你有没有想过使用CSS选择器来检查父元素中是否存在特定的元素?例如,如果一个卡片组件中有图片,就给它添加一个display:flex。这以前在CSS中是无法实现的,而全新的 CSS 选择器:has就可以帮助我们选择包含特定元素的父元素。下面来看看这个全新的 CSS 选择器吧!
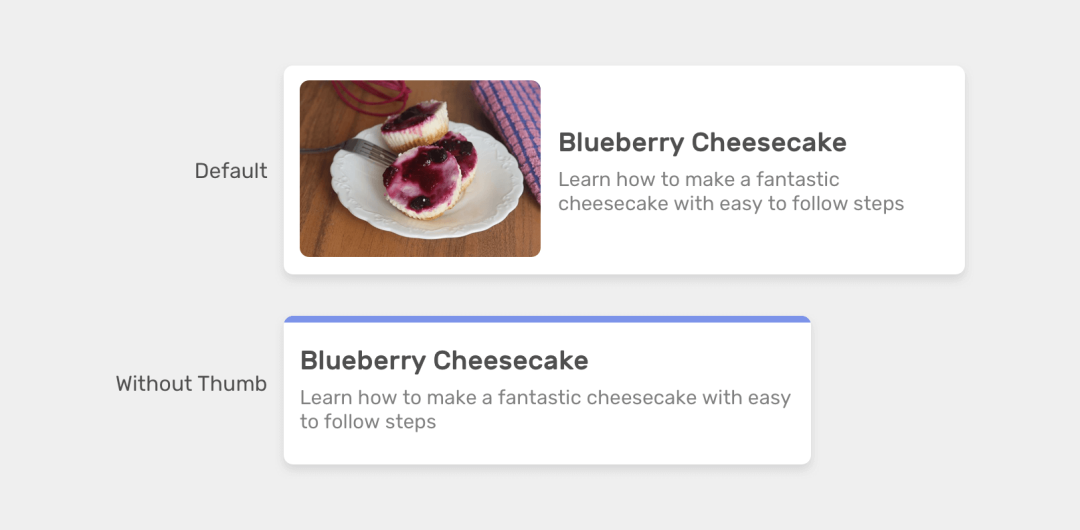
在CSS中,我们无法根据元素中是否存在特定的元素来设置父元素的样式,要想实现这一点,就必须创建CSS类,并根据需要进行类的切换。来看下面的例子:

/* 有图片的卡片 */
.card {
display: flex;
align-items: center;
gap: 1rem;
}
/* 没有图片的卡片 */
.card-plain {
display: block;
border-top: 3px solid #7c93e9;
}<!-- 有图片的卡片 -->
<div class="card">
<div class="card-image">
<img src="awameh.jpg" alt="">
</div>
<div class="card-content">
卡片内容
</div>
</div>
<!-- 没有图片的卡片 -->
<div class="card card-plain">
<div class="card-content">
卡片内容
</div>
</div>这里创建了一个类card-plain,专门用于没有图片的卡片,在没有图片时就不需要flex布局。如果使用 CSS 中的父选择器 :has 就不需要再写这个类,只需要使用它来检查卡片中是否包含.card-image即可:
.card:has(.card-image) {
display: flex;
align-items: center;
}根据 CSS 规范,:has 选择器可以检查父元素是否包含至少一个元素,或者一个条件,例如输入是否获取到焦点。
:has 选择器不仅可以检查父元素是否包含特定的子元素,还可以检查一个元素后面是否跟有另一个元素:
.card h2:has(+ p) { }
这将检查 元素是否直接跟在 元素之后。
我们也可以将它与表单元素一起使用来检查输入是否获取到了焦点:
form:has(input:focused) {
background-color: lightgrey;
}下面来看看一些使用:has选择器实现页面效果的案例吧!
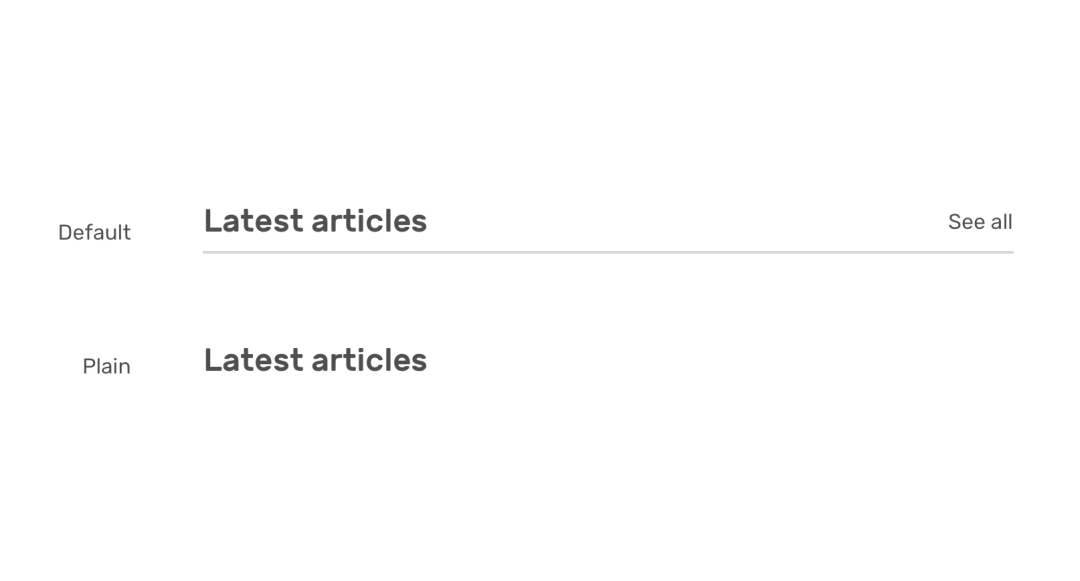
当处理章节标题时有两种情况,一种是只包含标题,另一种包含标题和链接。

<section>
<div class="section-header">
<h2>Latest articles</h2>
<a href="/articles/>See all</a>
</div>
</section>.section-header {
display: flex;
justify-content: space-between;
}
.section-header:has(> a) {
align-items: center;
border-bottom: 1px solid;
padding-bottom: 0.5rem;
}这里使用了:has(> a),它表示只选择直接子元素。
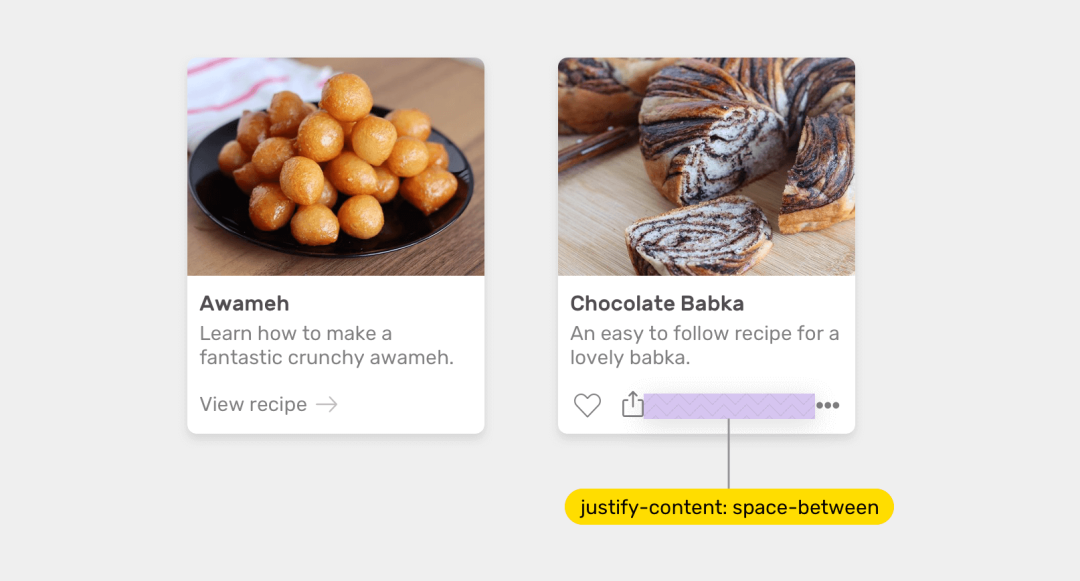
有两种类型的卡片操作:一种只有一个操作(链接),另一种具有多个操作(保存、分享等)。

display: flex,可以这样来实现:
<div class="card">
<div class="card-thumb><img src="cool.jpg"/></div>
<div class="card-content">
<div class="card-actions">
<div class="start">
<a href="#">Like</a>
<a href="#">Save</a>
</div>
<div class="end">
<a href="#">More</a>
</div>
</div>
</div>
</div>.card-actions:has(.start, .end) {
display: flex;
justify-content: space-between;
}根据是否有图片来重置卡片组件的border-radius。
.card:not(:has(img)) .card-content {
border-top-left-radius: 12px;
border-top-right-radius: 12px;
}
.card img {
border-top-left-radius: 12px;
border-top-right-radius: 12px;
}
.card-content {
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
}实现效果如下:
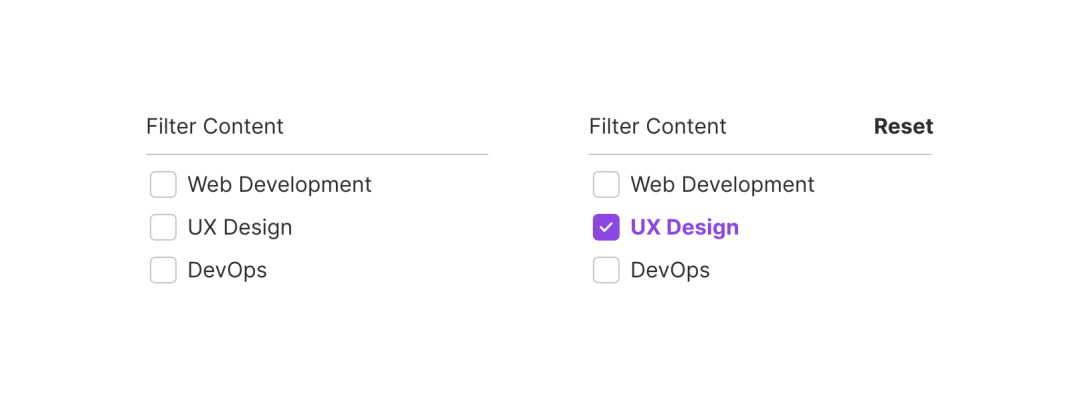
有一个具有多个选项的组件,当它们没有被选中时,不显示重置按钮。当选中其中一个选项时,显示重置按钮。

可以使用 :has选择器轻松实现这个功能:
.btn-reset {
display: none;
}
.multiselect:has(input:checked) .btn-reset {
display: block;
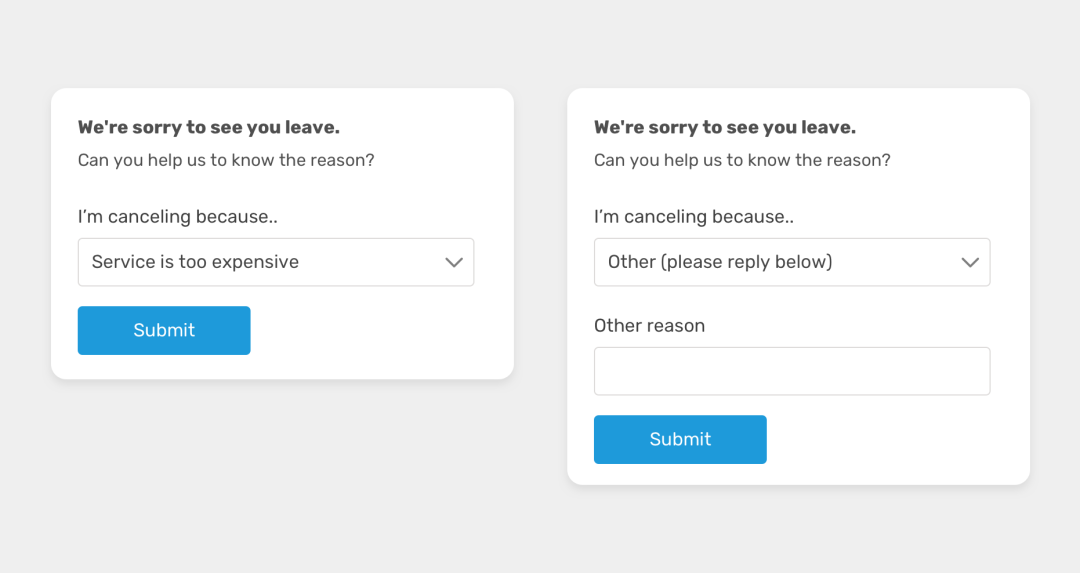
}有时可能需要根据之前的选择来显示特定的表单字段。在下面的例子中,当下拉框选中“other”字段时,就展示 other reason 输入框:

:has 选择器就可以检查选择菜单是否选择了 other 字段,并在此基础上显示 other reason 输入框:
.other-field {
display: block;
}
form:has(option[value="other"]:checked) .other-field {
display: block;
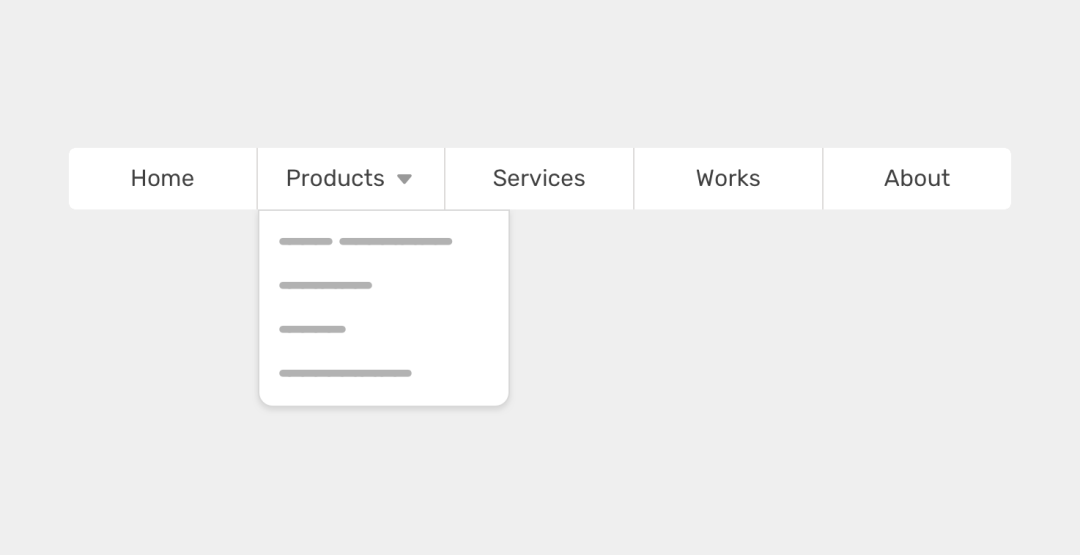
}有一个带有子菜单的导航栏,当鼠标悬停在菜单项上时展示子菜单:

:has 选择器轻松实现这一点,这里只需检查li元素中是否包含ul即可:
li:has(ul) > a:after {
content: "";
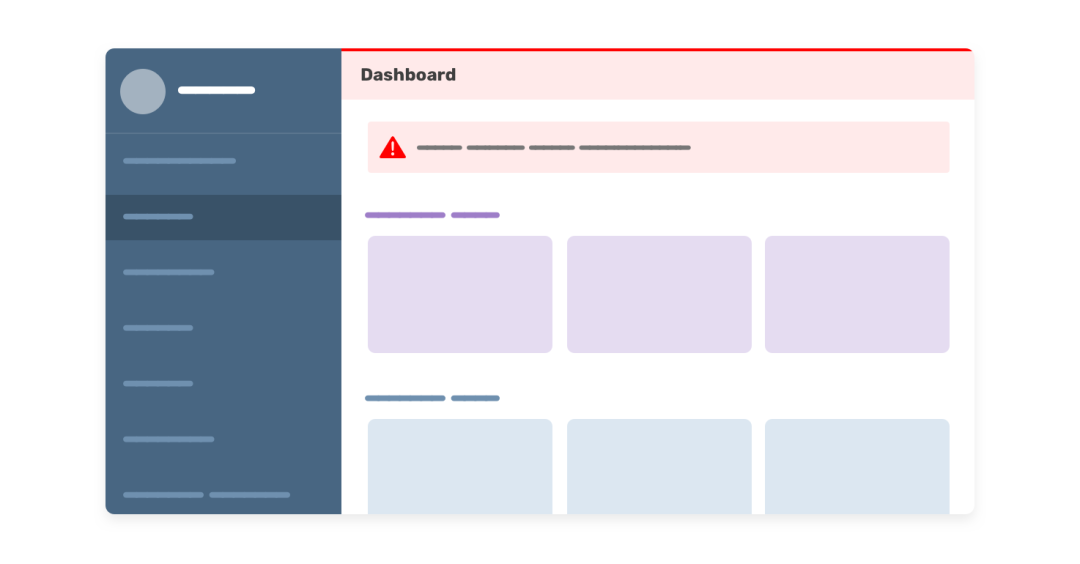
}在某些仪表板中,可能需要用户必须注意重要警报。在这种情况下,拥有页内警报可能还不够。例如,在这种情况下,可能会为标题元素添加红色边框和暗红色背景色。这样会增加用户快速注意到警报的可能性。

:has 就可以检查.main元素是否有警报。如果有,将以下样式添加到标题中:
.main:has(.alert) .header {
border-top: 2px solid red;
background-color: #fff4f4;
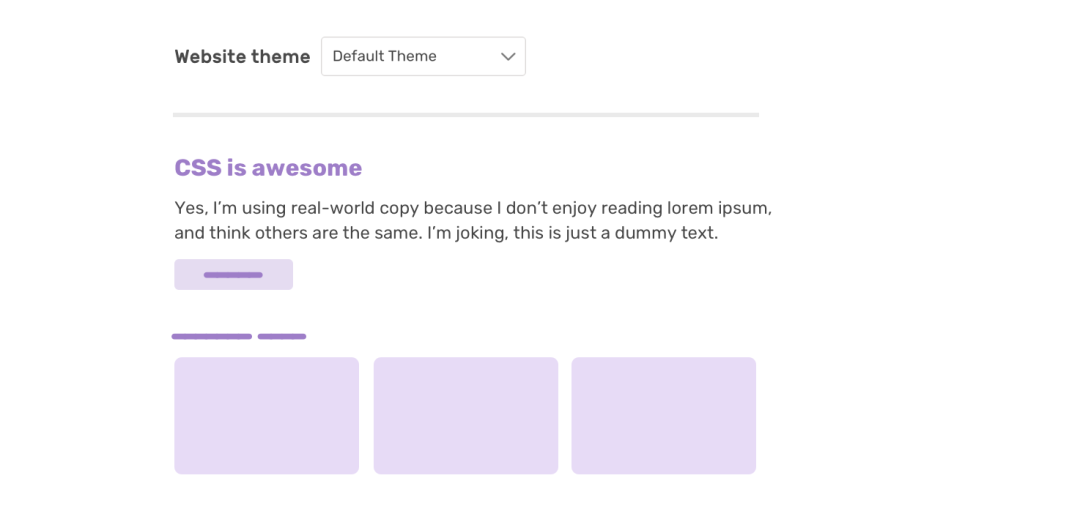
}可以使用 CSS :has 来更改网站的配色方案。例如,如果有多个使用 CSS 变量构建的主题,可以通过<select>菜单来进行切换。
html {
--color-1: #9e7ec8;
--color-2: #f1dceb;
}
html:has(option[value="blueish"]:checked) {
--color-1: #9e7ec8;
--color-2: #f1dceb;
}显示效果如下:
有一个默认的按钮样式。当按钮中包含图标时,使用 flexbox 来居中对齐按钮的内容:
.button:has(.c-icon) {
display: inline-flex;
justify-content: center;
align-items: center;
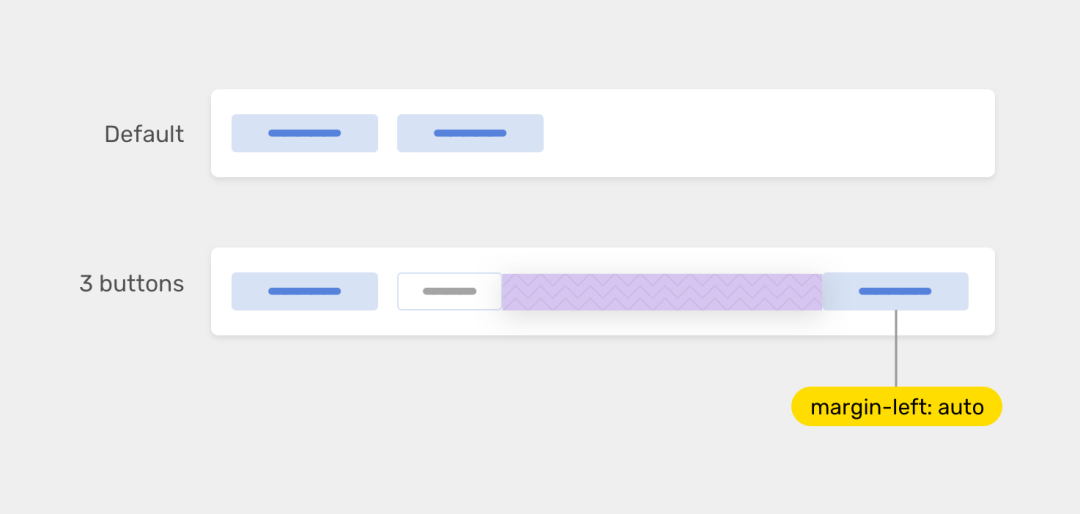
}有一组操作按钮,如果超过 2 个按钮,则最后一个按钮显示在右侧:

margin-left: auto:
.btn-group {
display: flex;
align-items: center;
gap: 0.5rem;
}
.btn-group:has(.button:nth-last-child(n + 3)) .button:last-child {
margin-left: auto;
}使用 CSS grid 布局中,可以使用 minmax() 功能创建真正响应式和自动调整大小的网格项。然而,这可能还不够,我们还想根据项目数量来改变网格。
.wrapper {
--item-size: 200px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-size), 1fr));
gap: 1rem;
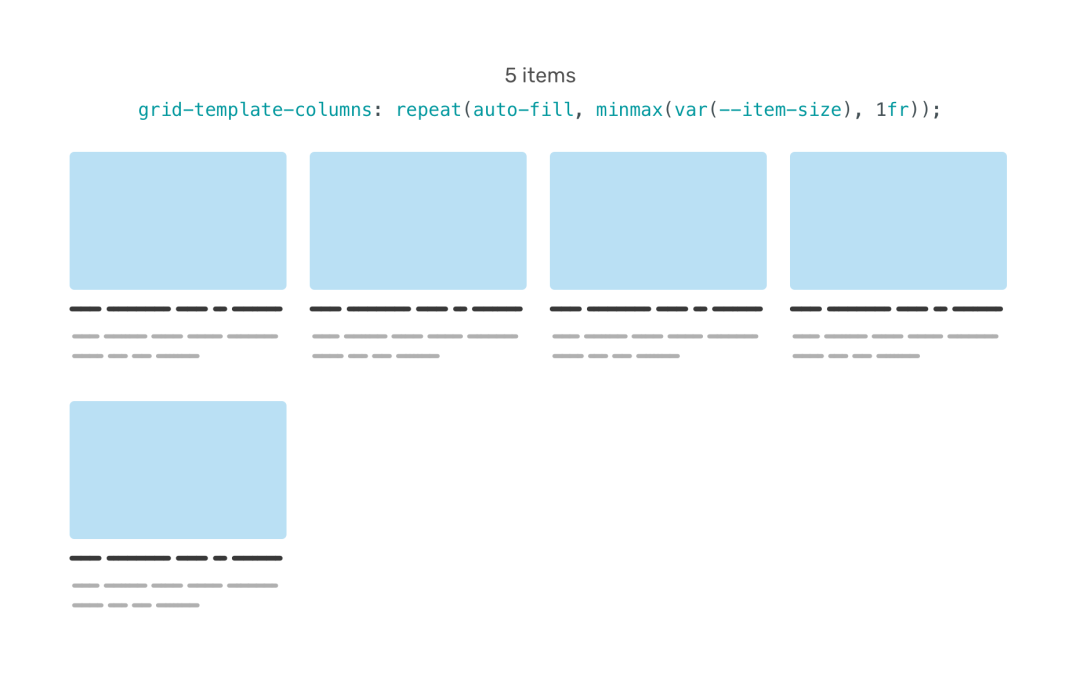
}当有 5 个项目时,最后一个将换行:

.wrapper中是否有 5 个或更多项目来解决这个问题。同样,这是使用到了数量查询的概念。
.wrapper:has(.item:nth-last-child(n + 5)) {
--item-size: 120px;
}实现效果如下:
:has 选择器的支持情况如下:
可以使用 CSS 中的@supports规则来判断浏览器是否支持该选择器:
@supports selector(:has(*)) {
}参考:https://ishadeed.com/article/css-has-parent-selector/
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/O0_pbcMvpGikvvEfWxyfow
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









