Puppeteer 是一个网页的自动化测试工具,它支持写一些 JS 脚本来控制浏览器执行一些行为,可以用来跑测试用例,或者用来做爬虫。
它的脚本类似这样:
const puppeteer = require('puppeteer');
const fs = require('fs/promises');
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.goto('https://baidu.com');
const $input = await page.$('#kw');
await $input.type('guangguangguang');
const $button = await page.$('#su');
await $button.click();
await page.waitForSelector('#container');
const screenshot = await page.screenshot();
await fs.writeFile('./screenshot.png', screenshot);
await browser.close();
})();我们 launch 了一个浏览器,打开一个标签页,访问 baidu,在输入框输入一些内容,然后点击搜索按钮,等页面出现结果就截下图存到本地文件,然后关闭浏览器。
跑起来是这样的:
其实跑这种脚本不需要看到界面,所以 puppeteer 默认是 headless 的,也就是无界面的。(上面是我把 headless 给关掉了)
这种脚本写起来还是很简单的,就是按照你操作的步骤一步步写对应的脚本就好了,甚至还有录制你的行为来生成 puppeteer 脚本的工具。
今天我们不讲它的应用,而是来探究下它的实现原理。我们能不能自己实现一个呢?
puppeteer 是基于 Chrome DevTools Protocol 实现的,会以调试模式跑一个 chromium 的实例,然后通过 WebSocket 连接上它,之后通过 CDP 协议来远程控制。
我们写的脚本最终都会转成 CDP 协议来发送给 Chrome 浏览器,这就是它的实现原理。
接下来我们尝试自己实现一个简易版 puppeteer 来深入理解它。
这会是一个系列,叫做《手写 Puppeteer》,这是第一集。
要想控制 Chromium,总得先把他下下来吧,所以这一集我们来实现 Chromium 的自动下载。
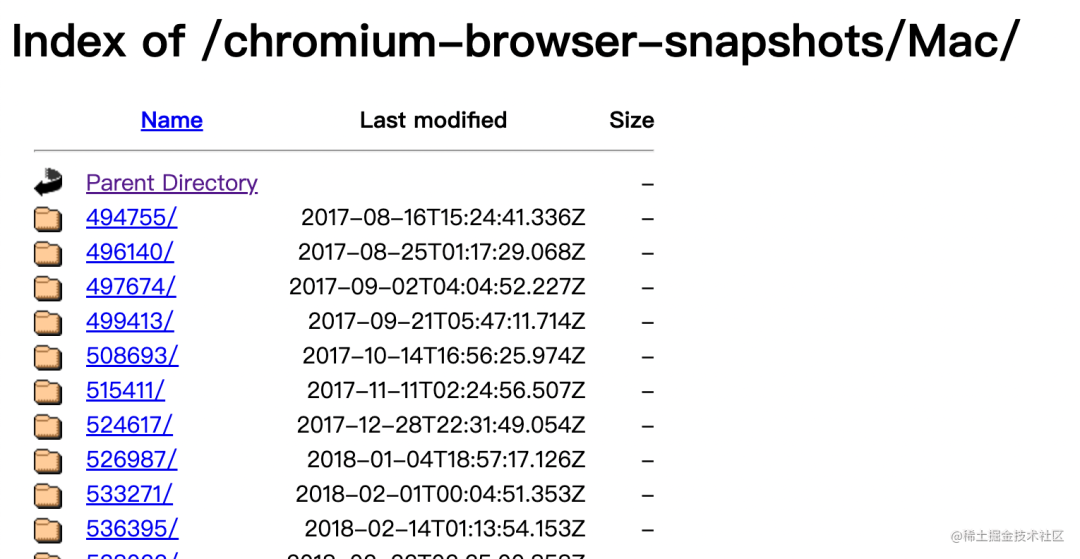
google 有个网站存储了所有版本、所有平台的 chromium,它的 url 是这样的:
mac 的 url:
https://storage.googleapis.com/chromium-browser-snapshots/Mac/版本号/chrome-mac.zip
linux 的 url:
https://storage.googleapis.com/chromium-browser-snapshots/Linux_x64/版本号/chrome-linux.zip
win32 的 url:
https://storage.googleapis.com/chromium-browser-snapshots/Win/版本号/chrome-win32.zip
win64 的 url:
https://storage.googleapis.com/chromium-browser-snapshots/Win_x64/版本号/chrome-win32.zip
你可以把 url 换成具体的版本号试试,比如 468266、546920

https://registry.npmmirror.com/binary.html?path=chromium-browser-snapshots/


因为安装 puppeteer 之后是要下载这个 chromium 的,不能让开发者手动去下吧。
所以接下来我们就把这个流程给自动化了。
我们一步步来,首先是下载 chromium 到本地的一个目录:
const os = require('os');
const path = require('path');
const extract = require('extract-zip');
const util = require('util');
const CHROMIUM_PATH = path.join(__dirname, '..', '.local-chromium');
const downloadURLs = {
linux: 'https://storage.googleapis.com/chromium-browser-snapshots/Linux_x64/%d/chrome-linux.zip',
darwin: 'https://storage.googleapis.com/chromium-browser-snapshots/Mac/%d/chrome-mac.zip',
win32: 'https://storage.googleapis.com/chromium-browser-snapshots/Win/%d/chrome-win32.zip',
win64: 'https://storage.googleapis.com/chromium-browser-snapshots/Win_x64/%d/chrome-win32.zip',
};
async function downloadChromium(revision, progressCallback) {
let url = null;
const platform = os.platform();
if (platform === 'darwin')
url = downloadURLs.darwin;
else if (platform === 'linux')
url = downloadURLs.linux;
else if (platform === 'win32')
url = os.arch() === 'x64' ? downloadURLs.win64 : downloadURLs.win32;
console.assert(url, `Unsupported platform: ${platform}`);
url = util.format(url, revision);
}首先,下载到的本地目录是 .local-chromium,我们根据输入的版本号,以及从 os.platform() 拿到的系统信息来确定下载的 url。
有两个 node 的 api 要解释下:
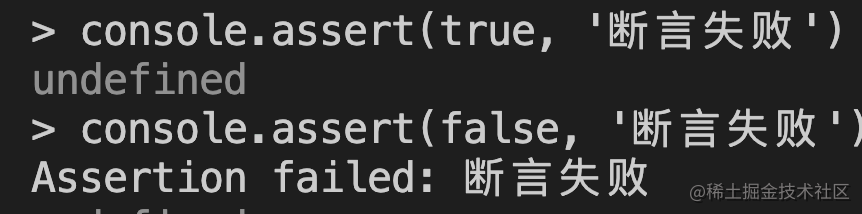
console.assert 就是第一个参数的值为 false 的时候,才输出第二个参数的信息:


那么接下来就是用 https 访问这个 url,下载到本地的目录了。
我们接下来实现下载到本地的功能:
const https = require('https');
function downloadFile(url, destinationPath, progressCallback) {
let resolve , reject;
const promise = new Promise((x, y) => { resolve = x; reject = y; });
const request = https.get(url, response => {
if (response.statusCode !== 200) {
const error = new Error(`Download failed: server returned code ${response.statusCode}. URL: ${url}`);
response.resume();
reject(error);
return;
}
const file = fs.createWriteStream(destinationPath);
file.on('finish', () => resolve ());
file.on('error', error => reject(error));
response.pipe(file);
});
request.on('error', error => reject(error));
return promise;
}因为这个下载过程是异步的,我们希望返回一个 promise。
很多人写返回 promsie 的方法都是这么写:
function func() {
return new Promise((resolve, reject) => {
// resolve();
// reject()
});
}其实也可以这么写:
function func() {
let resolve , reject;
const promise = new Promise((x, y) => { resolve = x; reject = y; });
// resolve();
// reject();
return promise;
}中间的部分就是用 https.get 下载 url 的数据了,不过这个回调函数的 response 参数是一个流。
为什么呢?
因为如果数据很多,需要等好久才能传完,那要等全部传完再处理么?
不用,可以每传一部分就处理一部分。这就是流的思想。
基本所有语言处理网络和文件 IO 的 api 都是基于流的。
我们创建了一个写入流,写入到本地的文件的,然后把响应流 pipe 到文件流,也就是直接写入到文件里了:
const file = fs.createWriteStream(destinationPath);
file.on('finish', () => resolve ());
file.on('error', error => reject(error));
response.pipe(file);失败的时候,流中的数据就不需要了,所以要调用 response.resume() 来消费掉。
这样就实现了下载功能。

这个自己处理就比较麻烦了,直接用第三方的包就行,比如 extract-zip:
const extract = require('extract-zip');
function extractZip(zipPath, folderPath) {
return new Promise(resolve => extract(zipPath, {dir: folderPath}, resolve ));
}在处理完下载的 url 之后,调用下这两步:
const zipPath = path.join(CHROMIUM_PATH, `download-${revision}.zip`);
const folderPath = path.join(CHROMIUM_PATH, revision);
if (fs.existsSync(folderPath)) {
return;
}
try {
if (!fs.existsSync(CHROMIUM_PATH)) {
fs.mkdirSync(CHROMIUM_PATH);
}
await downloadFile(url, zipPath, progressCallback);
await extractZip(zipPath, folderPath);
} catch(e) {}首先确定 zip 包的路径和解压到的目录的路径,如果目录已经存在了,那就不下载了。
否则调用刚才实现的两个方法来下载 zip 和解压缩。
chromium 下载还是比较慢的,我们给它加个进度条:
也就是给 response 流的 data 事件加个回调,把从 content-length 拿到的数据的总大小,还有当前 chunk 的数据大小传过去:
const totalBytes = parseInt(response.headers['content-length'], 10);
if (progressCallback)
response.on('data', onData.bind(null, totalBytes));
function onData(totalBytes, chunk) {
progressCallback(totalBytes, chunk.length);
}那用的时候就可以在这个回调里显示个进度条了:
const Downloader = require('./lib/Downloader');
const revision = require('./package').puppeteer.chromium_revision;
const ProgressBar = require('progress');
Downloader.downloadChromium(revision, onProgress)
.catch(error => {
console.error('Download failed: ' + error.message);
});
let progressBar = null;
function onProgress(bytesTotal, delta) {
if (!progressBar) {
progressBar = new ProgressBar(`Downloading Chromium - ${toMegabytes(bytesTotal)} [:bar] :percent :etas `, {
complete: '=',
incomplete: ' ',
width: 20,
total: bytesTotal,
});
}
progressBar.tick(delta);
}Downloader 就是我们刚刚实现的下载解压的逻辑,revision 是版本号,这个在 package.json 里配置。
progress 是一个第三方的控制台进度条,传入宽度、总大小和显示的字符,每次调用 tick 更新下长度就可以了。
我们来整体试一下:
下载、解压、进度条都没问题,下载下来的 chromium 也能正常跑起来:
至此,我们就实现了 chromium 的自动下载,只要在 package.json 里配一个版本号,就能自动下载。
当然,现在还不算完全自动,还要手动执行 node install.js
可以把它配在 postinstall 的 npm scripts 里,安装完依赖之后触发下载:

puppeteer 是一个基于 CDP 实现的网页自动化测试工具,可以用来跑测试用例,也可以用来做爬虫等。
为了深入理解它的实现原理,我们会从 0 实现一个 mini puppeteer。
这是第一集,我们实现了自动下载 chromium:
chromium 所有平台和版本的 zip 包都在 google 的一个网站上存着,通过 os 模块拿到系统信息,再根据传入的版本号就能确定 url。
确定了 url 之后通过 https 模块就可以下载,通过流的方式写入本地文件,并且在每次有 data 的时候更新下进度条。
最后通过第三方的 extract-zip 包实现了解压缩。
并且把这个脚本配到了 postinstall 的 npm scripts 里,只要安装完依赖就会自动下载。
下载 Chromium 只是第一步,下一集我们把 Chromium 跑起来实现远程控制。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/q3TlIxJf_457pYdp5qE33A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









