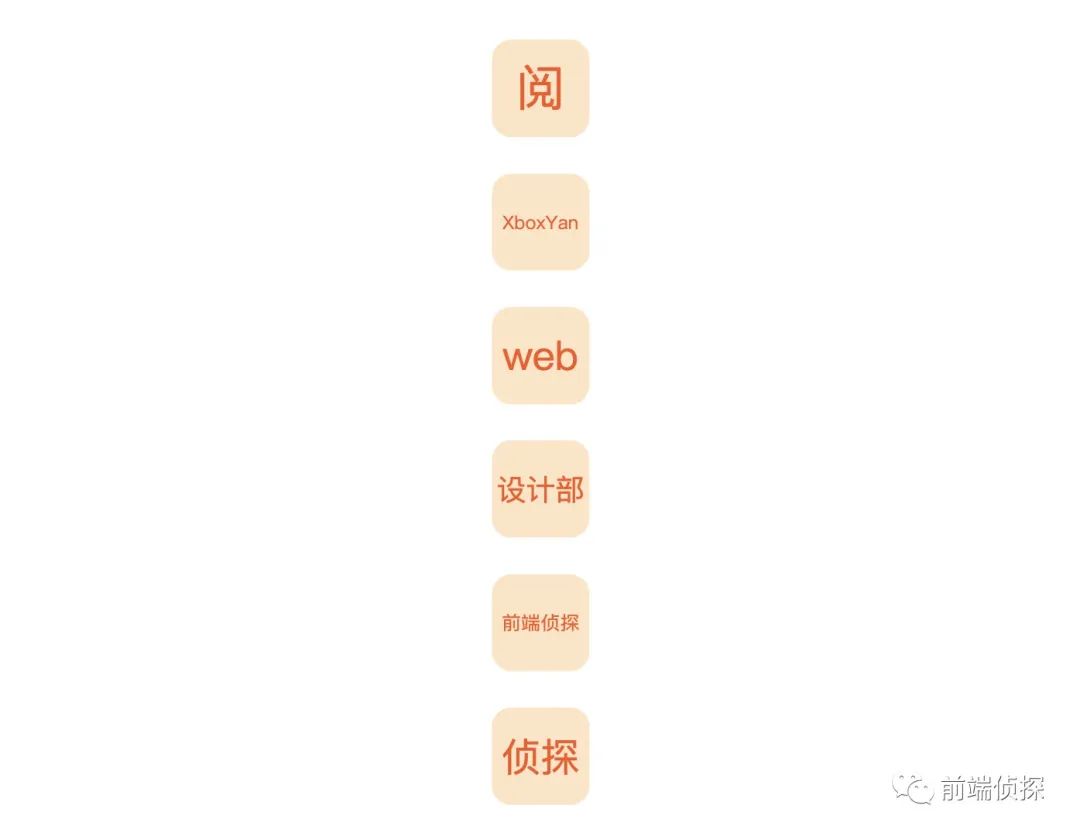
Ant-design 中有一个这样的头像组件,当字符串较长时,字体大小可以根据头像宽度自动调整,效果如下

JS根据字符数量自动缩放文本实现的

CSS也能达到类似的效果,如下

实现这个效果需要借助容器尺寸单位。这些单位是跟随CSS容器查询[1]一起出现的,有以下几种
关于容器查询,可以参考这篇文章:介绍2022最期待且已正式支持的CSS container容器查询 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)[2],本文并不涉及具体容器查询语句
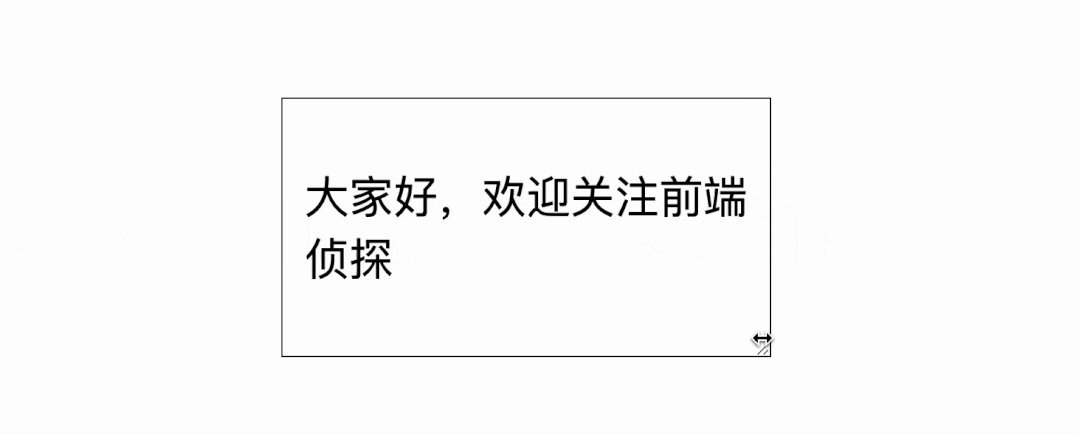
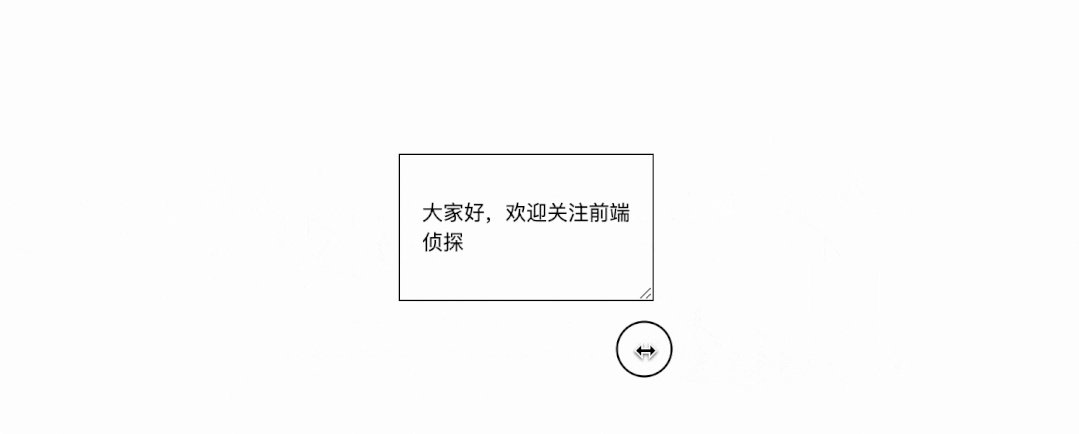
有了这些尺寸单位,可以很轻易的实现文字大小随着容器尺寸的变化而变化,下面举个例子
<div class="con">
<p class="text">大家好,欢迎关注前端侦探</p>
</div>在不声明容器类型的情况下,cqw等同于vw,也就是相当于把整个页面当成容器,这里希望将这个div作为参考对象,需要提前声明container-type,如下
.con {
container-type: inline-size;
}
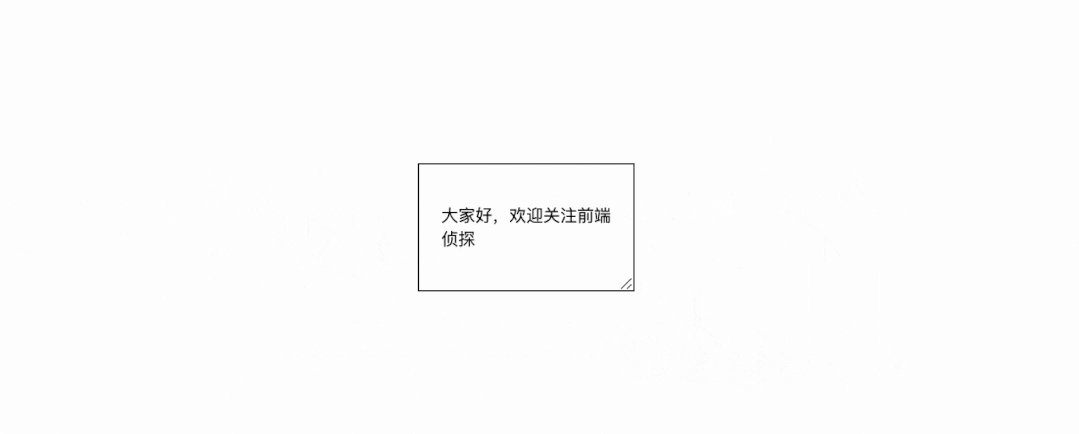
.text{
font-size: 10cqw;
}效果如下

原理很简单,怎么应用呢?
再回过头来看看实际案例,如何让字体大小根据头像宽度自适应呢?也就是文字越多,字号越小。
有一个比较简单的思路就是,文字越多,占据的宽度越多,然后根据前面的原理,让文字大小随着宽度的变化而变化,只不过这里是成反比,宽度越宽,字号越小。
假设HTML是这样的
<div class="avator">
<span>侦探</span>
</div>简单修饰一下
.avator{
display: flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
border-radius: 8px;
background: bisque;
color: rgb(250, 84, 28);
white-space: nowrap;
}效果如下

我的思路是这样的,创建一份一模一样的文本,让外层容器(A)宽度由内部文本决定,然后将容器盒子(B)的宽度设置成和(A)一样,这样不就完成了容器查询吗?
根据这个思路,可以将HTML改造成这样
<div class="avator">
<div class="avator-inner" alt="侦探"><!--外层容器A-->
<div class="avator-container"><!--容器盒子B-->
<span>侦探</span>
</div>
</div>
</div>外层容器 A 的文本可以通过伪元素生成
.avator-inner::before{
content: attr(alt);
font-size: 40px;
}这时外层容器 A ,也就是.avator-inner的尺寸完全由伪元素::before撑开,如下

.avator-container设置成和外层容器 A 一样,可以采用绝对定位的方式
.avator-container {
position: absolute;
inset: 0;
container-type: inline-size;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}这样,容器盒子就可以跟随伪元素所占大小自动变化了,然后给内部文字设置一个合适的大小,由于是成反比,所以可以采取相减的方式,如下
.avator-container span {
font-size: calc( 24px - 10cqw );
}效果如下


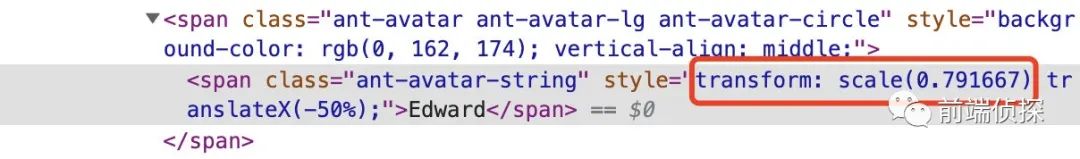
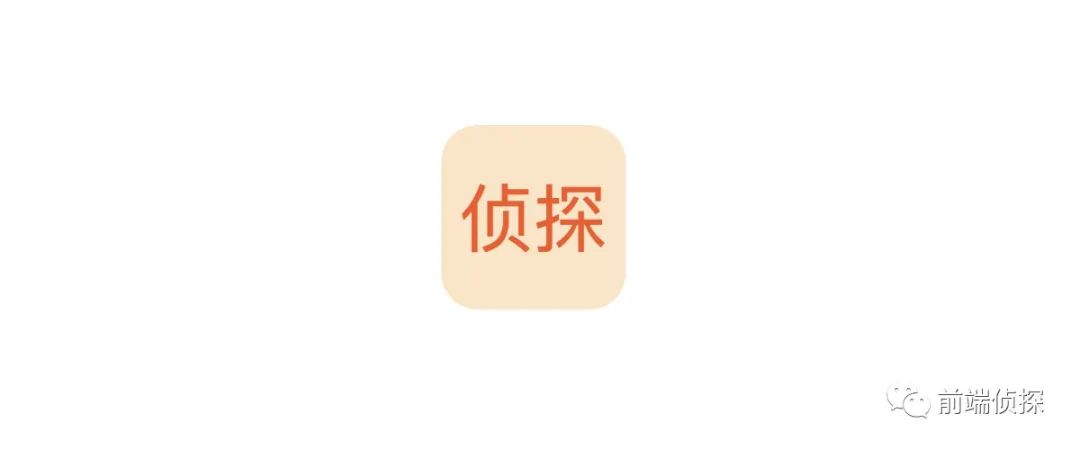
下面把伪元素生成的文本隐藏起来,就可以得到文章开头的效果了,如下
需要注意的是,由于是font-size实现,需要在浏览器解除最小字号限制
下面是完整代码
.avator{
display: flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
border-radius: 8px;
background: bisque;
color: rgb(250, 84, 28);
white-space: nowrap;
}
.avator-inner{
position: relative;
}
.avator-inner::before{
content: attr(alt);
visibility: hidden;
font-size: 40px;
}
.avator-container {
position: absolute;
inset: 0;
container-type: inline-size;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.avator-container span {
font-size: calc( 24px - 10cqw );
overflow: hidden;
max-width: 40px;
text-overflow: ellipsis;
}你也可以访问线上 demo:CSS avator (codepen.io)[3] 或者 CSS avator (runjs.work)[4]
虽然前面实现这样的效果,但是还不是很优雅,主要是由于容器查询有诸多的限制
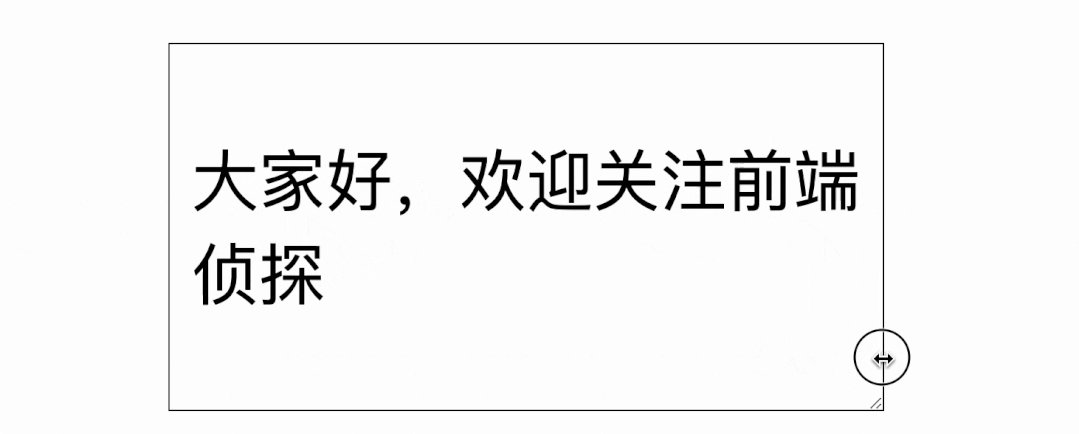
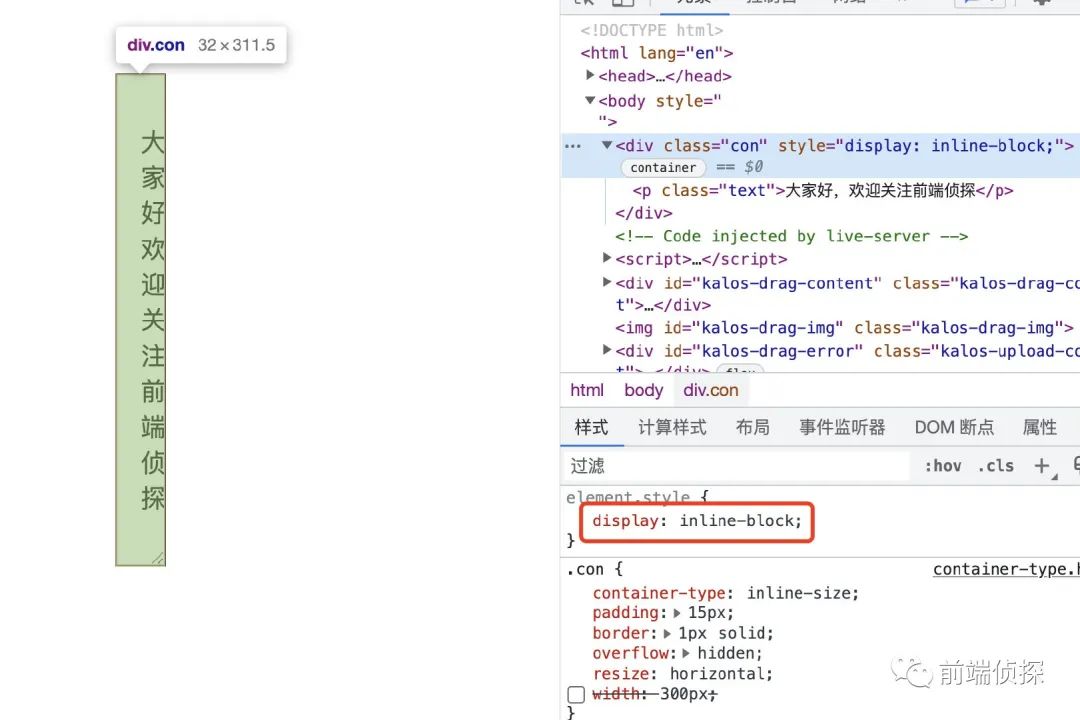
在上面的例子中,div容器中还包含了一个p元素,文字大小是设置在p元素上,看似有些多余,能不能直接设置在div上呢?这样就可以省一层标签了。答案是不可以!下面是直接设置在div上的效果
可以看到,文字大小依赖于页面视图宽度了。所以,如果直接设置在div上,那么此时cqw参考的容器就不再是本身了,而是继续向上查找,直到最外层,也就是说cqw查找的对象是最近的父级容器元素,并不包含自身,这个需要多多注意
上面的例子中为啥要创建一份相同的文本呢,原因就是这个,比如在容器盒子本身不设置宽度的情况下,正常的inline-block元素宽度应该是有内部文本决定的,但是设置container-type之后就不行了,完全没有宽度了,这也就是为啥前面要通过绝对定位的方式直接设置宽度了

scale在上面的例子中,文字大小是通过font-size改变的,其实最好的方式是scale,因为浏览器有最小字号的限制,而scale就没这个限制了,但是cqw这种单位无法用在scale之上,略微遗憾,如果有一种百分比单位就好了

@container进行精准控制
以上就是本文全部内容了,主要是利用容器尺寸单位实现了一个自适应文本大小的效果,以及总结了一些容器查询目前的一些局限性,下面总结一下
不过,尽管有诸多限制,容器查询仍然是目前最具价值的新特性之一了,以前很多需要用到的奇技淫巧都可以用新的方式来实现了,这个后面再分享。
[1]CSS容器查询: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
[2]介绍2022最期待且已正式支持的CSS container容器查询 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com): https://www.zhangxinxu.com/wordpress/2022/09/css-container-rule/
[3]CSS avator (codepen.io): https://codepen.io/xboxyan/pen/qBYeJGY
[4]CSS avator (runjs.work): https://runjs.work/projects/356c14cb1fac48d0
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/T980vJnghik7foi5_7jrJw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









