想必大家日常开发中经常碰到小数相加结果不准确的坑,也都知道这是因为精度丢失导致的,更是知道能通过一些库,比如 big.js、decimal.js 等解决,但是你知道它们是怎么解决的吗?
今天我带大家一步步分析 big.js 部分源码,帮助大家理解这类库对精度丢失的处理方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='https://cdn.jsdelivr.net/npm/big.js@6.2.1/big.min.js'></script>
</head>
<body>
<script>
new Big(1.2).plus(120);
</script>
</body>
</html>
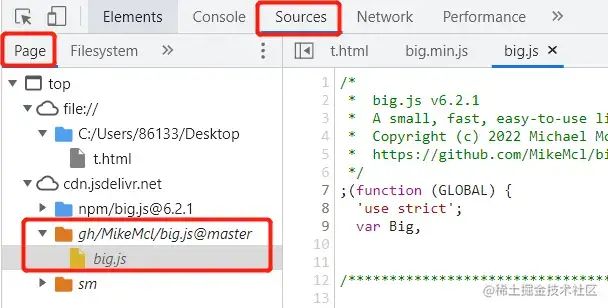
复制代码我们可以通过 F12 或者 Ctrl+Shift+I 打开 Chrome DevTool。

在 Sources 标签的 Page 项里,找到未混淆的代码文件 big.js(xxx.min.js 文件一般是压缩混淆后的代码,可读性不高),这个就是我们要用到的完整源码了。
我们先来看看 Big 构造函数做了什么事。
function _Big_() {
function Big(n) {
var x = this;
// 可以通过函数调用的形式来创建 Big 对象
if (!(x instanceof Big)) return n === UNDEFINED ? _Big_() : new Big(n);
// 区分是否为 Big 示例.
if (n instanceof Big) {
x.s = n.s;
x.e = n.e;
x.c = n.c.slice();
} else {
// 边界处理
if (typeof n !== 'string') {
if (Big.strict === true && typeof n !== 'bigint') {
throw TypeError(INVALID + 'value');
}
// Minus zero?
n = n === 0 && 1 / n < 0 ? '-0' : String(n);
}
parse(x, n);
}
x.constructor = Big;
}
...
return Big;
}
复制代码可以发现,一开始的时候,构造函数进行了 边界处理 以及 入参检查 ,随后通过 parse 函数处理,最后修正构造函数的指向。
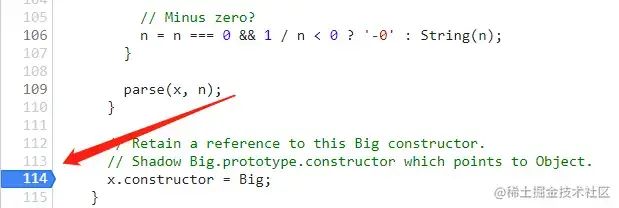
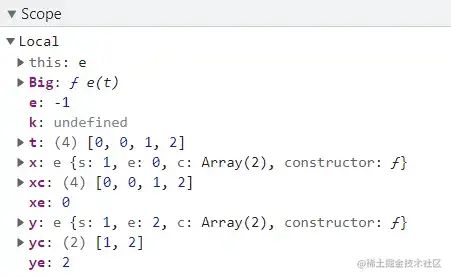
我们先将 this 对象添加进 watches 里,接着 parse 函数后的位置打个断点然后刷新。

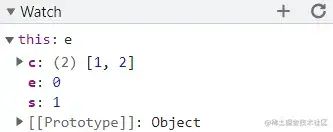
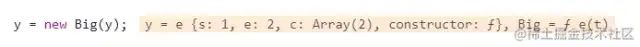
看看经过 parse 函数生成的数据:

其中,c 是去除首尾的 0 之后的所有数字组成的数组,e 表示用科学计数法表示 parse 函数的入参 x 时 幂的值 ,s 表示正负(1 表示正数,-1 表示负数)。
我们分析一下 new Big(120) :去除首尾 0 后,c 属性的值为 [1, 2];入参 x = 120,用科学计数法表示就是 1.2 * 10²;e 的值就是对应的 幂 ,也就是 2;120 为正,即 s = 1。同理,new Big(1.2) 对应的值就是 c = [1, 2], e = 0(1.2 * 10º), s = 1。
显然,parse 函数用来处理数据,为后续的运算做准备。
对细节感兴趣的小伙伴可以通过 Ctrl + F 快捷搜索研究一下。

到此为止,我们已经窥得 Big 构造函数的全貌,接下来我们看看 plus/add 方法做了什么吧。
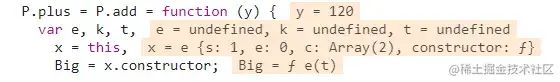
老方法,Ctrl+F 搜索 P.plus 后回车,跳转到该方法在文件中所在的位置。
P.plus = P.add = function (y) {
// 1. 用 x 和 Big 两个变量分别保存 this(调用者) 和 Big 构造函数
var e, k, t,
x = this,
Big = x.constructor;
// 2. 将入参转化为 Big 对象
y = new Big(y);
// 3. 判断是否符号不同,如果不同则直接调用 minus 做减法(1 + (-1)=== 1 - 1)
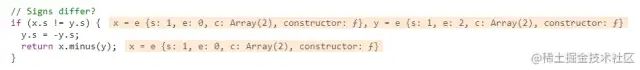
if (x.s != y.s) {
y.s = -y.s;
return x.minus(y);
}
// 4. 分别存储 x 和 y 各自的小数点位置以及 number 数组
var xe = x.e,
xc = x.c,
ye = y.e,
yc = y.c;
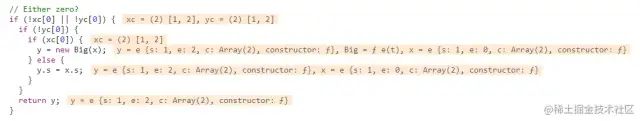
// 5. Either zero?
if (!xc[0] || !yc[0]) {
if (!yc[0]) {
if (xc[0]) {
y = new Big(x);
} else {
y.s = x.s;
}
}
return y;
}
// 6. copy xc 数组
xc = xc.slice();
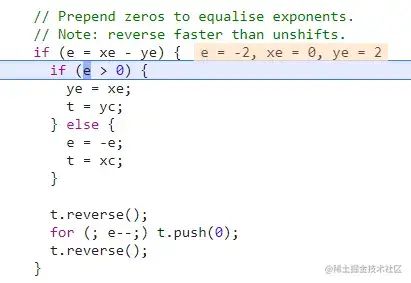
// 7. 补 0(对齐 x 和 y 的长度)
// Prepend zeros to equalise exponents.
// Note: reverse faster than unshifts.
if (e = xe - ye) {
if (e > 0) {
ye = xe;
t = yc;
} else {
e = -e;
t = xc;
}
t.reverse();
for (; e--;) t.push(0);
t.reverse();
}
// 8. 如果 xc 长度大于 yc,则交换它们
// Point xc to the longer array.
if (xc.length - yc.length < 0) {
t = yc;
yc = xc;
xc = t;
}
e = yc.length;
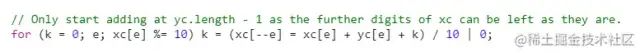
// 9. 相加
// Only start adding at yc.length - 1 as the further digits of xc can be left as they are.
for (k = 0; e; xc[e] %= 10) k = (xc[--e] = xc[e] + yc[e] + k) / 10 | 0;
// No need to check for zero, as +x + +y != 0 && -x + -y != 0
if (k) {
xc.unshift(k);
++ye;
}
// Remove trailing zeros.
for (e = xc.length; xc[--e] === 0;) xc.pop();
y.c = xc;
y.e = ye;
return y;
};
复制代码
步骤 1 中使用 x 和 Big 两个变量分别保存 this(调用者) 和 Big 构造函数。

步骤 2 中将入参 y 转为 Big 实例。

步骤 3 中对判断 x 和 y 的符号是否不同,如果不同的话,会先将 y 取反,调用 minus 方法处理,因为 一个数加上一个负数相当于减去这个负数取反(就是 1+(-1)===1-1 的道理)。
这里显然符号相同(s 均为 1),因此继续走下去。

步骤 4 中将 x 和 y 的数字数组和符号位置都保存起来,至于作用是啥我也不知道,我也才调试到这呢,继续往下看。

步骤 5 的 if 看来是进不去了,我们自己分析一下吧。
if 的判断条件是 !xc[0] || !yc[0],诶,这就用到了步骤 4 的变量了。xc 就是 x 的数字数组(就是 big 实例的 c 属性),yc 同理。这里大家注意一下,经过构造函数调用 parse 解析之后,实际上是已经移除首尾的 0 了,那么 !xc[0] 和 !yc[0] 怎么可能为 true ?那肯定是有段逻辑让它变成了 0 咯,直接看源码,果然被我揪到了。
function parse(x, n) {
...
// Determine leading zeros.
for (i = 0; i < nl && n.charAt(i) == '0';) ++i;
if (i == nl) {
// Zero.
x.c = [x.e = 0];
} else {
// Determine trailing zeros.
for (; nl > 0 && n.charAt(--nl) == '0';);
x.e = e - i - 1;
x.c = [];
// Convert string to array of digits without leading/trailing zeros.
for (e = 0; i <= nl;) x.c[e++] = +n.charAt(i++);
}
...
}
复制代码很明显的,它都给出注释了,当实例化时入参 x 判定为 0 的时候,x.c 和 x.e 都会被置为 0 。那步骤 5 很显然就是个 提前返回操作 ,直接返回和 0 相加的结果。

步骤 6 中拷贝了一份 xc 数组,防止数据污染。

这段代码的作用是 补0 。从调试信息中我们可以知道此时 xe \- ye < 0 ,意味着 e = \-e = 2 ,且 t = xc = [1, 2] ,经过 reverse + push + reverse 后,t = xc = [0, 0, 1, 2]。
我们先看看此时各个参数的值是什么样:

那么这一步的作用是什么呢?我们继续往下看先。

步骤 8 中,将 xc 指向长度较长的数组,yc 指向较短的数组,且将较短的 yc.length 用 e 存储起来。由于 xc.length > yc.length,因此这步没进去。

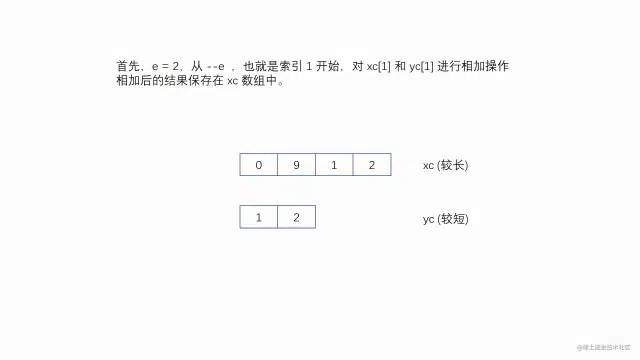
步骤 9 就是正戏了,到这里真正开始了 plus 操作。
这里有点大整数相加的意思,为了让大家理解,我饭都不吃肝了个动图。

这下大家知道为什么要将 xc 指向较长的数组,而将 yc 指向较短的数组了吧。
因为较长的数组前面几位都是要和较短的数组进行计算的,而后面的几位和较短的数组根本不沾边(大家可以把 [0, 9, 1, 2] 与 [1, 2] 的计算想象成 [0, 9, 1, 2] 与 [1, 2, 0, 0] 的计算,[1, 2, 0, 0] 后面两个 0 没必要参与计算的,直接 从较短数组最后一位开始计算 就好了)。
至此,我们的 P.plus 的源码就分析结束了。
本文就到此结束了,总览这个解析过程,我们可以发现 big.js 的加法操作,就是 将小数全部变成整数,然后进行相加 。你不是小数运算会丢失精度吗,那我都变成整数不就好了,计算完我再变回小数,诶,就是玩儿。
源码分析也是我的第一次尝试,同时我也学到了很多东西,也希望大家有所收获。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/GYrJCiLkM_B8pqhJyKk84Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









