img :src="avatar" class="avatar" />
<!-- #endif -->条件编译,只会将符合这个条件的平台下的代码写入该平台的项目代码中
并且,uniapp 能跨端的类型也是很完善的,也支持快应用。但是,不同于其他小程序,快应用是自绘渲染引擎,而不是 webview 渲染。所以,uniapp 目前对于快应用只支持了 vivo、oppo、华为这三种厂商。
因此,这也是我起初做技术选型的时候,放弃 uniapp 的原因。不过 uniapp 还支持转 webview 版的快应用,但是 webview 版的快应用又不是所有厂商都支持的...

那么,接下来就轮到 Chameleon 了,主角即将登场 ~

Chameleon 通过定义统一的语言框架 + 统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。
官方的介绍中出现了一个大家可能没有接触过的一个名词多态协议。那么,Chameleon 的多态协议是什么?
首先,我们从理论层面了解一下什么是多态协议,Chameleon 的多态协议设计的想法 源于 Apache Thrift - 可伸缩的跨语言服务开发框架。那么,什么是 Apache Thrift ?
Apache Thrift 是一个采用接口描述语言定义并创建服务,支持可扩展的跨语言服务开发的框架。用大白话讲,就是 Apache Thrift 使得不同语言(Java、C、PHP)创建的服务可以被互相调用。
而 Chameleon 框架的核心机制之一 —— 多态协议则是借鉴了这种设计,提供了多态接口和多态组件的方式来扩展第三方端(微信小程序、快应用、字节小程序等)。例如,我们可以通过定义多态接口来实现不同端的特定 API,然后在业务代码层面直接使用定义好的多态接口就可以实现一个方法调用在不同端下的特定 API,这看起来会是这样:
Chamelon 官方文档也介绍了如何扩张指定端的 Interface 和组件,有兴趣的同学可以自行了解其中细节。
并且,对于目前 Chameleon 默认支持的跨端平台来说,其编译生成的代码只是支持了 Chameleon 官方提供的基础组件 和 API,例如在微信和快应用中常用到的组件 list、text,API setStorage 和 getStorage 等等。
那么,这些不同端是如何基于 Chameleon 规定的基础组件和 API 来扩展实现的呢?接下来,我会以快应用端扩展 Chameleon 的实现为例,带大家深入浅出一番其中的所以然 ~
首先,不得不说的一点就是 Chameleon 可以完美支持跨快应用的开发,但是这个过程有一点点坑,不过踩掉就行~
那么,这里我们来了解一下基于 Chameleon 扩展快应用需要做什么?这个过程主要是由 6 个 packages 完成:
|—— cml-quickapp-api ## 实现 CML 提供的 api
|—— cml-quickapp-plugin ## 实现编译相关处理,例如生成 .ux 文件、manifest.json 文件
|—— cml-quickapp-runtime ## 实现 App、Page、Component 组件实例
|—— cml-quickapp-store ## 实现 CML 的状态管理
|—— cml-quickapp-ui ## 实现 CML 的普通组件
|—— cml-quickapp-ui-builtin ## 实现 CML 的 Native 组件实际上快应用是 7 个 package,还有一个 cml-quickapp-mixins,它会对一些指令和事件(例如 c-model、touchstart)做兼容处理。
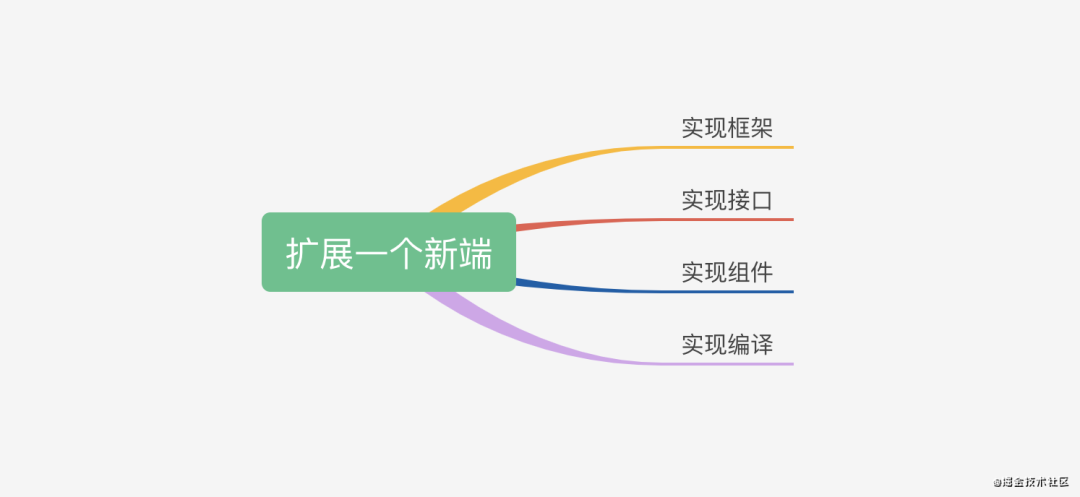
可以看到扩展一个端,我们至少需要 6 个 packages,而这 6 个 packages 完成了这 4 点:

接下来,我们讲讲在业务开发中要如何扩展某个端的特定 API,即多态接口。
假设,此时我们处于快应用开发的场景,需要为应用添加桌面。而快应用添加桌面的 API 不在 Chameleon 官方文档规定的 API 中,所以这个时候就需要实现 多态接口,即我们要需要自定义快应用添加桌面的 API。
首先,创建 shortcut.interface 文件,在该文件中定义 API 的类型:
<script cml-type="interface">
type successCallBack = (res: boolean) => void
type failCallBack = (res: boolean) => void
type obj = {
success: successCallBack,
fail: failCallBack
}
interface UtilsInterface {
installShortCut(obj): void;
hasInstalled(obj): void;
}
</script>相信大家可以看出来,其实接口的类型定义和 TypeScript 中的类型定义大同小异。
然后,在 shortcut.interface 文件中,定义添加桌面的类,其中包含两个方法 installShortCut() 和 hasInstalled(),在方法内部可以直接使用快应用的原生 API:
<script cml-type="quickapp">
class Method implements UtilsInterface {
installShortCut(obj) {
quickapp.shortcut.install(obj)
}
hasInstalled(obj) {
quickapp.shortcut.hasInstalled(obj)
}
}
export default new Method()
</script>
<script cml-type="web">
class Method implements UtilsInterface {
installShortCut(obj) {
}
hasInstalled(obj) {
}
}
export default new Method();
</script>
...并且,这里需要注意 ⚠️ 2 点:
quickapp.shortcut 的方式调用最后,我们就可以在业务代码中使用添加桌面的 API,并且它只会在快应用下有所表现:
<template>
<page title="index">
<text @click="addShortCut"></text>
</page>
</template>
<script>
import shortCut from "../../components/utils/shortcut.interface";
class Index {
methods = {
addShortCut() {
shortCut.installShortCut({
success: (res) => {
console.log(res)
},
fail: (err) => {
console.log(err)
}
})
}
}
}
</script>而扩展某个端的组件(多态组件)和扩展 API 大同小异。chameleon-tool 也提供了命令
cml init component来初始化一个多态组件模版,这一块官方文档也详细介绍了,这里就不做论述哈。
多态组件和多态接口都是多态协议的一部分,多态协议还支持多态模版,这会类似于 uniapp 的条件编译,可以指定 template 中展示的组件所属的端(仅作用于 root element)。并且,我想懂得了如何使用多态组件、多态接口、多态模版,那么使用 Chameleon 开发可以说是随心所欲。
最方便的是万不得已时我们可以改一点源码哈哈
Chameleon 这个框架给我的感受,确实是又爱又狠 。因为,当时在项目开发过程中,快应用团队写的扩展有几个问题,我为了保证项目的正常上线,所以只能硬着头皮魔改源码抗着项目往前走 ,最终项目也成功上线。然后,在周末的时间,我也整理了一些对 Chameleon 框架的理解,以及修复了几个快应用扩展存在的问题(顺手提了个 PR)。
https://mp.weixin.qq.com/s/GgiaeKuT0TvbxegTCfRTuw
http://cml.didi.cn/docs/poly.html
https://zh.wikipedia.org/zh-hans/Thrift
https://cml.js.org/doc/extend/extend.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/YV_ofJJ42AFqmlXCpklgtg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









