❝无论
lowcode再怎么x,都避免不了对于复杂页面或者说特定页面的源码开发❞
此篇作为阶段性总结以及对 BeeMa 架构开发辅助插件的铺垫。
❝以下介绍,主要是针对使用Rax 、TypeScript 的
H5 MPA开发总结。❞

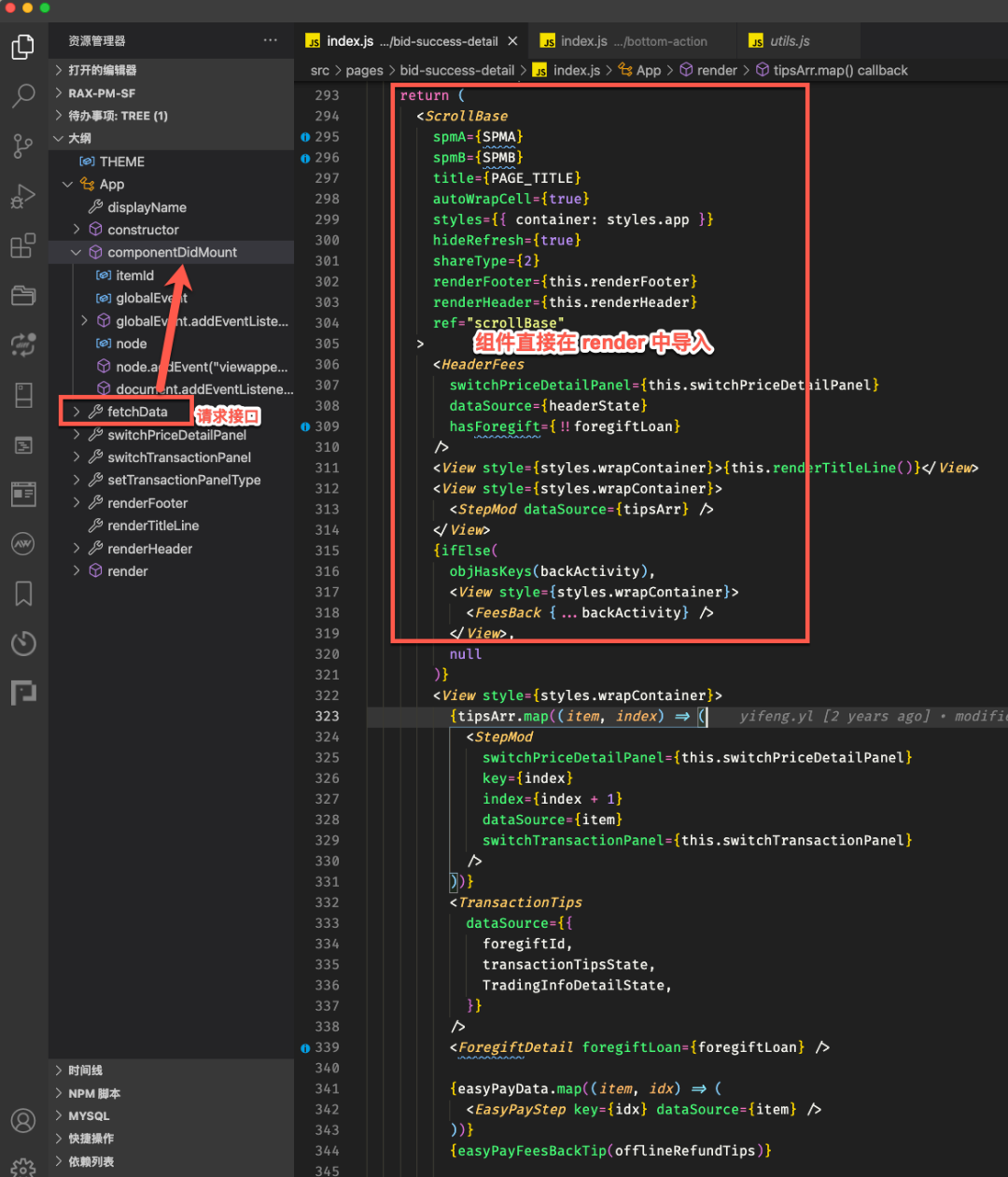
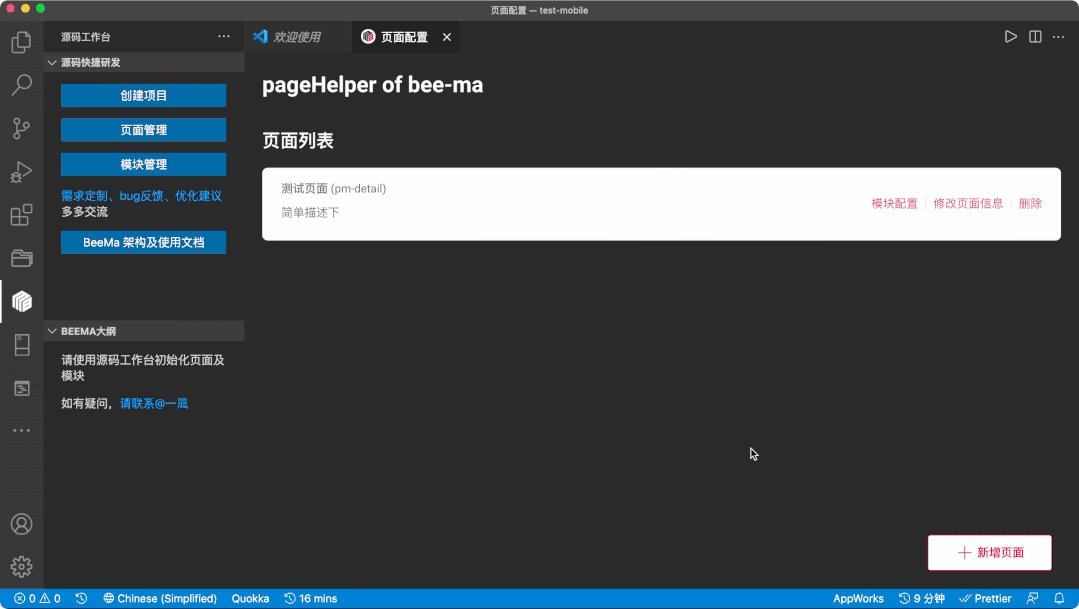
MPA应用,都是在pages下新增相应page,然后在里面堆components。对于ajax 接口联调一般都是在componentDidMount或者useEffect中。虽说如此,但是比较宽泛。
团队中大多使用 rax 编码,在日常编码工作中就是fn(state)=>UI的过程,所以在归类下来主要工作无非:
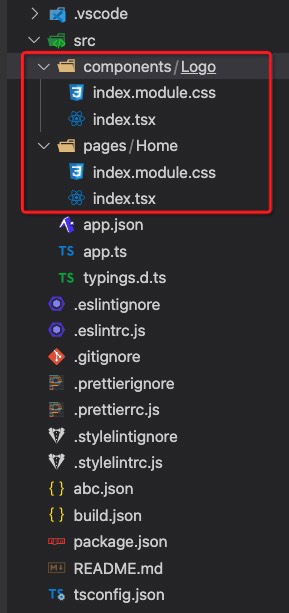
index.tsx」 「提供聚合」如果没有规范的约束,那么每个人的风格都差别较大


并且!如果涉及到多人合作的页面,可能还会有大量的代码冲突(「页面逻辑并未高度解耦」)
总结如上源码开发中团队合作遇到的问题:
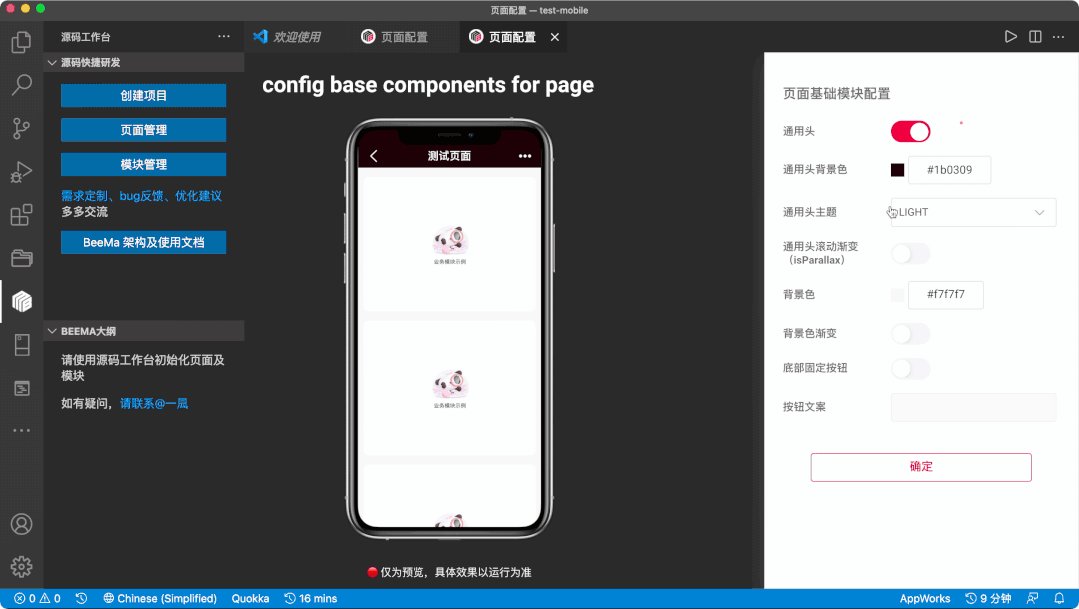
codespliting缺失而针对如上问题,如果我们需要提供一套架构来解决这类问题,那么至少我们需要提供:

| 属性 | 含义 | 类型 |
|---|---|---|
| title | 标题 | string |
| renderPlaceholder | 渲染占位层(loading) | ()=>FunctionComponent |
| showPlaceHolder | 是否展示占位层(isLoading) | boolean |
| hiddenScrollToTop | 隐藏回到顶部 | boolean |
| toTopProps | 回到顶部组件的属性 | IScrollToTopProps |
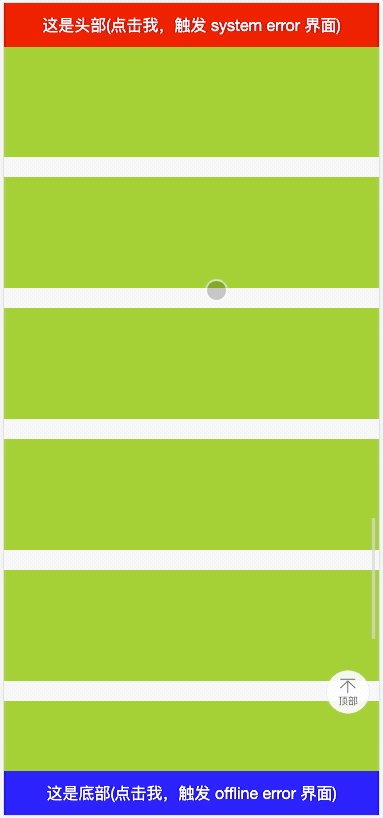
| renderHeader | 渲染头部组件 | ()=>FunctionComponent |
| renderFootr | 渲染底部组件 | ()=>FunctionComponent |
| customStyles | 自定义容器样式 | {contentWrapStyles,headWrapStyles,bottomWrapStyles} |
| onEndReachedThreshold | 距离底部多少距离开始触发 endReached | Number |
| 属性 | 说明 | 类型 |
|---|---|---|
| bottom | 距离底部距离 | number |
| zIndex | zIndex | number |
| icon | 图片 icon 地址 | string |
| darkModeIcon | 暗黑模式的 icon 图片地址 | string |
| iconWidth icon宽度 | number | |
| iconHeight | icon 高度 | number |
| threshold | 滚动距离(滚动多少触发) | number |
| animated | 点击回滚到顶部是否有动画 | boolean |
| right | 距离容器右侧距离 | number |
| onShow | 展示回调 | (...args)=>void |
| onHide | 消失回调 | (...args)=>void |
| 名称 | 含义 | 参数 |
|---|---|---|
| SCROLL | 滚动事件 | scrollTop 具体顶部距离 |
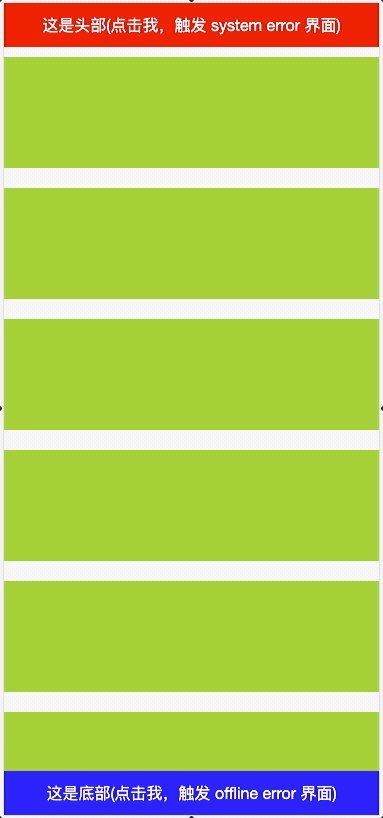
| TRIGGER_ERROR | 触发 error 界面 | |
| END_REACHED | 触底事件 | |
| RESET_SCROLL | 重置滚动,重新计算容器高度 | |
| ENABLE_SCROLL | 禁止滚动 | true/fase |
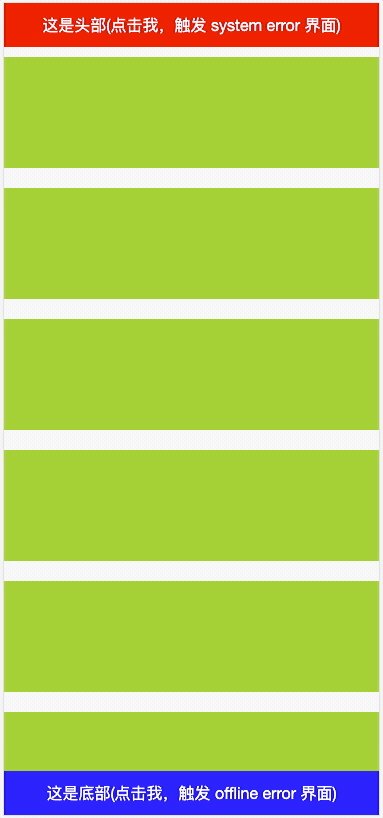
如上容器组件的封装,就提供了基本的容器能力。面对大部分的业务开发,基本都是能够满足需求的。
❝再次强调!!!「编写业务页面,其实完全可以把整体工作分为两趴:」
- 「format 数据」
- 「拿数据渲染 UI」
❞
❝「所以文章后面介绍的就是状态管理工具选型,以及如何整理状态,最后,如何加载模块」
❞
有了基础容器提供的底层能力,再回想我们使用react、vue还是rax开发前端页面,其实都是「状态驱动 UI 的过程」,所以针对复杂业务的场景,状态管理自然必不可少。
基于现有的hooks技术方案,天然就存在状态管理解决方案:useRedux,但是考虑到模块之间的高度解耦,还是非常有必要对redux进行改动,让其支持中间件、compose、combineReducers等特性。所以针对第一版的架构设计,自己封装了一份状态管理方案:[从 redux 的范式中搬个轮子做源码项目的状态管理]
但是目前集团内,ice提供了一套更加简易的状态管理封装,iceStore 并且 rax 也提供了支持。所以自然还是跟着集团的源码方向走,这里我们的状态管理,最终选择了使用iceStore的解决方案
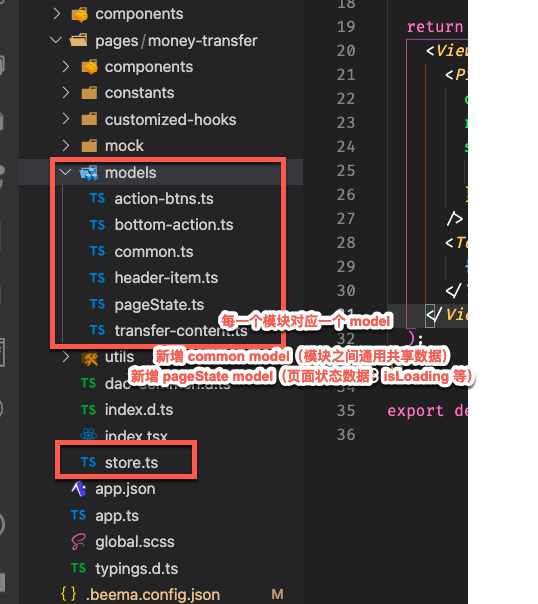
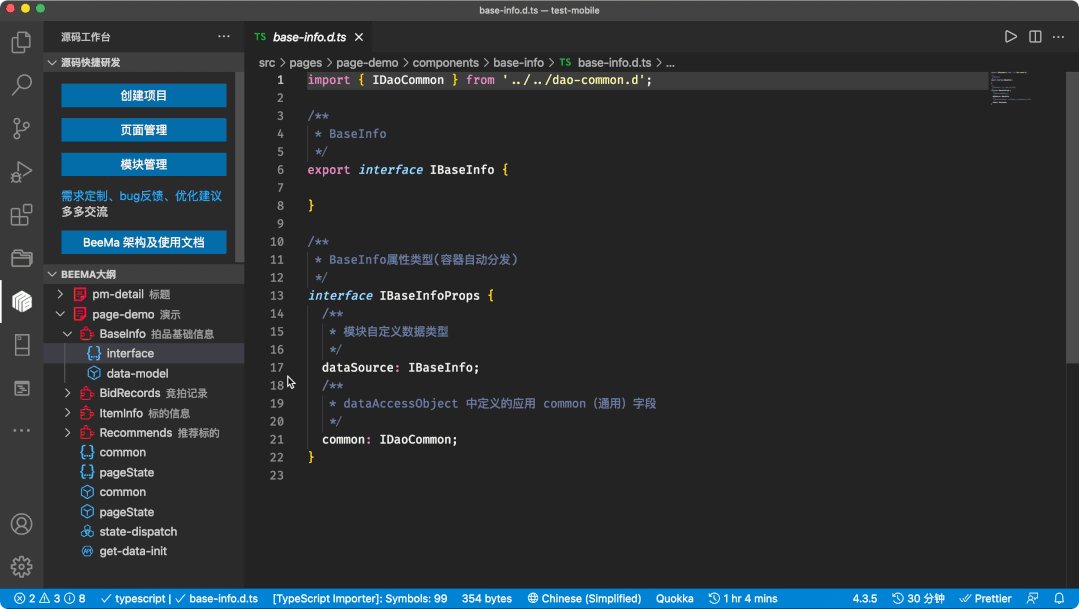
对于状态管理,「考虑到模块的高度解耦,约定每一个模块,对应着状态树的一个分支」, 简而言之,就是新增一个模块,要新增对应模块的model

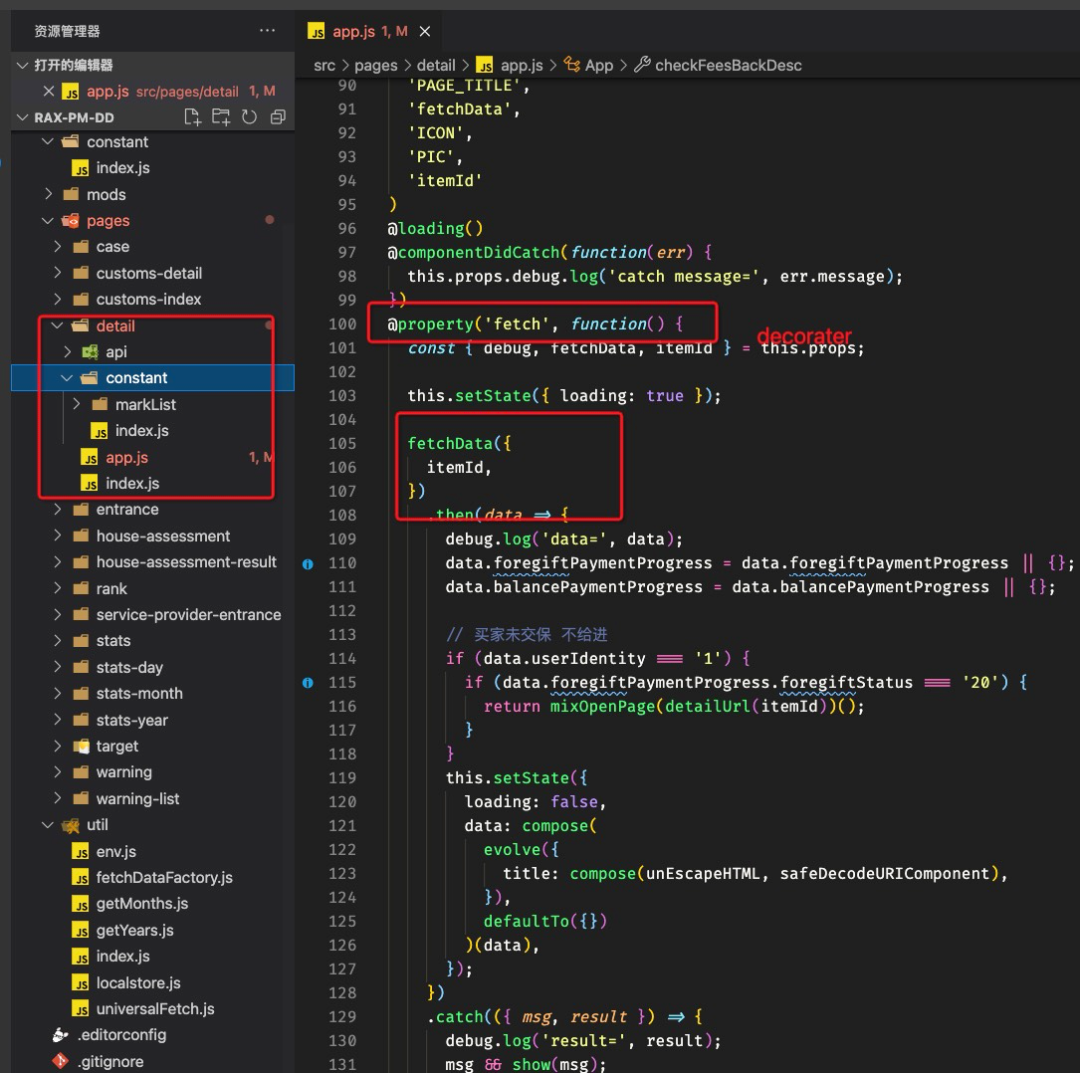
state和dispatchers即可dispatchers即可common model,由框架层面统一分发到每一个模块中(模块加载部分介绍具体实现)讲解状态分发的前提应该先介绍下接口数据的请求配置。其实也比较简单,就是一个mtop(ajax)请求拿到数据而已
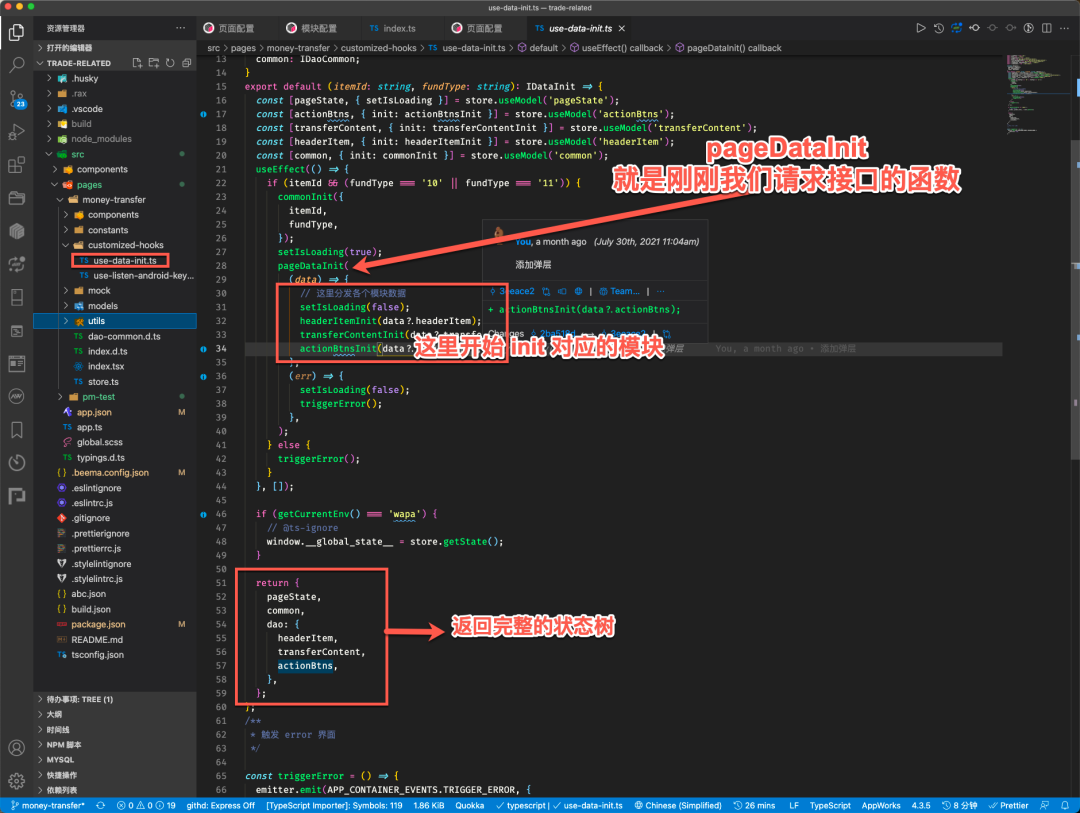
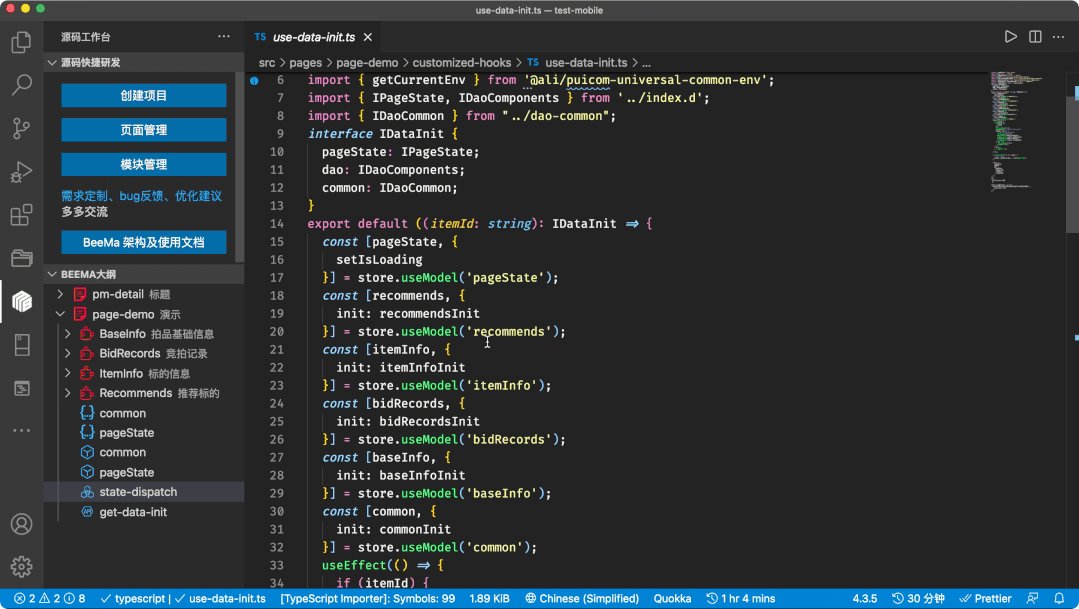
架构中,「将请求封装到「utils」里面,然后在自定义「hooks :useDataInit**」中调用分发状态」
❝在源码架构初始化出来是一个模拟的请求,数据来自「page-name/mock/index.json」
❞
在自定义hooks中,拿到数据后,根据「模块化字段」,分发到对应的组件里面。


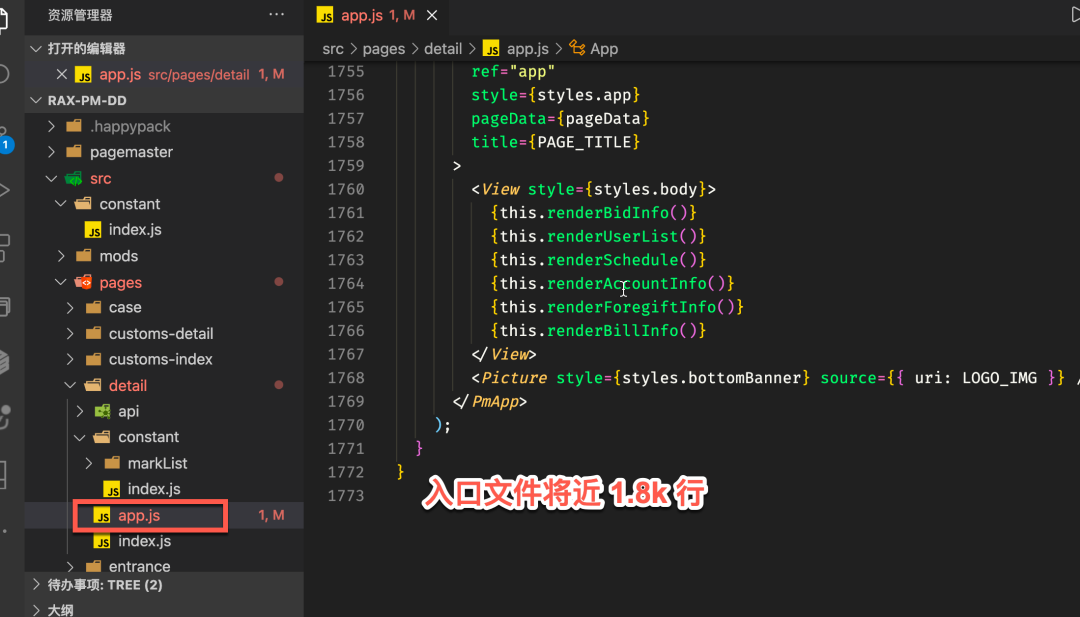
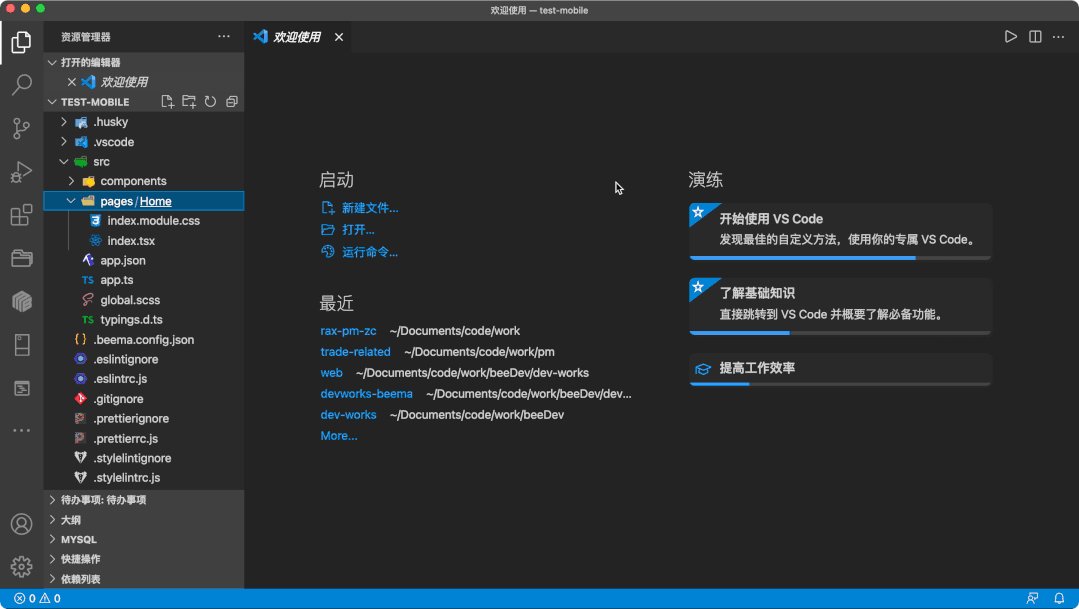
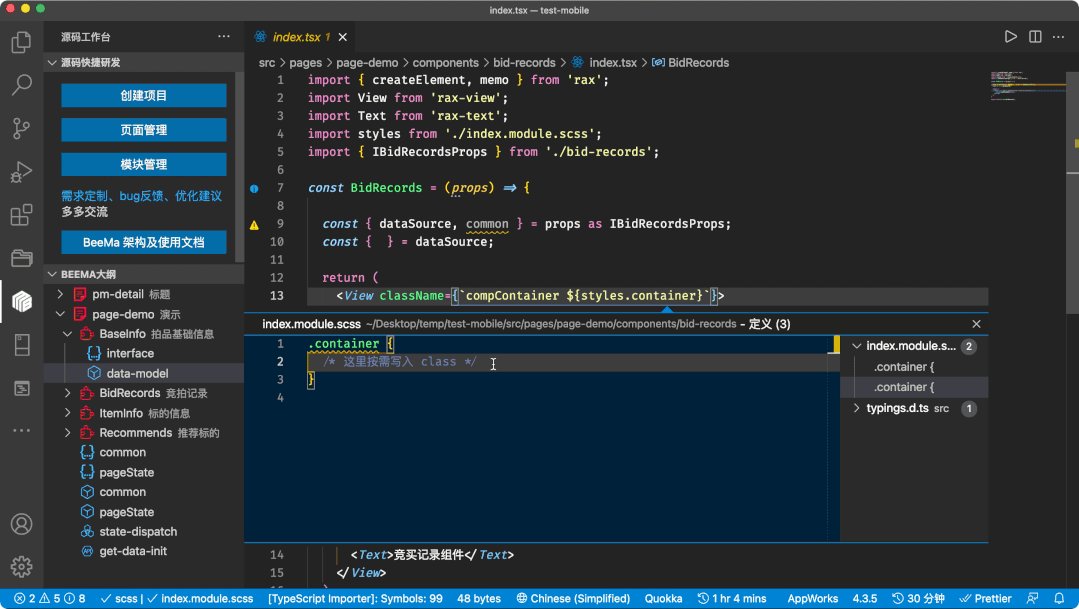
模块加载,按照之前较为“随意”的编码方式,是根据各自风格,「往 index.tsx 中一股脑的堆放,加持着各种 ifElse 的判断」这样存在的弊端如下:
index.tsx入口杂乱index.tsx较长,逻辑复杂
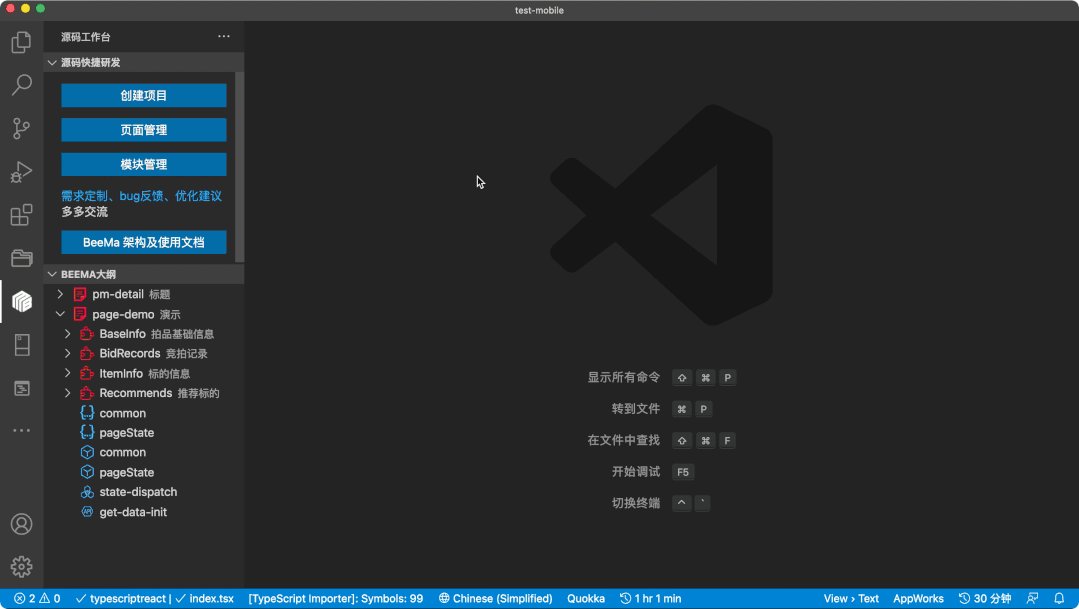
index.tsx尽可能大家都不会涉及到修改code splitting❝src/page-name/components/
❞
state。2、根据state去渲染UI。所谓的各种交互也只是修改对应的state而已use-data-init里通过调用接口拿到数据,并且分发到各个模块里面。组成我们“想要”的状态树。index.tsx根据拿到的状态树然后基于config.ts来决定如何加载组件pageContainer组件支持store,对应的model除了pageState和common,其他就是每一个业务模块Ts 中「注释即文档」。虽然模块高度解耦,但是哪怕自己再熟悉的模块,随着时间推移也有生疏的时候,所以尽可能的做到「模块声明的每一个字段都加以注释」
❝详细约束详见:[拍卖源码架构在详情页上的探索]
❞
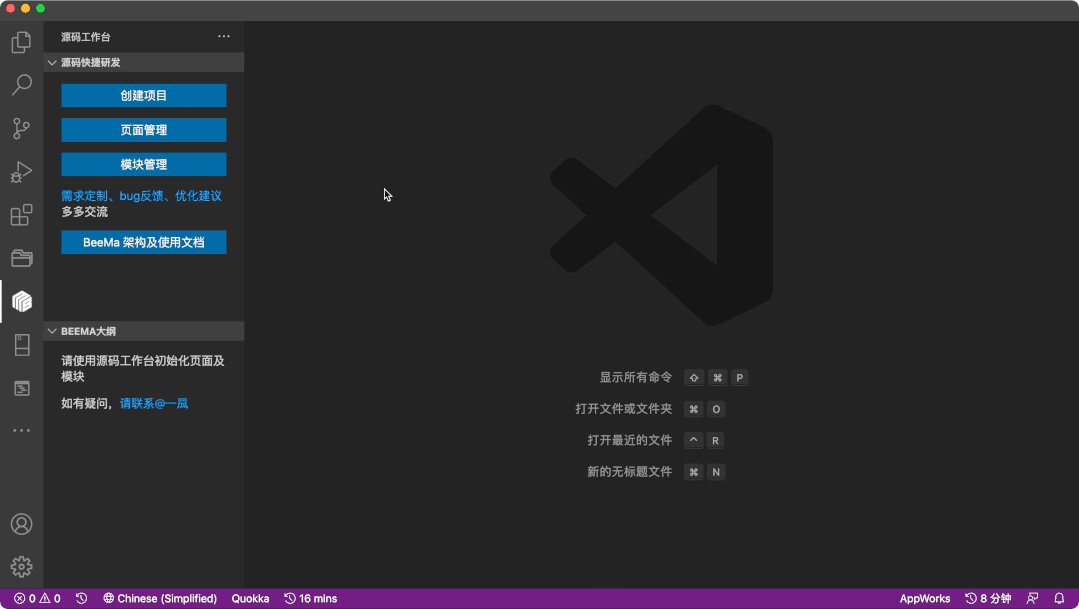
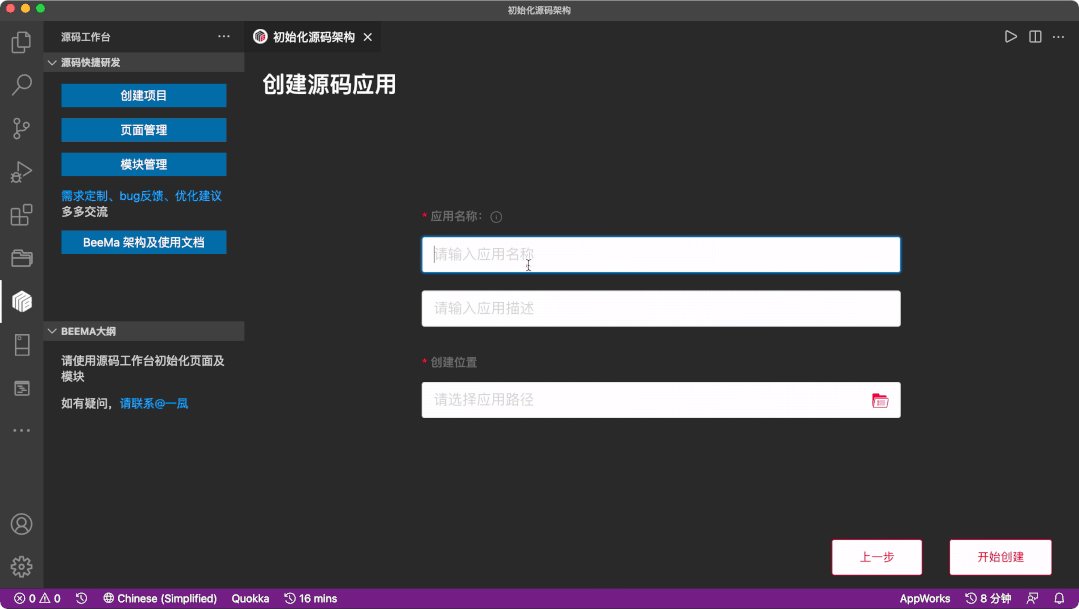
之所以不想详细介绍约束,是因为这里提供了一系列 vscode 插件,「按照插件的提供的功能去开发,即可消化架构层面带来的约束」
❝详细使用说明,下回分解~
❞

❝支持 pc、无线、组件等应用脚手架 模板 EMS 配置
❞
❝以 h5 源码举例
❞


❝方便快捷定位核心功能开发,近乎 96%的功能可以 focus 到此大纲中完成
❞
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/MzV6X7tG0dxdw1jqvzT79w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









