凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写。— Atwood定律
凡是可以用CSS实现的就不用麻烦JavaScript。— 笔者定律
具体看同学们自己的使用习惯。不过用好CSS,还是可以提高不少开发效率,至少代替很多JavaScript场景,减少JavaScript代码。
上一篇文章[能用CSS实现的就不用麻烦JavaScript] 提到好几种常用场景,这次笔者再分享多几个用CSS代替JavaScript的场景。希望大家能在日常开发中使用到。
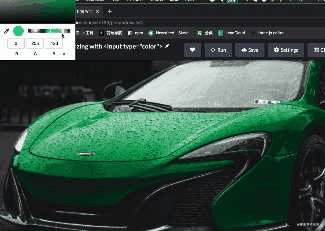
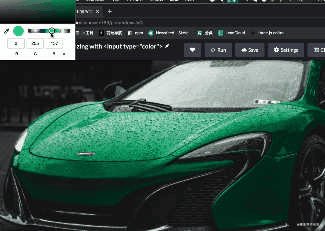
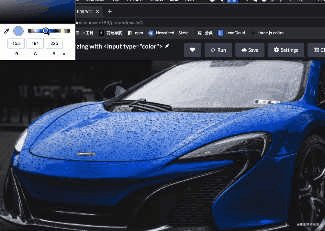
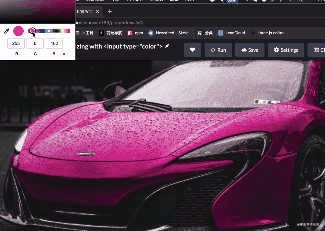
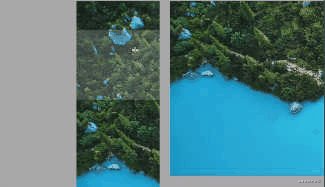
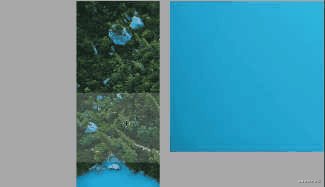
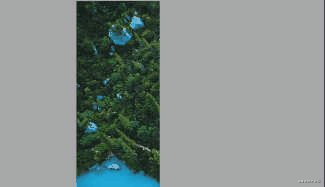
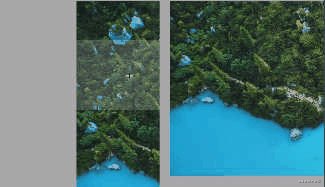
拾色器是JavaScript高频使用场景,如果自己开发一个也是非常复杂的,找第三方插件用也要一定的学习成本。input标签的type字段提供了Color类型,它让我们很容易去使用拾色器,另外这个拾色器还可以吸取整个电脑桌面的颜色。

<input type="color" value="#0000ff">
复制代码img {
height: 100%;
width: 100%;
object-fit: cover;
}
input {
padding: 0;
border: none;
position: absolute;
width: 100%;
height: 100%;
mix-blend-mode: hue; //色相模式
cursor: pointer;
}
复制代码这里说一下 CSS3 新增了一个很有意思的属性 -- mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合模式。mix-blend-mode 用于多个不同标签间的混合模式,其中这次用到调整车身颜色的hue代表色相模式,熟悉PS的同学,是很容易理解。mix-blend-mode 还有其他模式,有兴趣的同学可以查阅一下mix-blend-mode的文档。
完整代码演示[2]
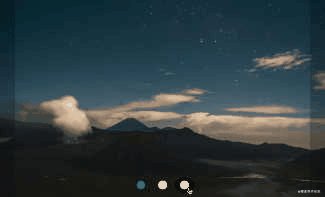
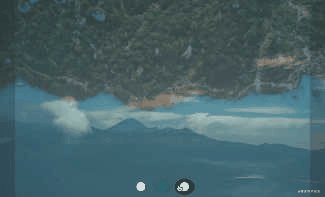
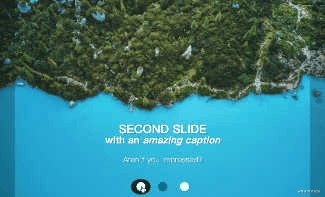
轮播图老生常谈的功能,大多数都是用JavaScript的解决方案。这个CSS方案代码量也不少,使用哪种方案就根据实际情况来权衡咯。

完整代码演示[3]

完整代码演示[4]
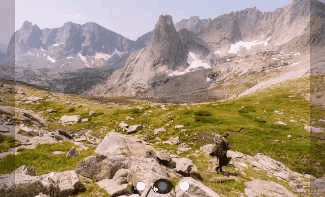
之前写过一遍文章 我要造轮子系列 \-Vue3放大镜组件[5] 是用vue3编写,代码量虽然不多,但肯定比CSS复杂,里面涉及处理坐标值、处理边界位置等等,所以CSS方案的放大镜还是一个不错的选择。

完整代码演示[6]
如果用JavaScript编写需要用到定时器加截取字符串的动画。

<h1>Welcome to GuangZhou</h1>
复制代码@-webkit-keyframes typing { from { width: 0; } }
@-webkit-keyframes blink-caret { 50% { border-color: transparent; } }
h1 {
font: bold 300% Consolas, Monaco, monospace;
border-right: .1em solid black;
width: 16.5em;
width: 21ch;
margin: 2em 1em;
white-space: nowrap;
overflow: hidden;
-webkit-animation: typing 7s steps(21, end),
blink-caret .5s step-end infinite alternate;
}
复制代码rem 布局过去移动端用 rem 布局时候是根据不同的屏幕宽度设置不同的 font-size 来做到适配,就不得不用到JavaScript来设置。
例如:以 750px 设计稿作为基准,根节点设置 font-size 为 100px ,只考虑 DPR 为 2 的情况
JavaScript方案
document.querySelector('html').style.fontSize = `${window.innerWidth / 7.5 }px`;
复制代码CSS方案
html{
font-size: 100vw / 750
}
复制代码截断文本也是前端高频使用场景,相信很多同学已经用到它。过去是通过后台的截取,但这种方法容易丢失数据,也不利于SEO,而通过CSS截断则灵活多变,可统一运用到整个项目中。
这项技术主要运用了text-overflow属性,虽是css3新增的属性,但是在各大浏览器中却有很好兼容性。
.ellipsis {
display: inline-block;
width: 40px;
white-space: nowrap;
text-overflow :ellipsis;
overflow: hidden;
}
复制代码
.ellipsis {
width: 300px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
复制代码
input 焦点光标的颜色有时设计师有些刁钻的需求,比如觉得input光标的颜色不能与整体风格统一,这时候我们就可以通过设置 caret-color属性来满足这个需求啦。
<input class="custom" value="光标变成红色啦" />
复制代码input.custom {
caret-color: red;
}
复制代码
过去这个功能还需要用offsetTop和window.scrollY作判断。CSS3新增position:sticky 让我们很容易实现此功能,相信不少同学也开始使用此属性。具有粘性定位的元素将充当相对定位的元素,直到到达视口上的给定点然后变为固定定位的元素为止。使用-webkit前缀的浏览器支持高达92%。
.nav {
position: sticky;
top: 0;
}
复制代码当一个网站或者 App 的规模达到一定程度,需要分析用户在 App 或者统计网站的相应操作,则需要埋点统计用户行为,这个不用多说。上一篇文章能用CSS实现的就不用麻烦JavaScript[7]提到,利用 CSS 的 content 属性 attr 抓取资料,其实我们还可以在content属性中做埋点统计这个功能。
.link:active::after {
color: red;
content: url("填写统计的接口");
}
复制代码当然这种方式使用比较简单的事件埋点。复杂的话还是需要 JavaScript 操作,JavaScript 埋点统计用户可以通过浏览器禁用,CSS的话没办法禁用。
另外使用这个content属性还有很多有意思的玩法,例如下图的加载动画。

<h1 data-text="玩命加载中...">玩命加载中...</h1>
复制代码h1 {
position: relative;
color: rgba(0, 0, 0, .3);
font-size: 5em
}
h1:before {
content: attr(data-text);
position: absolute;
overflow: hidden;
max-width: 7em;
white-space: nowrap;
color: #fff;
animation: loading 8s linear;
}
@keyframes loading {
0% {
max-width: 0;
}
}
复制代码更有意思的聚光灯效果

使用clip-path来实现遮罩效果,本例中属性值为ellipse(100px 100px at 0% 50%),前两个参数为椭圆的x轴长度和y轴高度,at后面的两个参数为相对于自身元素的x轴位置和y轴位置。
注意:使用这个属性时,需要注意浏览器的兼容情况,例如:Safari需要加前缀-webkit- 在使用兼容前缀的时候,一定要保留原CSS(非前缀)代码,不可删去。
设置对文字设置背景时,默认是文字所在的块级元素覆盖背景,如果想要将背景仅作用于文字上,类似color的效果,可以使用背景遮罩background-clip: text;
<h1 dot-light="LIZHENWEN">LIZHENWEN</h1>
复制代码h1 {
font-size: 9rem;
font-family: Helvetica;
letter-spacing: -.3rem;
color: #333;
position: relative;
}
h1::after {
content: attr(dot-light);
position: absolute;
top: 0;
left: 0;
color: transparent;
clip-path: ellipse(100px 100px at 0% 50%);
animation: SpotLight 5s infinite;
background-size: 150%;
background-position: center center;
-webkit-background-clip: text;
background-clip: text;
}
@keyframes SpotLight {
0% {
clip-path: ellipse(100px 100px at 0% 50%);
}
50% {
clip-path: ellipse(100px 100px at 100% 50%);
}
100% {
clip-path: ellipse(100px 100px at 0% 50%);
}
}
复制代码完整代码演示[8]
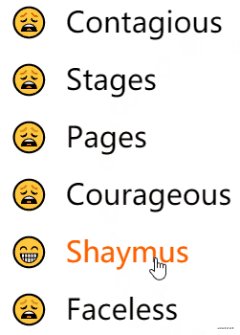
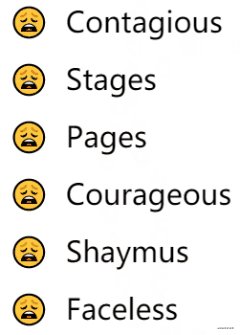
配合伪元素::marker的使用,有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。

li {
color: #000;
transition: .2s all;
}
li:hover {
color: #ff6000;
}
li::marker {
content: '';
}
li:hover::marker {
content: '';
}
复制代码
看到这个火焰效果想必有很多同学第一时间想到的方案是用Three.js来实现,但它实打实用CSS实现的。笔者看到这个CSS效果的时候也是惊叹,刷新对CSS的认知,感觉自己要重学CSS节奏。Σ(⊙▽⊙"a
要实现这个火焰效果需要 filter: contrast() 与 filter: blur() 配合使用,看到filter相信很多同学都比较陌生。它是CSS3新增的一个滤镜属性。也是熟悉PS使用的同学,就会很容易理解这个属性。
完整代码演示[9]
虽然新一代CSS可以适应很多场景,但不要贪杯哦!!很多属性还是实验性阶段,兼容性有待商榷,同学们也要根据实际情况去使用。随着CSS版本的更新迭代,下一代CSS将会带来更多新特性,为我们提供更多开发便利性,大家拭目以待。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Z3_SFa6uVwvrsHtgcr5z2g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









