前端程序员最容易搞出 P0 事故的就是白屏,PC 上的白屏我们比较好调,打开 Chrome Devtools 就能看见。
但是手机上的白屏怎么调?以及远程用户手机上的白屏又该怎么调?这时候就需要使用远程调试的技术了。

有移动端 Web 开发背景,或者对移动端 Web 开发感兴趣的前端同学
hybrid:前端和客户端的混合开发,一般是指在客户端应用上启动 Webview 渲染 Web 页面,兼顾原生 App 和 Web 的优点。在本文中,为方便理解,hybrid 泛指移动设备上的前端技术,包含原来的 hybrid 应用、以及移动浏览器 Web。
他们的共同点在于:
Chrome Devtools Protocol (CDP) ,VSCode Debugger 的 Debug Adapter Protocol因此,我们粗浅的定义调试由四部分组成
| 调试四要素 | |
|---|---|
| 调试界面(client) | 调试协议(protocol) |
| 目标调试服务(server) | 传输通道(transport channel) |
相比调试,远程调试的调试界面(client) 和目标调试服务(server) 一定在不同的机器上;
此外,远程调试在传输通道上做了限定,需要借助一些物理介质(比如 WIFI、蓝牙、USB)来配合传输通道(transport channel) 传递协议
对于 hybrid 这个场景,远程调试的四要素分别是:
| 调试界面(client) | Chrome Devtools 、Safari Inspector 等调试工具,目前 Chrome Devtools 使用率占比最高 |
|---|---|
| 目标调试服务(server) | 手机 web 页面 |
| 调试协议(protocol) | Chrome Devtools Protocol ,Safari 的 Webkit Devtools Protocol |
| 传输通道(transport channel) | 可以是基于 USB 的请求转发、或者基于网络的 websocket 转发,根据不同场景来决定使用的技术 |

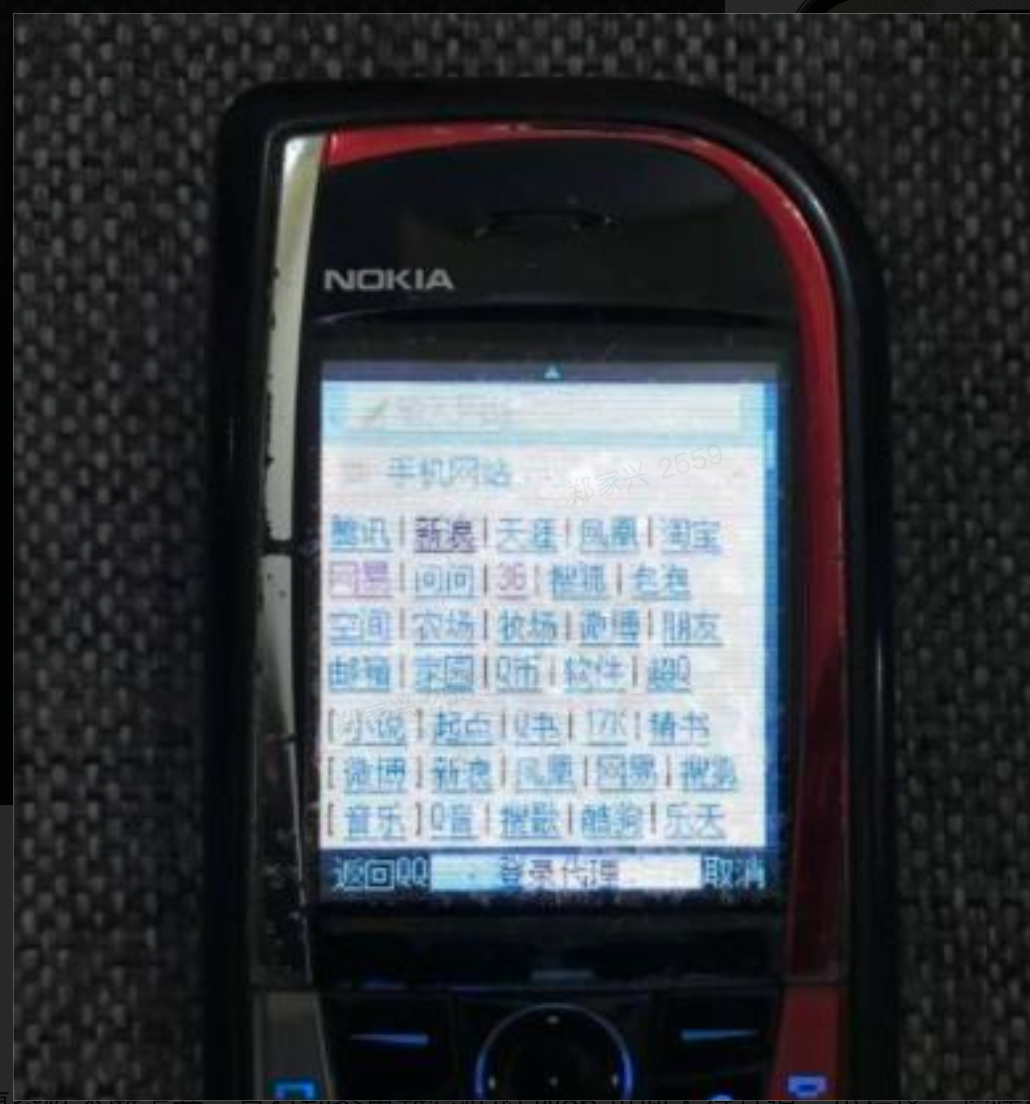
当时存在着各种类型的操作系统,比如诺基亚的 Symbian、黑莓等等,大部分手机都会支持 WAP 。
以诺基亚为例,2005 年诺基亚手机内置 S60 浏览器,其内核用的 Webkit,支持 WAP 页面展示。
当前的页面形态还比较简单,加之混合应用还没起来,大部分情况下本地调试即可解决,因此远程调试还不是痛点。
一般还是采用 alert 这样的本地调试方案。
时间快进到 2009 年,Opera Mobile 10 发布,Symbian 系统可安装下载。
该浏览器牛逼之处在哪?其**支持局域网内远程调试,无需 USB ,领先同行数年!甚至如今(2022)Android Chrome 默认都不提供 WIFI 调试**,只能通过一些工具解决(下文会提到)
当前该方案的不足之处在于生态,如果统一市场的是 Opera 而不是 Chrome 的话...
手机和电脑处于同一局域网
电脑打开 Opera 浏览器,启用远程调试功能(默认开启端口 7001)
手机打开 Opera 浏览器,进入调试页面,输入电脑 ip 和调试端口
电脑展示手机 Opera 浏览器画面,此时可进行调试
2007 年 首款 iPhone 和 Android 设备分别发布,自带 Webview 功能(采用的 Webkit 引擎)
那一开始如何进行 Webview 页面调试的呢?

引自 Step By Step: Turn On The iPhone/iPad’s Web Debugging Console · MaisonBisson
首先 iOS 的调试方案不通用,还压缩了页面布局;Android 上调试需要懂 Android 的同学配合。
此时的调试如此麻烦,不如继续使用 alert 。
但 alert 本身就难用,此时有追求的前端同学就诞生了一个想法:
画一个调试框,支持打印输出(重写 console api ),执行输入脚本(eval)
这也是后面介绍的 vconsole 等解决方案的雏形,但当时大家各做各的,貌似也没有较出名的开源方案。
聪明的程序员大多是偷懒的
如果能在电脑上直接调试移动端页面,那效率就大大提高。可是客户端不支持,作为一个前端开发,怎么用前端技术来解决这个问题?

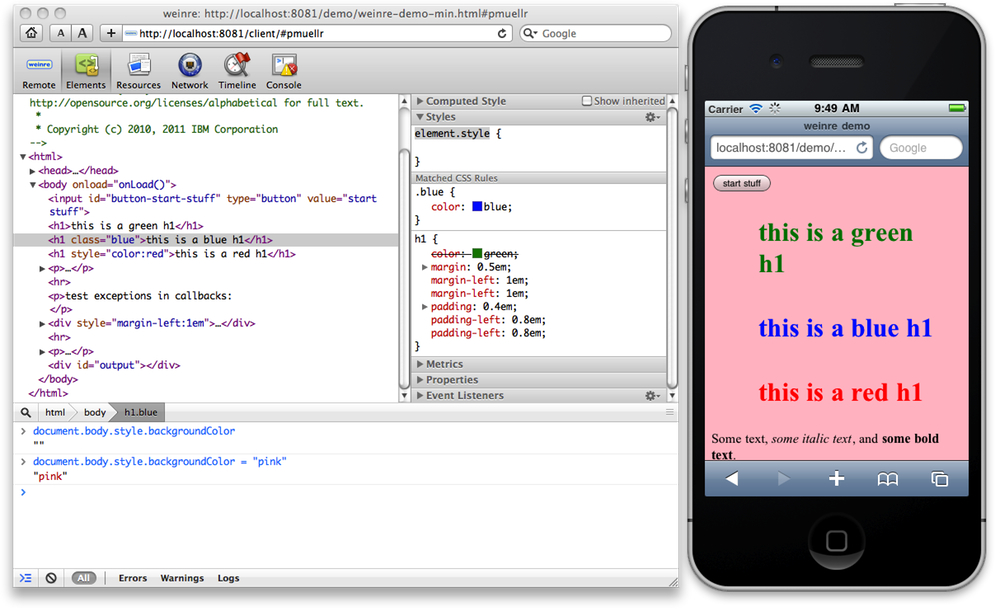
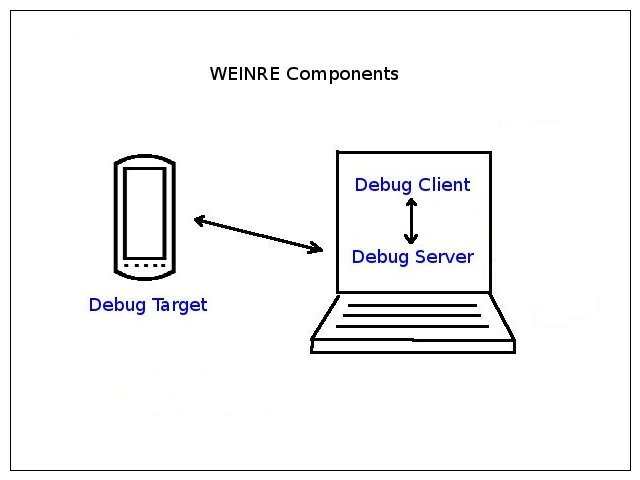
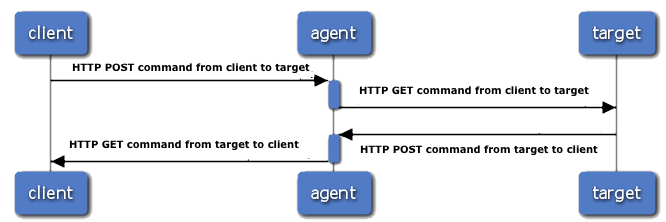
weinre 由三部分组成


weinre 使用纯前端能力,没有用到任何 native 能力。
因此其功能有限,比如无法调试源码、监控所有请求(可以想一下为什么)。
但 weinre 提供了一个思路,即纯前端可以实现基础能力的任意远程调试
weinre 方案故好,但还是缺少诸如完整的元素面板、完整的请求列表面板。
于是,轮到操作系统开始卷了。

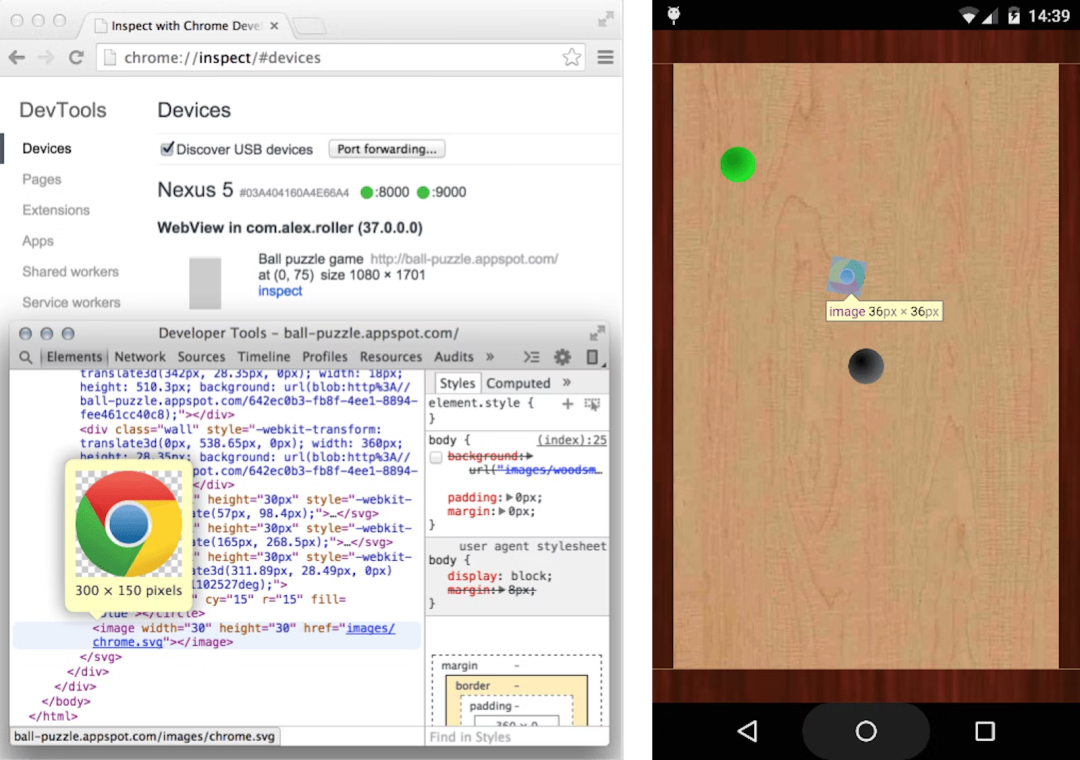
| iOS | Android | |
|---|---|---|
| 调试界面(client) | Safari Web Inspector | Chrome Devtools |
| 目标调试服务(server) | iOS Webview | Android Webview |
| 调试协议(protocol) | Webkit Devtools Protocol | Chrome Devtools Protocol |
| 传输通道(transport channel) | USB 请求转发 | USB 请求转发 |
该阶段能够实现完整的调试能力,但引入了 USB 作为调试通道,增加了远程调试成本,且不适用于跨地远程调试
CDP,即 Chrome Devtools Protocol 。随着 Chrome 的优化,Safari 、Firefox 和 IE 等浏览器的没落,社区上使用 Chrome Devtools 调试的占比越来越大。
这个阶段其实没有什么创新性的突破,而是将原来的调试体系往 CDP 靠拢,社区出了如下方案:
而在基于 WIFI 通道的调试方案上,weinre 已不再兼容 Chrome Devtools Protocol ,于是社区又出了一款代替 weinre 的方案 -- chii
于 2020.4 推出,对标 weinre 的能力,只是将 webkit protocol 改为 Chrome Devtools Protocol ,weinre 无法获取到的,chii 也无法获取,比如网络只能捕获 xhr
于此同时,原先的「页面展示一个调试窗口」也出了几种较为好用的方案:
简单总结下这个阶段:工具不断优化,并往 Chrome Devtools 调试靠拢
前面提到,社区调试方案逐步迁移到 Chrome Devtools 的调试体系,包括:
现在还有一个问题没有解决:如何基于 WIFI 通道完整的调试 Hybrid 页面?
解决了这个问题,我们就能抛开物理限制,实现跨地区的完整的远程调试
在分析这个问题之前,我们需要先解决如下问题:
Android 和 iOS 的 USB 调试过程不太一样,这里先讲 Android 的

/json/list请求可以获得可调试的页面列表;创建 socket client 并连上该 Server ,找到目标调试页面,对其收发 cdp 数据包,即可控制相应页面或者收到该页面的调试信息。
使用 usb 调试,实际是使用 ****adb ****做了一层端口转发
adb forward tcp:9229 tcp:9229
本地访问 9229 端口实际访问的是 Android 内部的 9229 端口
PC 启动调试工具时,会创建一个 socket client,接着再通过 adb 连上了 Unix Domain Socket Server ,此后即可就进行 cdp 进行通信。
解决方案其实很简单,加一层 websocket 进行中转
在 Android App 内部启动 2 个 socket client :
Unix Domain Socket Server 收发数据,socket server 用来中转数据然后 PC 的 socket server 再转发 CDP 数据给 Chrome Devtools
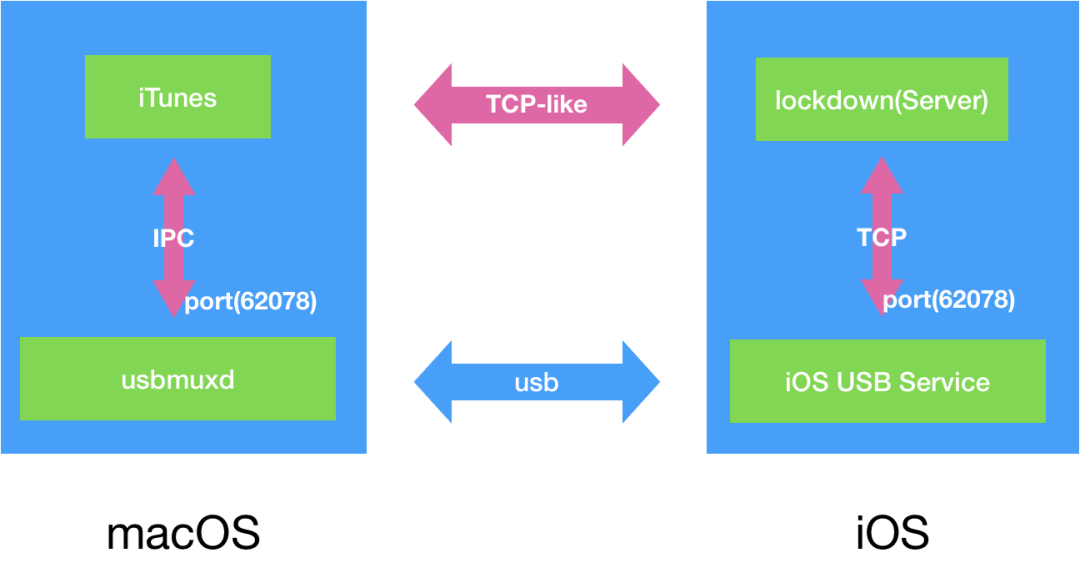
iOS 和 Mac 之间进行 USB 通信,采用的是 USB 协议称之为 usbmux ,其本身是私有协议,用于自身应用使用,但是都被破解得差不多了...
usbmuxd 是 usbmux 协议的实现,是一个守护进程,随 iOS 设备和 Mac 设备的系统启动而启动,当 iOS 设备连接上 Mac ,之间的 usb 通信将通过 usbmuxd 这个中间服务进行

相关的调试协议可以通过这个仓库找到 GitHub - google/ios-webkit-debug-proxy: A DevTools proxy (Chrome Remote Debugging Protocol) for iOS ,感兴趣的自行查阅
同 Android ,要想取消 USB ,我们也需要启动了一个 websocket 来做指令中转。
要做指令中转,我们首先需要找到远程调试服务的端口。那么问题来了:iOS 的远程调试服务端口是多少?
不像 Android 的调试端口是固定的,iOS 设备的内部服务是启动时动态注册的。
对于这个问题,iOS 提供了一种类似「门卫」的解决方案:内部运行一个守护进程(lockdown),运行在固定端口(62078),支持系统服务访问能力。
暂时无法在飞书文档外展示此内容
于是可以先通过该服务找到 Web 调试服务(com.apple.webinspector)的端口,之后的过程和 Android 一样了。
首先是使用成本,本地需要另外启动一个 socket server 服务。
那么把 socket server 服务部署在线上呢?的确可以降低用户的使用成本,但是相应的,网络链路变长了,容易出现时延问题,如果是居家办公不在同一个办公网的话就更严重了。
打分规则:
1 . 如果需要远程调试其他用户的页面
| 页面类型 | 最佳方案 |
|---|---|
| 公司内测 App 页面 | 推动公司基建部门建设 「WIFI 调试」方案,否则使用「其他 web 页面」方案 |
| 公司线上 App web 页面 | 若需要完整的调试能力,下载对应版本 app 的内测包,然后同「公司内测 App web 页面」- 若仅仅是简单调试 console,同 「其他 web 页面」 |
| 其他 web 页面(如微信页、浏览器 Web) | 自行搭建 chii;如果仅查看输出,直接用 vConsole 、 eruda |
2 . 如果是本地调试自己的手机页面
| 页面类型 | 最佳方案 |
|---|---|
| 公司内测 App 页面 | 推动公司基建部门建设 「WIFI 调试」方案,否则使用「其他 web 页面」方案 |
| 公司线上 App web 页面 | 若需要完整的调试能力,下载对应版本 app 的内测包,然后同「公司内测 App web 页面」- 若仅仅是简单调试 console,同 「其他 web 页面」 |
| 原生浏览器页面 | 打开手机调试设置,连接 USB 调试页面。如果不想用 Safari 调试 iOS 页面,需要自行部署 ios-webkit-debug-proxy。 |
| 其他 App 页面 | 自行搭建 chii;如果仅查看输出,直接用 vConsole 、 eruda,否则可用采用「前端模拟 CDP 远程调试」方案:chii |
上面讲了这么多,我们会发现调试方案非常的零碎,或者落地成本较高。
我们希望未来的远程调试是这样的:
| 统一的调试协议 | CDP |
|---|---|
| 统一的调试终端 | Chrome Devtools |
| 统一的调试地址配置 | 允许手机配置本地调试的 Socket Server 地址,开启开发者模式后,所有浏览器 Web 页和内测 App Web 页将自动连上该 Socket Server ,PC 调试工具再与该 Server 通信(参考 Opera ,兼顾安全和效率) |
| 复用 Chrome Extension 能力 | 支持 React Devtools、Vue Devtools 等 |
| 高效、安全、稳定的通信通道 | 自动选择最优,通道包括 wifi、蓝牙、usb |
第三点需要操作系统支持,其他的属于上层方案,总是可以实现。
usbmux协议分析 - Lazy Eval
揭秘浏览器远程调试技术 Webkit 远程调试协议初探
干货|一定要知道的抖音小程序/小游戏调试原理!
iOS自动化测试驱动工具探索 - 掘金
Web应用调试:现在是Weinre和JSConsole,最终会是WebKit的远程调试协议_Java_Werner Schuster_InfoQ精选文章
在越狱设备调试任意 iOS App 的 WebView - 字节时代
wap是什么渠道的简称(wap的另一层意思)
跨终端Web之Hybrid App_移动_徐凯_InfoQ精选文章
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/R4iULRX-IYXKY_aarf2WGg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









