在 CSS 中,渐变(Gradient)可谓是最为强大的一个属性之一。
但是,经常有同学在使用渐变的过程中会遇到渐变图形产生的锯齿问题。
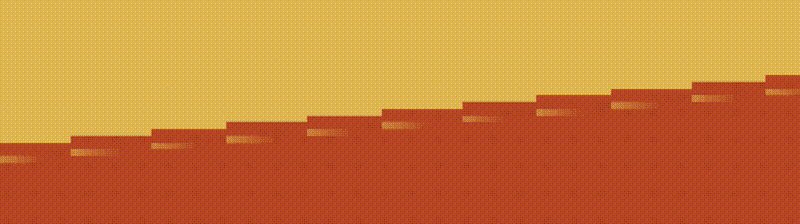
那么,什么是渐变图形产生的锯齿呢?
简单的一个 DEMO:
<div></div>
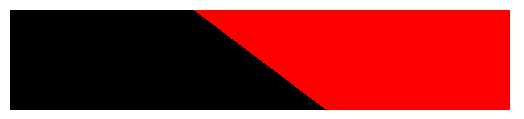
div {
width: 500px;
height: 100px;
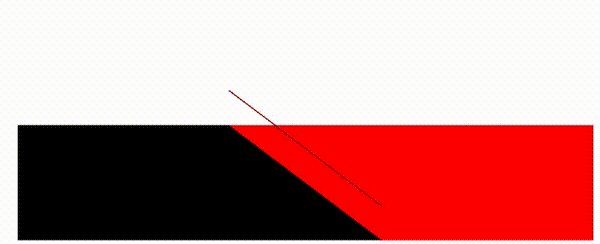
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
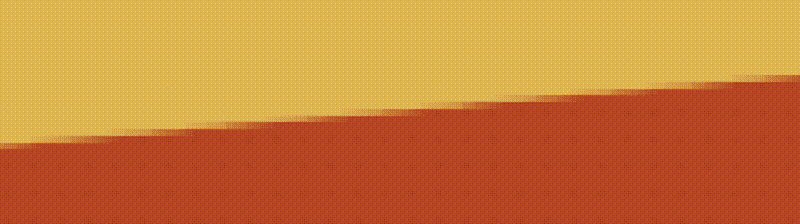
}效果如下:



DPR(Device Pixel Ratio)为设备像素比,DPR = 物理像素 / 设备独立像素,设备像素比描述的是未缩放状态下,物理像素和设备独立像素的初始比例关系。
那么为啥会产生锯齿感呢?
传统网页的呈现是基于像素单位的,对于这种一种颜色直接过渡另外一种颜色状态的图片,容易导致可视质量下降(信息失真)。因而对于普通的渐变元素,像是上述写法,产生了锯齿,这是非常常见的在使用渐变过程中的一个棘手问题。
解决失真的问题有很多。这里最简单的方式就是不要直接过渡,保留一个极小的渐变过渡空间。
上述的代码,我们可以简单改造一下:
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
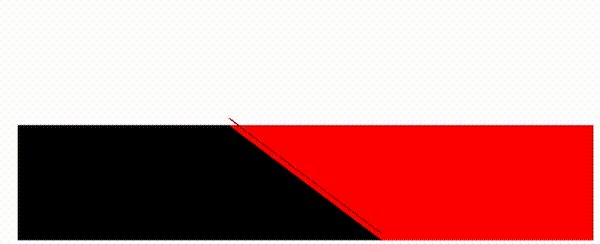
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
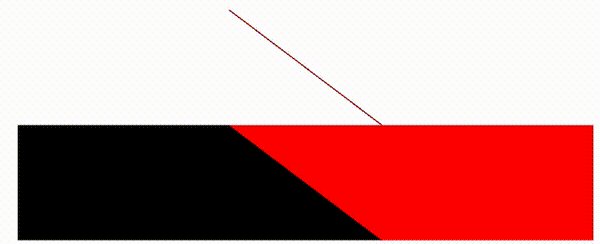
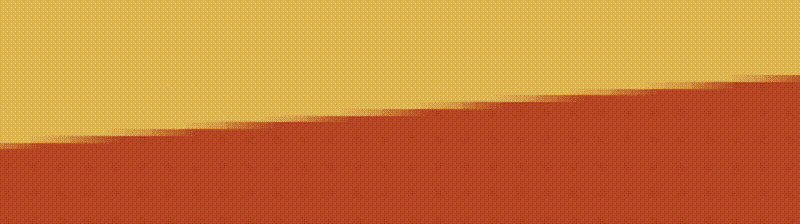
}仔细看其中的变化,我们从 50% --> 50% 的直接过渡,变化成预留了 1% 的渐变过渡空间,效果如下:

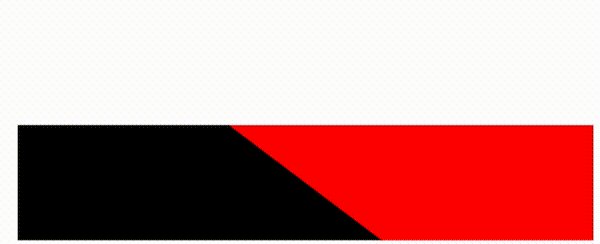
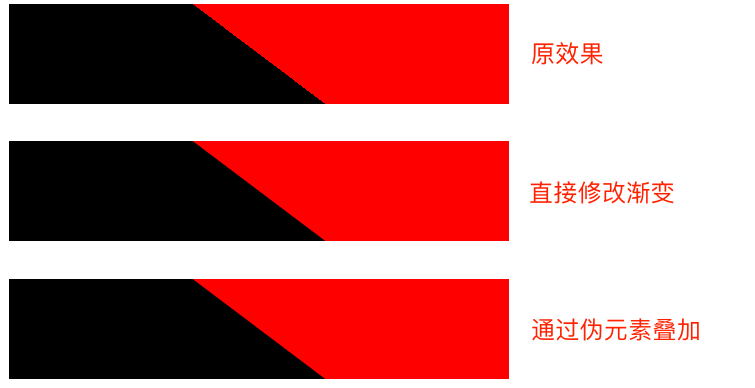
当然,如果不想修改原代码,也可以通过叠加一层伪元素实现,这里给出 3 种方式的对比图:
<div></div>
<div class="gradient"></div>
<div class="pesudo"></div>:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
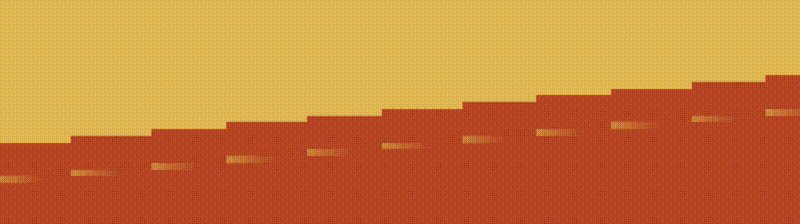
}通过伪元素叠加的意思是,在产生锯齿的地方,实现一个平滑过渡进行覆盖:


当然,也还有其他更为高阶的锯齿消除法。
在仿生狮子[1]的这篇文章中 -- CSS 幻术 | 抗锯齿[2],还介绍了另外一种有意思的消除锯齿的方式。以下内容,部分摘录至该文章。
我们可以建立一种边缘锯齿边缘->重建锯齿边缘的锯齿消除方法。
我们需要做的,就是在锯齿处,叠加上另外一层内容,让锯齿感不那么强烈。称为像素偏移抗锯齿(Pixel-Offset Anti-Aliasing,POAA)。
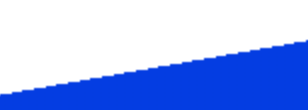
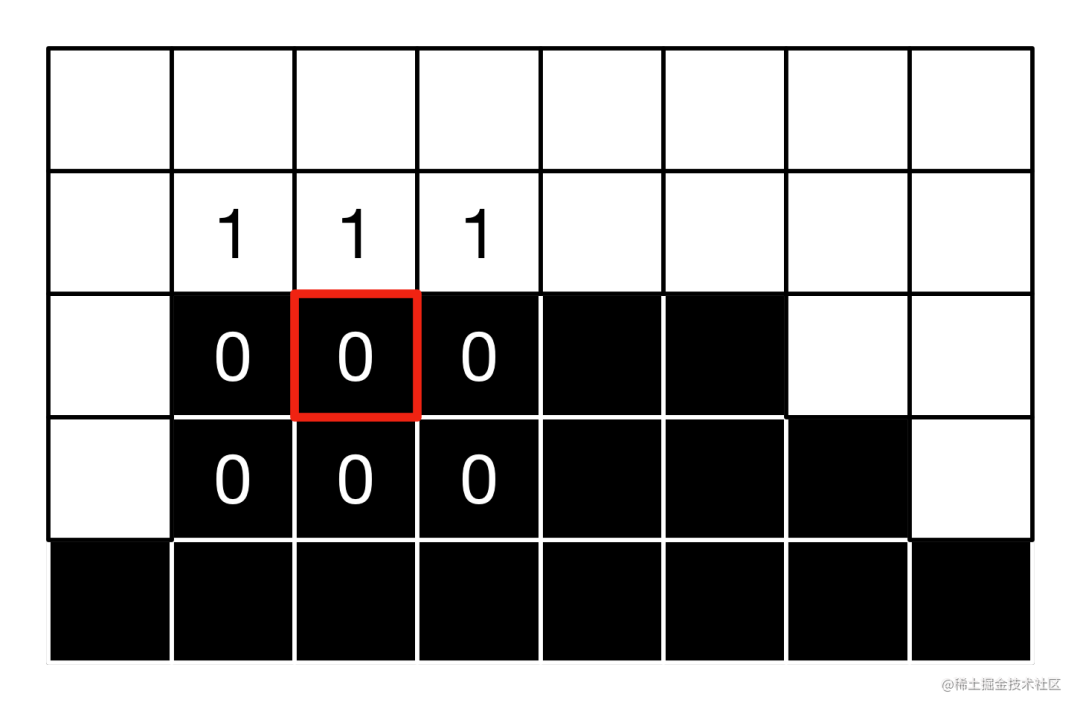
在 Implementing FXAA[3] 这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:

FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
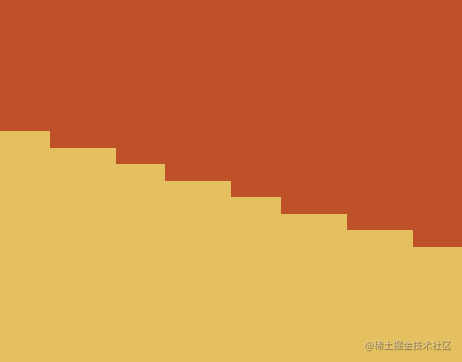
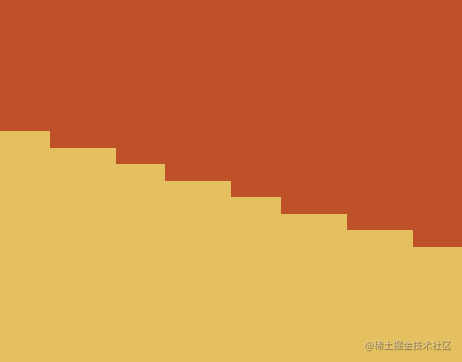
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}


.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]仿生狮子: https://juejin.cn/user/289926800227694
[2]CSS 幻术 | 抗锯齿: https://juejin.cn/post/6844904180776173581
[3]Implementing FXAA: https://link.juejin.cn/?target=http%3A%2F%2Fblog.simonrodriguez.fr%2Farticles%2F30-07-2016_implementing_fxaa.html
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/gAF3nAOHZI39oq63hJmicw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









