在生产中遇到一枚全新的内存泄露场景,因为涉及到相对偏少的 react ssr,因此记录下排查的过程作为以后相关的 vue / react ssr 场景内存问题参考。
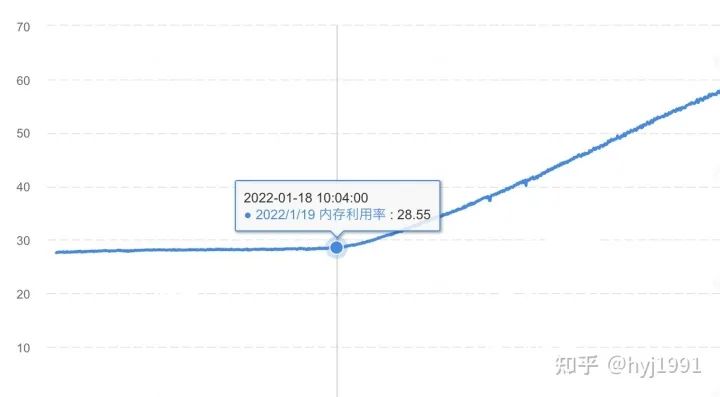
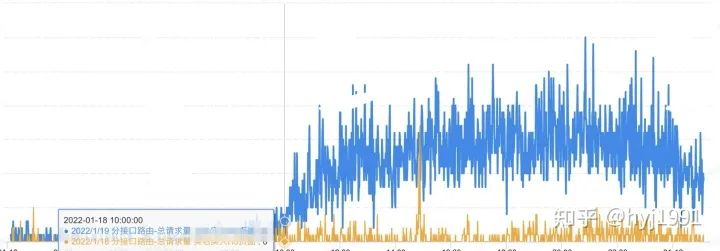
先来看下现象,内部某应用当天 10 点开始内存就一直不停往上涨,一直到凌晨超过阈值触发告警:


window is not defined 的错误信息:
server render bundle error, try client render, the server render error is:
ReferenceError: window is not defined.这个错误其实也很容易理解,因为 ssr 场景下一部分页面逻辑构造会在服务端执行,这里显然是编写对应代码的时候没有处理好 window 对象,导致在 ssr 的时候报错。
对于业务来说,第一优先级需要做的是线上止血,内存泄露的原因暂时不明,但是伴随泄露的大量错误是摆在这边的,因此业务同学第一反应是先修复掉这个 window is not defined 错误来观察效果:

虽然看似修复了这个泄露问题,但是一线同学都知道,不怕出问题,就怕问题莫名其妙修复,所以在线上稳定的情况下,接下来通过本地压测这个疑似泄露的人脸识别页面来复现当时的场景,进行更加深入的故障原因探究。
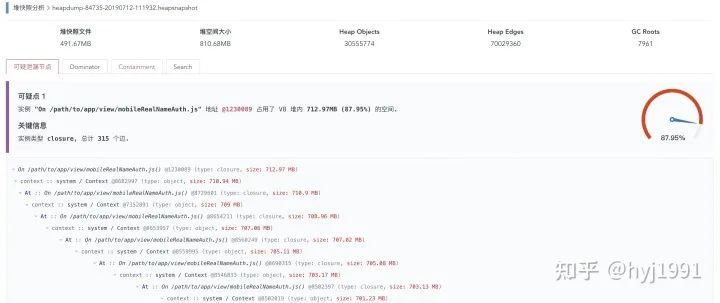
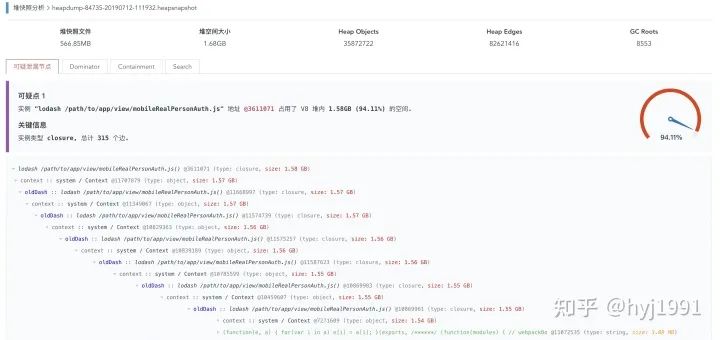
既然是内存泄露,那肯定是先抓堆快照进行分析,在线下复现的应用上通过工具获取到泄露场景复原时对应的堆快照,进行分析:

在这个图又可以发现每一层上下文中都具有一些特征的context类型变量:

mobileRealNameAuth.js 正是这个人脸识别页面对应的 react ssr 组件,由业务编写的 tsx 打包而成,首先还是考虑在这个 js bundle 中通过上述的context关键字比对来看看是哪里产生了循环持有context 的泄露。
可惜的是这个 bundle 因为公共依赖全都打了进去,有数万行代码,因此混淆后基本不具备可读性,艰难尝试了一会遂选择放弃。
到这里这个泄露问题似乎陷入了僵局,已经知道是泄露产生的原因看起来是 ssr 的时候在重复引入mobileRealNameAuth.js这个打包文件,但是不知道业务源头是哪里。
因为分析堆快照文件陷入了僵局,因此开始尝试各种比如业务逻辑屏蔽缩小问题范围等隔靴搔痒的方法,然而均无果,不得不继续回来啃堆快照。
这时候可能是排查这个问题时间比较长,突然灵光一闪,既然混淆后的context变量名不具备可读性,那我们可以 在 webpack 配置中修改只打包不混淆变量名 不就可以了。
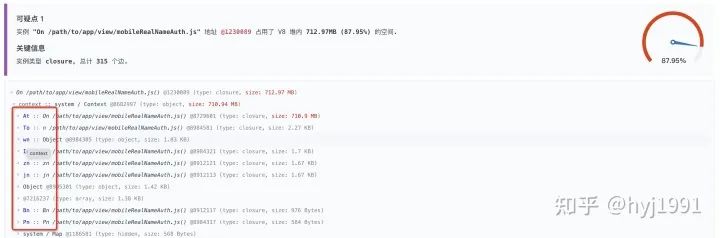
相关的业务同学相当高效,将minimize: false 打包配置修改后迅速发上线重新进行压测,果然这次抓到的堆快照信息充足很多:

lodash模块在重复生成,接下来我们要进一步分析下lodash 这样的一个公共模块,为什么会造成内存泄露。
新的快照中context变量名是oldDash,这是一个比较关键的信息。
继续查看未混淆的线上打包后mobileRealNameAuth.js 里 lodash 模块的引入逻辑,此文件约 3.6w 行代码,经过分析抽象 lodash在其中的抽象逻辑可以简化为:
;(function () {
// 这里的 root 在 ssr 服务端就是 global 对象
var freeGlobal = typeof global == 'object' && global && global.Object === Object && global;
var freeSelf = typeof self == 'object' && self && self.Object === Object && self;
var root = freeGlobal || freeSelf || Function('return this')();
var oldDash = root._;
function noConflict() {
if (root._ === this) {
root._ = oldDash;
}
return this;
}
var runInContext = (function runInContext(context) {
function lodash() {
}
// lodash 的各种公共方法...
lodash.after = function () { };
lodash.ary = function () { };
return lodash;
});
var _ = runInContext();
root._ = _;
}).call(this);抽象完 bundle 中 lodash 的引入逻辑,泄露原因就很清晰了,noConflict虽然没有被执行,但是它将oldDash加入到了顶层context中,这会导致lodash实例的方法函数指向的闭包对象链路也包含oldDash。
这样mobileRealNameAuth.js每次被重复执行,都会创建一个新的lodash对象,且其实例方法的闭包对象又会指向上次创建的lodash对象,从而造成泄露。
简单说明下为什么
lodash的实例方法中没有使用到oldDash也会在其对应的闭包中存在oldDash的引用,这是因为 v8 的闭包对象实现本质上是一个FixedArray链表,而不是每个作用域提供单独的context的实现方式。
为了让上面的原因定位更加具有说服力,我们来以上面简化的lodash 重复加载,通过观察堆内存状态验证下是不是真的因为noConflict导致的循环上下文持有,首先编写 leak.js:
// leak.js
const lodash = function () {
var root = global;
var oldDash = root._;
// 添加 oldDash 进闭包的元凶
function noConflict() {
if (root._ === this) {
root._ = oldDash;
}
return this;
}
var runInContext = (function runInContext(context) {
function lodash() {
}
// 方便看到内存状态,给 lodash 添加一个大字符串
lodash.longStr = new Array(1000000).fill('*');
lodash.after = function () { }
return lodash;
});
var _ = runInContext();
root._ = _;
}
// 每 100ms 生成一个 lodash
setInterval(() => lodash.call(this), 100);
// 1s 一次打印堆状况
setInterval(() => {
const { heapUsed } = process.memoryUsage();
const used = heapUsed / 1024 / 1024;
console.log('------', `${used.toFixed(2)}MB...`);
}, 1000);接着执行node \--max-old-space-size=1024 leak.js,可以通过 1s 输出的堆内存状态日志,看到此时堆内存完全无法回收,一路上涨很快就 OOM。
接着我们断开noConflict对oldDash的引用继续进行观察:
// leak.js
const lodash = function () {
var root = global;
var oldDash = root._;
// 注释点开对 oldDash 引用
function noConflict() {
// if (root._ === this) {
// root._ = oldDash;
// }
// return this;
}
var runInContext = (function runInContext(context) {
function lodash() {
}
// 方便看到内存状态,给 lodash 添加一个大字符串
lodash.longStr = new Array(1000000).fill('*');
lodash.after = function () { }
return lodash;
});
var _ = runInContext();
root._ = _;
}
// 每 100ms 生成一个 lodash
setInterval(() => lodash.call(this), 100);
setInterval(() => {
const { heapUsed } = process.memoryUsage();
const used = heapUsed / 1024 / 1024;
console.log('------', `${used.toFixed(2)}MB...`);
}, 1000);依旧执行 node --max-old-space-size=1024 leak.js,观察到断开闭包对 oldDash 对象的引用后,内存可以被正常回收:
------ 64.40MB...
------ 102.82MB...
------ 25.99MB...
------ 26.16MB...
------ 26.15MB...
------ 25.91MB...
------ 18.52MB...
------ 18.52MB...这样我们就确认了:即使noConflict没有被任何地方调用,只要它存在就会将oldDash添加到顶层闭包对象中造成循环持有上一次lodash实例,进而导致内存泄露。
到这里还没结束,快照中的mobileRealNameAuth.js泄露产生的原因找到了,那么下一个问题其实是为什么这个app/view下的打包后的页面文件会被重复执行呢?
这个问题涉及到 react ssr 的实现,因为此项目为一个 Egg.js[2] 的应用,因此我们接下来去跟踪下对应的 render 方法实现插件 egg-view-react-ssr[3] 的具体实现:
async render(name, locals, options) {
const reactElement = require(name);
return this.renderElement(reactElement, locals, options);
}name其实对应的就是mobileRealNameAuth.js在服务器上的全路径。
问题又来了,Node.js 实现的 CommonJS 规范中对于require模块的结果是有缓存的,也就是mobileRealNameAuth.js并不应该被重复多次编译执行。
回想下最开始看到的 window is not defined 错误信息:
server render bundle error, try client render, the server render error is:
ReferenceError: window is not defined.可以发现由于人脸识别的前端 tsx 代码最终是和lodash等依赖模块一起打包进mobileRealNameAuth.js的,且lodash等公共依赖先执行,tsx 业务逻辑后执行。
这样 tsx 打包后的 js bundle 抛错,导致了require('/path/to/mobileRealNameAuth.js')始终没有执行成功生成 CommonJS 缓存。
因此用户每访问一次人脸识别页面业务逻辑前的lodash等公共模块就会重新编译加载一次,最后因为上面分析得到的闭包对象循环持有 oldDash 产生了内存泄露。
其实分析到这边,整个泄露产生链条和原因都非常清晰了,修复就变得很容易,只要将 tsx 中在 ssr 服务端生命周期执行的 window 未定义的进行一些处理不让其出错即可。
更进一步的,可以在业务中加入 CI 校验,对每一个前端 ssr entry 入口打包后的 js bundle 在 CI 中进行一次 require 保证其可以被正常加载缓存起来防止重复加载。
这次的问题是在实际生产中遇到了比较经典的闭包泄露模型,对于 vue/react ssr,除了要注意在服务端 ssr 生命周期能触发的钩子内不要创建资源属性的内容防止内存泄露,也要尤其注意到这类的执行错误可能引发公共模块重复编译导致的闭包泄露。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ekGODLsSIOF3UcEugHwIDQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









