CSS 写多了,就会觉得它不太好用,经常会遇到各种问题... 比如:
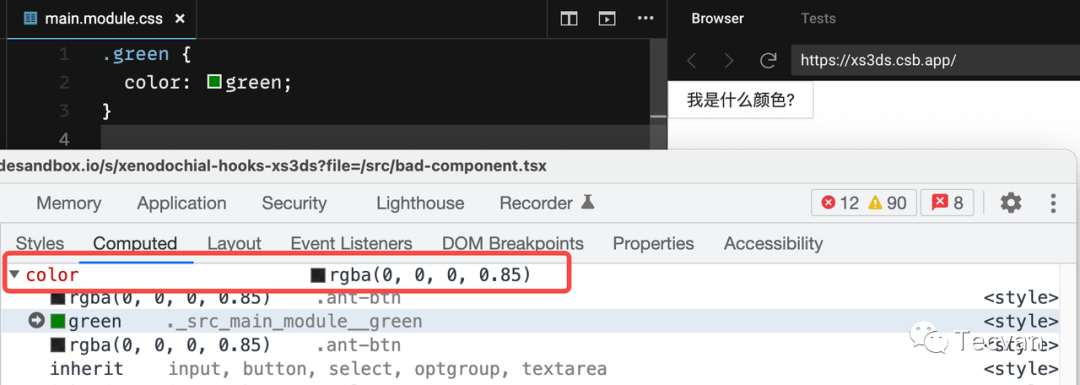
用过 ant design 等组件库 + 发布在 npm 上的业务组件 的同学,可能会经常遇到自定义样式不生效的问题,比如像这样...
/* main.module.css */
.green {
color: green;
}// main.tsx
import { Button } from antd ;
import antd/dist/antd.css ;
// @ts-ignore
import styles from ./main.module.css ;
import Nothing from packed-bad-component ;
export default function Component() {
const { green } = styles;
return (
<>
<Button className={green}>我是什么颜色?</Button>
<Nothing />
</>
);
}
// bad-component.tsx, published as packed-bad-component
import { Button } from antd ;
import antd/dist/antd.css?uncached ;
export default function Nothing() {
return null;
}按钮中的文字是什么颜色? 可以点击这里试试:https://codesandbox.io/embed/bad-case-css-priority-xs3ds?fontsize=14&hidenavigation=1&theme=dark

导致问题变得更糟的是,如果此时触发了 hot-reload,因为打包样式无需重复插入,而我们的样式有可能被更新,就会导致字变成绿色,进而导致一些样式问题在开发阶段难以被发现。
有时候,尤其是在组件中,我们可能不会随机命名样式,而是将一些类型的元素固定为同一个名称,比如 .link,以方便用户在使用我们的组件时覆盖这些样式。当引入样式较多时,容易发生混乱。
┌──────────────┐
│ POST.post │
│ │
│ a.link │
│ │
│ ┌─────┐ │
│ │ .card │ │
│ │ a.link │ │
│ └─────┘ │
│ │
└──────────────┘倘若这两个组件有以下样式
.post a.link { /* b = 2, c = 1 */
color: red;
}
.card .link { /* b = 2, c = 0 */
color: green;
}这样就会出现 .card 中的 link 样式被 .post 中的 link 样式覆盖的问题,不符合预期
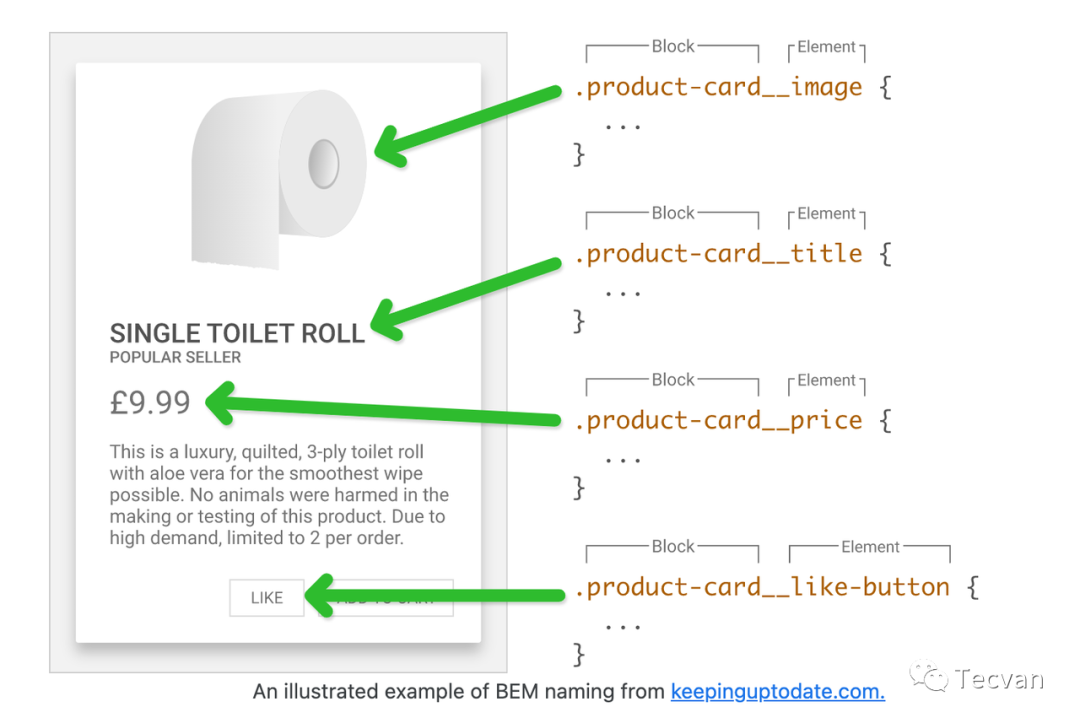
目前可能会比较常见使用 BEM(Block, Element, Modifier) 的方式通过避免名称冲突,来解决这些问题,例如这样...

在继续之前,我们先复习一下 CSS 的样式优先级。
CSS 根据定义来源不同分为 3 种:
以及 2 种特殊的来源:
并根据特定的顺序进行层叠,以计算出元素最终样式。根据来源的优先级如下(优先级高优先):
| 「优先级」 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| 「定义」 | 用户代理 | 用户 | 网页作者 | 动画 | 网页作者 !important | 用户 !important | 用户代理 !important | 过渡 |
如果定义来源相同,则考虑选择器权重:
| 「权重」 | A | B | C | 特殊 | ||
|---|---|---|---|---|---|---|
| :is() :not() :has() | :nth-child() :nth-last-child() | :where() | ||||
| 「计数」 | ID 选择器 | 类选择器 属性选择器 伪类选择器 | 元素(类型)选择器 伪元素选择器 | = 其中权重最高的选择器 | = 1 B + 其中权重最高的选择器 | = 0 |
| 「举例」 | #root | .link [hidden] :hover | button ::after | * :where 是特殊的权重为 0 的 :is |
特殊例子:
- 「:is(div, #root)」 的权重是 (a = 1, b = 0, c = 0),因为其中权重最高的是 #root (1, 0, 0)
- 「.link:where(a, #root)」 的权重是 (a = 0, b = 1, c = 0),因为 where 中的权重是 0
- 「:nth-child(even of li, .item)」 的权重是 (a = 0, b = 2, c = 0),因为 :nth-child 其中权重最高的是 .item (0, 1, 0),:nth-child 本身是 (0, 1, 0),共 (0, 2, 0)
比较的时候,先是否为内联样式,然后 A,然后 B,然后 C。权重还相同的样式,则后定义的优先级更高。
| 「比较顺序」 | 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|---|
| 「权重」 | 内联样式 | A | B | C | 定义顺序 |
| 「说明」 | 内联优先 | 更高优先 | 更高优先 | 更高优先 | 后定义优先 |
Web 标准似乎是不支持权重进位的,因此,再具体的 class selector 都没有 id selector 优先,真实的浏览器实现是否如此呢?
背景中的两个问题,都是因为选择器权重导致的(比如问题 1,由定义顺序导致;问题 2,由隐式权重导致)。而层叠样式中的用户代理、用户、网页作者什么什么的,我好像都没听说过,它们没有被充分利用起来。那么,是不是可以在计算选择器权重前,增加点什么,让它比选择器权重更优先计算,从而解决选择器权重导致的问题呢?
即将推出的 CSS Cascading and Inheritance: Cascade Layers 致力于通过将 CSS 分层的方式避免预期外的样式覆盖,并提供更好的 CSS 组织结构。通过分层,我们可以更显式地声明每一层的选择器权重,确保不会出现默认权重导致的跨层样式覆盖。
一句话概括 Layer 的特点:「对于处在不同层中的样式,无视样式本身的权重,后声明的层中的样式优先级更高,不在层中的样式优先级最高」。
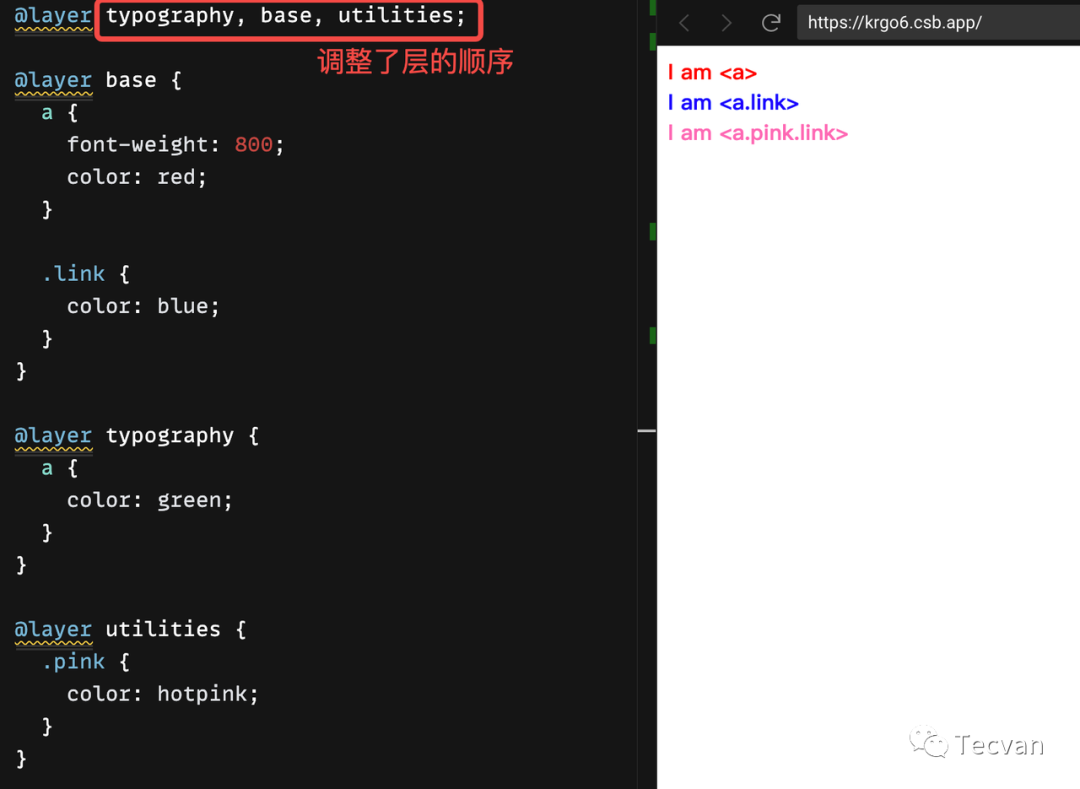
假如我们的样式有 3 个来源,base,typography 和 utilities,它们分别设置了不同的样式如图。那么根据我们的选择器权重理论:
如果我们按照不同的来源将样式分层,会发现 .link 变为了绿色...
即,不管样式选择器的特异性(权重)如何,总是后声明的 Layer 中的样式更优先一些
假如我们对这些样式的优先级不满意,想要稍做修改,只需要在前面加上声明... 现在 base 的样式优先级更高,因此前两行的颜色都发生了变化。

「扩展已有的层」:
同名的 Layer 会自动扩展,类似 TypeScript 的 Interface,如
@layer base;
@layer base {}
@layer base {
a {
font-weight: 800;
color: red; /* ignored */
}
}
@layer base {
.link {
color: blue; /* ignored */
}
}「组织通过 @import 导入的 CSS」:
我们可以将层的声明写在文件最上方,然后将不同功能的 css 引入并放入对应层中,防止互相干扰。* @import 的性能远不如 <link>,但 link 导入的样式表暂不支持 layer,web 正在寻求解决方案。
@layer base, theme, layouts, components, utilities;
/* Base */
@import '../styles/base/normalize.css' layer(base); /* normalize or rest file */
@import '../styles/base/base.css' layer(base); /* body and base styles */
@import '../styles/base/theme.css' layer(theme); /* theme variables */
@import '../styles/base/typography.css' layer(theme); /* theme typography */
@import '../styles/base/utilities.css' layer(utilities); /* base utilities */
/* Layouts */
@import '../styles/components/post.css' layer(layouts); /* post layout */
/* Components */
@import '../styles/components/cards.css' layer(components); /* imports card */
@import '../styles/components/footer.css' layer(components); /* footer component */「声明嵌套或匿名的层」:
层也可以被嵌套,嵌套的层也可以通过 . 来扩展。匿名层无法扩展。
@layer framework {
@layer layout {
}
}
@layer framework.layout {
p {
margin-block: 1rem;
}
}
@layer {
p {
margin-block: 1rem;
}
}| 「优先级」 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|
| 「样式类型」 | 先声明的层 | 后声明的层 | 不在层中 | 不在层中 !important | 后声明的层 !important | 先声明的层 !important |
如果层中包含嵌套层,则对每一个嵌套层
| 「优先级」 | 1.1 | 1.2 | 1.3 |
|---|---|---|---|
| 「样式类型」 | 先声明的嵌套层 | 后声明的嵌套层 | 不在嵌套层中 |
注意, !important 是反着来的,和其他层叠权重一样
「问题 1:引入组件顺序导致的问题」
因为层中的样式优先级总是更低,因此将 antd 的样式放入 antd 层中即可,无论以何顺序引入都不会覆盖我们不在层中的样式。
「问题 2,组件嵌套导致的问题」
给来自不同组件的样式分配不同的层,通过组织层的顺序,即可避免这一问题。
它只是一个组织 CSS、避免选择器权重导致问题的方式,不是创建 CSS 作用域的方式。如果需要限制 CSS 的作用域,还是得添加更具体的样式,如 .card:
.card a {
/* ... */
}层叠层中的 CSS 优先级更低,是考虑到这样在已有的代码中引入层叠层,会更容易一些,不太会带来很大的问题。
!important 的层叠权重相反如果存在 !important,则
这样和原有的层叠权重比较一致。
层叠层的层叠权重与对应层叠层在代码中第一次出现的顺序有关系,因此,最好把可能用到的层放在最顶点,可以很清晰地看到层叠层的顺序。
引入了层叠层之后,可能会出现选择器权重更高,却被权重更低的样式覆盖的情况,提高权重又不能解决这个问题。当出现这种情况时,就要考虑是不是因为层叠层导致的... 后声明的层叠层,层叠权重更高,可以无视选择器权重覆盖其他样式。
引入层后,权重发生了一些变化,但一定要注意,只有同一等级才能对比,因此不要搞错了比较顺序...
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Hnp2XddZPp3WAHrXBqEyAQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









