在电商场景中iPad的大屏拥有比普通手机相比更大的屏幕,对于购物体验而言,如能充分利用好iPad的大屏体验,无疑提高用户购买体验,但一直以来在混合栈应用特别是Flutter混合栈中,在iPad大屏适配和Flutter多引擎适配都是个老大难问题。本文会介绍闲鱼在这iPad适配中的各个疑难点。
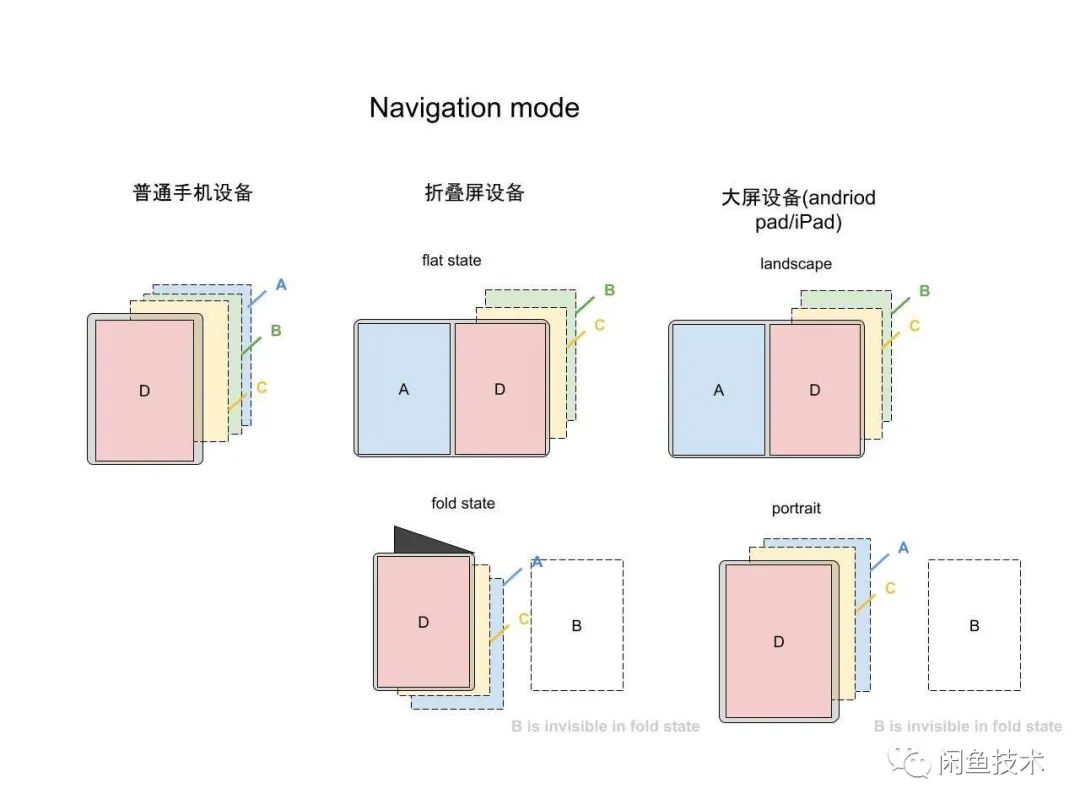
华为,oppo等厂商折叠屏的方案。界面会在展开和折叠时展示不同的视图样式。oppo称为平行视窗,华为称之为平行视界。苹果虽未推出折叠屏,但在WWDC2019推出了也为iPad的大屏体验的解决方案multi window模式。开发者可以根据自己的需求对进行定制。
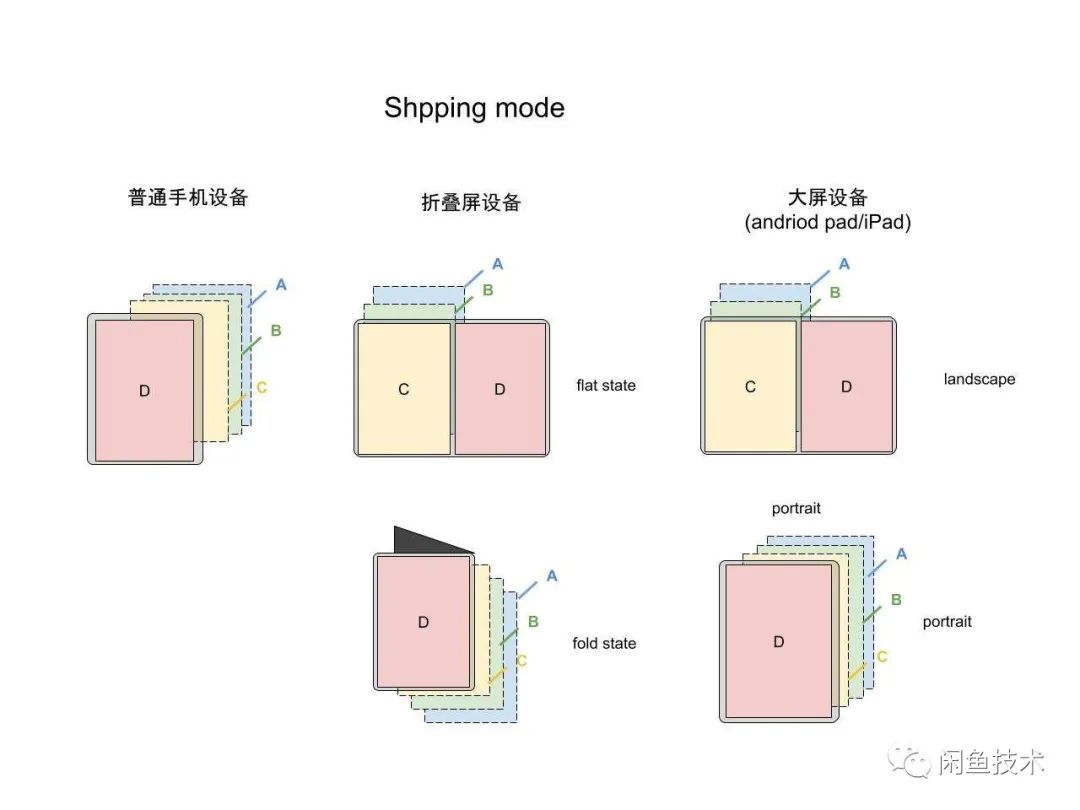
同一款App在不同设备上保持一致操作逻辑,总是让使用者感受愉悦的用户体验。那么,如何让iPad版本拥有折叠屏一样的操作逻辑,让Pad竖屏等同于折叠屏折叠状态,横屏时等同于折叠屏展开左右分屏状态,iPad的大屏适配工作,应运而生。
分屏模式逻辑
虽然各个折叠屏厂商对于视图的展示方案各自不同,总体而言共分成两种展示逻辑。
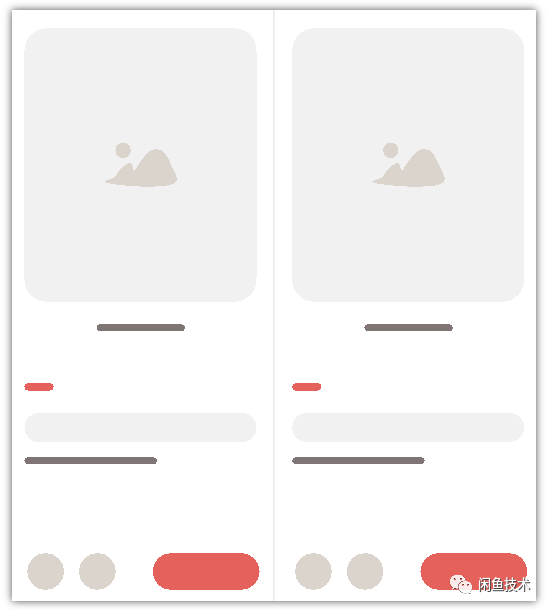
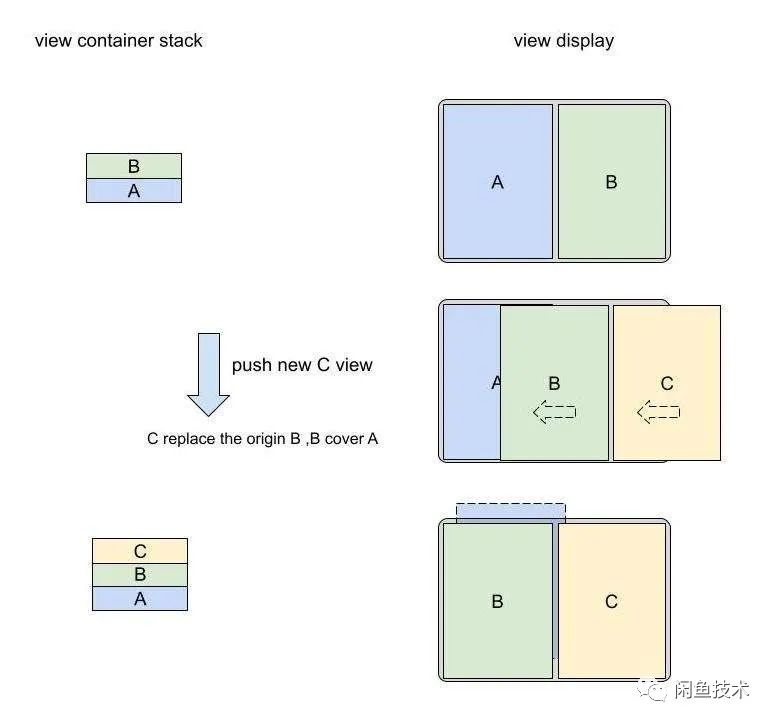
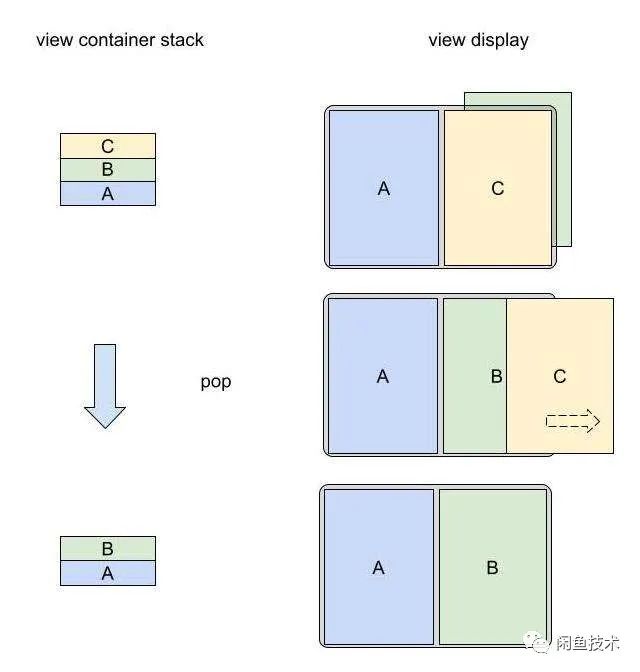
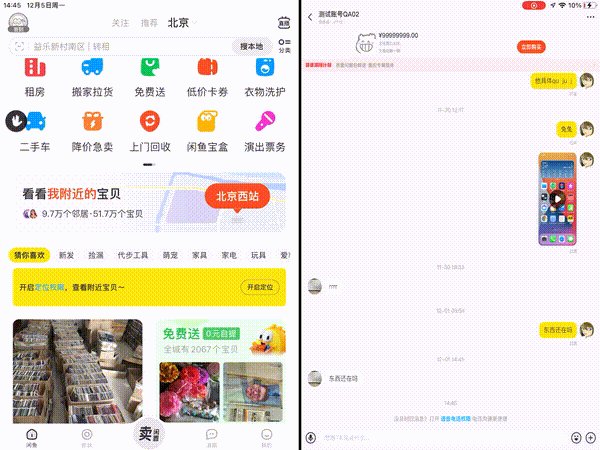
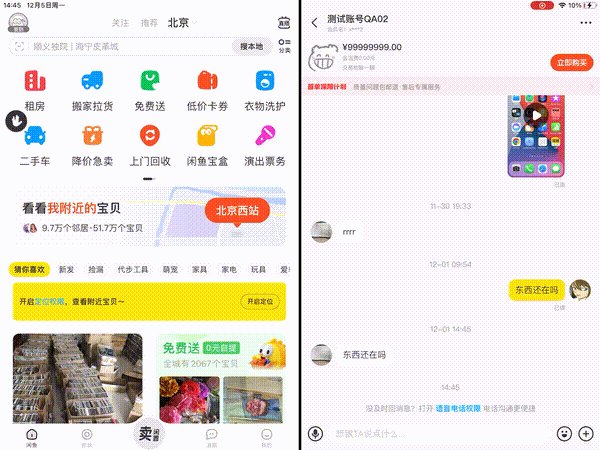
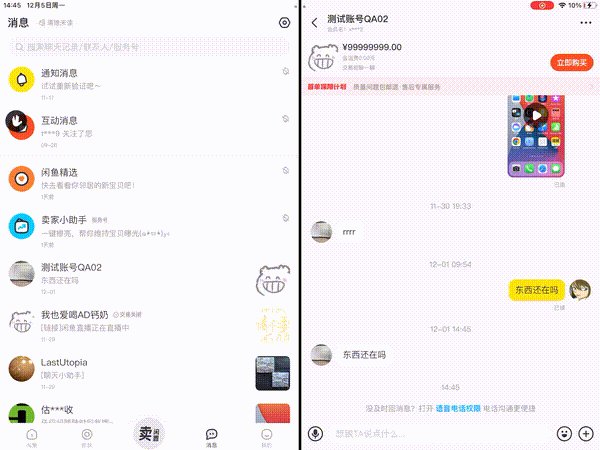
一种是常用于电商软件,左右分屏商品对比展示逻辑。这里我称为双屏比价模式


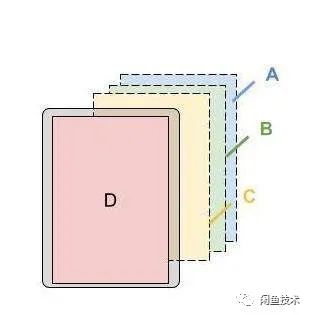
最新视图在最右屏,次新视图在最左屏。这种场景适合浏览多个商品宝贝进行比对。

竖屏
竖屏时和普通页面栈展示逻辑相同。新界面push时,覆盖旧界面。

横屏时左右分屏,栈模式:左边永远是次最新,右边永远是最新界面
push逻辑动画

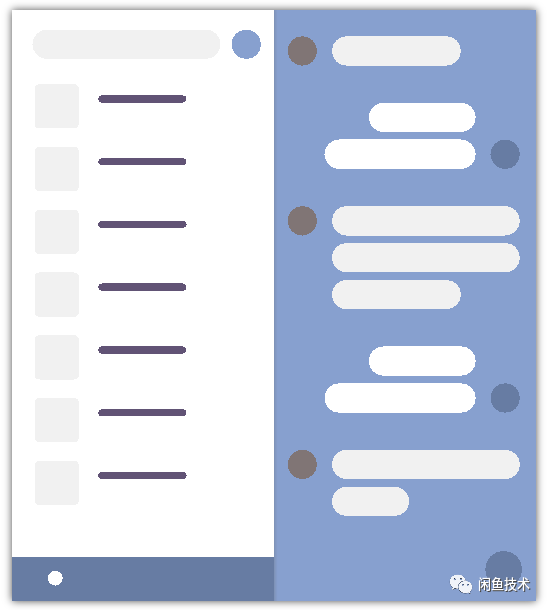
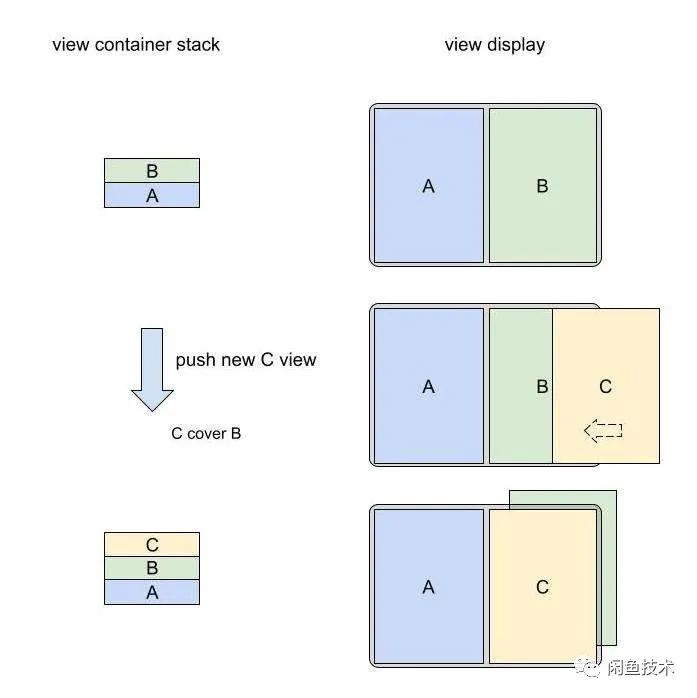
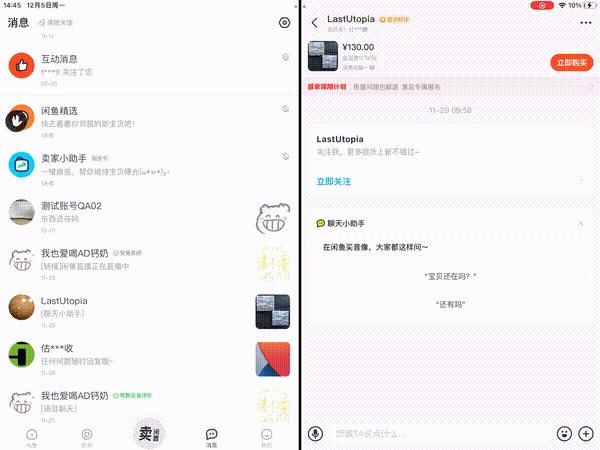
左屏固定不变,最新、次新视图堆叠在右屏。这种场景适合左边是列表页,在右屏打开多个商品宝贝。其目的是让最新的界面在都在右边打开

界面:全屏 栈模式:新界面push时,覆盖旧界面。

push逻辑动画


闲鱼内部核心业务都使用flutter进行搭建,涉及由集团中台提供基础业务均是原生ViewController,再有部分业务使用H5进行搭建。这三大部分的业务都需要进行兼容改造
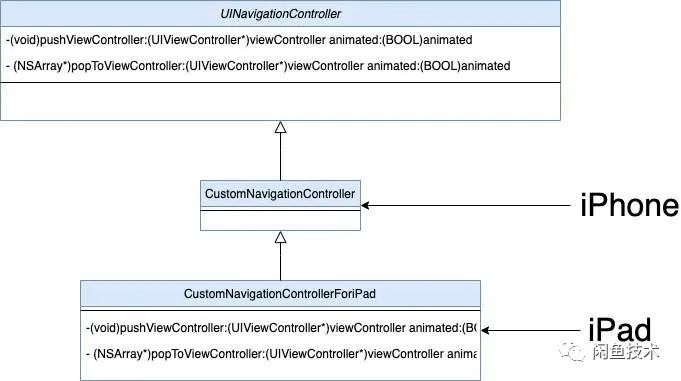
基于UINavigationController的ContainerViewController永远都把新的ViewController覆盖老的ViewController。无法做到上述说的左右分屏。我的做法是基于UINavigationController创建子类,重写push/pop的ViewCotroller整个排版逻辑。这样让整个应用原来的push/pop逻辑不用修改。只需要在iPad使用不一样的新类NavigationControllerForiPad就能完美的迁移。

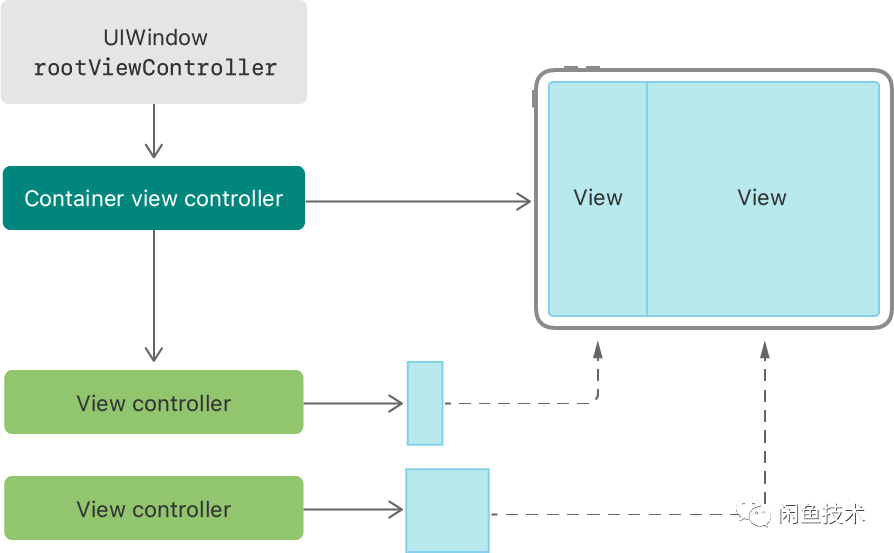
iOS中专门用于控制ViewController的控制类都统称为ContainerViewCotroller。如 UINavigationController, UITabBarController, and UIPageViewController

ContainerViewCotroller,自定定义新ViewCotroller被push进来、旧ViewCotroller被pop移除后,后如何排版,以及其中动画如何展示等问题。
以push新ViewCotroller为例子
-(void)pushViewController:(UIViewController*)newVC animated:(BOOL)animated{
UIViewController* oldVC = 获得最倒数第一个ViewController
[self pushOldViewController:oldVC newViewController: newVC animated: animated]
}
- (void)pushOldViewController:(UIViewController*)oldVC
newViewController:(UIViewController*)newVC
animated:(BOOL)animated {
...
[oldVC beginAppearanceTransition:NO animated:animated];
//1.将新的Viewcontroller.view加入到根viewcontroller.view
WrapperView* newWrapperView =
[self appendWrapperViewWithViewController:newVC
wrapperFrame:[self newViewControllerBeginFrame]
toView:self.view
animated:animated];
newVC.view.frame = [self childViewFrame];
newWrapperView.delegate = self;
//2. 把新的Viewcontroller添加为子Viewcontroller
[self addChildViewController:newVC];
//3. 进场动画
[UIView animateWithDuration:0.35
animations:^{
newWrapperView.frame = [super newViewControllerEndFrame];
;
}
completion:^(BOOL finished) {
//4. 进场动画结束
[oldVC endAppearanceTransition];
[newVC didMoveToParentViewController:self];
}];
}退场
- (nullable UIViewController*)popViewControllerAnimated:(BOOL)animated {
//1.移除倒数第一个Viewcontroller
[lastViewController willMoveToParentViewController:nil];
[lastViewController beginAppearanceTransition:NO animated:animated];
//2.倒数第二个Viewcontroller即将显示
[secondToLastViewController beginAppearanceTransition:YES animated:animated];
//3.退场动画
[UIView animateWithDuration:0.35
animations:^{
lastWrapper.frame = [self newViewStartFrame];
secondToLastWrapper.frame = [self rightViewFrame];
}
completion:^(BOOL finished) {
//4.移除旧Viewcontroller.view
[lastWrapper removeFromSuperview];
[lastViewController endAppearanceTransition];
[lastViewController removeFromParentViewController];
// 5.倒数第二个ViewController显示
[secondToLastViewController endAppearanceTransition];
}];
}这部分功能很核心的工作是,在进场/退场后,依次调用相关函数,这些函数Viewcontroller的生命周期事件至关重要。
更详细接口文档:https://developer.apple.com/documentation/uikit/view_controllers/creating_a_custom_container_view_controller
https://developer.apple.com/library/archive/featuredarticles/ViewControllerPGforiPhoneOS/ImplementingaContainerViewController.html
在横竖屏切换时,会导致ViewController.view 触发重绘。使用原生进行布局的页面需要保持所有的view都是相对布局。这里推荐使用autolayout方式,这样既一套代码能完美的兼容iPhone/iPad
具体的工作有:
[UIScreen main].bound.size ,改为 ViewController.view.size作为当前布局宽高 仅仅支持单屏(iPhone)时,[UIScreen main].bound.size = ViewController.view.size 但在iPad多屏横屏时 [UIScreen main].bound.size ≠o ViewController.view.sizeH5本身已经有非常好的适配不同屏幕大小的特性,但可能在一些特殊的场景上不排除因为历史原因专为iOS适配hardcode
flutter业务因为原生就本身支持不同屏幕大小的适配。FlutterViewController.view会在界面重排时重新触发界面的重绘。从dart层布局层面代码无需特别调整。
横竖屏的切换时有不同的展示逻辑,正常监听didChangeMetrics即可
@override
void didChangeMetrics() {
setState(() { _lastSize = WidgetsBinding.instance.window.physicalSize; });
}这是本次iPad适配中的重头戏。因为闲鱼中大部分核心基础业务都是基于Flutter进行开发。让多个Flutter界面顺畅运行在iPad,绕不过的问题。
先回到闲鱼的终端路由架构。
闲鱼路由系统是基于flutter_boost进行搭建。而flutter_boost的原理则是多个界面共享同一个引擎,这一实现的有几个好处
但正是这些“优点”,同一时刻只能存在一个Flutter引擎,导致两个Flutter视图左右无法同屏。
那是否可以给每个视图(ViewController/Activity)创建一个flutter引擎?这种方案也出现如下问题
业务问题
性能问题
如不复用Flutter引擎,除此外还有其他场景也会导致内存激增
那官方Flutter引擎是否类的方案?
Flutter官方在2020年也推出了轻量级多引擎的技术方案: http://flutter.dev/go/multiple-engines
轻量级多引擎方案使用的场景
方案的初衷是在底层对某些如下的资源/类进行共享:


这种方案正因为各个界面/view中的因为不共享isolate的缘故。引擎之间的变量是无法共享的。随之绑定到isolate的对象也存在有多份。
为能和原来闲鱼的整个逻辑兼容,使业务平滑无感迁移,多引擎共享isolate方案势在必行。
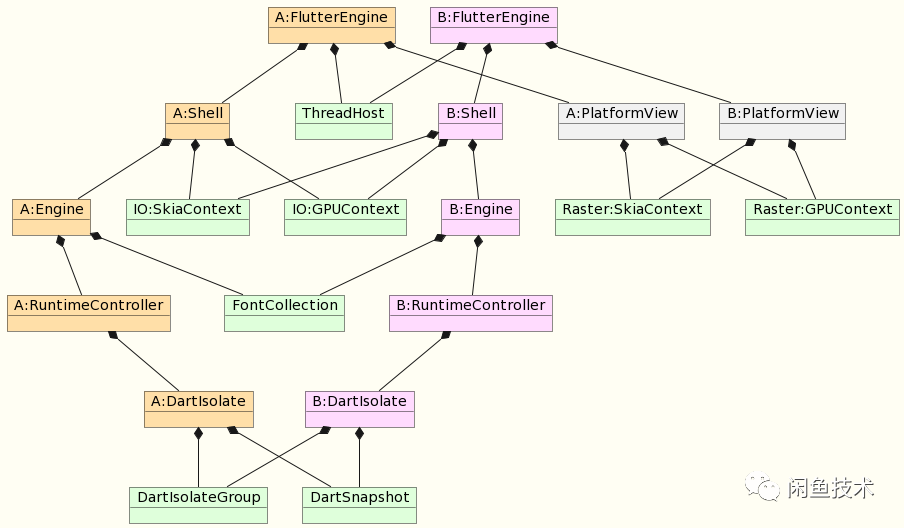
基于共享isolate的Flutter多引擎方案
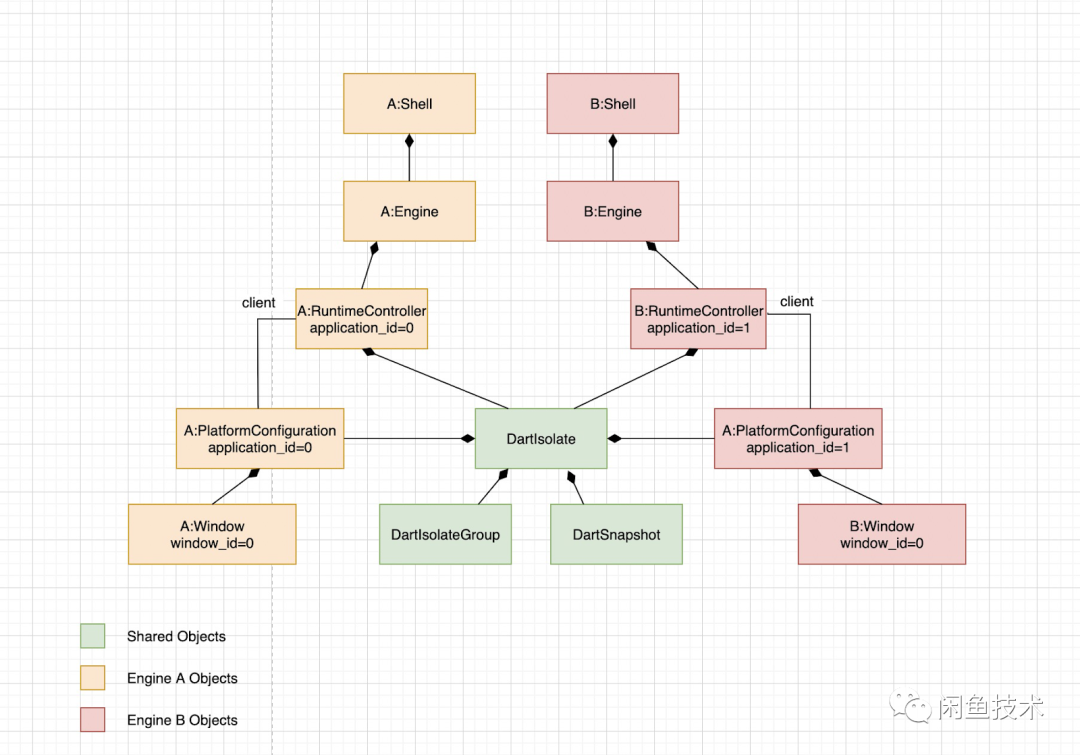
修改后C++侧代码

shell , Engine ,Window 对象实例,且不同的引擎使用application_id 来标记。 他们之间共享isolate。
Application
这里我们称创建出来的多个引擎称为不同Application,每个引擎用不同ApplicationId标识。
不同Application使用自己的渲染管线,这样就达到了不同引擎的渲染流程既互不影响。 但有因为运行在同一个isolate下,业务代码自己的单例、数据等能互相访问。

bool DartIsolate::InvokeEntryPointInSharedIsolate(
std::unique_ptr<PlatformConfiguration> platform_configuration,
std::optional<std::string> library_name,
std::optional<std::string> entrypoint,
const std::vector<std::string>& args) {
tonic::DartState::Scope scope(this);
int64_t application_id = platform_configuration->application_id();
....
if (!InvokeMainEntrypoint(user_entrypoint_function, entrypoint_args,
application_id)) {
return false;
}
return true;
}dart代码单例问题
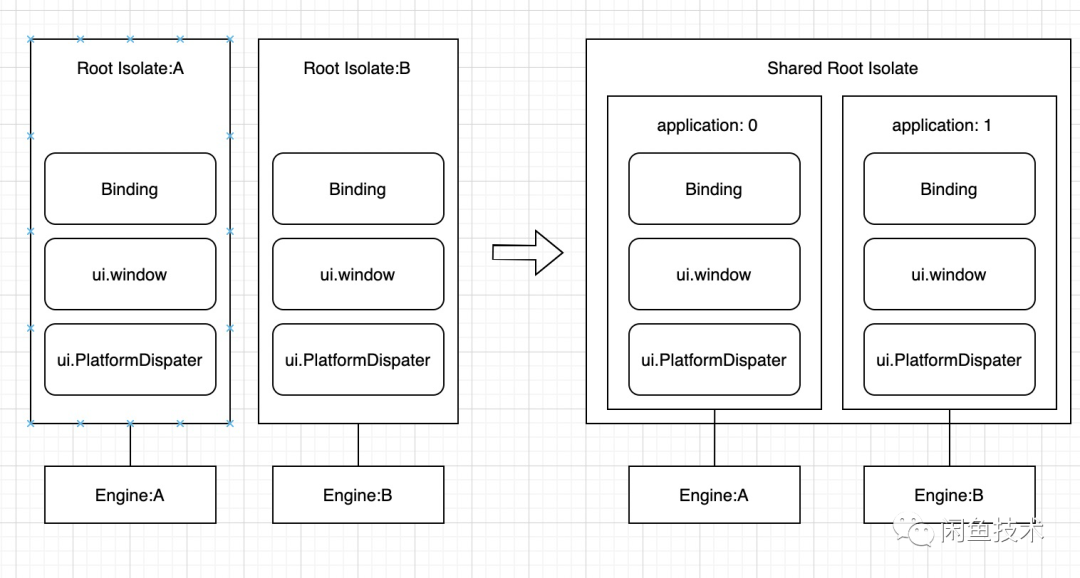
在原来Fltuter引擎framework层中存在多个单例如window,Bindings,PlatformDispatcher,如何解决不同Application访问自己的单例?
使用Application.current获取当前application后再访问具体单例对象。以window为例
SingletonFlutterWindow get window => Application.current.get(
SingletonFlutterWindow,
() => SingletonFlutterWindow._(0, PlatformDispatcher.instance)
);再dart层的渲染计算后,最终还会将渲染树数据调用回到的c层。在回调到c函数时,也需要带上applicationId
// platform_configuration.cc
void Render(Dart_NativeArguments args) {
UIDartState::ThrowIfUIOperationsProhibited();
Dart_Handle exception = nullptr;
int64_t application_id =
tonic::DartConverter<int>::FromArguments(args, 1, exception);
Scene* scene =
tonic::DartConverter<Scene*>::FromArguments(args, 2, exception);
if (exception) {
Dart_ThrowException(exception);
return;
}
UIDartState::Current()
->platform_configuration(application_id)
->client()
->Render(scene);
}自此从flutter的Dart函数入口,到dart函数内部调用渲染流程,最后调用回到c++层,都有applicatinId去标识不同的引擎。
这样就做到多个引擎之间既能渲染相互隔离,但内部又能访问的结果。
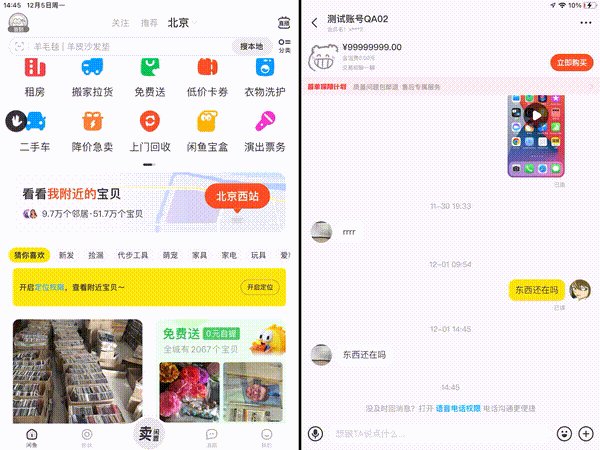
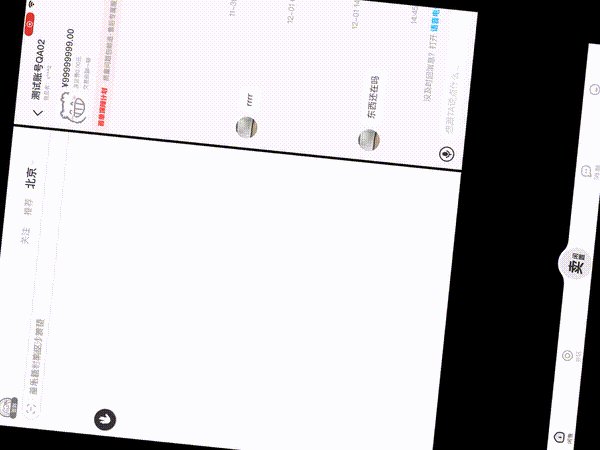
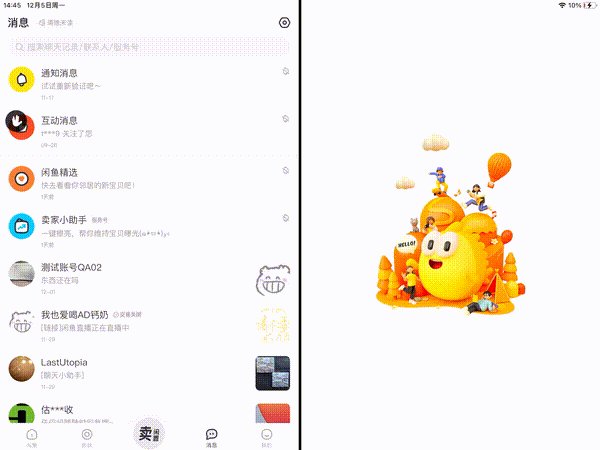
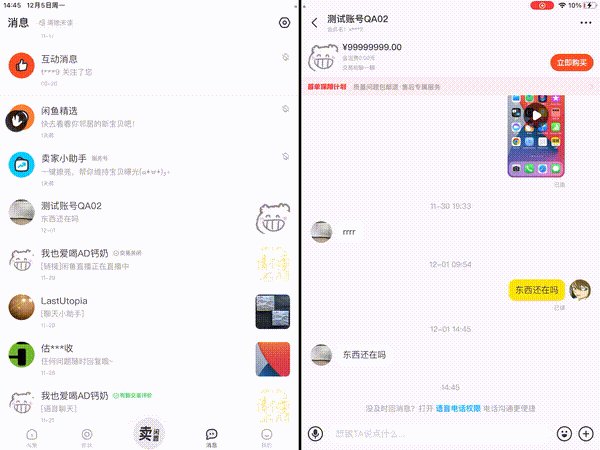
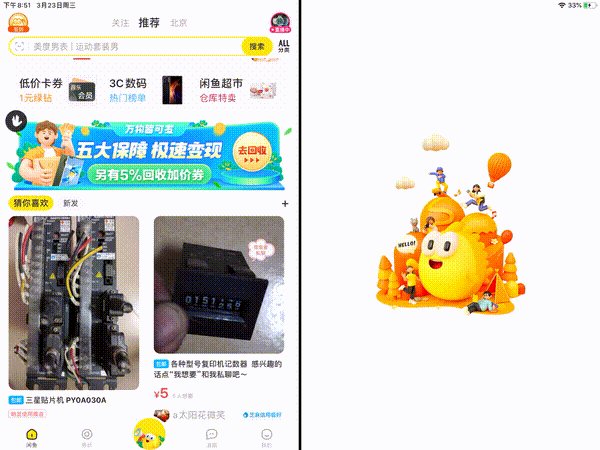
最后看下完成后的效果视频截图
横竖屏切换



本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/lgW6nOzz3dyA_smxRD-9Pw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









