作为一名 Web 应用程序开发者,排查和修复 JavaScript 代码的内存泄漏一直是最困扰我的问题之一。
最近,Meta 开源了一款检测 JavaScript 代码内存泄漏的框架:MemLab,我们来一起看看这个框架有啥神奇之处吧~
2020 年,Meta 的工程师将 Facebook.com 重构为了单页应用(SPA),程序的大部分渲染和导航都会在客户端使用 JavaScript 完成。后来他们又使用类似的架构来重构了 Meta 的大多数其他流行的网络应用程序,包括 Instagram 和 Workplace。虽然这种架构能够提供更快的用户交互、更好的开发者体验和更像原生应用程序的感觉,但是在客户端维护 Web 应用的状态会让内存的管理变得更加复杂。
使用 Meta 网站的用户经常会快速注意到一些性能和功能正常使用的问题。然而,内存泄漏就是另一回事了。它不会立即被察觉出来,因为它一次会占用一大块内存 — 然后逐渐影响整个 Web 会话并让后续的交互和响应变得更慢。
Meta 的工程师花费了大量时间来测试、优化和控制页面加载和交互时间,以及 JavaScript 的代码大小。相比之下,他们在管理 Web 浏览器内存方面做的工作并不多。当分析新 Facebook.com 的内存使用情况时,发现客户端的内存使用情况和内存不足 (OOM) 崩溃的数量一直在攀升。较高的内存使用对页面加载、交互性能、用户参与度等核心指标都有负面影响。
为了帮助开发者解决这个问题,Meta 的工程师构建了 MemLab,这是一个 JavaScript 内存测试框架,可以自动进行内存泄漏检测,并且更容易找到内存泄漏的根本原因。Meta 使用 MemLab 成功地控制了不可持续的内存增长,并识别出了产品和基础设施中的内存泄漏和内存优化的一些手段。
因为内存泄漏通常不是很明显,在开发过程中,以及做 Code Review 的时候都很难发现,而且在生产环境中通常也很难找到根本原因。虽然主流的 JavaScript 运行时都有垃圾回收机制,那么为什么还会有内存泄漏呢?
JavaScript 代码中可能会有很多隐藏对象的引用,而隐藏的引用会以许多意想不到的方式导致内存泄漏。
例如:
var obj = {};
console.log(obj);
obj = null;在 Chrome 中,即使我们将引用设置为 null ,这段代码也会泄漏 obj 。发生这种情况是因为 Chrome 需要保留对打印对象的内部引用,以便以后可以在 Web 控制台中对其进行检查(即使在 Web 控制台没打开的情况下)。
在某些情况下,内存在技术上并没有发生泄漏,而是在用户会话期间线性增长而且没有限制。最常见的原因是客户端缓存没有内置任何释放的逻辑,无限滚动列表没有任何虚拟化的功能,无法在添加新内容时从列表中删除较早的内容。
我们也没有适当的自动化系统和流程来控制内存,因此防止此类问题的唯一防御措施就是专家通过 Chrome DevTools 定期挖掘内存泄漏,一些大型的项目几乎每天都会有发布和变更,这样的工作方式是不可持续的。
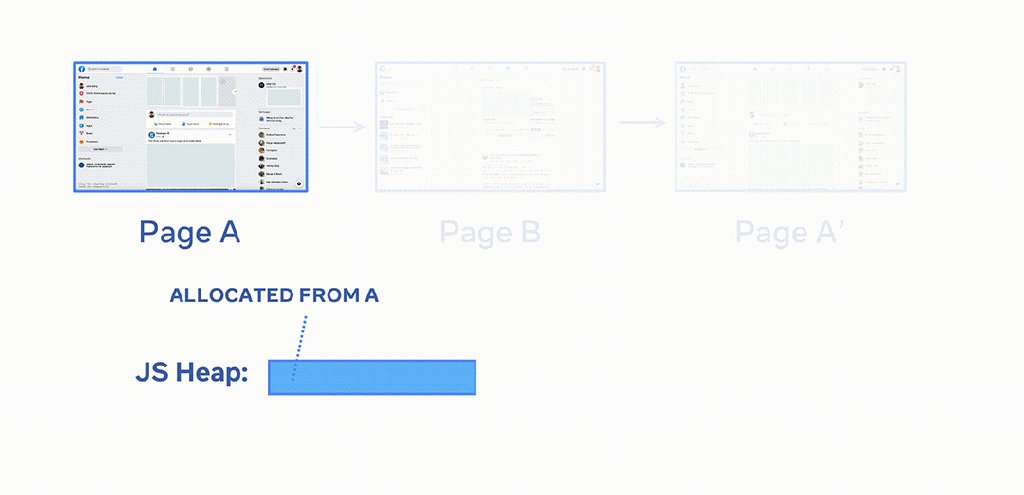
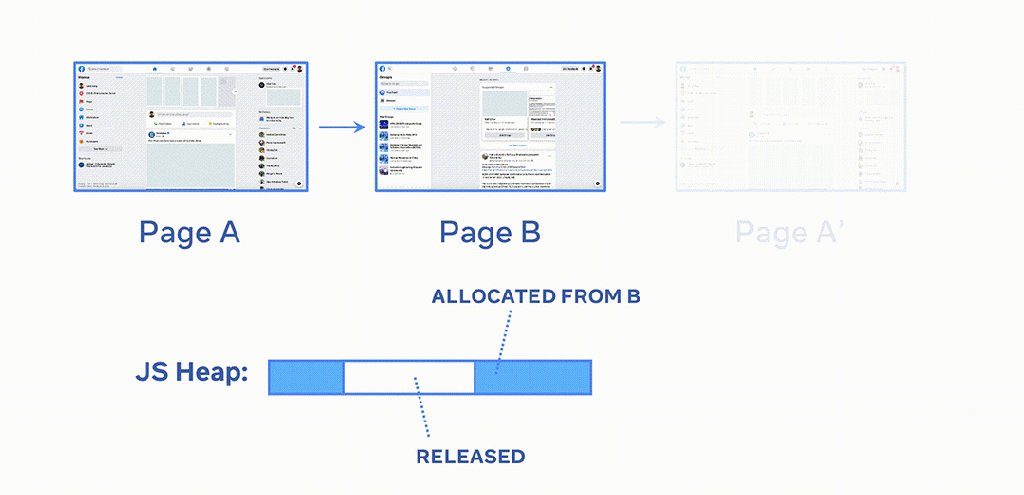
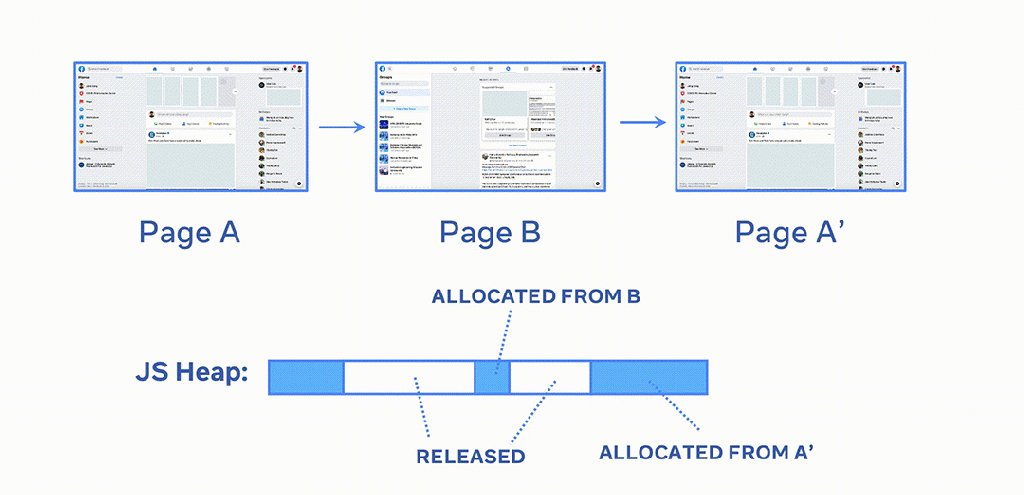
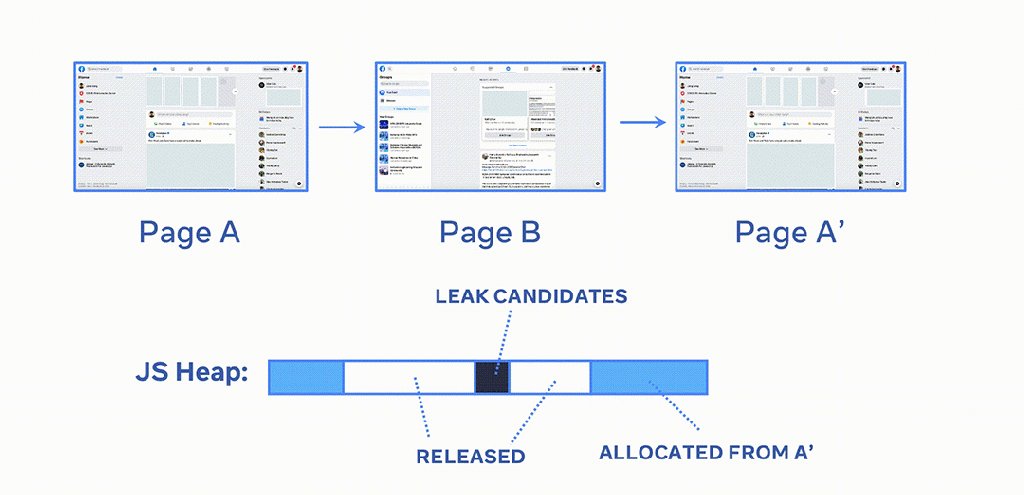
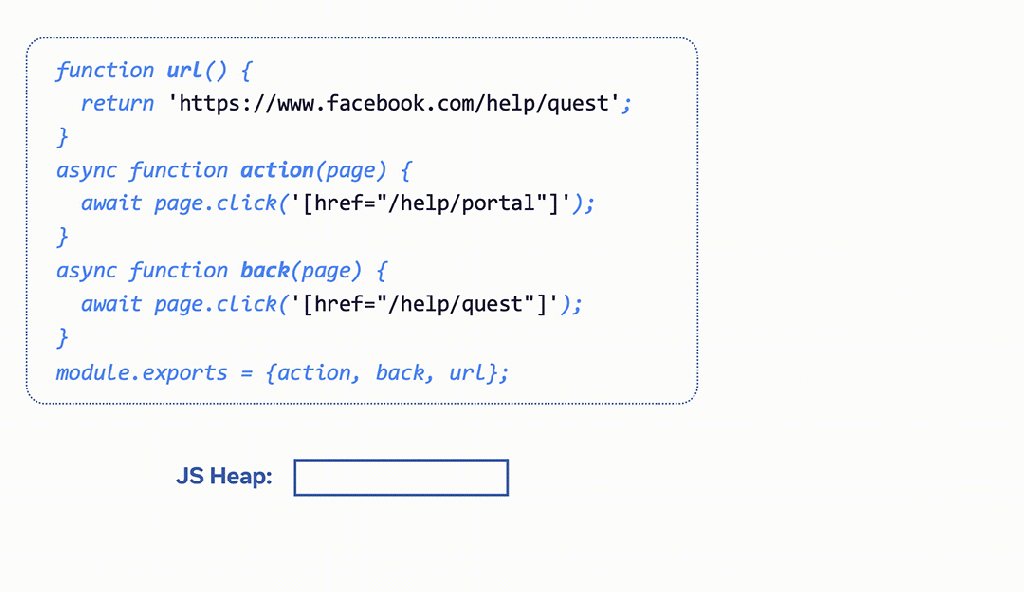
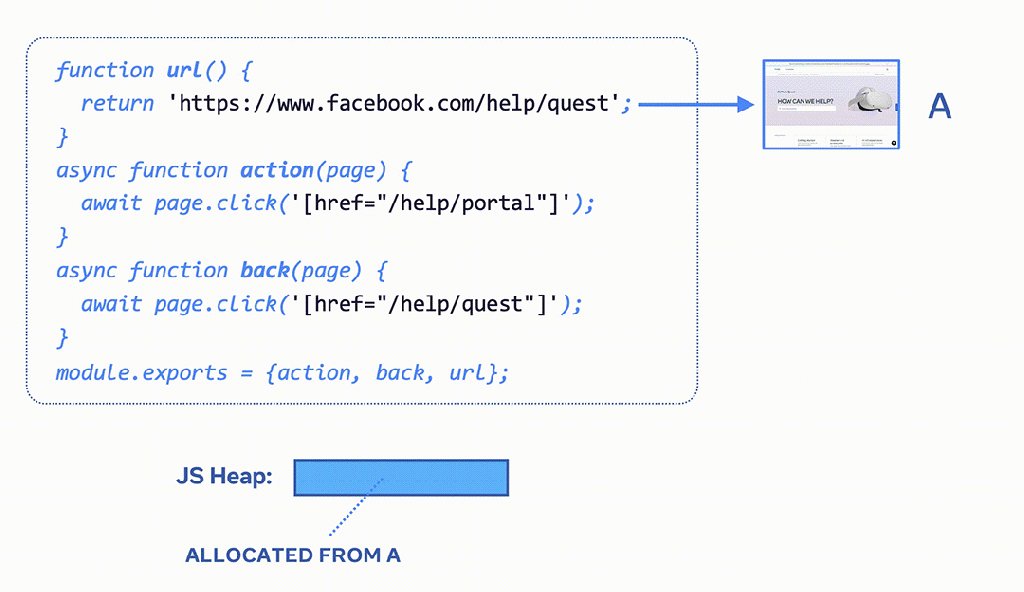
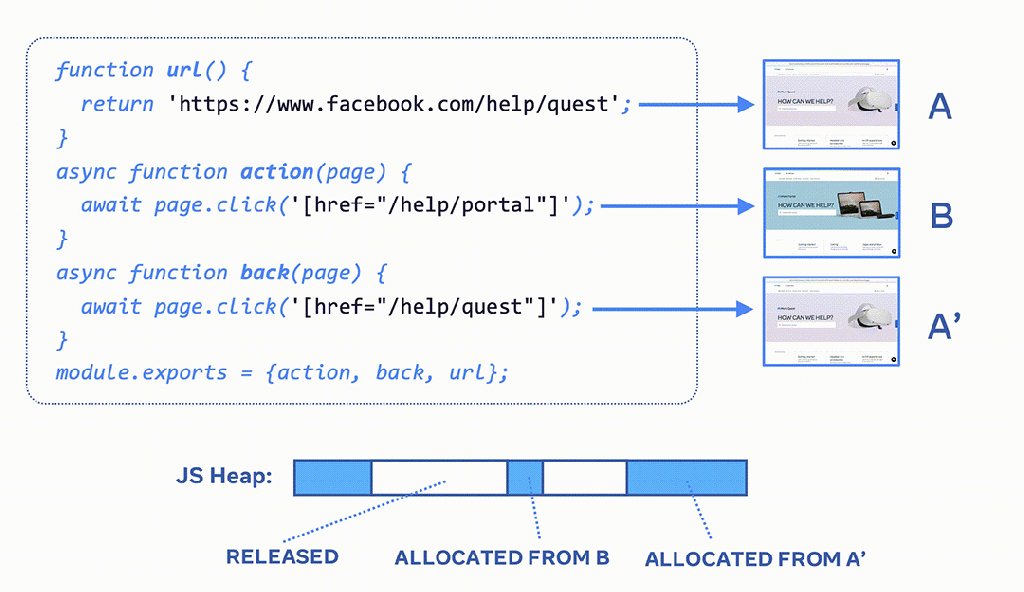
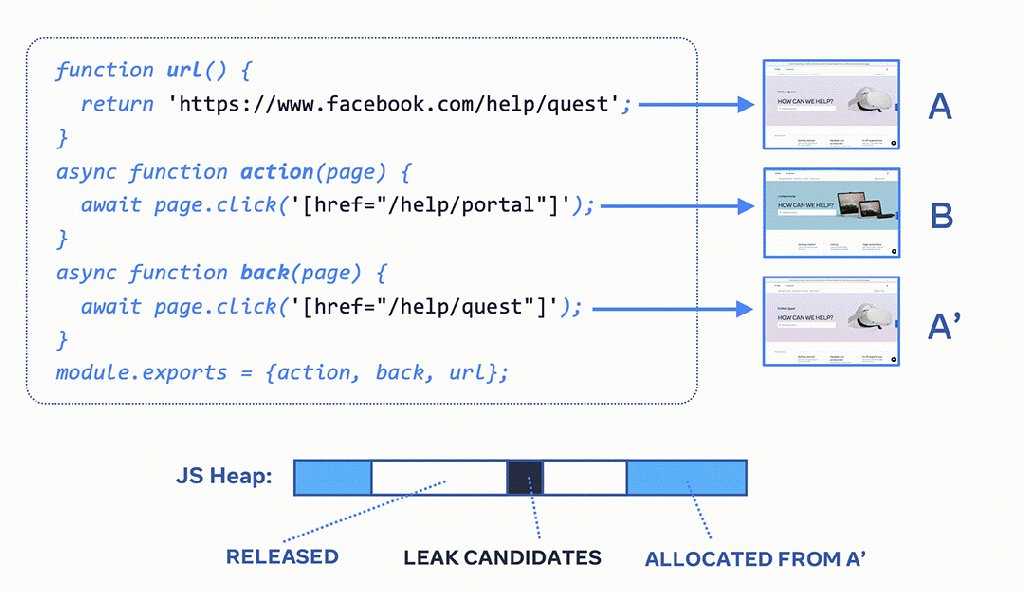
MemLab 通过预定义的测试场景运行无头浏览器并比较和分析 JavaScript 堆快照来发现内存泄漏的问题。

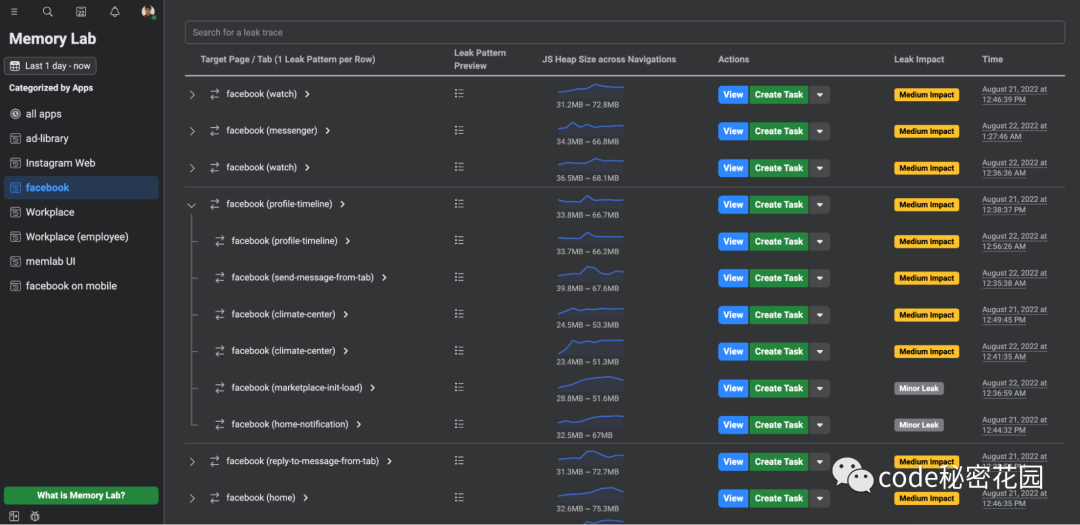
MemLab 使用 Puppeteer 自动化浏览器,在目标页面上查找泄露的对象;MemLab 通过区分 JavaScript 堆并记录在页面 B 上分配的一组对象,这些对象没有在页面`A 上分配,但在重新加载页面A` 时仍然存在,从而发现潜在的内存泄漏;React 分配的 Fiber 节点(React 用于渲染虚拟 DOM 的内部数据结构)应该在我们访问多个选项卡后清理时释放。retainer traces 。trace 显示了泄漏对象为何以及如何在内存中保持活动状态。打破引用链意味着泄漏的对象将不再可以从 GC 的根访问,因此可以进行垃圾回收。通过一步步地跟踪,就可以找到应该设置为 null 的引用;retainer traces 聚集在一起,并为每个共享相似 retainer traces 的泄漏对象聚合显示为一个跟踪,其中还包括调试信息,例如支配节点和保留大小。6 . 「报告泄漏」:定期运行 MemLab,以持续收集 retainer traces,任何新的 traces 都会记录到内部仪表板,开发者可以查看每个内存泄漏的 retainer traces 上的对象属性。
「内存泄漏检测」
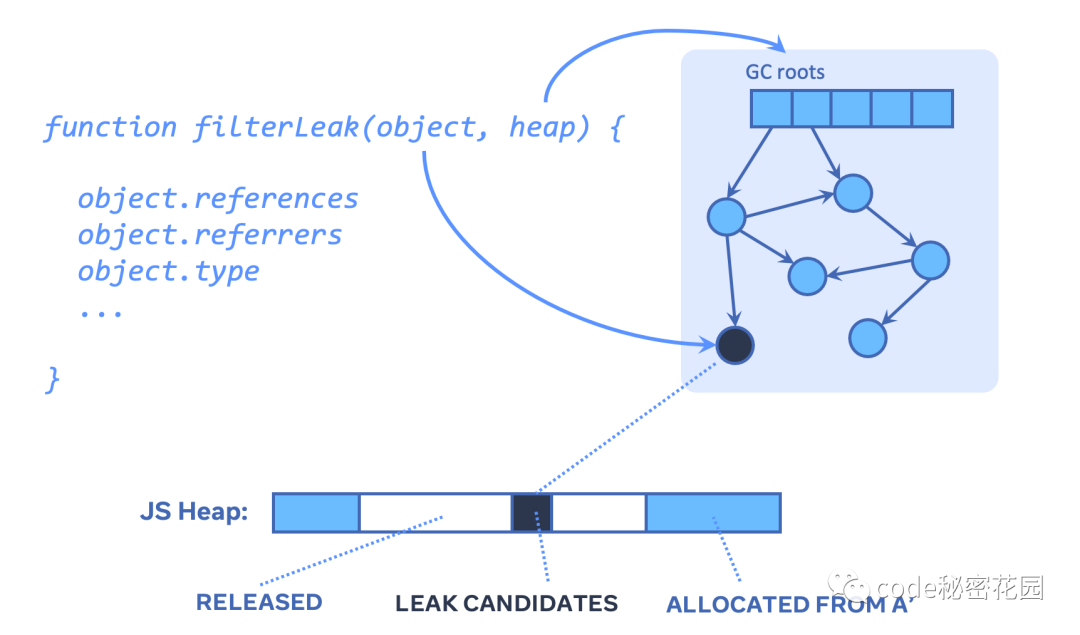
对于浏览器内存泄漏的检测,MemLab 需要开发者提供的唯一输入就是一个测试场景文件,这个文件定义了如何通过使用 Puppeteer API 和 CSS 选择器覆盖三个回调来与网页交互。MemLab 会自动区分 JavaScript 堆、优化内存泄漏并聚合结果。

MemLab 支持一个自定义的泄漏检测器,作为筛选器回调,应用于每个由目标交互分配的泄漏候选对象,但之后从不释放。泄漏过滤器回调函数可以遍历堆并确定哪些对象是内存泄漏。例如,我们的内置检漏器会跟踪 React Fiber 节点的返回链路,检查 Fiber 节点是否与 React Fiber 树分离。

MemLab 提供了一个 JavaScript 堆的内存效率图。这可以在不了解 V8 堆快照文件结构的任何领域知识的情况下查询和遍历 JavaScript 堆。
在视图中,堆中的每个 JavaScript 对象或原生对象都是一个图节点,堆中的每个 JavaScript 引用都是一个图的边。实际应用程序的堆大小通常很大,因此图视图需要在提供直观的面向对象堆遍历 API 的同时提高内存效率。因此,图节点被设计成了虚拟的,不通过 JavaScript 引用进行连接。当分析代码遍历堆时,虚拟图会部分地即时构建图的接触部分。图的任何部分都可以很容易地释放,因为这些虚拟节点彼此之间没有 JavaScript 引用。
堆视图可以从基于 Chromium 的浏览器、Node.js、Electron 和 Hermes 获取的 JavaScript 堆快照加载。这允许分析复杂的模式并回答诸如 “有多少 React Fiber 节点是备用的 Fiber 节点,它们用于不完整的并发渲染?”之类的问题。
import {getHeapFromFile} from '@memlab/heap-analysis';
const heapGraph = await getHeapFromFile(heapFile);
heapGraph.nodes.forEach(node => {
// heap node traversal
node.type
node.references
);「内存断言」
Node.js 程序或 Jest 测试也可以使用 graph-view API 来获取其自身状态的堆视图,进行自内存检查,并编写各种内存断言。
import type {IHeapSnapshot} from '@memlab/core';
import {config, takeNodeMinimalHeap, tagObject} from '@memlab/core';
test('memory test', async () => {
config.muteConsole = true;
const o1 = {};
let o2 = {};
// tag o1 with marker: "memlab-mark-1", does not modify o1 in any way
tagObject(o1, 'memlab-mark-1');
// tag o2 with marker: "memlab-mark-2", does not modify o2 in any way
tagObject(o2, 'memlab-mark-2');
o2 = null;
const heap: IHeapSnapshot = await takeNodeMinimalHeap();
// expect object with marker "memlab-mark-1" exists
expect(heap.hasObjectWithTag('memlab-mark-1')).toBe(true);
// expect object with marker "memlab-mark-2" can be GCed
expect(heap.hasObjectWithTag('memlab-mark-2')).toBe(false);
}, 30000);「内存工具箱」
除了内存泄漏检测,MemLab 还包括一组内置的 CLI 命令和 API,用于寻找可能的内存优化机会:

在过去的几年中,Meta 一直在使用 MemLab 检测和诊断内存泄漏,并收集了很多有助于优化内存、减少 OOM 崩溃并改善用户体验的手段。

2021 年上半年, Facebook.com 上的 OOM 崩溃减少了 50%。
「React Fiber 节点清理」
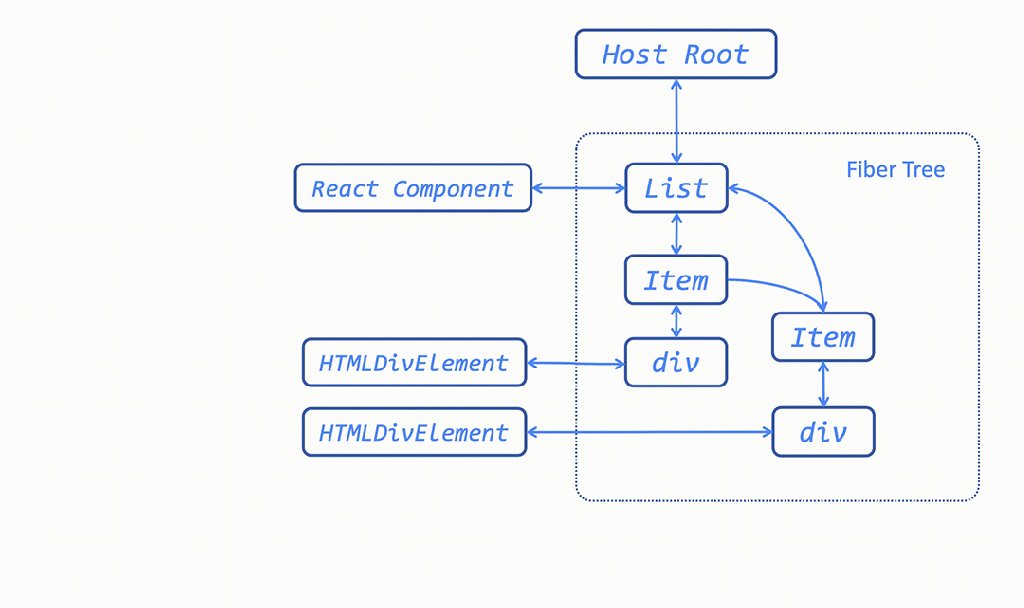
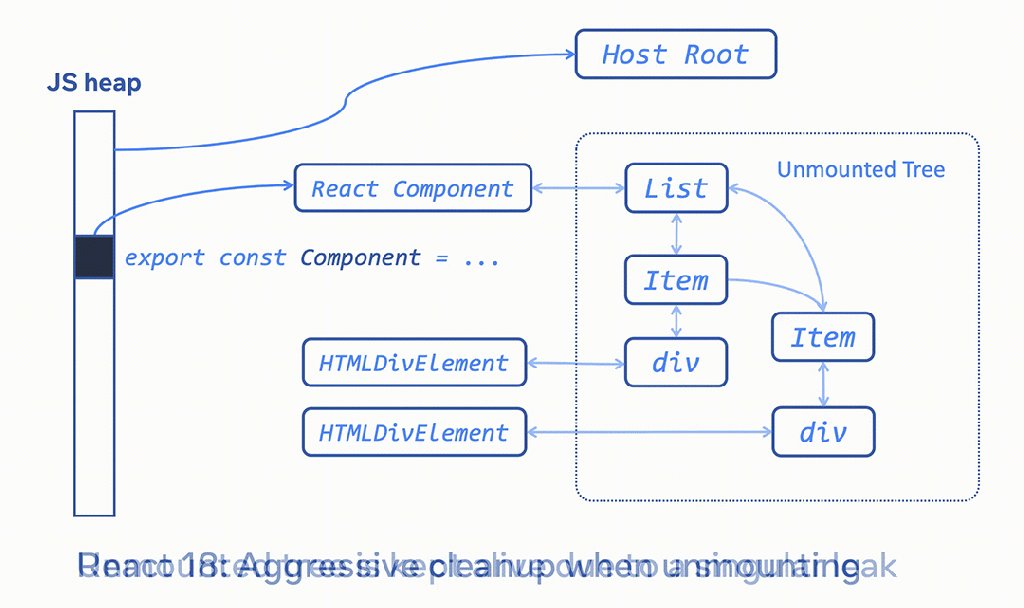
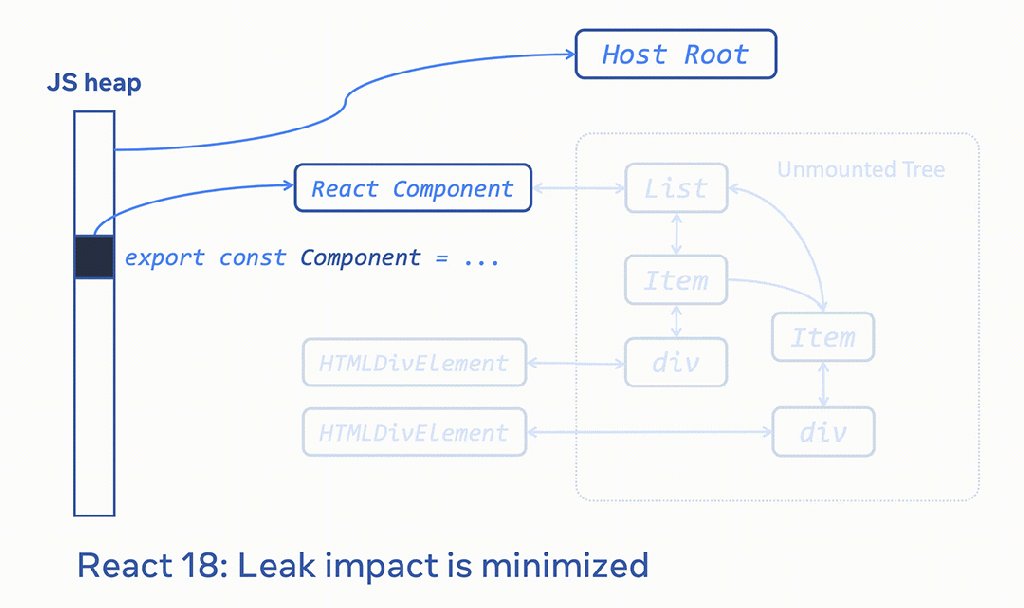
为了渲染组件,React 构建了 Fiber 树 — 一个 React 用于渲染虚拟 DOM 的内部数据结构。虽然 Fiber 树看起来像一棵树,但它是一个双向图,将所有 Fiber 节点、React 组件实例和关联的 HTML DOM 元素强连接起来。理想情况下,React 维护对组件 Fiber 树的根的引用,并防止 Fiber 树被垃圾回收。当一个组件被卸载时,React 会断开组件的根与 Fiber 树的其余部分之间的连接,然后这些部分就可以被垃圾回收了。
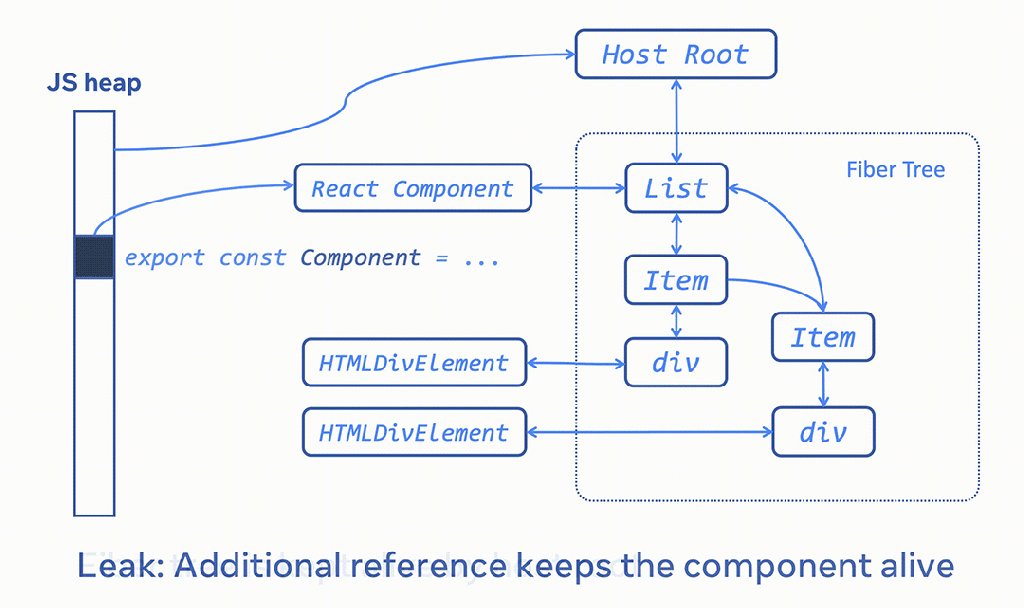
拥有这样的强连接图的缺点是,如果有任何外部引用指向图的任何部分,就无法对整个图进行垃圾回收。例如,下面 export 语句在模块范围级别缓存 React 组件,因此相关的 Fiber 树和分离的 DOM 元素永远不会被释放。
export const Component = ((
<List> ... </List>
): React.Element<typeof List>);也不仅仅是 React 数据结构要 keep alive ,Hooks 和它们的闭包也可以让各种其他对象保活。这意味着单个 React 组件泄漏可能会导致页面对象的重要部分泄漏,从而导致巨大的内存泄漏。

Fiber 树中内存泄漏的级联效应,MemLab 添加了一个树的完整遍历,当组件在 React 18 中卸载时会进行清理。这可以让垃圾回收器在清理未挂载的树方面做得更好一点。这个优化将 Facebook 上的平均内存使用量减少了近 25%,其他使用 React 的站点在升级时也有了很大的改进。你可能会担心这种比较激进的清理方式可能会减慢 React 组件的卸载速度,但令人惊讶的是,由于内存的减少,性能也有显着的提升。
「string interning」
通过利用 MemLab 中的 heap analysis API,Meta 团队发现字符串占据了 70% 的堆内存,其中一半的字符串至少有一个重复的实例。(V8 对 string interning 支持的不是很好,这是一种对具有相同值的字符串实例进行重复数据删除的优化。)
另外很大一部分字符串内存被 Relay 中缓存的键字符串消耗。通过与 Relay 和 React Apps 团队合作,可以在客户端插入和缩短过长的字符串键来优化 Relay 缓存键字符串。
这种优化使 Relay 能够缓存更多数据,允许站点向用户显示更多内容,尤其是在客户端 RAM 有限的情况下。内存 p99 和 OOM 崩溃减少了 20%,页面渲染速度更快,用户体验得到改善,在收入上也有一定提升。
试用 MemLab:
npm i -g memlab
希望本文对你所有帮助~
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kPg6hI3Y7eMYCfkaxpYcAw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









