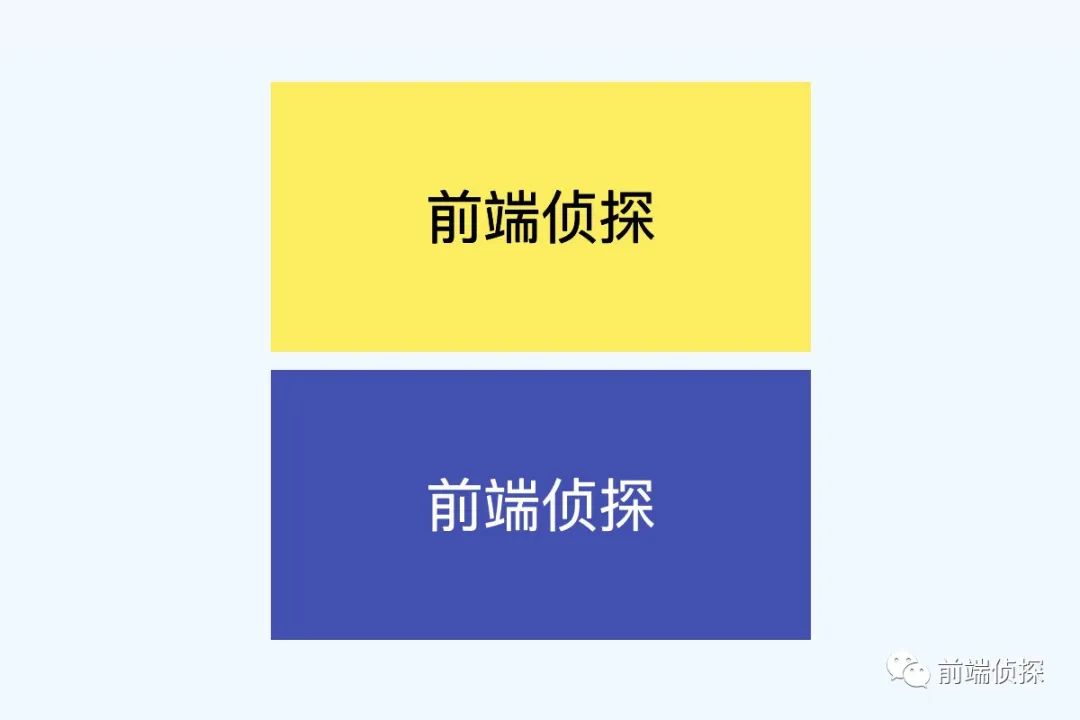
在项目中,经常会碰到背景色不确定的场景,为了让内容文字足够清晰可见,文字和背景之间需要有足够的对比度。换句话说,当背景是深色时,文字为白色,当背景是浅色时,文字为黑色,就像这样:

通常这种情况,大家可能会通过 js 去计算背景色的深浅度(灰度),算法是公开的,如果已知颜色的RGB值,那么可以通过以下方式得到颜色灰度
luma = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
这样可以得到一个0~1之间的范围值,可以根据需求,设定一个阈值,超过表示为浅色,否则为深色。
原理就是这样,这里就不多介绍了。
那么,纯 CSS 也能实现这样的效果吗?当然可以,而且实现更简单,一起看看吧
实现这个效果需要用到 CSS 滤镜。
假设有 HTML 是这样的
<div class="box">
<span class="txt">前端侦探</span>
</div>因为要使用滤镜对文字单独处理,所以需要额外一层标签。
然后,容器和文字用同一种颜色表示,目的是让文字颜色和背景相关联,可以通过currentColor实现
.box{
color: #ffeb3b;
background-color: currentColor;
}接下来可以想一下,如何让彩色文字变成黑白?
提到黑白,可以想到灰度滤镜(grayscale),相信大家前几天都用到过,这样可以将彩色的文字转换成灰色
.text{
filter: grayscale(1)
}效果如下

这样文字颜色由原来的黄绿色变成了浅灰色。
但是,这种灰色在现在这种背景下太难看清了,我们需要的是纯正的黑色或者白色,现在只是灰色,如何“加强”一下呢?
这时,我们可以用到对比度滤镜(contrast),在前面的基础上再叠加一层
.text{
filter: grayscale(1) contrast(999)
}这里的对比度给的比较大,这样就会极大的增强对比度,黑的更黑,白的更白,如果是浅灰,那就变成白色,如果是深灰,那就变成黑色,效果如下

这样能还不太明显,我们把背景色换一下

最后,还差一步,由于前面的操作是将原有颜色经过滤镜转换成了和自身相对应的白色或者黑色,但是是相反的,所以需要用到反转滤镜(invert),颠倒黑白
.text{
filter: grayscale(1) contrast(999) invert(1)
}效果如下

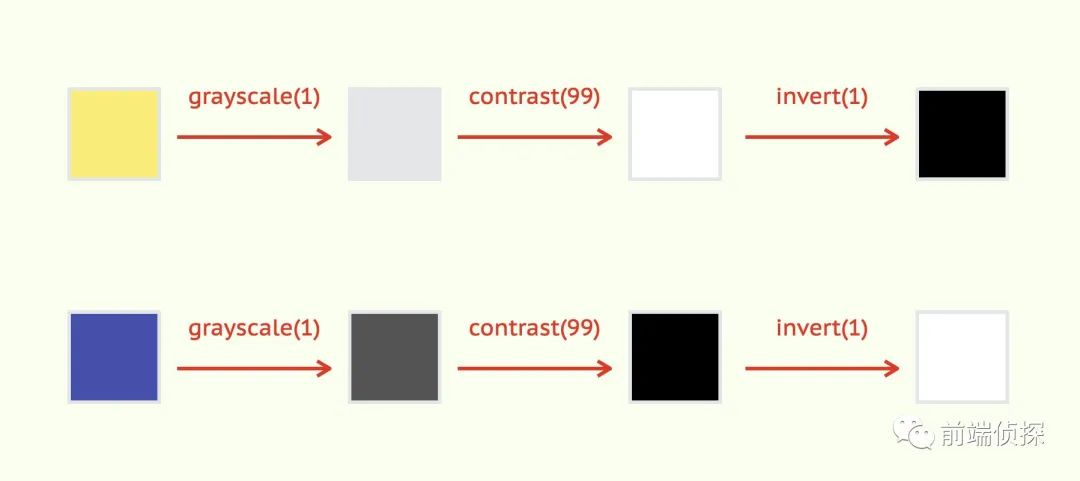
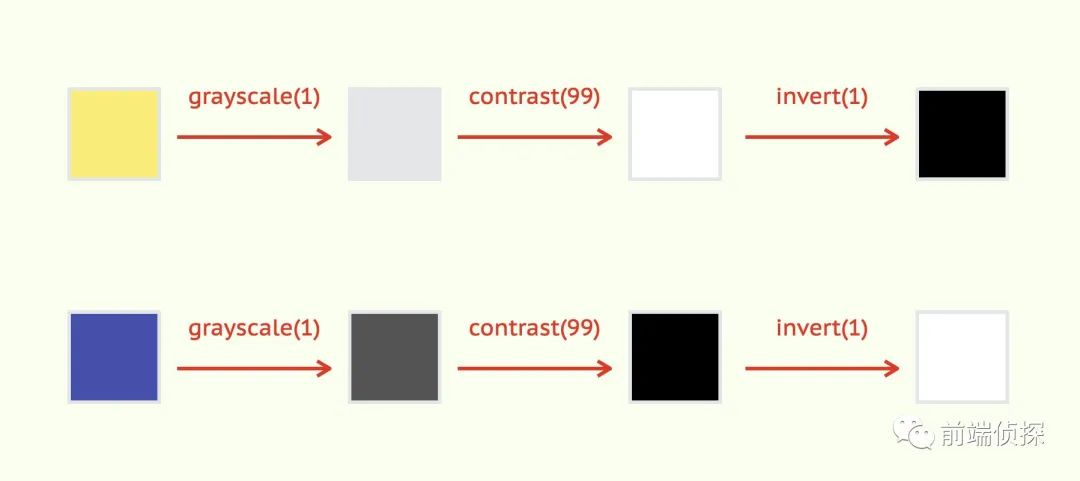
下面用一张图来表示转换过程

下面是任意颜色的适配效果,还是挺完美的
Kapture 2022-12-23 at 14.43.29
代码很简单,就这么一行
.text{
filter: grayscale(1) contrast(999) invert(1)
}完整代码可以查看以下任意链接
除了上面这种方式,还可以通过 CSS 变量来实现,要复杂一些。
这里简单介绍一下实现思路
RGB值拆分成 3 个独立的 CSS变量hsl模式转换成纯黑和纯白有兴趣的可以参考张鑫旭老师的这篇文章:CSS前景背景自动配色技术简介[4],可以看到,整体实现和 js 逻辑几乎是一致的,下面是完整实现
另外可以参考之前这篇文章:[CSS 变量自动变色技术]
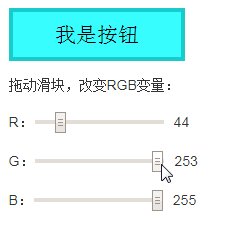
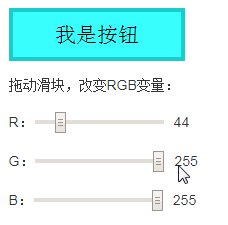
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
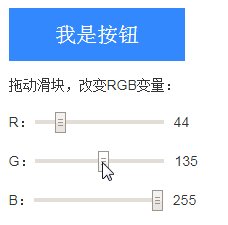
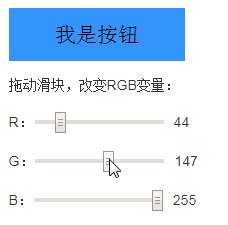
}效果如下

相比前面的实现而言,实现更加灵活,可以少一层标签。
另外,CSS 正在起草一个颜色对比函数color-contrast,可以从几个颜色中自动选择对比度最高的那个,实现是这样的
.text-contrast-primary {
color: color-contrast(var(--theme-primary) vs white, black);
}不过,现在还没有任何浏览器支持。

如果将来支持了,这将是终极解决方案。
总的来说,在color-contrast函数支持之前,我更推荐 CSS 滤镜方式,有以下几点好处
RGB模式当然,也是存在一些缺点
下面来回顾一下用到的3个滤镜,总结一下
grayscale),可以将彩色的文字转换成灰色contrast),可以极大的增强对比度,黑的更黑,白的更白,如果是浅灰,那就变成白色,如果是深灰,那就变成黑色invert),可以翻转颜色,颠倒黑白重新体会颜色转换过程

[1]CSS auto-color (juejin.cn): https://code.juejin.cn/pen/7180639403566448698
[2]CSS auto-color (codepen.io): https://codepen.io/xboxyan/pen/bGjVbGj
[3]CSS auto-color (runjs.work): https://runjs.work/projects/bb844abe80da401d
[4]CSS前景背景自动配色技术简介: https://www.zhangxinxu.com/wordpress/2018/11/css-background-color-font-auto-match/
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2JK8HlSNcbu1w5mofMHicQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









