大家好, 用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心
当我们在做项目的性能优化的时候,优化首屏时间是一个避不过去的优化方向,但是又有多少人想过这两个东西的区别呢:
白屏时间首屏时间并且这两个时间的计算方式又有什么区别呢?接下来我就给大家讲一下吧!
白屏时间指的是:页面开始显示内容的时间。也就是:浏览器显示第一个字符或者元素的时间
我们只需要知道浏览器开始显示内容的时间点,即页面白屏结束时间点即可获取到页面的白屏时间。
因此,我们通常认为浏览器开始渲染<body>标签或者解析完<head>标签的时刻就是页面白屏结束的时间点。
performance.timing<head>
<title>Document</title>
</head>
<script type="text/javascript">
// 白屏时间结束点
var firstPaint = Date.now()
var start = performance.timing.navigationStart
console.log(firstPaint - start)
</script>performance.timing<head>
<title>Document</title>
<script type="text/javascript">
window.start = Date.now();
</script>
</head>
<script type="text/javascript">
// 白屏时间结束点
var firstPaint = Date.now()
console.log(firstPaint - window.start)
</script>首屏时间是指用户打开网站开始,到浏览器首屏内容渲染完成的时间。对于用户体验来说,首屏时间是用户对一个网站的重要体验因素。
有些小伙伴会说:为啥不直接在App.vue的mounted生命周期里计算时间呢?大家可以看看,官网说了mounted执行并不代表首屏所有元素加载完毕,所以mounted计算出来的时间会偏短。
nextTick回调的时候,首屏的DOM都渲染出来了,但是计算首屏时间并不需要渲染所有DOM,所以计算出来的时间会偏长
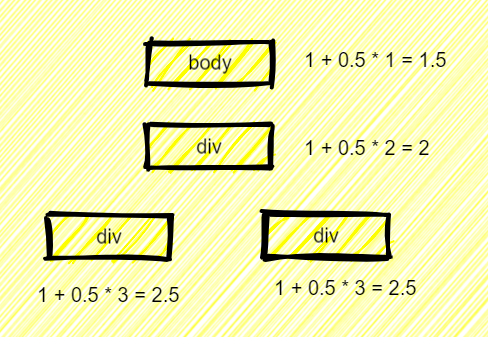
我们需要利用MutationObserver监控DOM的变化,监控每一次DOM变化的分数,计算的规则为: (1 + 层数 * 0.5),我举个例子:
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>以上DOM结构的分数为:
1.5 + 2 + 2.5 + 2.5 = 8.5(分)

MutationObserver,所以会统计出不同阶段的score,我们把这些score存放在一个数组observerData中,后面大有用处
现在我们开始计算首屏时间吧!
index.html:html页面<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>3</div>
<div>4</div>
</div>
<ul id="ulbox"></ul>
</body>
<script src="./computed.js"></script>
<script src="./request.js"></script>
</html>computed.js:计算首屏时间的文件const observerData = []
let observer = new MutationObserver(() => {
// 计算每次DOM修改时,距离页面刚开始加载的时间
const start = window.performance.timing.navigationStart
const time = new Date().getTime() - start
const body = document.querySelector('body')
const score = computedScore(body, 1)
// 加到数组 observerData 中
observerData.push({
score,
time
})
})
observer.observe(
document, {
childList: true,
subtree: true
}
)
function computedScore(element, layer) {
let score = 0
const tagName = element.tagName
// 排除这些标签的情况
if (
tagName !== 'SCRIPT' &&
tagName !== 'STYLE' &&
tagName !== 'META' &&
tagName !== 'HEAD'
) {
const children = element.children
if (children && children.length) {
// 递归计算分数
for (let i = 0; i < children.length; i++) {
score += computedScore(children[i], layer + 1)
}
}
score += 1 + 0.5 * layer
}
return score
}request.js:模拟请求修改DOM// 模拟请求列表
const requestList = () => {
return new Promise((resolve) => {
setTimeout(() => {
resolve(
[1, 2, 3,
4, 5, 6,
7, 8, 9
]
)
}, 1000)
})
}
const ulbox = document.getElementById('ulbox')
// 模拟请求数据渲染列表
const renderList = async () => {
const list = await requestList()
const fragment = document.createDocumentFragment()
for (let i = 0; i < list.length; i++) {
const li = document.createElement('li')
li.innerText = list[i]
fragment.appendChild(li)
}
ulbox.appendChild(fragment)
}
// 模拟对列表进行轻微修改
const addList = async () => {
const li = document.createElement('li')
li.innerText = '加上去'
ulbox.appendChild(li)
}
(async () => {
// 模拟请求数据渲染列表
await renderList()
// 模拟对列表进行轻微修改
addList()
})()当我们一切准备就绪后运行代码,我们获得了observerData,我们看看它长什么样?
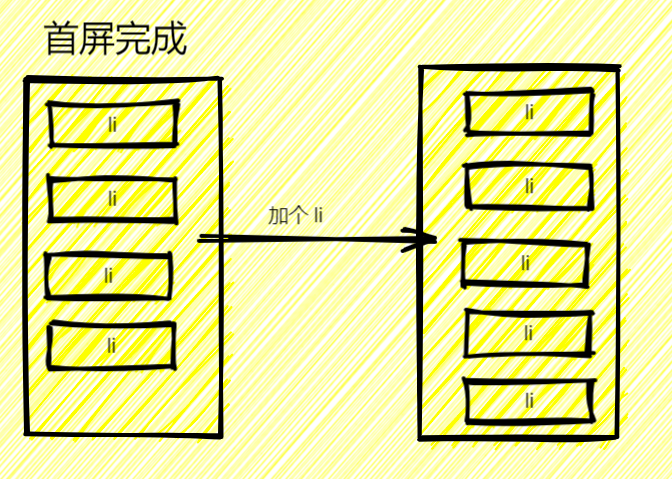
我们怎么根据observerData来计算首屏时间呢?我们可以这么算:下次分数比上次分数增加幅度最大的时间作为首屏时间
很多人会问了,为什么不是取最后一项的时间来当做首屏时间呢?大家要注意了:首屏并不是所有DOM都渲染,我就拿刚刚的代码来举例吧,我们渲染完了列表,然后再去增加一个li,那你是觉得哪个时间段算是首屏呢?应该是渲染完列表后算首屏完成,因为后面只增加了一个li,分数的涨幅较小,可以忽略不计

const observerData = []
let observer = new MutationObserver(() => {
// 计算每次DOM修改时,距离页面刚开始加载的时间
const start = window.performance.timing.navigationStart
const time = new Date().getTime() - start
const body = document.querySelector('body')
const score = computedScore(body, 1)
observerData.push({
score,
time
})
// complete时去调用 unmountObserver
if (document.readyState === 'complete') {
// 只计算10秒内渲染时间
unmountObserver(10000)
}
})
observer.observe(
document, {
childList: true,
subtree: true
}
)
function computedScore(element, layer) {
let score = 0
const tagName = element.tagName
// 排除这些标签的情况
if (
tagName !== 'SCRIPT' &&
tagName !== 'STYLE' &&
tagName !== 'META' &&
tagName !== 'HEAD'
) {
const children = element.children
if (children && children.length) {
// 递归计算分数
for (let i = 0; i < children.length; i++) {
score += computedScore(children[i], layer + 1)
}
}
score += 1 + 0.5 * layer
}
return score
}
// 计算首屏时间
function getFirstScreenTime() {
let data = null
for (let i = 1; i < observerData.length; i++) {
// 计算幅度
const differ = observerData[i].score - observerData[i - 1].score
// 取最大幅度,记录对应时间
if (!data || data.rate <= differ) {
data = {
time: observerData[i].time,
rate: differ
}
}
}
return data
}
let timer = null
function unmountObserver(delay) {
if (timer) return
timer = setTimeout(() => {
// 输出首屏时间
console.log(getFirstScreenTime())
// 终止MutationObserver的监控
observer.disconnect()
observer = null
clearTimeout(timer)
}, delay)
}计算出首屏时间1020ms
我这个计算方法其实很多漏洞,没把删除元素也考虑进去,但是想让大家知道计算首屏时间的计算思想,这才是最重要的,希望大家能理解这个计算思想
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/-GJzTt2Q8b1a8mtd_x2QjA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









