redux究竟好用与否,相信大家都有不同的看法。话不多说,直接往下看。
ps: 具体能否完全代替redux,还有待考证,本文仅提供思路。(就目前我用到的项目中是可以满足的)
我们先使用create-react-app创建一个空项目,删掉一些文件。加入两个组件,方便验证。
首先的思路是先创建一个context,将provider抛出去,包裹住最外层的App,做为全局。
1). 在src下建立contexts文件夹用于存放所有context。创建global.js,内容如下。
import { createContext } from "react";
const GlobalContext = createContext({});
const GlobalProvider = ({ children }) => {
return (
<GlobalContext.Provider>
{children}
</GlobalContext.Provider>);
};
export default GlobalProvider;2). 包裹最外层App。
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import GlobalProvider from "./context/global";
ReactDOM.render(
<React.StrictMode>
<GlobalProvider>
<App />
</GlobalProvider>
</React.StrictMode>,
document.getElementById("root")
);3). 此时App.js如下。
import A from "./components/A";
import B from "./components/B";
function App() {
return (
<div className="App">
<A></A>
<B></B>
</div>
);
}
export default App;注:A和B为组件,用于验证使用。
我们在抛出去的provider中使用useState来声明一些变量来做为全局数据。同时,将声明的修改state的方法一并传入。
import { useState, createContext } from "react";
export const GlobalContext = createContext({});
const GlobalProvider = ({ children }) => {
const [count, setCount] = useState(0);
return (
<GlobalContext.Provider
value={{
count,
setCount,
}}
>
{children}
</GlobalContext.Provider>
);
};
export default GlobalProvider;现在只需要在组件中使用useContext即可
import { useContext } from "react";
import { GlobalContext } from "../contexts/global";
const A = () => {
const { count } = useContext(GlobalContext);
return <div>我是A {count}</div>;
};
export default A;OK!,一个简单的全局状态管理就实现了,下面我们来验证一下。
我们在B中调用setCount方法,看下A中的count会不会发生变化。
import { useContext } from "react";
import { GlobalContext } from "../contexts/global";
const B = () => {
const { count, setCount } = useContext(GlobalContext);
const handleAdd = () => {
setCount(count + 1);
};
const handleSub = () => {
setCount(count - 1);
};
return (
<div>
我是B
<button onClick={handleAdd}>+1</button>
<button onClick={handleSub}>-1</button>
</div>
);
};
export default B;
可以看到是没问题的,虽然我们实现了简单的全局数据管理,但是还是有一些问题的。
1. 异步操作 2. 在方法中使用
无法异步操作很好理解,因为是通过useState的第二个参数来修改值的。假设我们需要一个请求用户信息,在请求完成后修改值。就目前的结构来说是无法做到的。那么应该怎么办呢,别急!一步一步来!
首先我们来看global文件,抛出去的provider中传递的count值与setCount方法,我理解为是一个闭包。同时,这个GlobalProvider又是一个组件。那么,既然是组件,我们可不可以声明一个方法,通过相同的方式传递出去呢?一定是可以的,看代码!
这里我们使用setTimeout来模拟请求。
// global.js
import { useState, createContext } from "react";
export const GlobalContext = createContext({});
const GlobalProvider = ({ children }) => {
const [count, setCount] = useState(0);
// 添加方法,通过使用相同的传入方式传入即可
const onChangeCount = () => {
// 模拟请求,两秒后修改值
setTimeout(() => {
setCount("请求后修改");
}, 2000);
};
return (
<GlobalContext.Provider
value={{
count,
setCount,
onChangeCount,
}}
>
{children}
</GlobalContext.Provider>
);
};
export default GlobalProvider;// B.js
import { useContext } from "react";
import { GlobalContext } from "../contexts/global";
const B = () => {
// 解构出来
const { count, setCount, onChangeCount } = useContext(GlobalContext);
const handleAdd = () => {
setCount(count + 1);
};
const handleSub = () => {
setCount(count - 1);
};
const handleChange = () => {
// 调用方法
onChangeCount();
};
return (
<div>
我是B
<br />
<button onClick={handleAdd}>+1</button>
<br />
<button onClick={handleSub}>-1</button>
<br />
<button onClick={handleChange}>模拟请求修改</button>
</div>
);
};
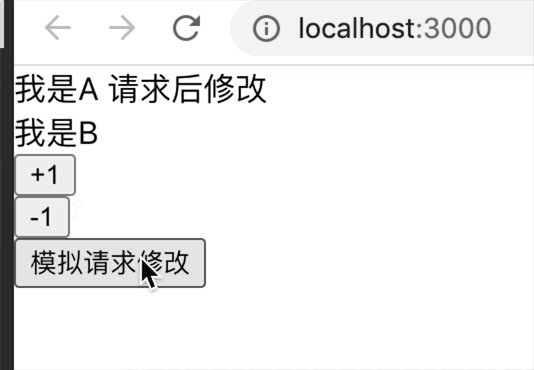
export default B;这样我们就解决了第一个问题,来看下效果。

可以看到,点击模拟请求修改后,两秒后更新值。这样我们第一个问题就解决了。
下面我们来解决第二个问题。在解决之前,我们需要先看一下这个问题是怎么产生的。
因为我们抛出去的provider是一个函数式组件。而提供的数据以及修改数据的方法都是通过hooks来实现的,因为在函数式组件外是无法使用hooks的,这就导致了,在外部无法修改值。这里我们借助订阅发布模式来解决这个问题。
1 . 首先我们创建一个eventBus对象。其中包括eventList(用于存放事件的数组),on事件(订阅),emit事件(发布)。大家感兴趣的也可以自己添加off事件(取消订阅)。关键代码如下:
import { useState, createContext } from "react";
export const GlobalContext = createContext({});
export const eventBus = {
eventList: [],
on: function (key, fn) {
if (!eventBus.key) {
this.eventList[key] = [];
}
this.eventList[key].push(fn);
},
emit: function (key, data) {
(this.eventList[key] || []).forEach((fn) => {
fn(data);
});
},
};2 . 我们在GlobalProvider组件中去订阅事件。
const GlobalProvider = ({ children }) => {
const [count, setCount] = useState(0);
eventBus.on('setCount', setCount);
const onChangeCount = () => {
// 模拟请求,两秒后修改值
setTimeout(() => {
setCount("请求后修改");
}, 2000);
};
return (
<GlobalContext.Provider
value={{
count,
setCount,
onChangeCount,
}}
>
{children}
</GlobalContext.Provider>
);
};只需两步,我们就可以把这个问题解决了,下面我们写一个公共的方法,来检验一下!
在utils文件夹新建changeCount.js文件,代码如下。
import { eventBus } from "../contexts/global";
const changeCount = () => {
eventBus.emit("setCount", 222);
};
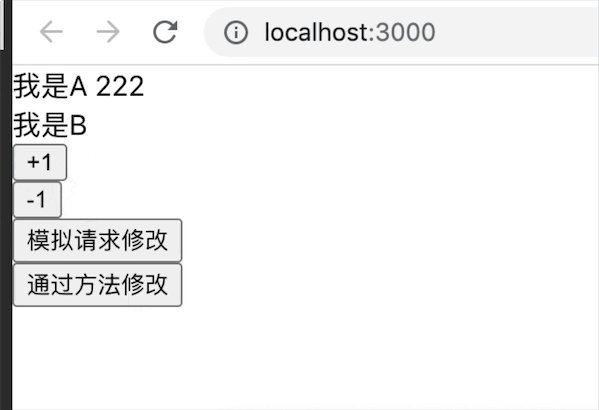
export default changeCount;在B组件中调用方法,具体代码不贴了,直接看效果。

这样我们就实现了一个较为完整的hooks替代redux的方案,其实在hooks中,使用useReducer也是可以实现状态管理。
最后,说下大体的实现思路。通过createContext创建一个context,将这个context.provider抛出去,包裹住想要获取数据的组件,可以是根,也可以是某个路由下的一些组件的父节点。这样就相当于把context注入到所有包裹的组件当中,使用useContext就可以拿到所有传递下去的数据。数据与修改数据的方法都是通过useState或者其他hooks来实现的,就可以实现数据改变更新视图。
解决异步请求的方法也是通过自定义的闭包方法调用。在函数式组件外调用则是通过订阅发布模式来实现。redux中store.substribe也是通过订阅发布模式。
这样我们实现一种较为的简单的全局状态管理,有如下这几个优点
同样,与redux对比也有几个比较大的缺点
总结:如果我们在项目当中需要用到较少的全局状态管理机制,且对数据流向等要求不高,则可以选择hooks的方式。如果在项目中全局状态管理较多,那么还是推荐使用redux。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/0VrEae3IHngRce364H0EyQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









