写 react 项目的小伙伴应该都用过 antd 组件库,但绝大多数同学并没有看过它的源码。
而想深入掌握 antd 组件库,只熟悉参数是不行的,必须要深入到源码层面。
所以今天就来分享下如何调试 antd 的源码。
而且我敢说这种调试源码的方式 90% 的前端都不会。
为什么呢?看到后面你就知道了。
首先,我们用 create-react-app 创建一个 react 项目:
yarn create react-app antd-react-test
创建成功后,进入到项目里,把 dev server 跑起来。




可以这样:
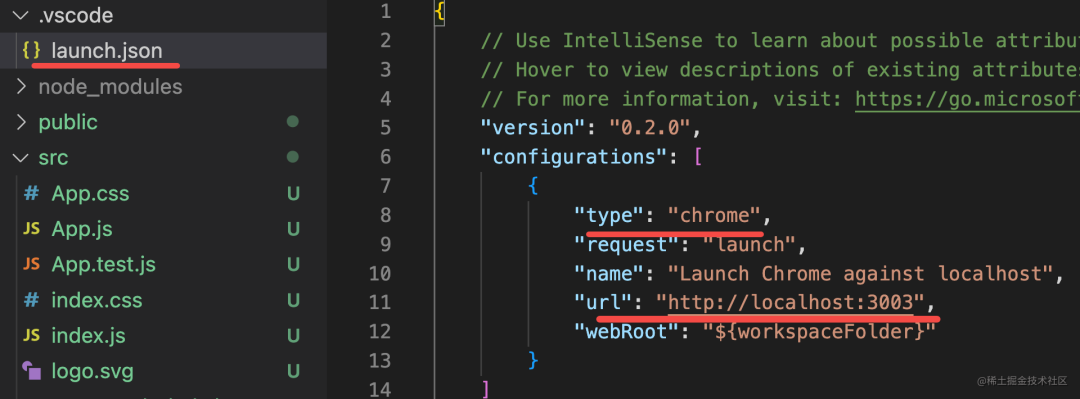
首先,创建一个 VSCode 调试配置:

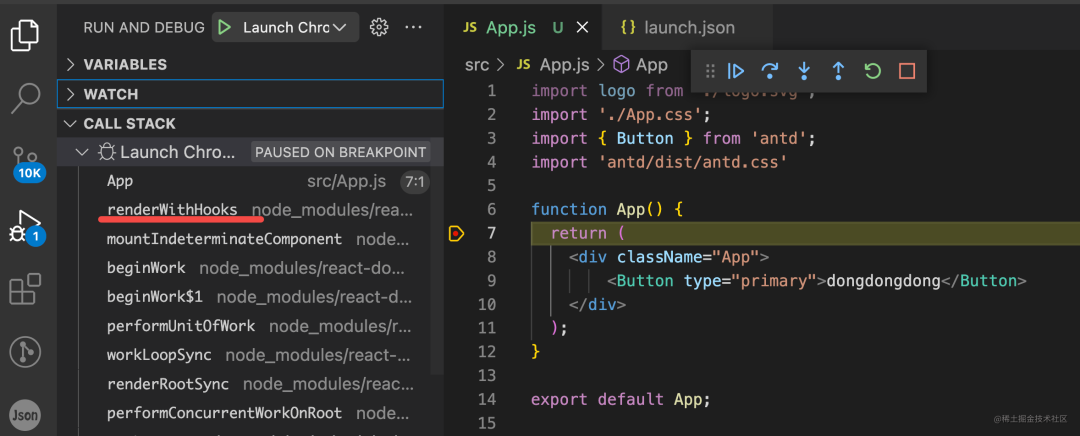
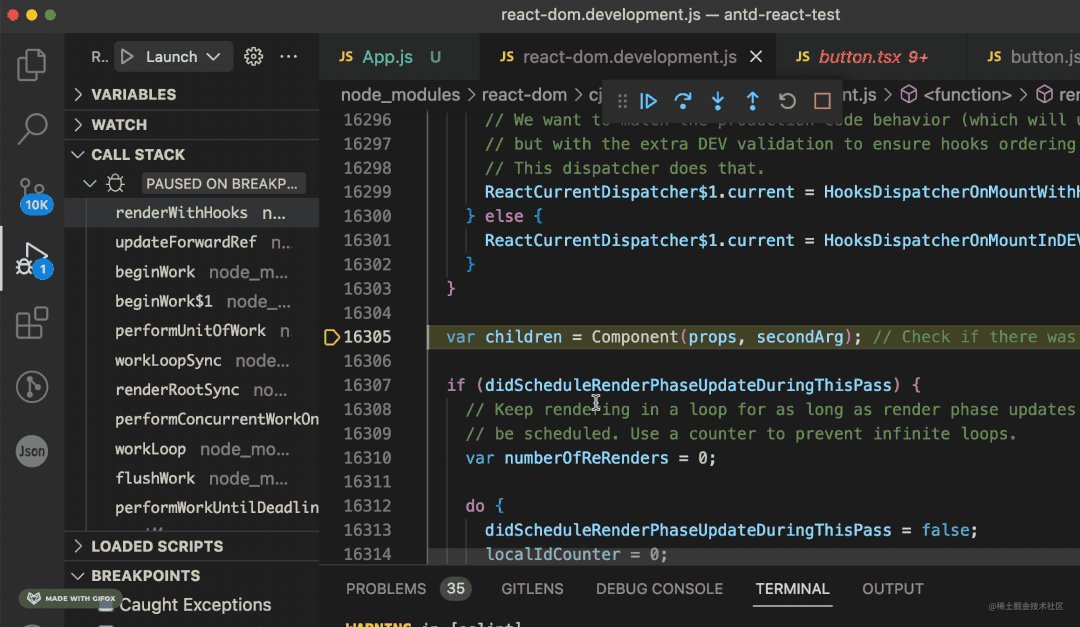
在组件里打个断点,代码会在这里断住:

点击那个调用栈,你就会看到:

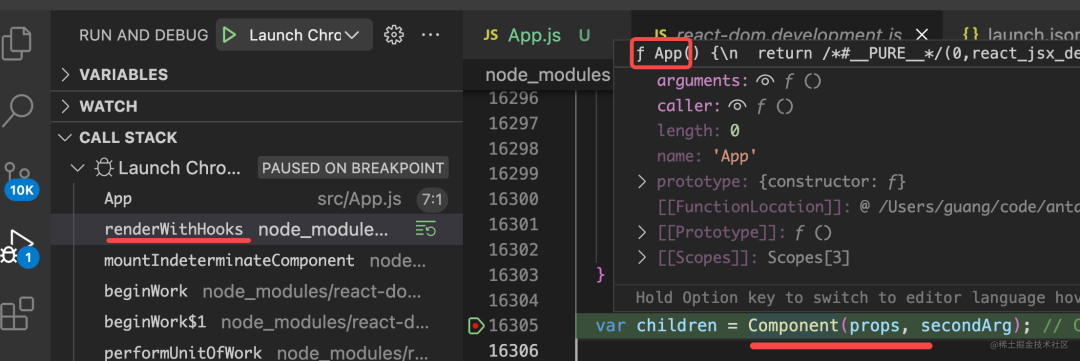
所有函数组件都是在这里被调用的,而 antd 的组件也全部是函数组件,那么我们在这里加个断点,打名字为 Button 的函数组件被调用的时候断住不就行了?
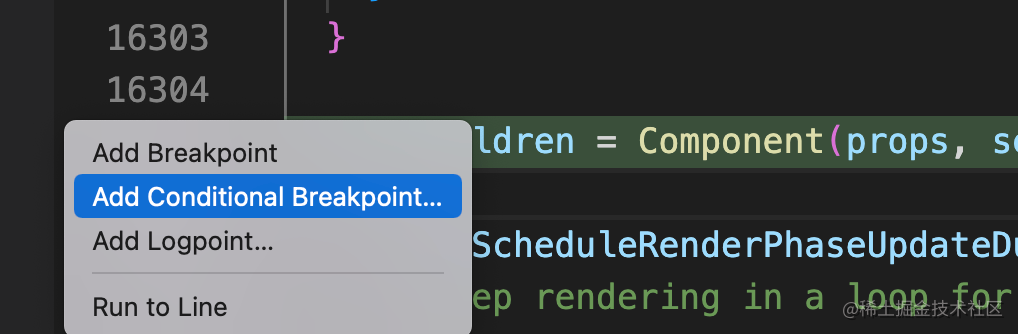
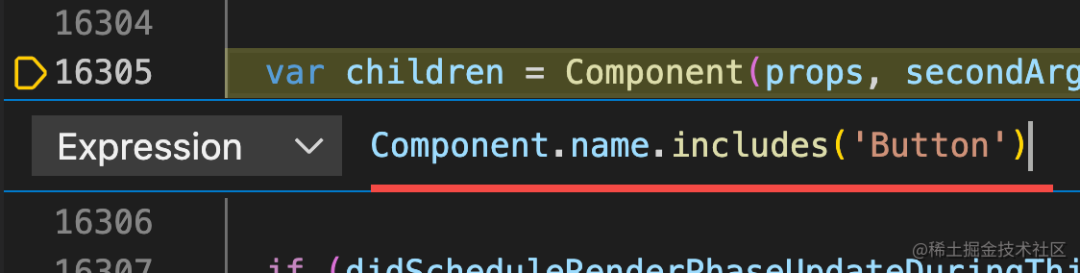
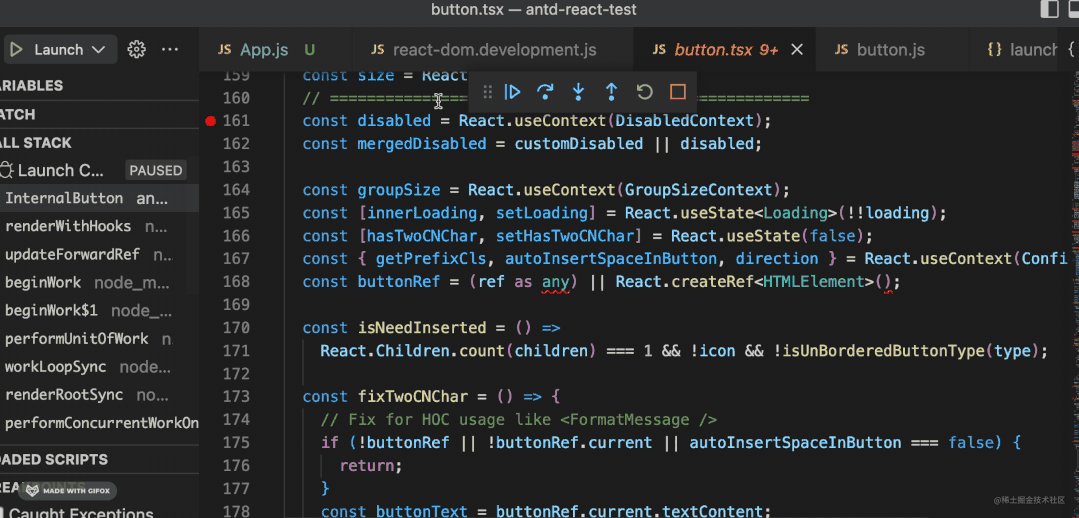
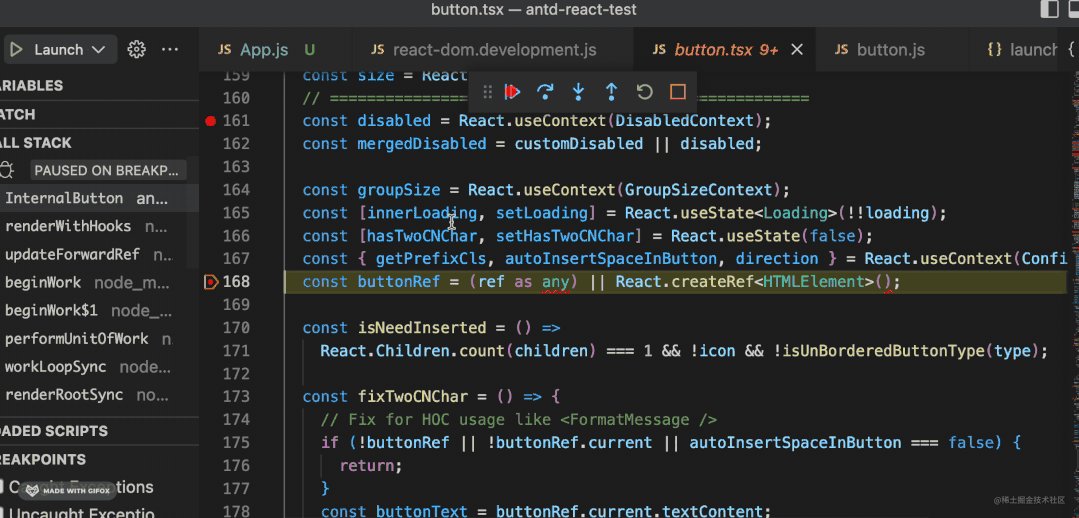
这种在某种条件下才断住的情况可以用条件断点:
右键选择添加条件断点:


然后刷新:
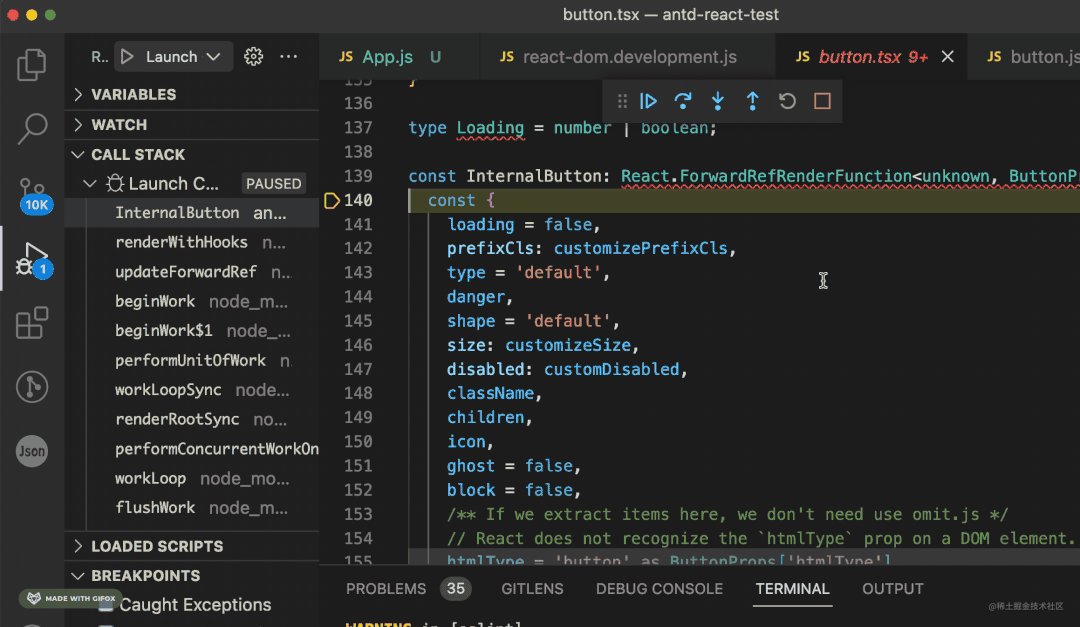
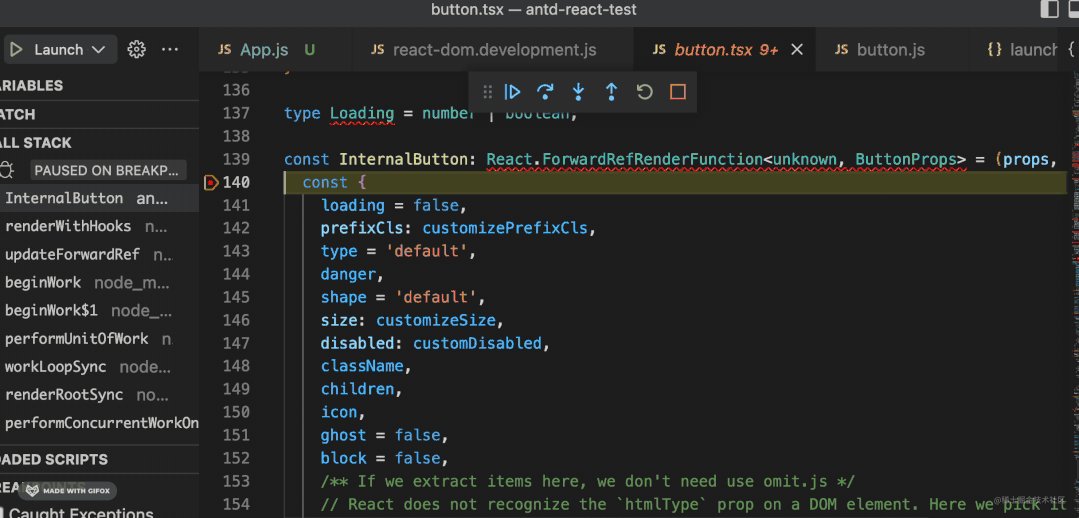
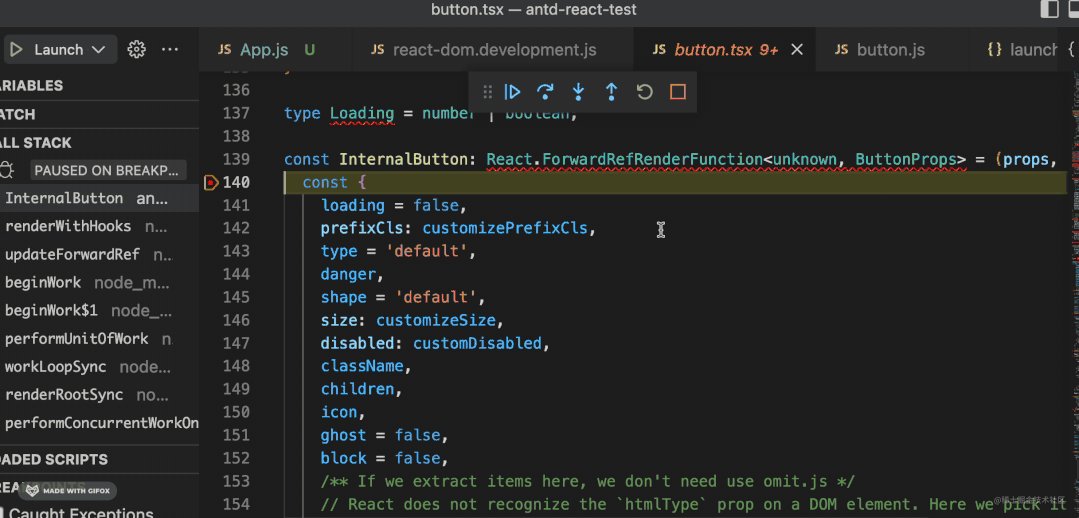
你会看到 App 组件明明也是函数组件,却没有在这里断住,而 InternalButton 在这里断住了。
这就是条件断点的作用。
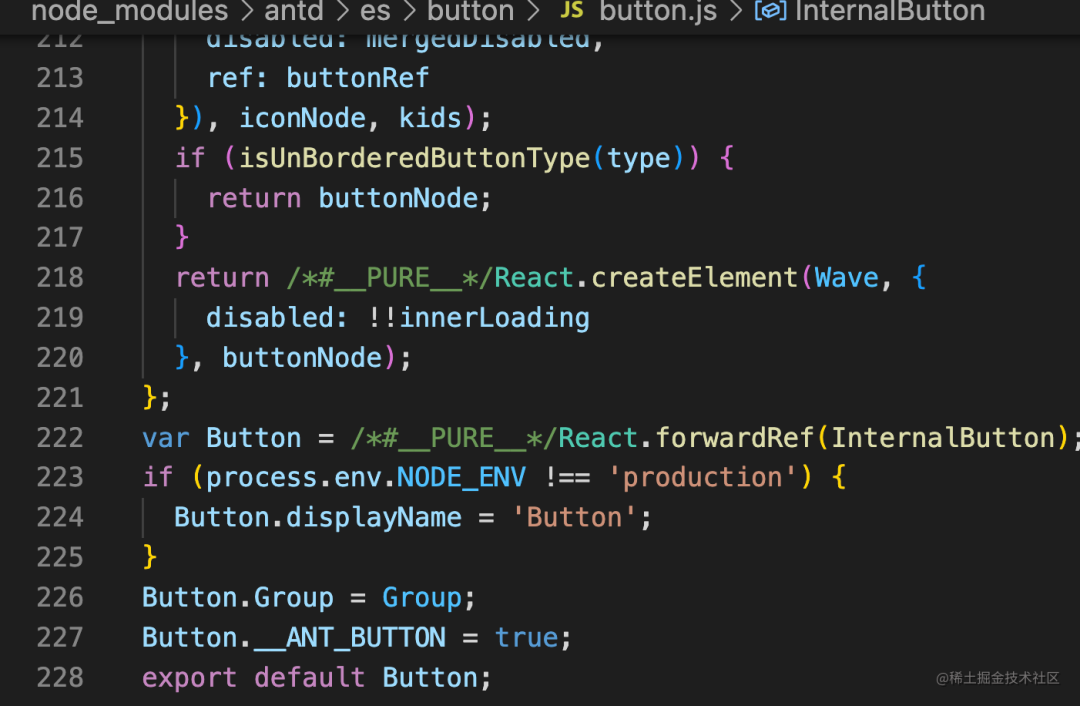
这个 InternalButton 就是 antd 里的 Button 组件。
step into 进入函数内部:
你会发现这确实是 Button 组件的源码,但却是被编译后的,比如 jsx 都被编译成了 React.createElement:

那能不能直接调试 Button 组件对应的 tsx 源码呢?
可以的,这就要用到 sourcemap 了。
我们得把 antd 的源码下载下来(我下载的时候是 4.23):
git clone --depth=1 --single-branch git@github.com:ant-design/ant-design.git
下载的时候加个 --single-branch 是下载单个分支, --depth=1 是下载单个 commit, 这样速度会快几十倍,是个有用的加速小技巧。
antd 下载下来,安装完依赖之后,我们开始 build。
但你会发现 package.json 中有 build 命令,有 dist 命令,该执行哪个呢?
这个就需要了解下 antd 的几种入口了。
去 react 项目的 node_modules 下,找到 antd 的 package.json 看一下,你会发现它有三种入口:
分别对应了 lib、es、dist 的目录。
所以 antd 项目里的 dist 命令就是单独生成 UMD 代码的,而 build 命令是生成这三种代码。
这三种形式的代码都是可用的,这里我们选择构建 UMD 形式的代码,因为它会用 webpack 打包,而另外两种是通过 gulp 构建的。我对 webpack 更熟悉一些。
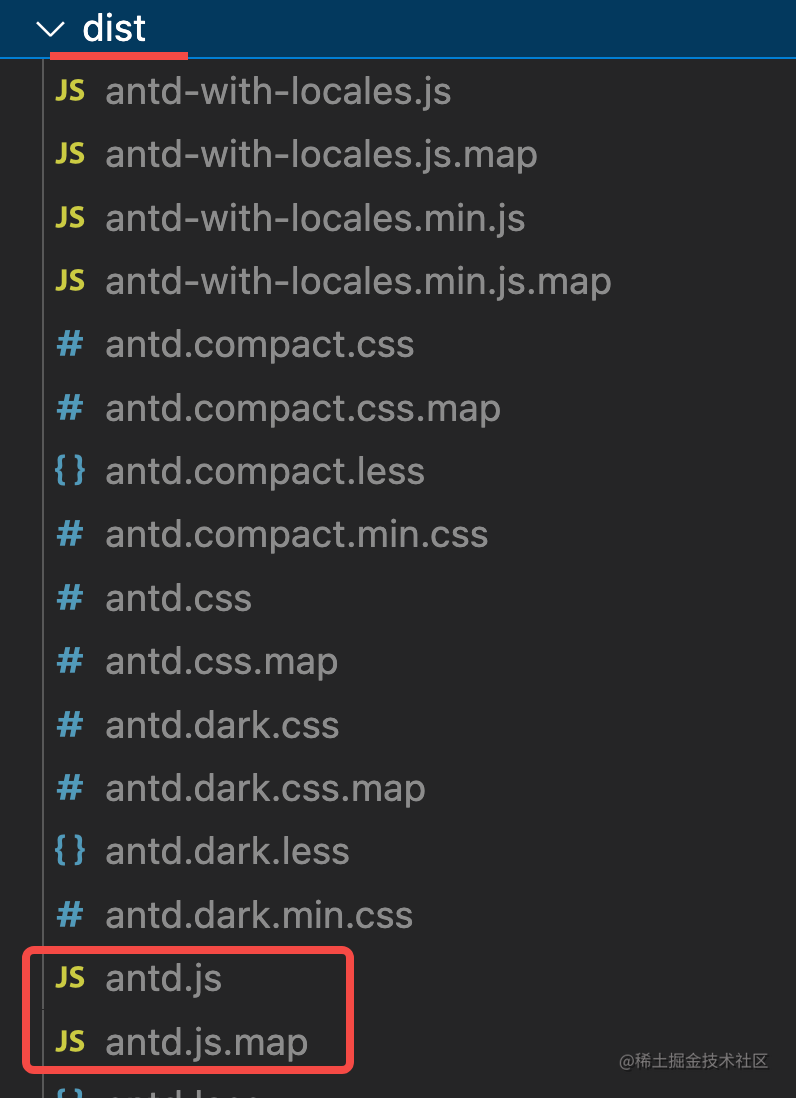
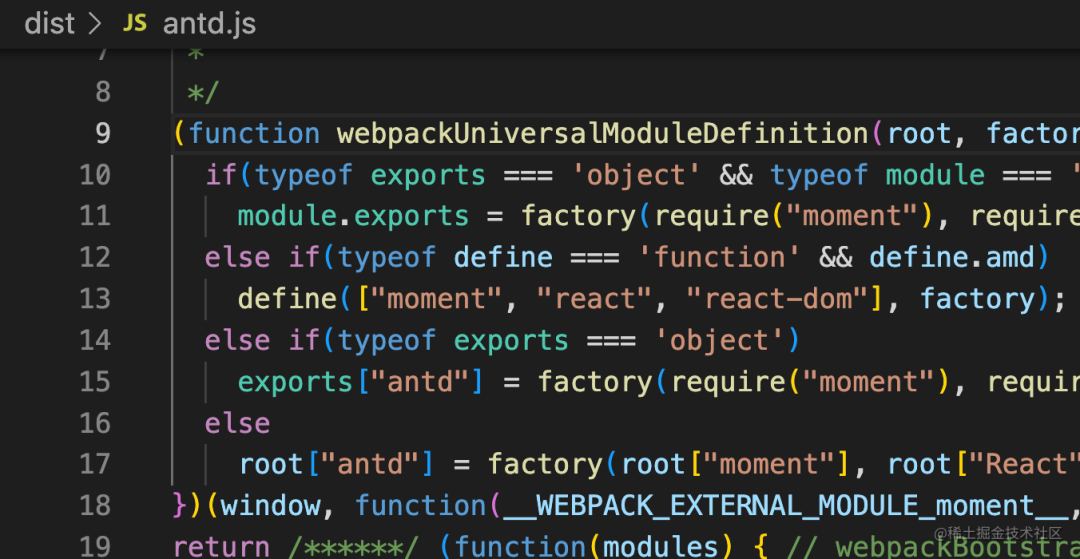
执行 npm run dist,就会构建出 dist 目录,下面是 UMD 的代码:



我们试一下:

重新跑调试:
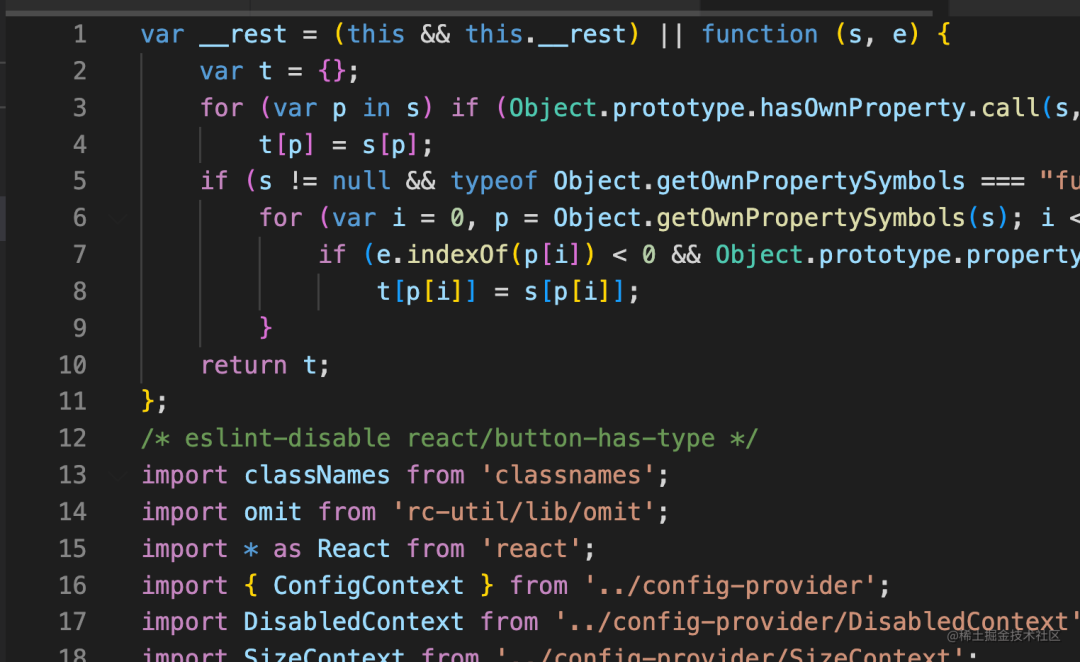
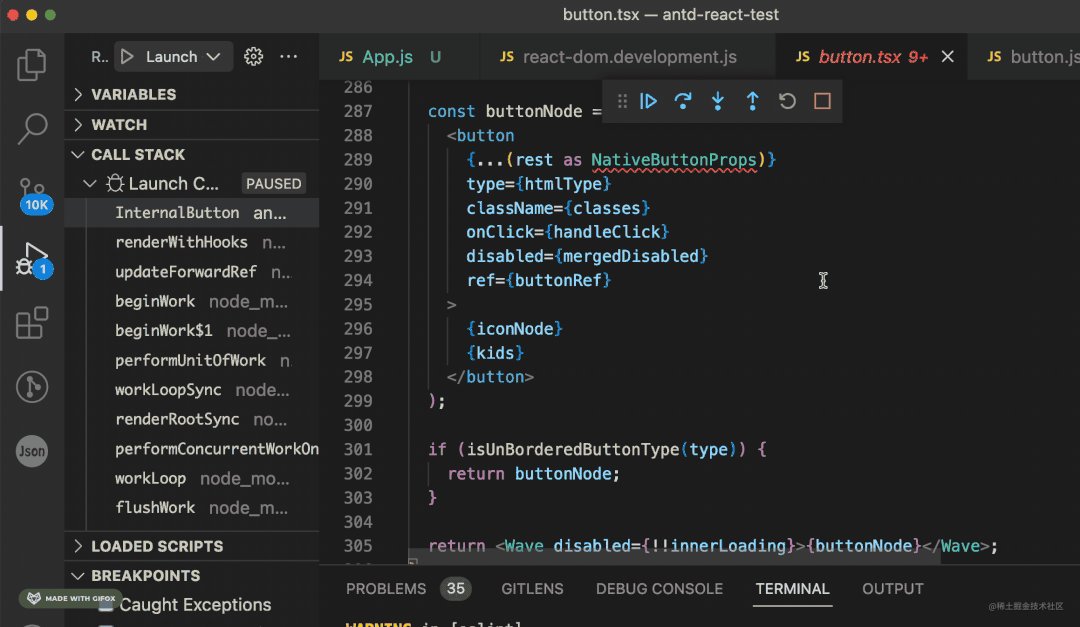
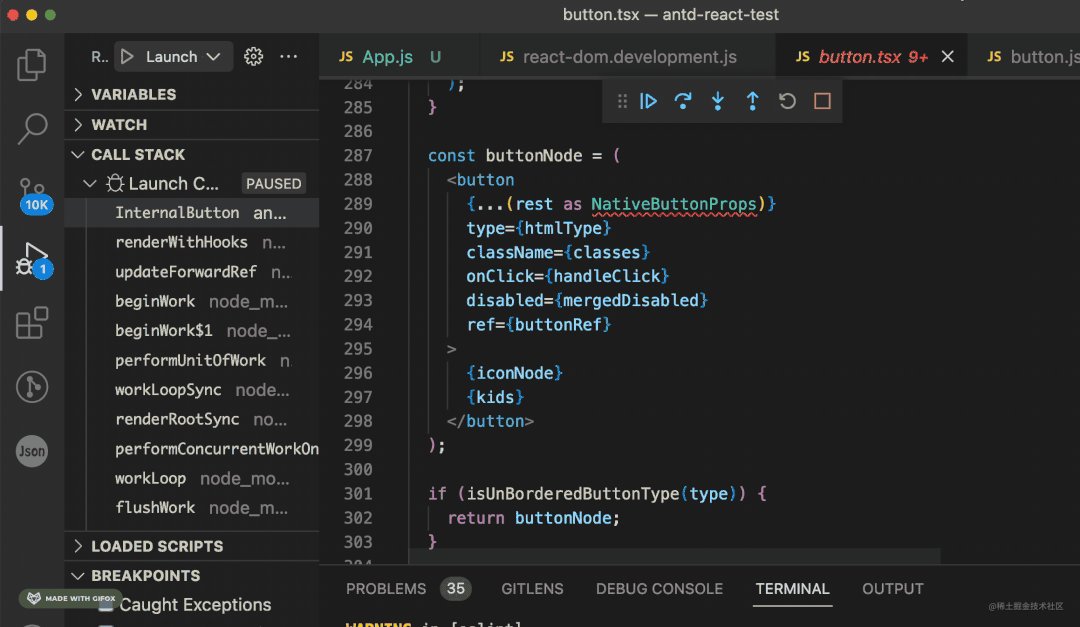
你会发现代码确实比之前更像源码了。
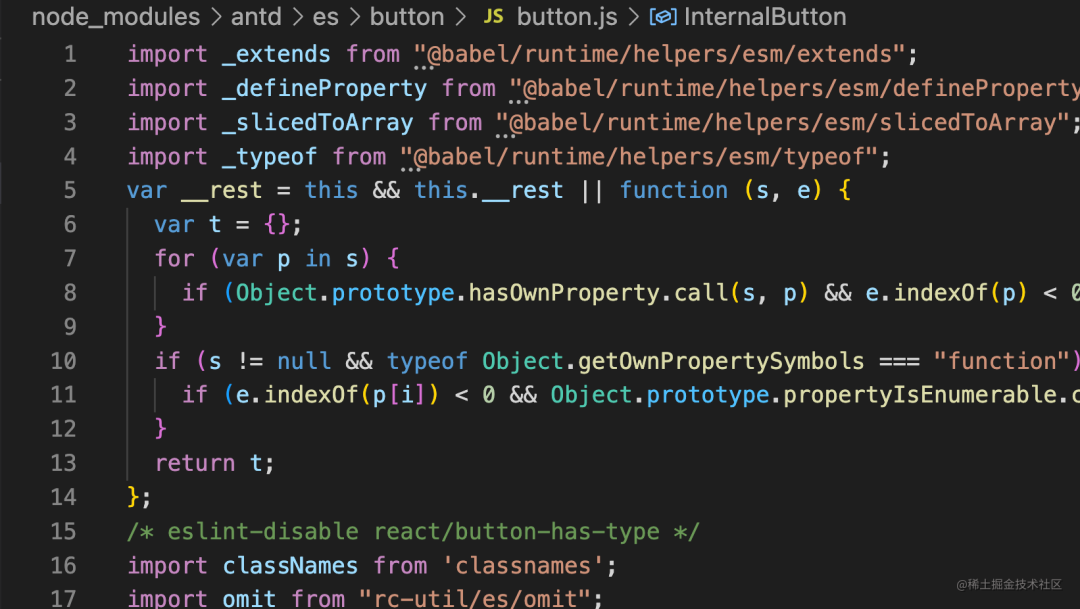
之前前面是这样的:


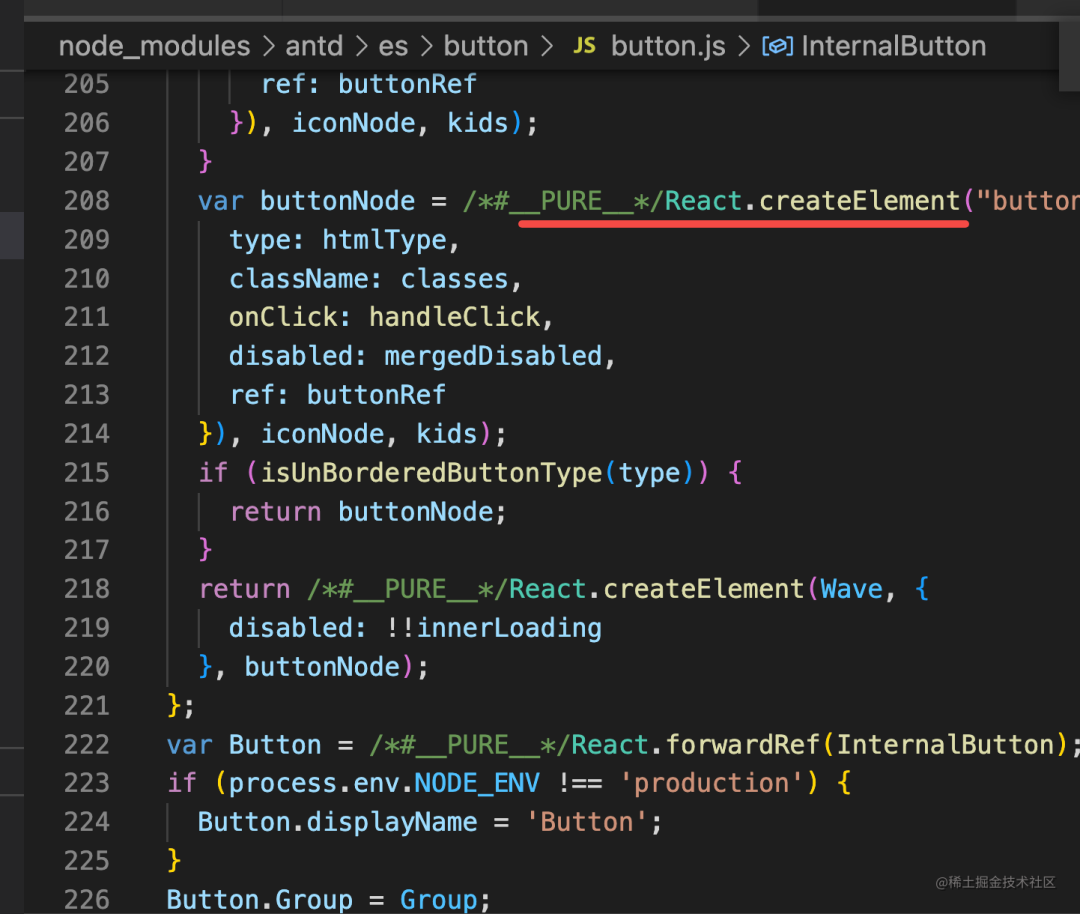
但是你往后看:
之前是这样的:

依然还是 React.createElement,而不是 jsx,也没有 ts 的代码。
说明它还不是最初的源码。
为什么会出现这种既是源码又不是源码的情况呢?
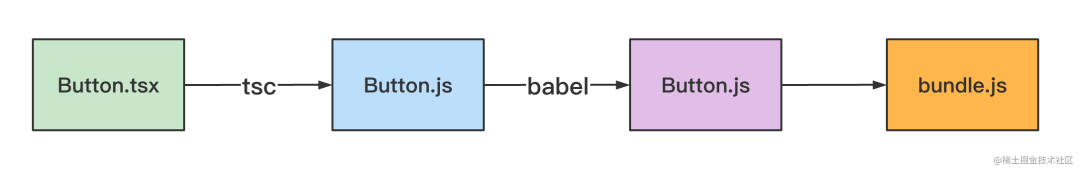
因为它的编译流程是这样的:

tsc 和 babel 的编译都会生成 sourcemap,而 webpack 也会生成一个 sourcemap。
webpack 的 sourcemap 默认只会根据最后一个 loader 的 sourcemap 来生成。
所以说上面我们用了 sourcemap 之后只能关联到 babel 处理之前的代码,像 ts 语法、jsx 代码这些都没有了。
因为没有关联更上一级的 ts-loader 的 sourcemap,自然是没法直接映射回源码的。
所以想映射回最初的 tsx 源码,只要关联了每一级 loader 的 sourcemap 就可以了。而这个是可以配置的,就是 devtool。
devtool 可以设置 soruce-map,就是生成 sourcemap,但是这个不会关联 loader 的 sourcemap。
还可以设置 cheap-module-source-map,这个 module 就是关联 loader 的 soruce-map 的意思。(那个 cheap 是只保留行的 sourcemap,生成速度会更快)
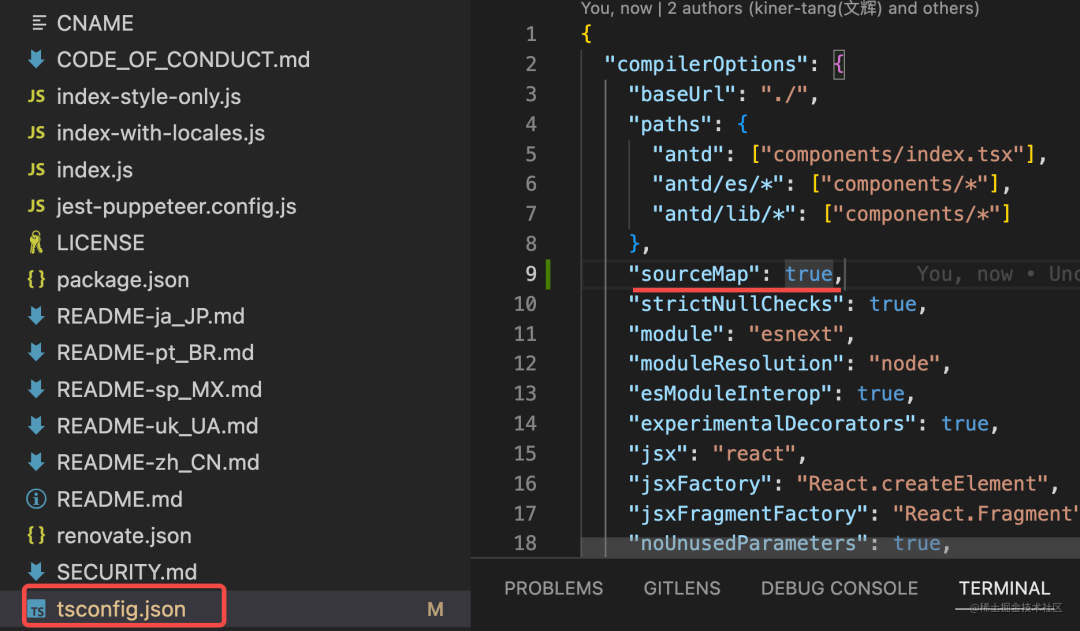
思路理清楚了,我们去改下编译配置:
antd 的编译工具链在 @ant-design/tools 这个包里,从 antd/node_modules/@antd-design/tools/lib/getWebpackConfig.js 就可以找到 webpack 的配置:
搜一下 ts-loader,你就会看到这段配置:

搜一下 devtool,你会发现它的配置是 source-map:

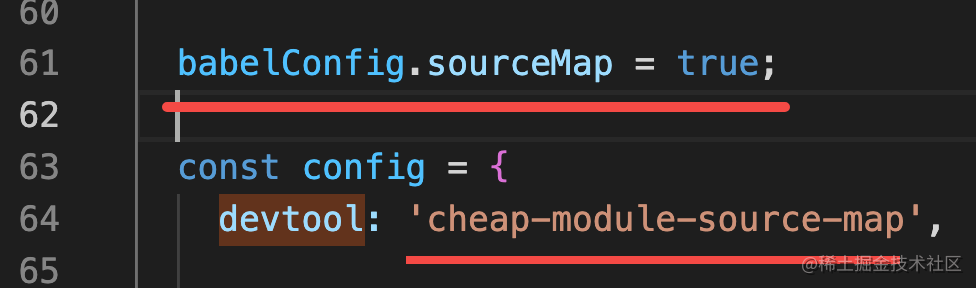
那我们给它改一下:
把 devtool 改为 cheap-module-source-map。
并且改一下 babel 配置,设置 sourceMap 为 true,让它生成 sourcemap。


dist 目录下会生成新的 antd.js 和 antd.js.map。

清一下 babel-loader 的缓存:

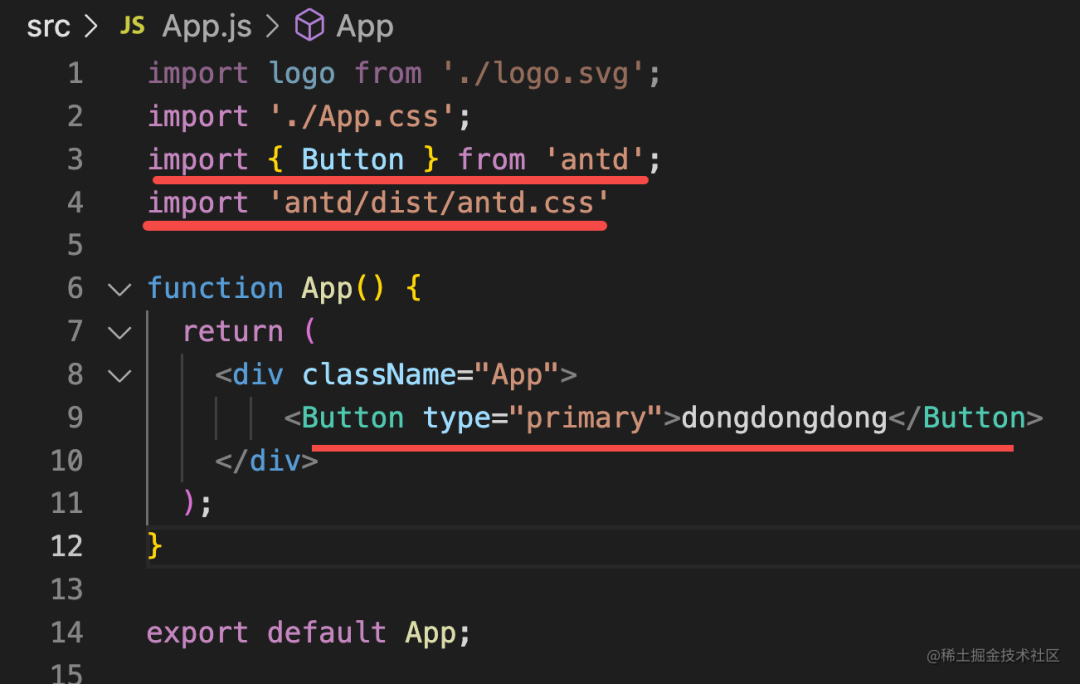
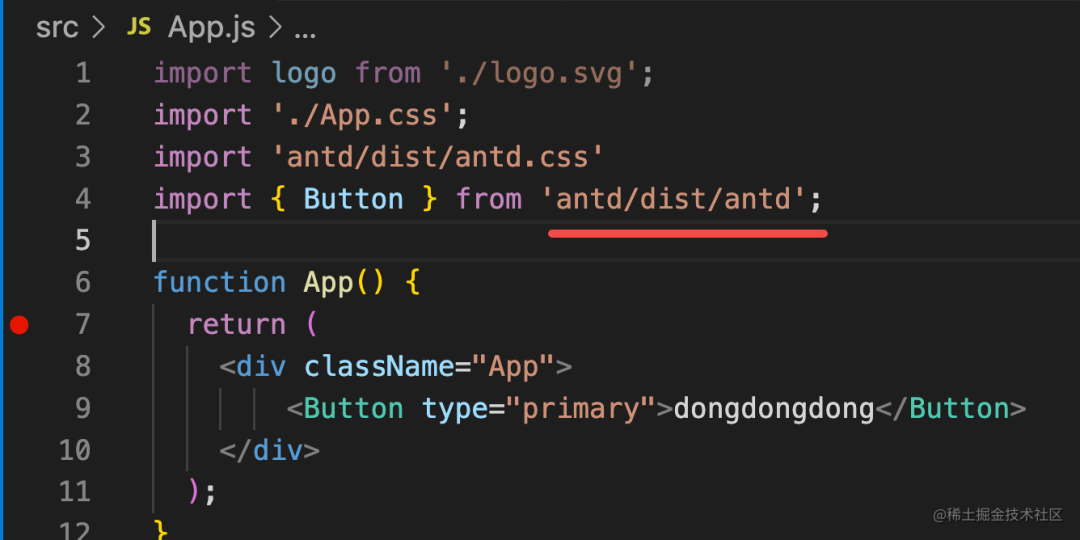
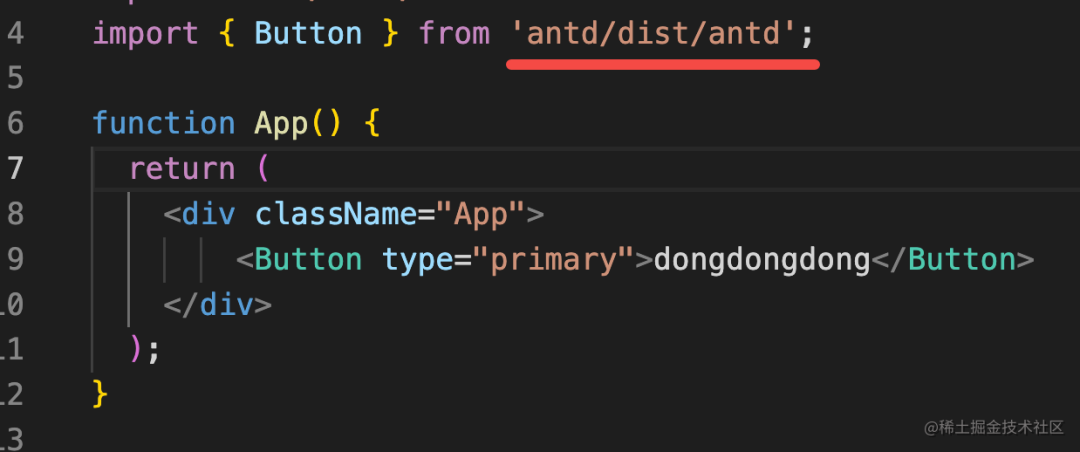
注意,这里要用 dist 下的代码:



这个完全不影响正常开发,也就是把 antd 换成了从 antd/dist/antd 引入而已,开发完了换回去就行。
现在开发 antd 组件还有看文档么?
直接看源码它不更香么!
有的同学可能会担心 node_modules 下的改动保存不下来。
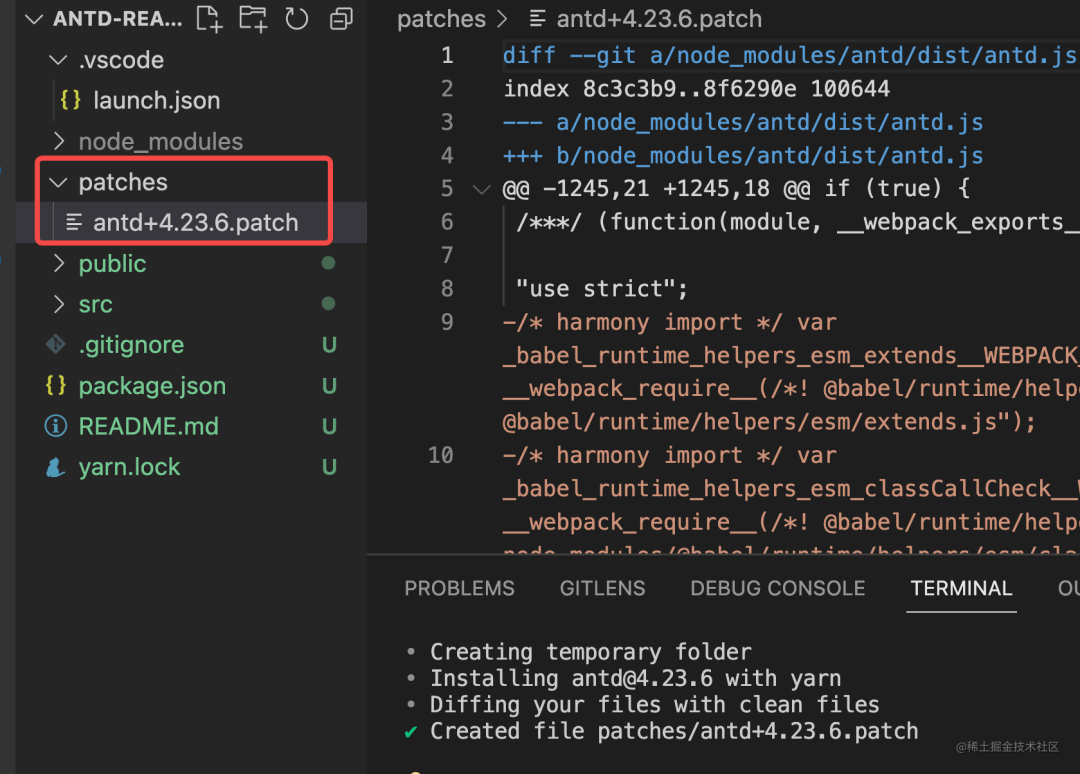
这个也不是问题,可以执行下 npx patch-package antd,会生成这样一个 patch 文件:

至此,我们成功的调试了 antd 组件的 tsx 源码。
为什么说 90% 的前端不会调试它的源码呢?
主要是涉及的技术比较多:
而调试 antd 的组件源码需要综合运用这些技术,难度还是比较高的。
antd 是 react 主流组件库,我们经常使用它但可能并没有调试过它的源码。
我们可以在 renderWithHooks 里调用函数组件的地方打个条件断点,在调用想调试的组件时断住,这样我们就可以 step into 到该组件定义的地方。
但是这样调试的并不是最初的源码,没有 jsx 和 ts 语法。
想调试最初的 tsx 源码需要用 sourcemap。
antd 有三种入口:es 目录对应 esm 入口,lib 目录对应 commonjs 入口,dist 目录对应 UMD 入口。
把 antd 代码下载下来,执行 npm run dist 就可以生成 UMD 形式的代码。
想要 sourcemap 映射到 tsx 源码,需要把 devtool 设置成 cheap-module-source-map,然后开启 babel-loader 和 ts-loader 的 sourcemap。
把产物覆盖 antd 的 dist 下的产物,再调试就可以直接调试 antd 组件的 tsx 源码了。
用 antd 组件写业务逻辑之余,对什么组件感兴趣,可以顺便去看看它的源码,它不香么?
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RXiH72AgabHnYWDuOzjQOQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









