Pure function 意指相同的输入,永远会得到相同的输出,而且没有任何显著的副作用。
纯函数就是数学里的函数,这也是函数式编程的全部。
2 . 副作用
副作用是在计算结果的过程中,系统状态的一种改变,或是外部世界可观察的交互作用。
副作用可以包含,但不限于:
更改文件系统
在资料库写入纪录
发送一个 http 请求
状态变化
打印到屏幕/ log
DOM 查询
存取系统状态
概括来说,任何 function 与外部环境的交互都是副作用。
3 . 柯里化(curry)
使用更少的参数调用一个函数,返回一个接受剩余参数的函数。举例如下:
const add = x => y => x + y;
const increment = add(1);
const addTen = add(10);
increment(2); // 3
addTen(2); // 12`确定性(可预测性、数据不可变),同样的输入必然得到相同的输出
可以使用数学定律
// 结合律(associative)
add(add(x, y), z) === add(x, add(y, z));
// 交换律(commutative)
add(x, y) === add(y, x);
// 同一律(identity)
add(x, 0) === x;
// 分配律(distributive)
multiply(x, add(y,z)) === add(multiply(x, y), multiply(x, z));在 JavaScript 中,函数是一等公民,它意味着函数就跟其他任何数据类型一样,并没有什么特殊之处——可以存储在数组中,作为函数的参数传递、赋值给变量,等等。作为“一等公民”,函数的意义至少有如下几点:
// 如果renderPost功能发生变化,必须改变包装函数
httpGet('/post/2', json => renderPost(json));
// 例如增加一个err
httpGet('/post/2', (json, err) => renderPost(json, err));
// 如果我们把它写成一个一等公民函数,那么就不需要变了
httpGet('/post/2', renderPost);2 . 有助于增加通用性和可重用性
// 专门为特定的功能准备
const validArticles = articles =>
articles.filter(article => article !== null && article !== undefined),
// 看上去有无限的通用性和可重用性
const compact = xs => xs.filter(x => x !== null && x !== undefined);3 . 不需要使用 this,但是需要注意适配外部API
const fs = require('fs');
// scary
fs.readFile('freaky_friday.txt', Db.save);
// less so
fs.readFile('freaky_friday.txt', Db.save.bind(Db));const memoize = (f) => {
const cache = {};
return (...args) => {
const argStr = JSON.stringify(args);
cache[argStr] = cache[argStr] || f(...args);
return cache[argStr];
};
};
const squareNumber = memoize(x => x * x);
squareNumber(4); // 16
squareNumber(4); // 16, 返回输入4的缓存结果2 . 可移植性/自文档化(Portable / Self-documenting)
// impure
const signUp = (attrs) => {
const user = saveUser(attrs);
welcomeUser(user);
};
// pure
const signUp = (Db, Email, attrs) => () => {
const user = saveUser(Db, attrs);
welcomeUser(Email, user);
};纯函数把所有可能改变输出的变量Db和Email,都作为函数签名,这样我们就能知道函数是做什么的,依赖什么参数——提供了更多的信息。可移植性是 JS 的一个强大特性,函数会通过 socket 序列化并传输,意味着在 web worker 中我们可以运行所有代码。
3 . 可测试的(Testable):利用特性,只需要给出输入和断言的输出即可。 4 . 可推理的(Reasonable):同理 5 . 并行代码(Parallel Code):由于不需要共享内存,所以可以并行处理纯函数
// curry :: ((a, b, ...) -> c) -> a -> b -> ... -> c
function curry(fn) {
const arity = fn.length;
return function $curry(...args) {
if (args.length < arity) {
return $curry.bind(null, ...args);
}
return fn.call(null, ...args);
};
}
const match = curry((what, s) => s.match(what));
const replace = curry((what, replacement, s) => s.replace(what, replacement));
const filter = curry((f, xs) => xs.filter(f));
const map = curry((f, xs) => xs.map(f));通过以上的柯里化函数,我们可以把函数式编程变得简洁,没有冗余。尽管有多个参数,我们仍然可以保留数学函数的定义。
match(/r/g, 'hello world'); // [ 'r' ]
const hasLetterR = match(/r/g); // x => x.match(/r/g)
hasLetterR('hello world'); // [ 'r' ]
hasLetterR('just j and s and t etc'); // null
filter(hasLetterR, ['rock and roll', 'smooth jazz']); // ['rock and roll']
const removeStringsWithoutRs = filter(hasLetterR); // xs => xs.filter(x => x.match(/r/g))
removeStringsWithoutRs(['rock and roll', 'smooth jazz', 'drum circle']); // ['rock and roll', 'drum circle']
const noVowels = replace(/[aeiou]/ig); // (r,x) => x.replace(/[aeiou]/ig, r)
const censored = noVowels('*'); // x => x.replace(/[aeiou]/ig, '*')
censored('Chocolate Rain'); // 'Ch*c*l*t* R**n'Composing 就是把函数像“管道”一样组合起来。下面展示最简单的组合示例。
const composes = (f, g) => x => f(g(x));
const toUpperCase = x => x.toUpperCase();
const exclaim = x => `${x}!`;
const shout = compose(exclaim, toUpperCase);
shout('send in the clowns'); // "SEND IN THE CLOWNS!"以下是一个通用的 compose 函数:
const compose = (...fns) => (...args) => fns.reduceRight((res, fn) => [fn.call(null, ...res)], args)[0];
因为 compose 也是纯函数,同样满足分配律:
// 满足分配律
compose(f, compose(g, h)) === compose(compose(f, g), h);所以不管传参的顺序如何,它都返回相同的结果,非常强大
const arg = ['jumpkick', 'roundhouse', 'uppercut'];
const lastUpper = compose(toUpperCase, head, reverse);
const loudLastUpper = compose(exclaim, toUpperCase, head, reverse);
lastUpper(arg); // 'UPPERCUT'
loudLastUpper(arg); // 'UPPERCUT!'Pointfree 的意思是不使用所要操作的数据,只合成运算过程。下面是使用Ramda[1]函数库的pipe方法实现 Pointfree 的例子,选自阮一峰老师的《Pointfree 编程风格指南》[2]。
var str = 'Lorem ipsum dolor sit amet consectetur adipiscing elit';
上面字符串最长的单词有多少个字符呢?先定义一些基本运算:
// 以空格分割单词
var splitBySpace = s => s.split(' ');
// 每个单词的长度
var getLength = w => w.length;
// 词的数组转换成长度的数组
var getLengthArr = arr => R.map(getLength, arr);
// 返回较大的数字
var getBiggerNumber = (a, b) => a > b ? a : b;
// 返回最大的一个数字
var findBiggestNumber = arr => R.reduce(getBiggerNumber, 0, arr);然后把基本运算合成为一个函数:
var getLongestWordLength = R.pipe(
splitBySpace,
getLengthArr,
findBiggestNumber
);
getLongestWordLength(str) // 11可以看到,整个运算由三个步骤构成,每个步骤都有语义化的名称,非常的清晰。这就是 Pointfree 风格的优势。Ramda 提供了很多现成的方法,可以直接使用这些方法,省得自己定义一些常用函数(查看完整代码[3])。
// 上面代码的另一种写法
var getLongestWordLength = R.pipe(
R.split(' '),
R.map(R.length),
R.reduce(R.max, 0)
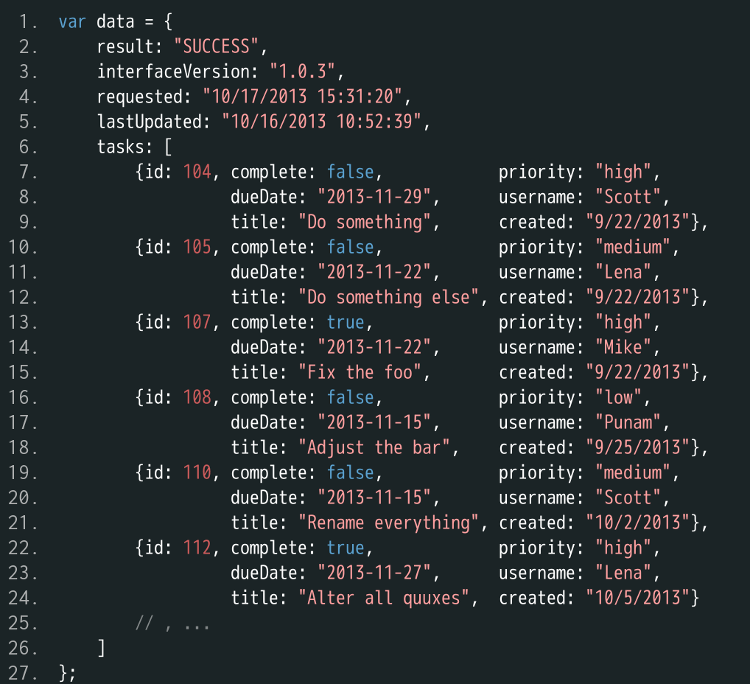
);再看一个实战的例子,拷贝自 Scott Sauyet 的文章《Favoring Curry》[4]。那篇文章能帮助你深入理解柯里化,强烈推荐阅读。下面是一段服务器返回的 JSON 数据。


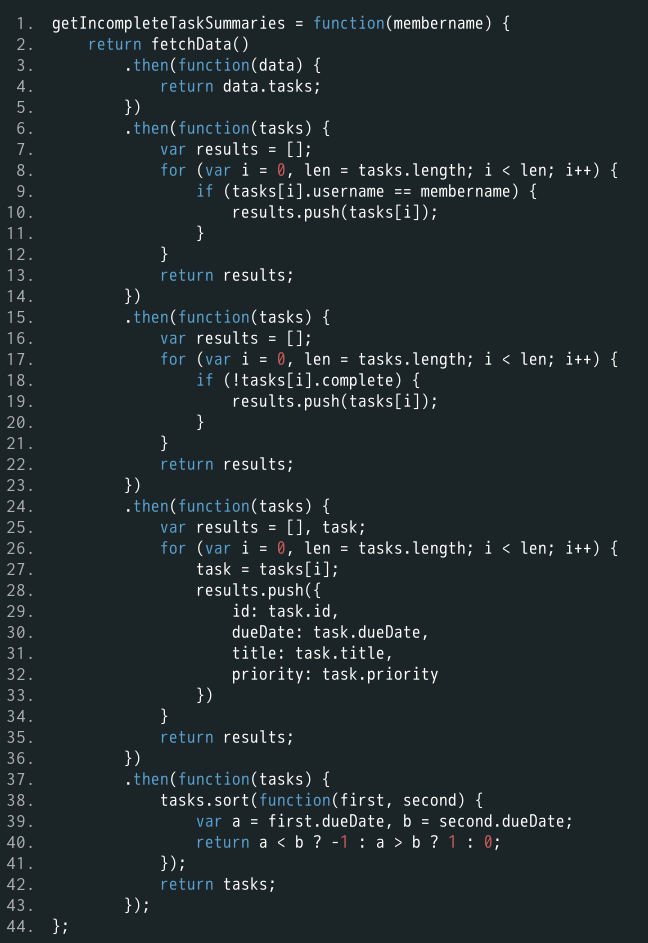
const getIncompleteTaskSummaries = (name) => {
return fetchData()
.then(R.prop('tasks'))
.then(R.filter(R.propEq('username', name)))
.then(R.reject(R.propEq('complete', true)))
.then(R.map(R.pick(['id', 'dueDate', 'title', 'priority'])))
.then(R.sortBy(R.prop('dueDate')))
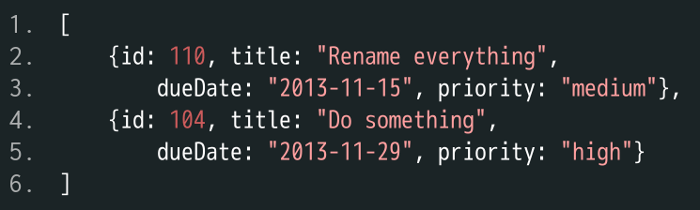
}上面代码就变得清晰很多了。
下面的实现仅仅为了基本演示,如果考虑实际开发,请参考ramda[7],lodash[8], 或folktale[9]。
// curry :: ((a, b, ...) -> c) -> a -> b -> ... -> c
function curry(fn) {
const arity = fn.length;
return function $curry(...args) {
if (args.length < arity) {
return $curry.bind(null, ...args);
}
return fn.call(null, ...args);
};
}
// compose :: ((y -> z), (x -> y), ..., (a -> b)) -> a -> z
const compose = (...fns) => (...args) => fns.reduceRight((res, fn) => [fn.call(null, ...res)], args)[0];
// forEach :: (a -> ()) -> [a] -> ()
const forEach = curry((fn, xs) => xs.forEach(fn));
// map :: Functor f => (a -> b) -> f a -> f b
const map = curry((fn, f) => f.map(fn));
// reduce :: (b -> a -> b) -> b -> [a] -> b
const reduce = curry((fn, zero, xs) => xs.reduce(fn, zero));
// replace :: RegExp -> String -> String -> String
const replace = curry((re, rpl, str) => str.replace(re, rpl));
// sortBy :: Ord b => (a -> b) -> [a] -> [a]
const sortBy = curry((fn, xs) => xs.sort((a, b) => {
if (fn(a) === fn(b)) {
return 0;
}
return fn(a) > fn(b) ? 1 : -1;
}));
// prop :: String -> Object -> a
const prop = curry((p, obj) => obj[p]);关于更多 Pointfree 纯函数的实现可以参考Pointfree Utilities[10]。
[1]Ramda: http://www.ruanyifeng.com/blog/2017/03/ramda.html
[2]《Pointfree 编程风格指南》: http://www.ruanyifeng.com/blog/2017/03/pointfree.html
[3]完整代码: http://jsbin.com/vutoxis/edit?js,console
[4]《Favoring Curry》: http://fr.umio.us/favoring-curry/
[5]完整代码: http://jsbin.com/kiqequ/edit?js,console
[6]完整代码: https://jsbin.com/dokajarilo/1/edit?js,console
[7]ramda: https://ramdajs.com/
[8]lodash: https://lodash.com/
[9]folktale: http://folktale.origamitower.com/
[10]Pointfree Utilities: https://mostly-adequate.gitbook.io/mostly-adequate-guide/appendix_c
[11]《Professor Frisby’s Mostly Adequate Guide to Functional Programming》: https://github.com/MostlyAdequate/mostly-adequate-guide
[12]《JS 函数式编程指南中文版》: https://jigsawye.gitbooks.io/mostly-adequate-guide/content/SUMMARY.md
[13]Pointfree Javascript: http://lucasmreis.github.io/blog/pointfree-javascript/
[14]Favoring Curry: http://fr.umio.us/favoring-curry/
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pak4mYGymQAa7XWm3fVDgw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









