最近在开发一个低代码平台,主要用于运营搭建 H5 活动。这中间涉及到第三方组件的开发,而第三方组件想要接入平台,需要经过我们特定的打包工具来build。构建之后的组件,会合并成单个的 js 文件,而且代码会被压缩会混淆,这个时候如果需要调试,那就会极其痛苦。想要有一个好的调试环境,就要涉及 SourceMap 的输出,而 Webpack 的 devtools 字段就是用于控制 SourceMap。
在详细解释 devtools 配置之前,先看看 SourceMap 的原理。SourceMap 的主要作用就是用来还原代码,将已经编译压缩的代码,还原成之前的代码。
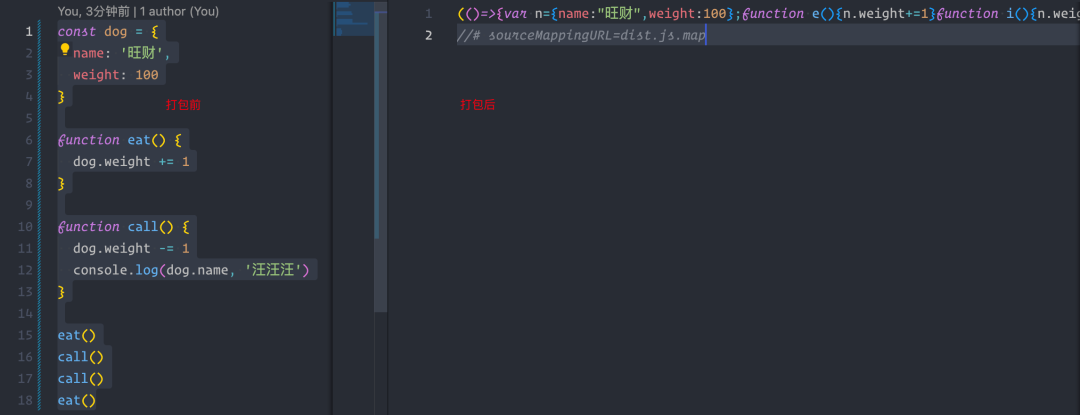
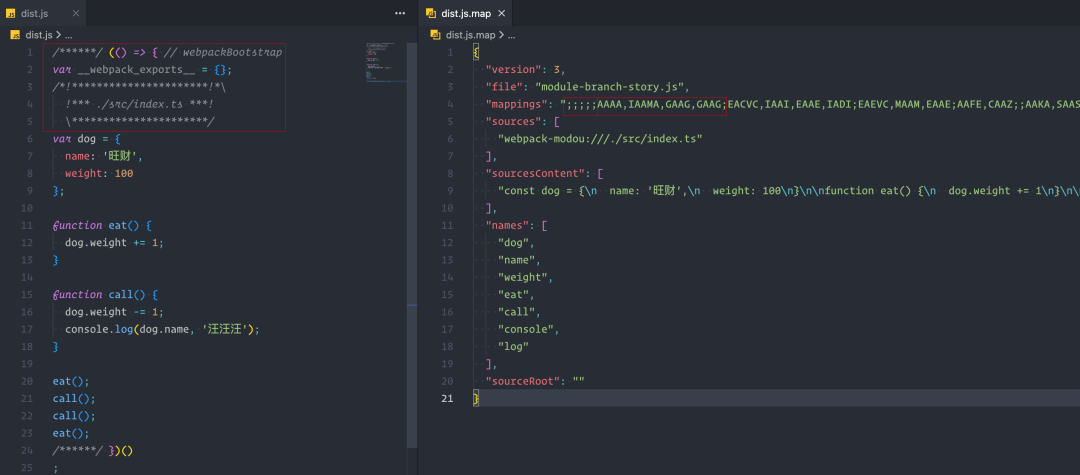
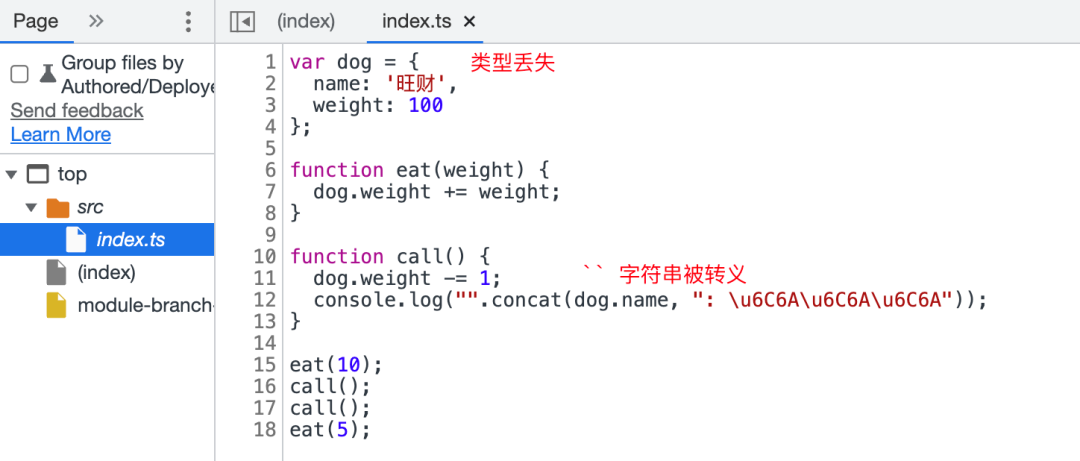
下图左边代码为 Webpack 打包之前,右边为打包之后。

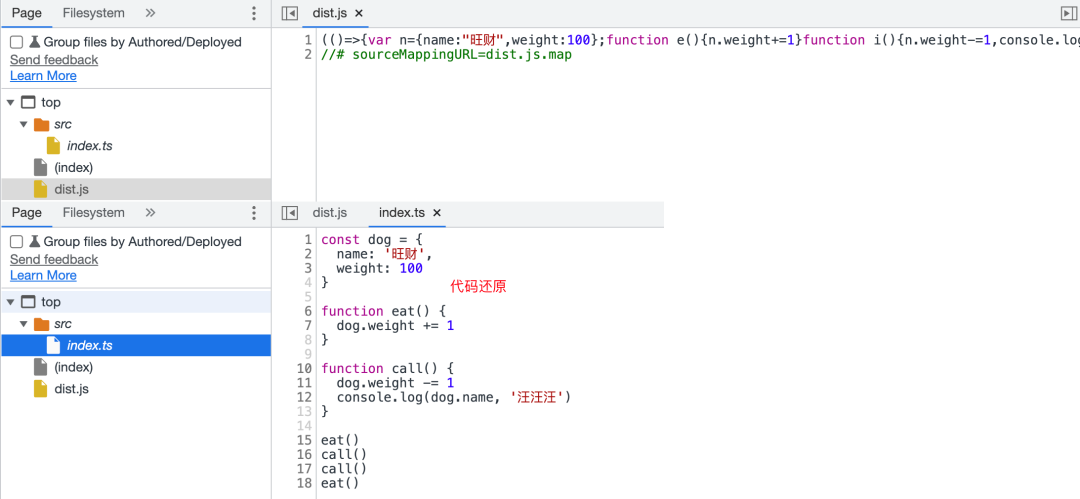
dist.js ,会发现浏览器会自动将压缩的代码进行了还原。

dist.js.map 的结构。
{
// 版本号
"version": 3,
// 输出的文件名
"file": "dist.js",
// 输出代码与源代码的映射关系
"mappings": "MAAA,IAAMA,EAAM,CACVC,KAAM,KACNC,OAAQ,KAGV,SAASC,IACPH,EAAIE,QAAU,EAGhB,SAASE,IACPJ,EAAIE,QAAU,EACdG,QAAQC,IAAIN,EAAIC,KAAM,OAGxBE,IACAC,IACAA,IACAD,K",
// 原代码中的一些变量名
"names": [
"dog", "name", "weight",
"eat", "call", "console", "log"
],
// 源文件列表
// 我们打包的时候经常是多个js文件合并成一个,所以源文件有多个
"sources": [
"webpack:///./src/index.ts"
],
// 源文件内容的列表,与sources字段对应
"sourcesContent": [
"const dog = {\n name: '旺财',\n weight: 100\n}\n\nfunction eat() {\n dog.weight += 1\n}\n\nfunction call() {\n dog.weight -= 1\n console.log(dog.name, '汪汪汪')\n}\n\neat()\ncall()\ncall()\neat()"
],
}其他字段应该都好理解,比较难懂的就是 mappings 字段,看着就像是一堆乱码。这是一串使用 VLQ 进行编码的字符串,规则比较复杂。我们可以直接在 github 找一个VLQ(https://github.com/Rich-Harris/vlq/blob/master/src/index.js)编码的库,对这串字符进行解码。
/** @type {Record<string, number>} */
let char_to_integer = {};
/** @type {Record<number, string>} */
let integer_to_char = {};
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/='
.split('')
.forEach(function (char, i) {
char_to_integer[char] = i;
integer_to_char[i] = char;
});
/** @param {string} string */
function decode(string) {
/** @type {number[]} */
let result = [];
let shift = 0;
let value = 0;
for (let i = 0; i < string.length; i += 1) {
let integer = char_to_integer[string[i]];
if (integer === undefined) {
throw new Error('Invalid character (' + string[i] + ')');
}
const has_continuation_bit = integer & 32;
integer &= 31;
value += integer << shift;
if (has_continuation_bit) {
shift += 5;
} else {
const should_negate = value & 1;
value >>>= 1;
if (should_negate) {
result.push(value === 0 ? -0x80000000 : -value);
} else {
result.push(value);
}
// reset
value = shift = 0;
}
}
return result;
}mappings 字符串一般通过分号(;)和逗号(,)进行分隔。每个分号分隔的部分对应压缩后代码的每一行。因为上面打包的代码经过了压缩,只有一行代码,所以这个 mappings 中就没有分号。而通过逗号进行分割的部分表示压缩后代码当前行的某一列与源代码的对应关系。
我们试着通过上面的代码,对 mappings 的前面一部分进行解码。
'MAAA,IAAMA,EAAM,CACVC,KAAM'.split(',').forEach((str) => {
console.log(decode(str))
})解码结果如下:
[ 6, 0, 0, 0 ] // MAAA
[ 4, 0, 0, 6, 0 ] // IAAMA
[ 2, 0, 0, 6 ] // EAAM
[ 1, 0, 1, -10, 1 ] // CACVC
[ 5, 0, 0, 6 ] // KAAM每一串字符都对应五个数字,这个五个数字分别对应下面的含义:
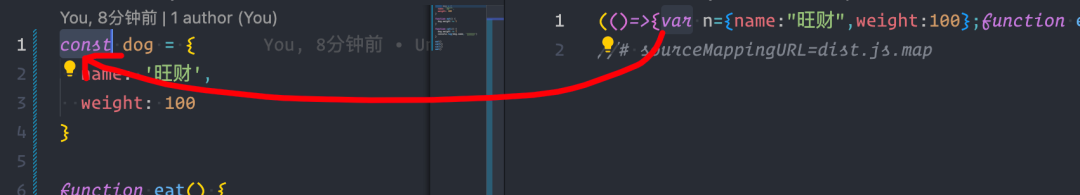
那么 MAAA: [ 6, 0, 0, 0 ]: 对应的意思就是,压缩后代码的第1行的第7列(PS. 计数都是从0开始,所以数字6对应的应该是第7列,后面的数字同理),对应sources中的第1个文件的第1行的第1列。看代码能看出,就是表示压缩后的这个 var 声明,对应源码的 const。

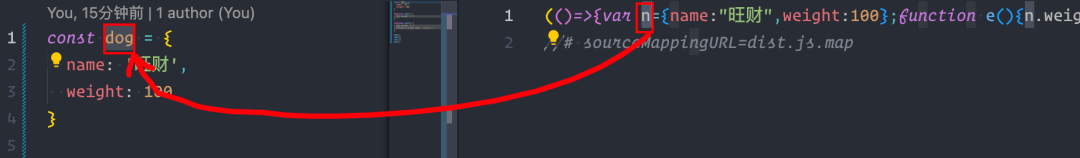
IAAMA: [ 4, 0, 0, 6, 0 ],表示压缩代码的第11列(这里的4,表示从前面已计算的列向后再数4列,也就是第11列),对应源码第1行的第7列(这里同理,也是向后数6列),且对应 names 属性的第1个变量名,也就是 "dog"。这里对代码进行了混淆,所以有个 names 字段专门用来记录压缩之前的变量名。

[ 6, 0, 0, 0 ] // 压缩代码的第7列,对应源码第1行的第1列
[ 4, 0, 0, 6, 0 ] // 压缩代码的第11列,对应源码第1行的第7列,对应names第1个变量("dog")
[ 2, 0, 0, 6 ] // 压缩代码的第13列,对应源码第1行的第13列
[ 1, 0, 1, -10, 1 ] // 压缩代码的第14列,对应源码第2行的第3列,对应names第2个变量("name")
[ 5, 0, 0, 6 ] // 压缩代码的第19列,对应源码第2行的第9列可以看到这里面出现了一个负数,这里是因为对应关系从源码的第1行,跳到了第2行,新的一行列数应该从前面开始计算,而列数是按照前面的结果累加的,所以这里要进行列数的回退,所以出现了一个负数,将列数进行回退。
上面是代码经过压缩处理的情况,如果我们只通过webpack进行打包处理,不进行压缩,生成的 mappings 如下:

dist.js 前面5行代码都是 webpack 生成的 runtime,与源代码无关,所以 mappings 前面有五个分号(;),表示前 5 行与源码没有对应关系,后面的 AAAA,IAAMA,GAAG,GAAG; 才是 dist.js 第六行与源码的对应关系。
在了解了 SourceMap 的原理后,在看看 devtools 的配置项。如果看 Webpack 的官方文档,会发现 devtools 的配置项是一个有十几行的表格,有点唬人,仔细观察会发现,devtools 配置以 "source-map" 为基础,然后加上各种前缀。
格式如下:
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
不同的配置会生成不同的产物,在 webpack 的 github 仓库中,有一个专门的demo用于展示不同参数打包后的产物:https://github.com/webpack/webpack/tree/main/examples/source-map。
先看最基础的配置(devtools: "source-map"),就是单独生成一个 .map 文件,然后在打包代码的最后一行加上一个注释,写明生成 SourceMap 的路径,方便浏览器读取。
//# sourceMappingURL=SourceMap文件路径
看名字很容易理解,在前面加上 inline- 属于内联的 SourceMap,就是将 SourceMap 的内容进行 base64 转义,直接放到打包代码的最后一行。
//# sourceMappingURL=data:application/json;charset=utf-8;.......
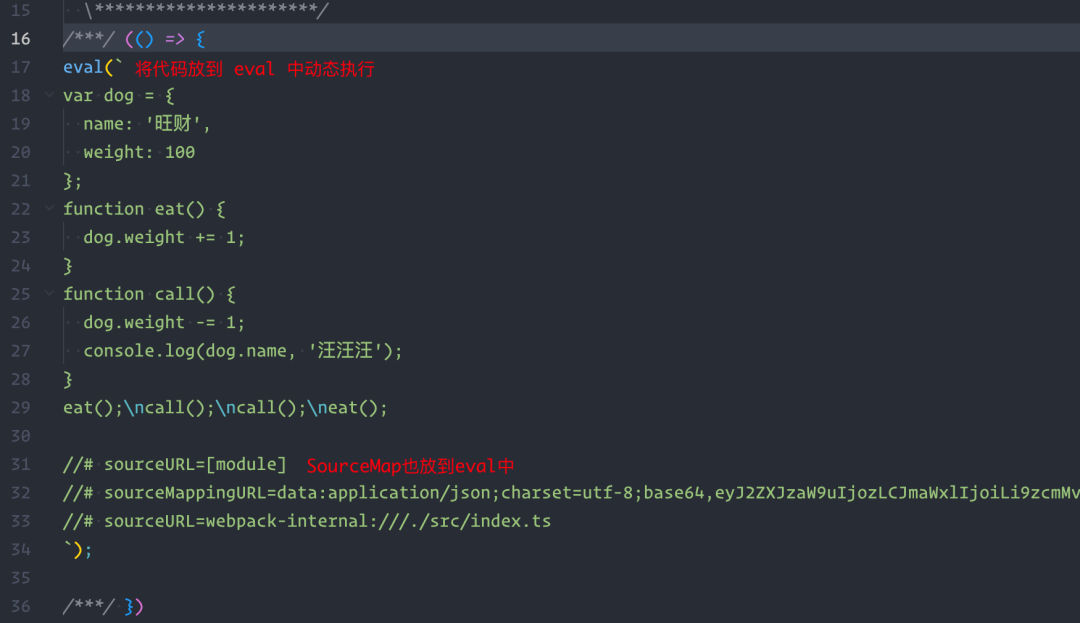
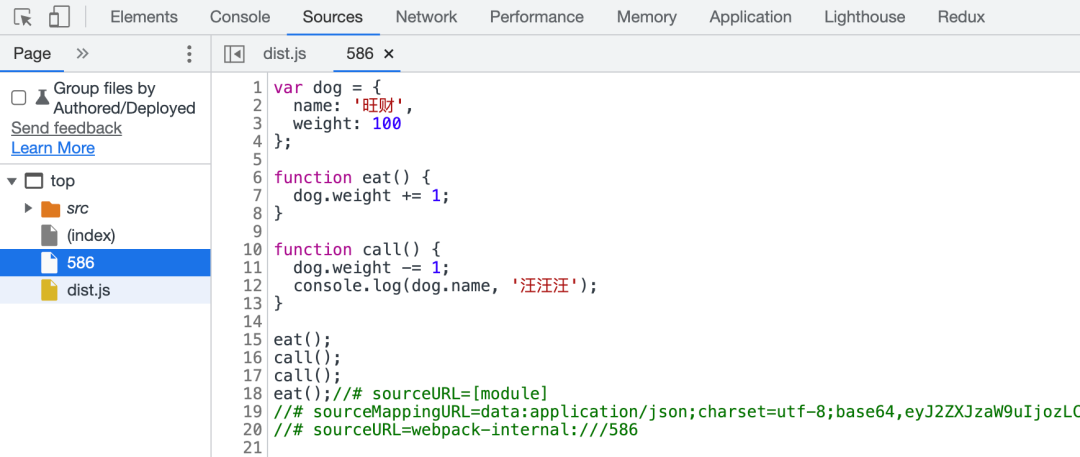
eval-source-map 会将对应模块的代码都放到 eval() 中执行,如果加上了 //# sourceURL=xxx ,浏览器会自动将 eval 中的代码自动放到 sources 中。


eval 的 rebuild 的效率基本是最高的。
// source-map
"mappings": ";;;;;AAAA,IAAMA,GAGL,GAAG;EACFC,IAAI,EAAE,IADJ;EAEFC,MAAM,EAAE;AAFN,CAHJ;;AAQA,SAASC,GAAT,CAAaD,MAAb,EAA6B;EAC3BF,GAAG,CAACE,MAAJ,IAAcA,MAAd;AACD;;AAED,SAASE,IAAT,GAAgB;EACdJ,GAAG,CAACE,MAAJ,IAAc,CAAd;EACAG,OAAO,CAACC,GAAR,CAAYN,GAAG,CAACC,IAAhB,EAAsB,KAAtB;AACD;;AAEDE,GAAG,CAAC,EAAD,CAAH;AACAC,IAAI;AACJA,IAAI;AACJD,GAAG,CAAC,CAAD,CAAH,C"
// cheap-source-map
"mappings": ";;;;;AAAA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA"上面是通过 source-map 和 cheap-source-map 生成的 mappings 的区别,可以看到 cheap-source-map 生成的 mappings 精简了很多。因为 cheap-source-map 去掉了列信息,可以大幅提高 souremap 生成的效率。
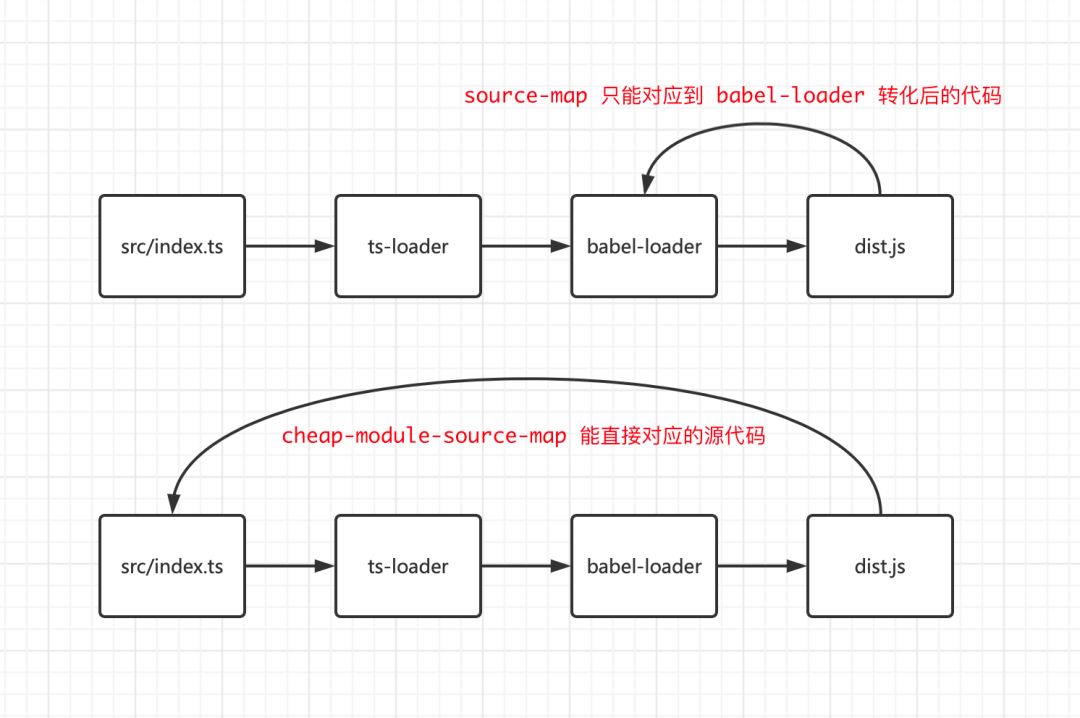
在 webpack 打包的过程中,代码会经过许多 loader 处理,而 loader 处理的过程中,对应的代码映射关系可能会发生变化,而 cheap-module-source-map 的作用就是打包后的代码是与最开始的代码进行对应的,而不是经过 loader 处理的代码。

const dog: {
name: string,
weight: number
} = {
name: '旺财',
weight: 100
}
function eat(weight: number) {
dog.weight += weight
}
function call() {
dog.weight -= 1
console.log(`${dog.name}: 汪汪汪`)
}
eat(10)
call()
call()
eat(5)先看看直接使用 cheap-source-map 还原出的代码:

cheap-module-source-map 进行还原出的代码:
与 source-map 配置一样,会单独生成一个 .map 文件,只是打包代码的最后没有与之关联的注释,一般生产发布的时候,将 .map 文件上传到报错平台(例如:sentry)。另外,如果配置了多个 loader,可以考虑在上线时,将 devtools 配置成 hidden-cheap-module-source-map。
上面介绍了各种配置输出代码的特性,每一种都是能排列组合的。比如,在开发环境,为了尽可能的看到未经过 loader 转化的原代码,可以配置成 cheap-module-source-map。如果需要进一步提升编译速度,就可以配置成 eval-cheap-module-source-map。而在发布上线的时候,就可以将配置调整成 hidden-cheap-module-source-map。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TZLhzguiwWwDNEVq0opXSQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









