比如这样!

这样!

这样!

这样!

还有这样的!

现代网站中的图片使用量是很大的,在一些门户网站中,还会有一些大尺寸的图片展示,这个时候图片如果加载不顺畅,是很影响用户体验的,如下:

简单说一下常用的几种图片格式
a. 压缩时,图像的质量会受到损失。
b. 利用有损压缩来保持文件较小
c. 它能够轻松地处理16.8M颜色,可以很好地再现全彩色的图像
d. 在对图像的压缩处理过程中,该图像格式可以允许自由地在最小文件尺寸(最低图像质量)和最大文件尺寸(最高图像质量)之间选择
2 . PNG
a . 比起 jpeg 尺寸较大
b . 支持透明效果
c . 采用无损压缩
d . 在对图像的压缩处理过程中,该图像格式可以允许自由地在最小文件尺寸(最低图像质量)和最大文件尺寸(最高图像质量)之间选择
3 . WEBP
a . 需考虑浏览器兼容性
b . 相较于 jpeg,png,尺寸更小
对于 jpeg,可以存储为连续模式,png 可以存储为交错模式,统称为渐进式图片。
渐进式图片渲染方式是先出现一个大体的轮廓,然后逐渐丰富细节,对比下渐进式和普通图片的加载方式:


渐进式图片可以达到我们想要的效果,但同时也会耗费 cpu,gpu。
图片的加载是一门艺术,参考了一些网站,和一些大佬的想法,下面说说如何优雅的加载图片。
像 google 的图片加载,是以背景色占位,然后等图片加载完毕展示图片,这种方式比较简单直接,用 css 就可以满足。

如果你想提取图片的主色调,你可以借助工具 color-thief[2]。
想简单处理,就把图片缩小到 1px,用浏览器的颜色拾取器拾取,或者用代码:
const img = new Image()
img.src = './dog.jpeg'
img.setAttribute('width', 1)
img.setAttribute('height', 1)
img.onload = () => {
const canvas = new OffscreenCanvas(1, 1)
const ctx = canvas.getContext('2d')
ctx.drawImage(img, 0, 0, 1, 1)
const { data } = ctx.getImageData(0, 0, 1, 1)
console.log(`rgba(${data.join(',')})`)
}
复制代码你可以使用 lqip[3],或者 lqip-loader[4],imagecompressor[5] 等工具来生成缩略图,这里我使用的是 cwebp[6]
cwebp yasuo.png -o yasuo.webp -size 1
复制代码从 1.6M 缩小到 13kb,还是相当可以的。

初始展示一个具有模糊效果的缩略图,让用户知道轮廓,然后等原图加载完毕替换,因为有模糊效果,我们的缩略图是可以不考虑质量的,所以可以尽可能的小。
代码:
// css
.container {
position: relative;
}
.container img {
position: absolute;
width: 100%;
}
.hidden {
opacity: 0;
}
.pre {
opacity: 1;
filter: blur(10px);
transition: filter 2s ease-in-out;
}
.pre.loaded {
filter: blur(0);
}
.next {
opacity: 0;
transition: opacity 2s ease-in-out;
}
.next.loaded {
opacity: 1;
}
// html
<div class="container">
<img class="pre" src="yasuo.webp" alt="">
<img class="next" real-src="yasuo.png" alt="">
</div>
// script
// const img = new Image()
// img.src = 'yasuo.png'
// 模拟 img.onload
setTimeout(() => {
const pre = document.querySelector('.pre')
const next = document.querySelector('.next')
next.src = 'yasuo.png'
pre.classList.add('loaded')
next.classList.add('loaded')
next.addEventListener('transitionend', function animationend() {
pre.classList.add('hidden')
next.removeEventListener('transitionend', animationend)
})
}, 2000)
复制代码效果:

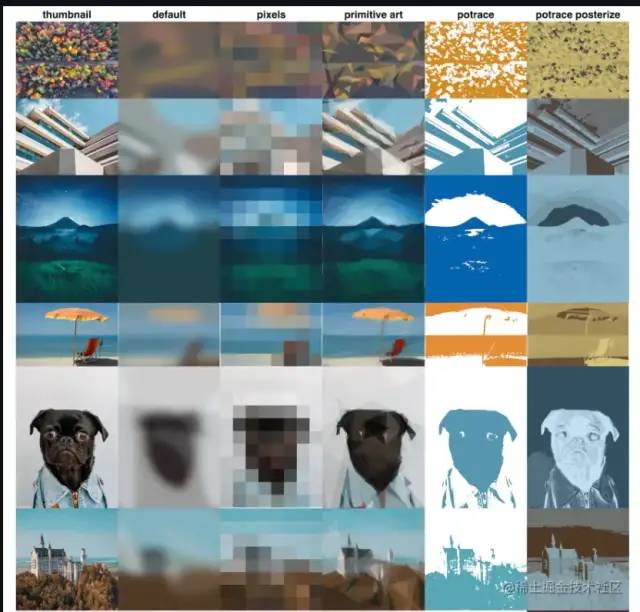
sqip[7] 可以根据你的需要生成 svg 轮廓,因为 svg 是矢量的,也非常适合用作背景图像或者横幅图,而且 css 和 js 都可以很好的操作 svg,为我们留出了很多的可能性。
下面是官网的示例:

代码:
// 基于 0.3.3 版本
const sqip = require('sqip')
const res = sqip({
filename: 'yasuo.png',
numberOfPrimitives: 200, // 生成 200 个轮廓
blur: 0
})
console.log(res.final_svg)
复制代码具有艺术气息的轮廓效果:

我们过渡到原图的代码和上面 LQIP 一样,我们只把滤镜去掉,效果如下:

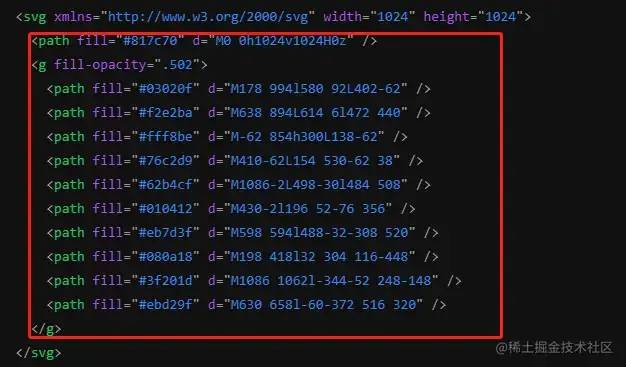
因为生成的 svg 文件里面有 200 个轮廓,类似下面:

如果你把轮廓依次加入 svg 里面,就会产生 geometrize-haxe-web[8] 这样的效果:

有大佬利用 svg,使图片从剪影过渡,效果也是非常棒的。
先上大佬的效果:

你可以通过 node-potrace[9],image-trace-loader[10] 等工具来生成 svg 剪影。下面我以 node-potrace 为例。
生成 svg 代码:
const potrace = require('potrace')
const fs = require('fs')
const params = {
background: '#fff',
color: '#c7d4d8',
threshold: 120
};
potrace.trace('./yasuo.png', params, function(err, svg) {
fs.writeFileSync('./yasuo.svg', svg);
});
复制代码js 代码:
// css
.container {
position: relative;
}
.container img {
position: absolute;
width: 100%;
}
.hidden {
opacity: 0;
}
.pre {
opacity: 1;
transition: filter 2s ease-in-out;
}
.next {
opacity: 0;
transition: opacity 2s ease-in-out;
}
.next.loaded {
opacity: 1;
}
// html
<div class="container">
<img class="pre" src="yasuo.svg" alt="">
<img class="next" real-src="yasuo.png" alt="">
</div>
// script
// const img = new Image()
// img.src = 'yasuo.png'
// 模拟 img.onload
setTimeout(() => {
const pre = document.querySelector('.pre')
const next = document.querySelector('.next')
next.src = 'yasuo.png'
next.classList.add('loaded')
next.addEventListener('transitionend', function animationend() {
pre.classList.add('hidden')
next.removeEventListener('transitionend', animationend)
})
}, 2000)
复制代码效果:

如果你的图片可以以画笔的形式勾勒出来是不是更酷炫呢?
首先我们需要一个提取图片轮廓的算法,例如 CannyJS[11],canny-edge-detection[12]
以 canny-edge-detection 为例,我们提取出主要轮廓

然后我们需要根据轮廓分出每一个连线,这块比较复杂,大家感兴趣的话我后面再详细写下,最后得出的结果就是多个连线,然后创建 svg 中的 polyline 矢量元素,把连线路径赋予 polyline,写一个 strokeOffset 动画。
效果:

图片在现代网站中的占比还是比较大的,我们也更要考虑图片的加载,让网页更加丝滑,如果大家有更好的图片加载方式,也可以交流交流。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/5K3livdEQj7gLsRwsiaU7w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









