JavaScript 的运行原理,是我面试的时候经常会问到的问题,但是根据过往的面试结果来看,这部分能理解的很清楚的不足 20%,大多数同学热衷于去学习一些 Vue、React 这样的框架,以及一些新的 API,却忽视了语言的根本,这是个非常不好的现象。
今天我就带大家来一起回顾一下,JavaScript 的真正的工作原理,里面不涉及深入的源码解析,只是希望能够用最简单的描述让大家弄明白整个过程,主要分为下面几个部分:
大家可能之前都听说过,JavaScript 是一种解释型的编程语言,那么啥叫解释型语言呢?
编程语言是用来写代码的,代码是给人看的。计算机只看得懂机器代码(01010101),看不懂语言代码。将我们能看得懂的代码转换为计算机可读的机器代码有两种方式:解释和编译。
编译型语言直接可以转换为计算机处理器可以执行的机器代码,运行编译型语言需要一个 “构建” 的步骤,每次更新了代码你也要重新 “构建” 。
它们会比解释语言更快更高效地执行。也可以更好的控制硬件,例如内存管理和 CPU 使用率。但是,在完成整个编译的步骤需要花费额外的时间,生成的二进制代码对平台有一定的依赖性。
常见的编译型语言有 C、C ++、Erlang、Haskell、Rust 和 Go。
解释型语言 是通过一个解释器逐行解释并执行程序的每个命令。
因为在运行时翻译代码的过程增加了开销,解释型语言曾经比编译型语言慢很多。但是,随着即时编译的发展,这种差距正在缩小。
但是,解释型语言更灵活一点,并且一般都能动态植入,程序也比较小。另外,因为是通过解释器自己执行源程序代码的,所以代码本身相对于平台是独立的。
常见的解释型语言有 PHP、Ruby、Python 和 JavaScript。
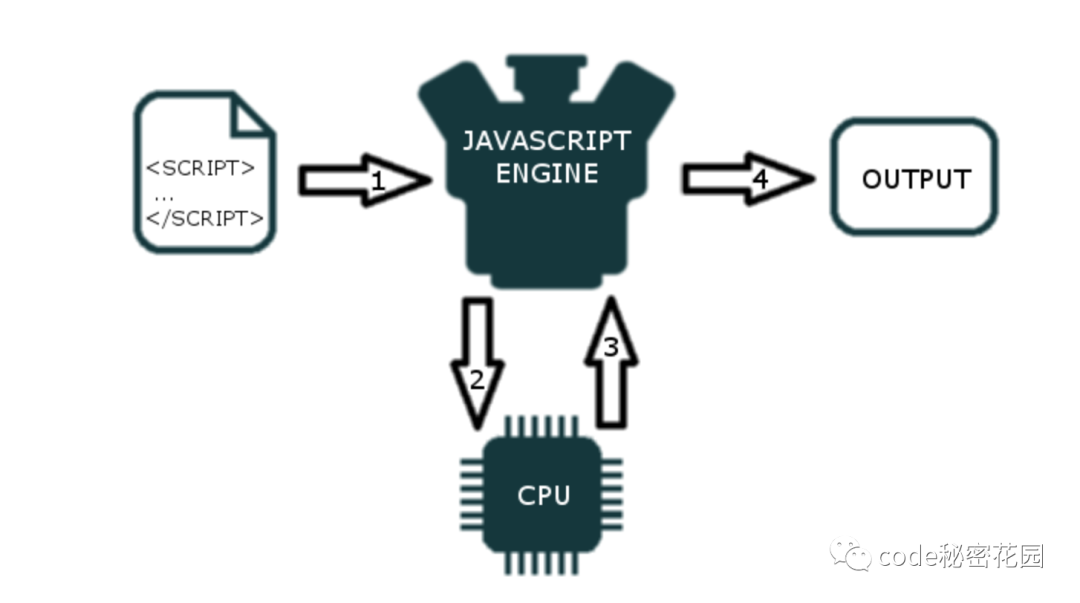
最后再来看看,谁来编译?谁来解释?谁来执行?
JavaScript 是一种解释型的编程语言,所以源代码在执行之前没有被编译成二进制代码。那么计算机是怎么理解和执行纯文本脚本的呢?
这就是 JavaScript 引擎的工作,也就是我们上面提到的解释器。
JavaScript 引擎是一个执行 JavaScript 代码的计算机程序。基本上所有现代浏览器都内置了 JavaScript 引擎。当我们的浏览器中加载到 JavaScript 文件时,JavaScript 引擎会从上到下解析(将其转换为机器码)并执行文件的每一行。

JavaScript 引擎,其中最著名的引擎是 Google 的 V8。
Google Chrome 和 Node.js 的 JavaScript 引擎都是 V8。下面还有一些其他的常见引擎:
SpiderMonkey:由 Firefox 开发,第一款 JavaScript 引擎,用于Firefox。Chakra:由微软开发,用于 Microsoft Edge。JavaScriptCore:由苹果开发,用于 webkit 型浏览器,比如 Safari所有的 JavaScript 引擎都会包含一个调用栈和一个堆:
ECMAScript 指的是 JavaScript 的语言标准及语言版本,比如 ES6 表示语言(标准)的第 6 版。它由一个推动 JavaScript 发展的委员会制定,这个委员会指的是技术委员会( Technical Committee )第 39 号,我们一般简称 TC39,由各个主流浏览器厂商的代表以及一些互联网大厂构成。
JavaScript 引擎的核心就是实现 ECMAScript 标准,此外还提供一些额外的机制(例如 V8 提供的垃圾回收器)。
一些最新的 ECMAScript 提案,到达 stage3 或 stage4 后,就会被 JavaScript 引擎实现,例如 v8 会把它的一些对语言标准的实现更新在它的博客上:https://v8.dev/
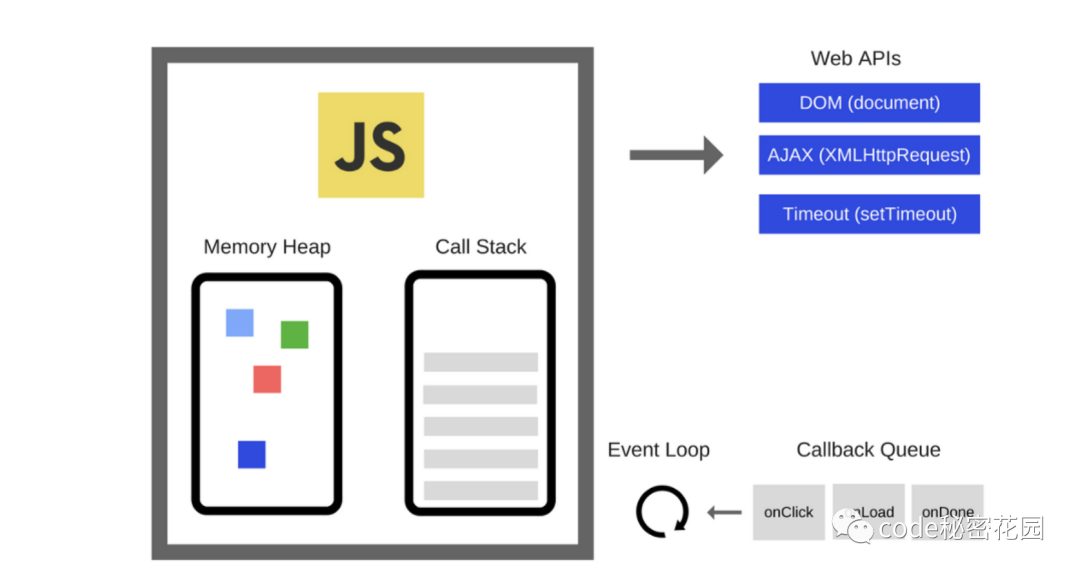
JavaScript 引擎并不能孤立运行,它需要一个好的运行时环境才能发挥更大的作用,例如 Node.js 就是一个 JavaScript 运行时环境,各种浏览器也是 JavaScript 的运行时环境。
这些运行时环境往往会提供诸如:事件处理、网络请求 API、回调队列或消息队列、事件循环 这样的附加能力。

JavaScript 引擎怎么配合这些能力在运行时环境中发挥作用呢?我们拿 Chrome 来举个例子。

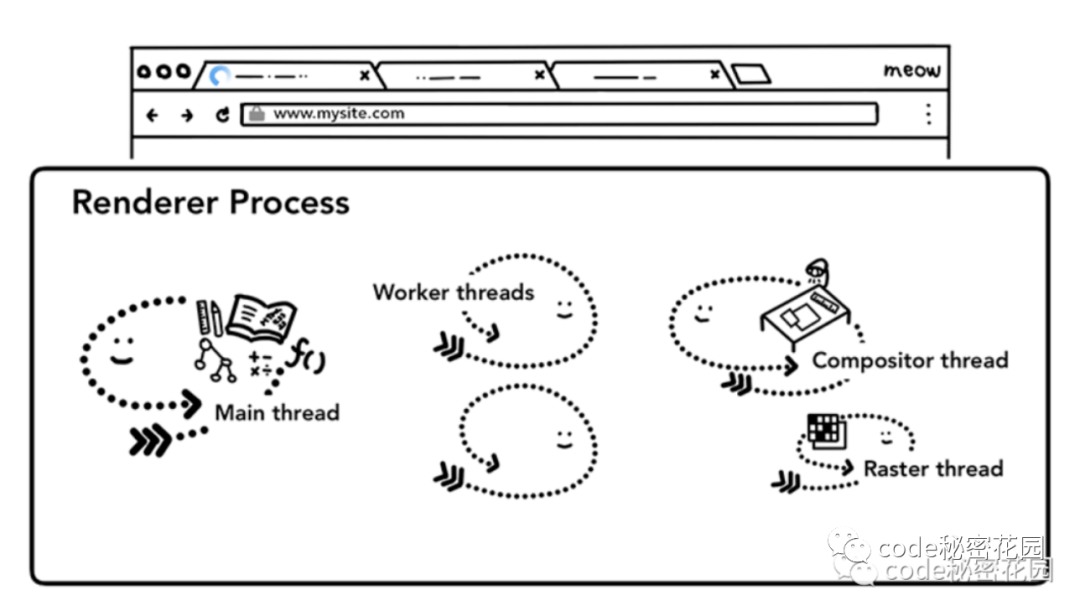
Chrome 是一个多进程的架构,我们打开一个浏览器时会启动多个不同的进程协助浏览器将页面为我们呈现出来:
我们常说的浏览器内核,比如 webkit 内核,就是浏览器的渲染进程,从接收下载文件后再到呈现整个页面的过程,由浏览器渲染进程负责。浏览器内核是多线程的,在内核控制下各线程相互配合以保持同步,一个浏览器内核通常由以下常驻线程组成:
HTML 元素,当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行。JavaScript 引擎计数的, 因为 JavaScript 引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确, 因此通过单独线程来计时并触发定时是更为合理的方案。AJAX 异步请求等,但由于JS的单线程关系所有这些事件都得排队等待JS引擎处理。XMLHttpRequest 在连接后是通过浏览器新开一个线程请求, 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件放到 JavaScript 引擎的处理队列中等待处理。JavaScript 引擎线程:解释和执行 JavaScript 代码。
GUI渲染线程与JavaScript引擎为互斥的关系,当JavaScript引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到引擎线程空闲时立即被执行。
JavaScript 是一种单线程编程语言,所以在浏览器内核中只有一个 JavaScript 引擎线程。
但是,在 JavaScript 的一个运行环境中,因为可能有多个渲染进程,所以可能有多个 JavaScript 引擎线程。
详情可以见这篇文章:[浏览器是如何调度进程和线程的?]
那么,为什么 JavaScript 不设计成多个线程呢?这样不是效率更高?
作为浏览器脚本语言, JavaScript 的主要用途是与用户互动,以及操作 DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定 JavaScript 同时有两个线程,一个线程在某个 DOM 节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,为了避免复杂性,从一诞生, JavaScript 就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
那么既然 JavaScript 本身被设计为单线程,为何还会有像 WebWorker 这样的多线程 API 呢?我们来看一下 WebWorker 的核心特点就明白了:
Worker 时, JS 引擎向浏览器申请开一个子线程(子线程是浏览器开的,完全受主线程控制,而且不能操作 DOM)Worker 线程间通过特定的方式通信(postMessage API,需要通过序列化对象来与线程交互特定的数据)所以 WebWorker 并不违背 JS引擎是单线程的 这一初衷,其主要用途是用来减轻 cpu 密集型计算类逻辑的负担。
在单线程上运行代码非常容易,你不必处理多线程环境中出现的复杂场景 — 例如死锁。
JavaScript 是一种单线程编程语言,这意味着它有一个调用堆栈,一次只能做一件事。
调用堆栈是一种数据结构,它基本上记录了我们在程序中的位置。如果我们执行一个函数,它放会放在栈顶。如果我们从一个函数返回,其会从栈顶弹出,这就是调用堆栈的执行过程。下面这个动图很好的解释了整个运行过程:
调用堆栈中的每个条目被称为 堆栈帧。当调用堆栈中的一个 堆栈帧 需要大量时间才能被处理时,就会产生卡顿,因为浏览器没法做其他事情了。
我们从宏观上看到了 JavaScript 调用堆栈是怎么执行的,那么具体到每段代码上是怎么解析执行的呢?
下面我们就以 V8 为例,来看看一段 JavaScript 代码的解析执行过程。

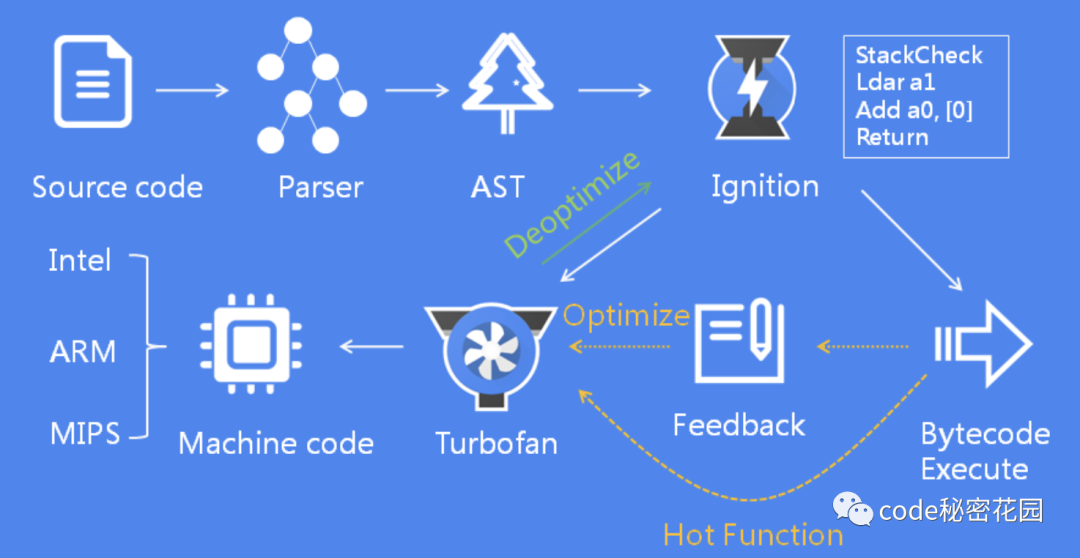
V8 大体的工作流程,画的很复杂,我们简化一下,其实核心模块是下面三个:
Parser):负责将 JavaScript 代码转换成 AST 抽象语法树。Ignition):负责将 AST 转换为字节码,并收集编译器需要的优化编译信息。TurboFan):利用解释器收集到的信息,将字节码转换为优化的机器码。在执行 JavaScript 代码时,首先解析器会将源码解析为 AST 抽象语法树,解释器会将 AST 转换为字节码,一边解释一边执行。然后编译器根据解释器的反馈信息,优化并编译字节码,最后生成优化的机器码,这就是 V8 大体的工作流程。
我们常常提到的词法分析和语法分析的过程就是发生在解析器(Parser)执行阶段。
词法分析就是将字符序列转换为标记(token)序列的过程。
所谓 token ,就是源文件中不可再进一步分割的一串字符,类似于英语中单词,或汉语中的词。
一般来说程序语言中的 token 有:常数(整数、小数、字符、字符串等),操作符(算术操作符、比较操作符、逻辑操作符),分隔符(逗号、分号、括号等),保留字,标识符(变量名、函数名、类名等)等。
比如下面这段代码:
const 公众号 = 'code秘密花园';
经过词法分析后,会被转换为下面这些 token:
const(保留字)公众号(变量名)=(赋值操操作算符)'code秘密花园'(字符串常数)语法分析 将这些 token 根据语法规则转换为 AST:
{
"type": "Program",
"start": 0,
"end": 23,
"body": [
{
"type": "VariableDeclaration",
"start": 0,
"end": 23,
"declarations": [
{
"type": "VariableDeclarator",
"start": 6,
"end": 22,
"id": {
"type": "Identifier",
"start": 6,
"end": 9,
"name": "公众号"
},
"init": {
"type": "Literal",
"start": 12,
"end": 22,
"value": "code秘密花园",
"raw": "'code秘密花园'"
}
}
],
"kind": "const"
}
],
"sourceType": "module"
}在生成 AST 的同时,还会为代码生成执行上下文,在解析期间,所有函数体中声明的变量和函数参数,都被放进作用域中,如果是普通变量,那么默认值是 undefined,如果是函数声明,那么将指向实际的函数对象。
有了 AST 和执行上下文,解释器会将 AST 转换为字节码并执行,那么字节码和机器码的区别是啥呢?
OP代码(操作码)/数据对 组成的二进制文件。字节码是一种中间码,它比机器码更抽象,需要直译器转译后才能成为机器码的中间代码。相比机器码,字节码不仅占用内存少,而且生成字节码的时间很快,提升了启动速度。那么机器码什么时候用到呢?我们在文章开头提到,随着即时编译的发展,解释型语言和编译型语言的运行速度的差距正在缩小。
同时采用了解释执行和编译执行这两种方式,这种混合使用的方式就称为 JIT (即时编译),V8 采用的就是这种技术。
在解释器执行字节码的过程中,如果发现有热点代码,比如一段代码被重复执行多次,这种就称为热点代码,那么后台的编译器就会把该段热点的字节码编译为高效的机器码,然后当再次执行这段被优化的代码时,只需要执行编译后的机器码就可以了,这样就大大提升了代码的执行效率。
当然,想要了解更详细的执行机制,可以去看看 V8 源码,这篇文章主要带大家捋清楚各种概念,让你能够知道运行一段 JavaScript 背后的工作原理,想要更深入的了解,可以看看下面这些文章:。
https://zhuanlan.zhihu.com/p/383959486
https://www.zhihu.com/question/268303059
https://blog.devgenius.io/how-javascript-works-behind-the-scenes-88c546173f32
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WBV7P9_Q1Jhsp2Mnmx71_w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









