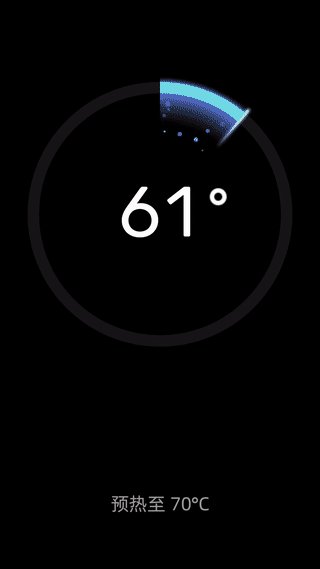
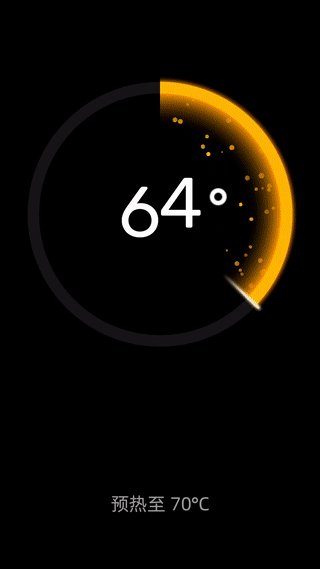
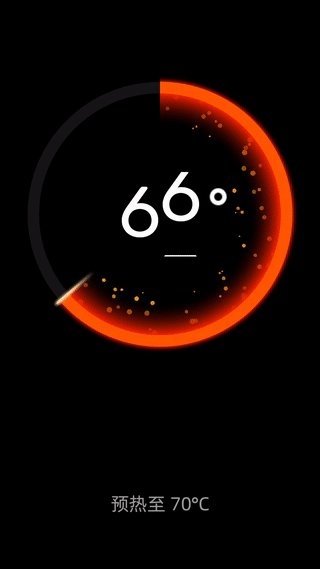
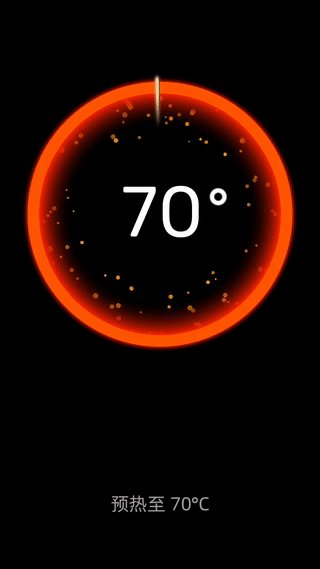
要实现的自定义控件效果大致如下,实现过程中用到了比较多的自定义View的API,觉得比较有代表性,就分享出来也当做学习总结 项目代码已上传github :https://github.com/DaLeiGe/AndroidSamples/tree/master/ProgressView

这个控件可以拆分为两个部分,由背景圆+数字控件两个部分构成的组合控件,之所以把数字控件单独拆分出来,也是为了方便做数字上下跳动的动画,毕竟通过控制drawText的位置实现动画感觉不方便,直接通过View的属性动画更好实现
使用AnimPoint.java表示运动粒子,它具有x,y坐标,半径,角度,运动速度,透明度等属性,通过这些属性就可以画出一个静态的粒子
public class AnimPoint implements Cloneable {
/**
* 粒子原点x坐标
*/
private float mX;
/**
* 粒子原点y坐标
*/
private float mY;
/**
* 粒子半径
*/
private float radius;
/**
* 粒子初始位置的角度
*/
private double anger;
/**
* 一帧移动的速度
*/
private float velocity;
/**
* 总共移动的帧数
*/
private int num = 0;
/**
* 透明度 0~255
*/
private int alpha = 153;
/**
* 随机偏移角度
*/
private double randomAnger = 0;
}粒子的初始位置位于随机角度的圆周,且一个粒子具有随机的半径,透明度,速度等,通过init()方法,实现初始化粒子如下
public void init(Random random, float viewRadius) {
anger = Math.toRadians(random.nextInt(360));
velocity = random.nextFloat() * 2F;
radius = random.nextInt(6) + 5;
mX = (float) (viewRadius * Math.cos(anger));
mY = (float) (viewRadius * Math.sin(anger));
//随机偏移角度-30°~30°
randomAnger = Math.toRadians(30 - random.nextInt(60));
alpha = 153 + random.nextInt(102);
}想让粒子运动起来,使用update更新粒子的这些坐标属性就能实现,比如粒子现在坐标在(5,5)``,通过update()改变粒子的坐标到(6,6),结合属性动画不停地调用update()则就能不停的改变x,y的坐标,实现粒子运动,然后当粒子移动超过一定距离,或者调用update超过一定次数,再重新调用init()`让粒子重新从圆周上开始下一个生命周期运动
public void updatePoint(Random random, float viewRadius) {
//每一帧偏移的像素大小
float distance = 1F;
double moveAnger = anger + randomAnger;
mX = (float) (mX - distance * Math.cos(moveAnger) * velocity);
mY = (float) (mY - distance * Math.sin(moveAnger) * velocity);
//模拟半径逐渐变小
radius = radius - 0.02F * velocity;
num++;
//如果到了最大值 则重新给运动粒子一个轨迹属性
int maxDistance = 180;
int maxNum = 400;
if (velocity * num > maxDistance || num > maxNum) {
num = 0;
init(random, viewRadius);
}
}在View中大致实现如下
/**
* 初始化动画
*/
private void initAnim() {
//绘制运动的粒子
AnimPoint mAnimPoint = new AnimPoint();
for (int i = 0; i < pointCount; i++) {
//通过clone创建对象,避免重复创建
AnimPoint cloneAnimPoint = mAnimPoint.clone();
//先给每个粒子初始化各类属性
cloneAnimPoint.init(mRandom, mRadius - mOutCircleStrokeWidth / 2F);
mPointList.add(cloneAnimPoint);
}
//画运动粒子
mPointsAnimator = ValueAnimator.ofFloat(0F, 1F);
mPointsAnimator.setDuration(Integer.MAX_VALUE);
mPointsAnimator.setRepeatMode(ValueAnimator.RESTART);
mPointsAnimator.setRepeatCount(ValueAnimator.INFINITE);
mPointsAnimator.addUpdateListener(animation -> {
for (AnimPoint point : mPointList) {
//通过属性动画不停的计算下粒子的下一个坐标
point.updatePoint(mRandom, mRadius);
}
invalidate();
});
mPointsAnimator.start();
}
@Override
protected void onDraw(final Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(mCenterX, mCenterY);
//画运动粒子
for (AnimPoint animPoint : mPointList) {
mPointPaint.setAlpha(animPoint.getAlpha());
canvas.drawCircle(animPoint.getmX(), animPoint.getmY(),
animPoint.getRadius(), mPointPaint);
}
}实现圆从内到外渐变使用RadialGradient 大致实现方式如下
float[] mRadialGradientStops = {0F, 0.69F, 0.86F, 0.94F, 0.98F, 1F};
mRadialGradientColors[0] = transparentColor;
mRadialGradientColors[1] = transparentColor;
mRadialGradientColors[2] = parameter.getInsideColor();
mRadialGradientColors[3] = parameter.getOutsizeColor();
mRadialGradientColors[4] = transparentColor;
mRadialGradientColors[5] = transparentColor;
mRadialGradient = new RadialGradient(
0,
0,
mCenterX,
mRadialGradientColors,
mRadialGradientStops,
Shader.TileMode.CLAMP);
mSweptPaint.setShader(mRadialGradient);
...
//onDraw()绘制
canvas.drawCircle(0, 0, mCenterX, mSweptPaint);原本想通过DrawArc实现这个效果,但是DrawArc无法实现到圆心的区域
那么如何实现这么一个不规则的形状呢,可以使用canvas.clipPath()实现裁剪不规则的形状,所以只要得到扇形的Path就能实现,通过圆点+弧形再闭合path就能实现
/**
* 绘制扇形path
*
* @param r 半径
* @param startAngle 开始角度
* @param sweepAngle 扫过的角度
*/
private void getSectorClip(float r, float startAngle, float sweepAngle) {
mArcPath.reset();
mArcPath.addArc(-r, -r, r, r, startAngle, sweepAngle);
mArcPath.lineTo(0, 0);
mArcPath.close();
}
//然后再onDraw()中,裁剪画布
canvas.clipPath(mArcPath);指针是不规则形状,无法通过绘制几何图形实现,所以选用drawBitmap实现
至于如何实现bitmap指针图片的颜色变化呢,原本的方案是使用AvoidXfermode改变指定像素通道范围内的颜色,但是AvoidXfermode在API 24已经被移除,所以这方案无效
最终采用图层混合模式实现指针图片变色

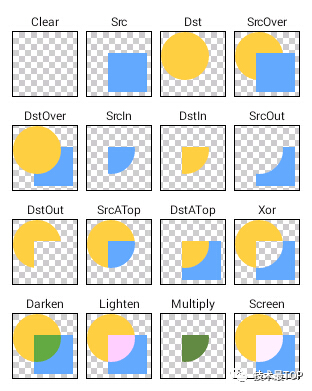
PorterDuff.Mode.MULTIPLY模式可以实现bitmap颜色,源图像为要修改的指针颜色,目标图像为白色指针,通过获取两个图像的重叠部分实现变色 大致实现如下
/**
* 初始化指针图片的Bitmap
*/
private void initBitmap() {
float f = 130F / 656F;
mBitmapDST = BitmapFactory.decodeResource(getResources(), R.drawable.indicator);
float mBitmapDstHeight = width * f;
float mBitmapDstWidth = mBitmapDstHeight * mBitmapDST.getWidth() / mBitmapDST.getHeight();
//初始化指针的图层混合模式
mXfermode = new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY);
mPointerRectF = new RectF(0, 0, mBitmapDstWidth, mBitmapDstHeight);
mBitmapSRT = Bitmap.createBitmap((int) mBitmapDstWidth, (int) mBitmapDstHeight, Bitmap.Config.ARGB_8888);
mBitmapSRT.eraseColor(mIndicatorColor);
}
@Override
protected void onDraw(final Canvas canvas) {
super.onDraw(canvas);
//画指针
canvas.translate(mCenterX, mCenterY);
canvas.rotate(mCurrentAngle / 10F);
canvas.translate(-mPointerRectF.width() / 2, -mCenterY);
mPointerLayoutId = canvas.saveLayer(mPointerRectF, mBmpPaint);
mBitmapSRT.eraseColor(mIndicatorColor);
canvas.drawBitmap(mBitmapDST, null, mPointerRectF, mBmpPaint);
mBmpPaint.setXfermode(mXfermode);
canvas.drawBitmap(mBitmapSRT, null, mPointerRectF, mBmpPaint);
mBmpPaint.setXfermode(null);
canvas.restoreToCount(mPointerLayoutId);
}把圆形控件拆成3600°,每一个角度对应控件一种具体颜色值,那么如何计算特定角度他具体的颜色值呢?
参考属性动画中的变色动画android.animation.ArgbEvaluator实现方式,计算两个颜色中具体某一个点的颜色值方式如下
public Object evaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue;
float startA = ((startInt >> 24) & 0xff) / 255.0f;
float startR = ((startInt >> 16) & 0xff) / 255.0f;
float startG = ((startInt >> 8) & 0xff) / 255.0f;
float startB = ( startInt & 0xff) / 255.0f;
int endInt = (Integer) endValue;
float endA = ((endInt >> 24) & 0xff) / 255.0f;
float endR = ((endInt >> 16) & 0xff) / 255.0f;
float endG = ((endInt >> 8) & 0xff) / 255.0f;
float endB = ( endInt & 0xff) / 255.0f;
// convert from sRGB to linear
startR = (float) Math.pow(startR, 2.2);
startG = (float) Math.pow(startG, 2.2);
startB = (float) Math.pow(startB, 2.2);
endR = (float) Math.pow(endR, 2.2);
endG = (float) Math.pow(endG, 2.2);
endB = (float) Math.pow(endB, 2.2);
// compute the interpolated color in linear space
float a = startA + fraction * (endA - startA);
float r = startR + fraction * (endR - startR);
float g = startG + fraction * (endG - startG);
float b = startB + fraction * (endB - startB);
// convert back to sRGB in the [0..255] range
a = a * 255.0f;
r = (float) Math.pow(r, 1.0 / 2.2) * 255.0f;
g = (float) Math.pow(g, 1.0 / 2.2) * 255.0f;
b = (float) Math.pow(b, 1.0 / 2.2) * 255.0f;
return Math.round(a) << 24 | Math.round(r) << 16 | Math.round(g) << 8 | Math.round(b);
}控件中总共有四个颜色段,3600/4=900,所以 fraction = progressValue % 900 / 900;然后判断当前的角度位于第几段颜色值中,通过android.animation.ArgbEvaluator.evaluate(float fraction, Object startValue, Object endValue)就能回去具体的颜色值
大致实现过程如下
private ProgressParameter getProgressParameter(float progressValue) {
float fraction = progressValue % 900 / 900;
if (progressValue < 900) {
//第一个颜色段
mParameter.setInsideColor(evaluate(fraction, insideColor1, insideColor2));
mParameter.setOutsizeColor(evaluate(fraction, outsizeColor1, outsizeColor2));
mParameter.setProgressColor(evaluate(fraction, progressColor1, progressColor2));
mParameter.setPointColor(evaluate(fraction, pointColor1, pointColor2));
mParameter.setBgCircleColor(evaluate(fraction, bgCircleColor1, bgCircleColor2));
mParameter.setIndicatorColor(evaluate(fraction, indicatorColor1, indicatorColor2));
} else if (progressValue < 1800) {
//第二个颜色段
mParameter.setInsideColor(evaluate(fraction, insideColor2, insideColor3));
mParameter.setOutsizeColor(evaluate(fraction, outsizeColor2, outsizeColor3));
mParameter.setProgressColor(evaluate(fraction, progressColor2, progressColor3));
mParameter.setPointColor(evaluate(fraction, pointColor2, pointColor3));
mParameter.setBgCircleColor(evaluate(fraction, bgCircleColor2, bgCircleColor3));
mParameter.setIndicatorColor(evaluate(fraction, indicatorColor2, indicatorColor3));
} else if (progressValue < 2700) {
//第三个颜色段
mParameter.setInsideColor(evaluate(fraction, insideColor3, insideColor4));
mParameter.setOutsizeColor(evaluate(fraction, outsizeColor3, outsizeColor4));
mParameter.setProgressColor(evaluate(fraction, progressColor3, progressColor4));
mParameter.setPointColor(evaluate(fraction, pointColor3, pointColor4));
mParameter.setBgCircleColor(evaluate(fraction, bgCircleColor3, bgCircleColor4));
mParameter.setIndicatorColor(evaluate(fraction, indicatorColor3, indicatorColor4));
} else {
//第四个颜色段
mParameter.setInsideColor(evaluate(fraction, insideColor4, insideColor5));
mParameter.setOutsizeColor(evaluate(fraction, outsizeColor4, outsizeColor5));
mParameter.setProgressColor(evaluate(fraction, progressColor4, progressColor5));
mParameter.setPointColor(evaluate(fraction, pointColor4, pointColor5));
mParameter.setBgCircleColor(evaluate(fraction, bgCircleColor4, bgCircleColor5));
mParameter.setIndicatorColor(evaluate(fraction, indicatorColor4, indicatorColor5));
}
return mParameter;
}实现数字切换动画,原本打算用RecycleView实现,但是考虑到动效上将来可能面临UI小姐姐各种骚操作,所以最终决定就用两个TextView做上下translation动画,这样可控性高,对View执行属性动画也简单
NumberView使用FrameLayout包裹两个TextView,widget_progress_number_item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_number_one"
style="@style/progress_text_font"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:padding="0dp"
android:text="0"
android:textColor="@android:color/white" />
<TextView
style="@style/progress_text_font"
android:id="@+id/tv_number_tow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="1"
android:textColor="@android:color/white" />
</FrameLayout>然后通过属性动画控制两个TextView上下切换
mNumberAnim = ValueAnimator.ofFloat(0F, 1F);
mNumberAnim.setDuration(400);
mNumberAnim.setInterpolator(new OvershootInterpolator());
mNumberAnim.setRepeatCount(0);
mNumberAnim.setRepeatMode(ValueAnimator.RESTART);
mNumberAnim.addUpdateListener(animation -> {
float value = (float) animation.getAnimatedValue();
if (UP_OR_DOWN_MODE == UP_ANIMATOR_MODE) {
//数字变大,向下移动
mTvFirst.setTranslationY(-mHeight * value);
mTvSecond.setTranslationY(-mHeight * value);
} else {
//数字变小,向上移动
mTvFirst.setTranslationY(mHeight * value);
mTvSecond.setTranslationY(-2 * mHeight + mHeight * value);
}
});这样NumberView就能实现一位数字的变化是上下切换动画,具有个十百位还有时钟冒号的通过容器布局AnimNumberView组合布局的方式实现表示时间和个十百位数
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ViPq1k6caDGPZio7dQlr8A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









