多年来,Web 生态系统中已经发展出很多可用于存储的 API,例如 IndexedDB、localStorage 和 showNotification() 等等。
whatwg 的 Storage 标准通过定义存储的持久化、容量估算、过期时间等能力来整合这些 API。它的出现会让浏览器存储发生什么样的变化呢,我们今天就一起来看一下。
传统情况下,当我们设备上的存储空间不足时,我们会选择清理垃圾,然后你会发现你的浏览器上通过使用 localStorage、IndexedDB 等 API 存储的数据会在你无法干预的情况下丢失掉...
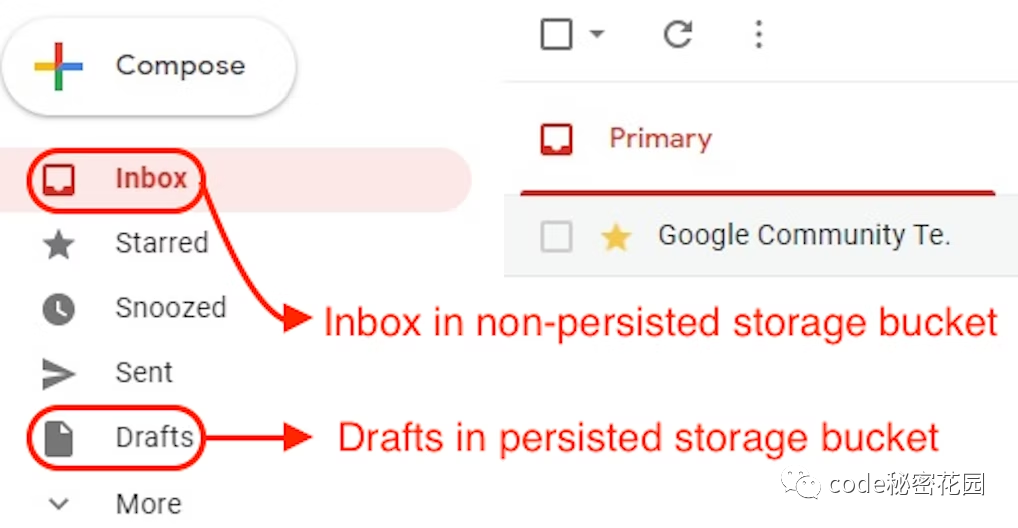
想象一下,我们现在有一个电子邮件应用程序。程序通过 localStorage 存储了用户还未发送的,但是仅存在于客户端的草稿,这些草稿在无感知的情况下被删除,还是挺难受的... 相比之下,如果邮件已经储在服务器上了,我们浏览器如果承受了巨大的存储压力,从客户端删除一些旧的收件箱电子邮件,这就没什么问题了。
但是,目前浏览器的所有存储 API 如 localStorage、IndexedDB 等,存储的数据是完全平等的,一旦浏览器数据被清除,所有的数据都会被一起清理干净。
当然现在也存在一种使存储更持久化的方法,我们通过调用 StorageManager 的 persist() 方法。它会向用户发送一个许可,并在授予后将存储更改为更持久:
const persisted = await navigator.storage.persist();
if (persisted) {
/* 存储将会获得用户授权后才会被删除 */
}但是,这种要求持久化存储的方法还是全有或全无,没有办法表达更细粒度的持久化存储需求。
这本质上可以说是一个存储桶(Storage Bucket)。
storage-buckets 提案的核心思想就是让我们的站点可以拥有创建多个存储桶的能力,浏览器可以选择删除每个独立于其他桶的存储桶。这允许开发者能够指定清理存储的优先级,以确保最有价值的数据不会被删除。

我们可以使用 StorageBucketManager 的 open() 方法创建一个新的存储桶:
// Create a storage bucket for emails that are synchronized with the server.
const inboxBucket = await navigator.storageBuckets.open('inbox');每个存储桶都会与浏览器的存储 API 相关联,例如 IndexedDB、Cache、File 等 API。这些存储 API 会照常工作,只是使用它们的入口点来自 StorageBucket ,例如 StorageBucket.indexedDB。
从存储桶中访问 IndexedDB:
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open("messages");
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
const draftsDb = await new Promise(resolve => {
const request = draftsBucket.indexedDB.open("messages");
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});从存储桶中使用 File API :
const draftBlob = await draftsBucket.createBlob(
["Message text."], { type: "text/plain" });
const draftFile = await draftsBucket.createFile(
["Attachment data"], "attachment.txt",
{ type: "text/plain", lastModified: Date.now() });从存储桶中访问 cache API:
const inboxCache = await inboxBucket.caches.open("attachments");
const draftsCache = await draftsBucket.caches.open("attachments");从存储桶中访问 Web Locks API:
inboxBucket.locks.request("cache", lock => {
return new Promise((resolve, reject) => {
const tx = inboxDb.transaction("attachments", "readonly");
tx.oncomplete = resolve;
tx.onabort = e => reject(tx.error);
// use tx...
});
});或许你会有点疑惑,为啥存储桶不能控制 localStorage 呢?我们是不是可以这样用?
const settingsBucket = await navigator.storageBuckets.open("settings");
const emailsPerPage = settingsBucket.localStorage.getItem('emailsPerPage');很遗憾,这个方案被决绝了,因为 localStorage 的一些性能问题,在存储标准中特意排除了 Web Storage API,因此存储桶现在不能和 localStorage 配合使用...
例如,下面的代码可用于在用户注销时删除设备上存储的所有数据。
await navigator.storageBuckets.delete("user-1234");
删除操作完成时,存储桶的数据将无法访问。例如,当删除一个桶时,它的所有
IndexedDB数据库将被强制关闭。
获取其所有存储桶的列表:
const bucketNames = await navigator.storageBuckets.keys();
console.log(bucketNames); // [ "drafts", "inbox" ]这个 API 性能比较差,最好只在调试时使用。
quota 属性可以为每个应用程序设置存储使用上限,这可以确保应用程序功能中的错误不会通过耗尽整个存储的容量来影响另一个功能存储数据的能力。
const logsBucket = await navigator.storageBuckets.open("logs", {
quota: 20 * 1024 * 1024 // 20 MB
}以下的代码可以获取当前存储桶的空间使用情况,你可以在:
const inboxEstimate = await inboxBucket.estimate();
if (inboxEstimate.usage >= inboxEstimate.quota * 0.95) {
displayWarningButterBar("Go to settings and sync fewer days of email");
}存储桶的过期策略可确保在特定过期时间后站点将无法使用存储桶的数据。这个策略和 HTTP cookie 的 expires 属性类似 。
设定存储桶的过期时间:
const twoWeeks = 14 * 24 * 60 * 60 * 1000;
const newsBucket = await navigator.storageBuckets.open("news", {
expires: Date.now() + twoWeeks });可以随时查询桶的过期时间:
if ((await newsBucket.expires()) === null) {
// This should not happen. The browser must always honor the expires policy.
showWarningButterBar("");
}只要存储桶未过期,就可以随时更改存储桶的过期时间。
const oneDay = 24 * 60 * 60 * 1000;
if (await newsBucket.expires() - Date.now() <= oneDay) {
await refreshNews(newsBucket);
await newsBucket.setExpires(Date.now() + twoWeeks);
}为确保存储桶被持久化,你可以向 open() 方法传递 durability 和 persisted 两个参数:
persisted 确定存储桶是否应该被持久化(默认 false)。durability 可以提供更细粒度的控制能力,主要帮助浏览器权衡写入性能和降低电源故障时数据丢失的风险。允许的值为 'relaxed'(默认)或 'strict':'strict':将断电时数据丢失的风险降至最低,这意味着写入可能需要更长的时间才能完成,可能会影响整体系统性能,消耗更多的电池电量,并且可能会加快存储设备磨损的速度;'relaxed:'当发生断电时,存储桶可能会“忘记”在最后几秒钟内完成的写入,写入速度会更快,耗电以及对存储设备的磨损更小。// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});目前存储桶还没登陆浏览器的正式版,但是你可以开启 Chrome 的试验特性 falg #enable-experimental-web-platform-features 来使用它。
参考链接:
如果你有任何想法,欢迎在留言区和我留言,如果这篇文章帮助到了你,欢迎点赞和关注。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/0isuwNAjF6Mt1vpuOsg98w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









