最近重构一个老项目,发现其中处理请求的拦截器写得相当乱,于是我将整个项目的请求处理层重构了,目前已经在项目中正常运行。
本文会和大家分享我的重构思路和后续优化的思考,为方便与大家分享,我用 Vue3 实现一个简单 demo,思路是一致的,有兴趣的朋友可以在我 Github 查看[1],本文会以这个 Vue 实现的 demo 为例介绍。
本文我会主要和大家分享以下几点:
如果你还不清楚什么是 HTTP 请求和响应拦截器,那么可以先看看《77.9K Star 的 Axios 项目有哪些值得借鉴的地方》[2] 。
目前旧项目经过多位同事参与开发,拦截器存在以下问题:
分析上面问题后,我初步的方案如下:参考插件化架构设计,独立每个拦截器,将每个拦截器抽离成单独文件维护,做到职责单一,然后通过拦截器调度器进行调度和注册。
其拦截器调度过程如下图:
代码其实比较简单,这里先看下最后实现效果:
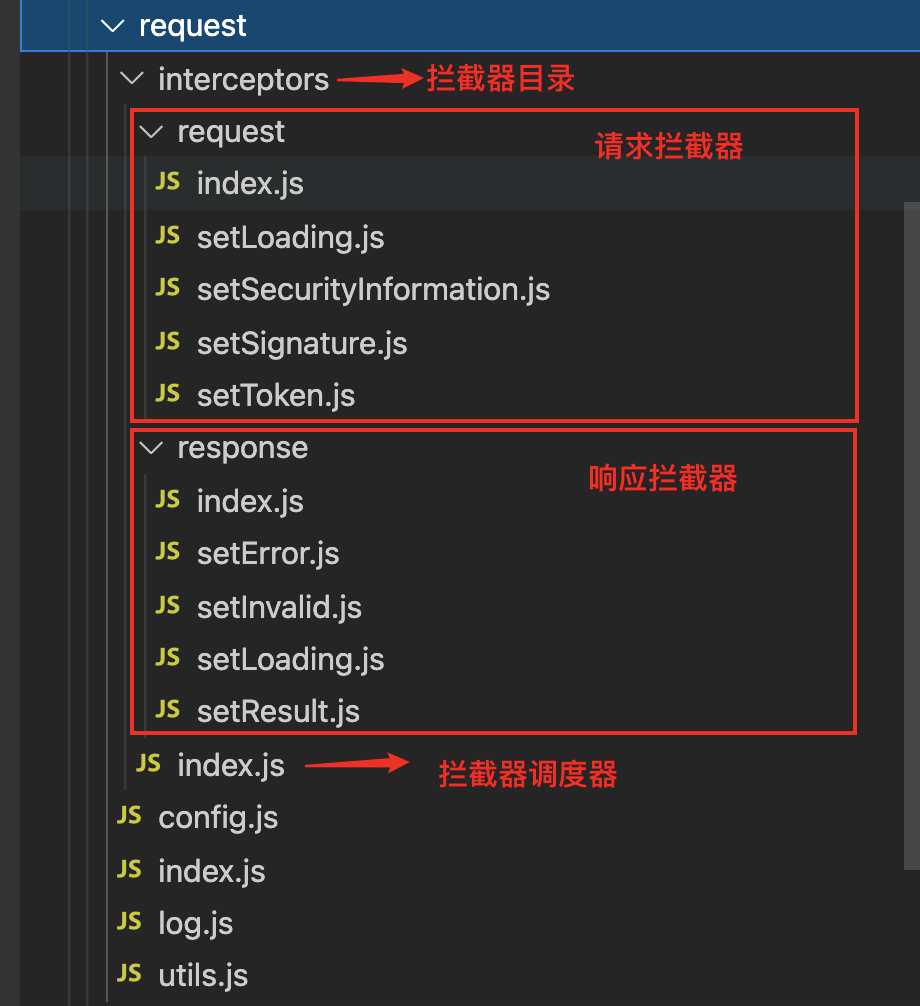
重构后请求处理层的目录分层更加清晰,大致如下:

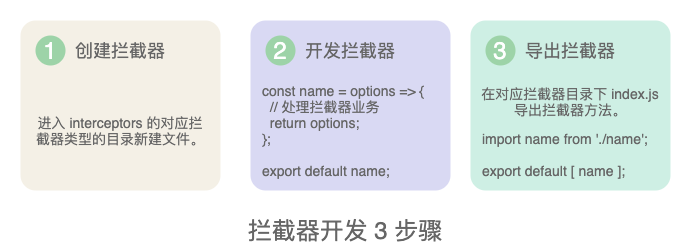
在后续业务拓展新的拦截器,仅需 3 个步骤既可以完成拦截器的开发和使用,拦截器调度器会自动调用所有拦截器:

将每个拦截器抽成一个文件去实现,让每个拦截器职责分离且单一,当不需要使用某个拦截器时,随时可以替换,灵活插拔。
这里以我单独抽出来的这个 demo 项目[3]为例来介绍。
按照前面设计的方案,首先需要在项目中创建一下目录结构:
- request
- index.js // 拦截器调度器
- interceptors
- request // 用来存放每个请求拦截器
- index.js // 管理所有请求拦截器,并做排序
- response // 用来存放每个响应拦截器
- index.js // 管理所有响应拦截器,并做排序因为项目采用 axios 请求库[4],所以我们需要先知道 axios 拦截器的使用方法,这里简单看下 axios 文档上如何使用拦截器[5]的:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 业务 逻辑
return config;
}, function (error) {
// 业务 逻辑
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 业务 逻辑
return response;
}, function (error) {
// 业务逻辑
return Promise.reject(error);
});从上面代码,我们可以知道,使用拦截器的时候,只需调用 axios.interceptors 对象上对应方法即可,因此我们可以将这块逻辑抽取出来:
// src/request/interceptors/index.js
import { log } from '../log';
import request from './request/index';
import response from './response/index';
export const runInterceptors = instance => {
log('[runInterceptors]', instance);
if(!instance) return;
// 设置请求拦截器
for (const key in request) {
instance.interceptors.request
.use(config => request[key](config "key"));
}
// 设置响应拦截器
for (const key in response) {
instance.interceptors.response
.use(result => response[key](result "key"));
}
return instance;
}这就是我们的核心拦截器调度器,目前实现导入所有请求拦截器和响应拦截器后,通过 for 循环,注册所有拦截器,最后将整个 axios 实例返回出去。
这里我们做简单演示,创建以下两个拦截器:
为了统一开发规范,我们约定插件开发规范如下:
/*
拦截器名称:xxx
*/
const interceptorName = options => {
log("[interceptor.request]interceptorName:", options);
// 拦截器业务
return options;
};
export default interceptorName;首先创建文件 src/request/interceptors/request/ 目录下创建 setLoading.js 文件,按照上面约定的插件开发规范,我们完成下面插件开发:
// src/request/interceptors/request/setLoading.js
import { Toast } from 'vant';
import { log } from "../../log";
/*
拦截器名称:全局设置请求的 loading 动画
*/
const setLoading = options => {
log("[interceptor.request]setLoading:", options);
Toast.loading({
duration: 0,
message: '加载中...',
forbidClick: true,
});
return options;
};
export default setLoading;然后在导出该请求拦截器,并且导出的是个数组,方便拦截器调度器进行统一注册:
// src/request/interceptors/request/index.js
import setLoading from './setLoading';
export default [
setLoading
];按照相同方式,我们开发响应拦截器:
// src/request/interceptors/response/setLoading.js
import { Toast } from 'vant';
import { log } from "../../log";
/*
拦截器名称:关闭全局请求的 loading 动画
*/
const setLoading = result => {
log("[interceptor.response]setLoading:", result);
// example: 请求返回成功时,关闭所有 toast 框
if(result && result.success){
Toast.clear();
}
return result;
};
export default setLoading;导出响应拦截器:
// src/request/interceptors/response/index.js
import setLoading from './setLoading';
export default [
setLoading
];按照前面相同步骤,我又多写了几个拦截器:请求拦截器:
响应拦截器:
result.data.data.data 这类返回结果处理成 result.data 格式;至于是如何实现的,大家有兴趣可以在我 Github 查看[6]。
然后我们可以将 axios 进行二次封装,导出 request 对象供业务使用:
// src/request/index.js
import axios from 'axios';
import { runInterceptors } from './interceptors/index';
export const requestConfig = { timeout: 10000 };
let request = axios.create(requestConfig);
request = runInterceptors(request);
export default request;到这边就完成。
在业务中需要发起请求,可以这么使用:
<template>
<div><button @click="send">发起请求</button></div>
</template>
<script setup>
import request from './../request/index.js';
const send = async () => {
const result = await request({
url: 'https://httpbin.org/headers',
method: 'get'
})
}
</script>开发到这边就差不多,我们发送个请求,可以看到所有拦截器执行过程如下:

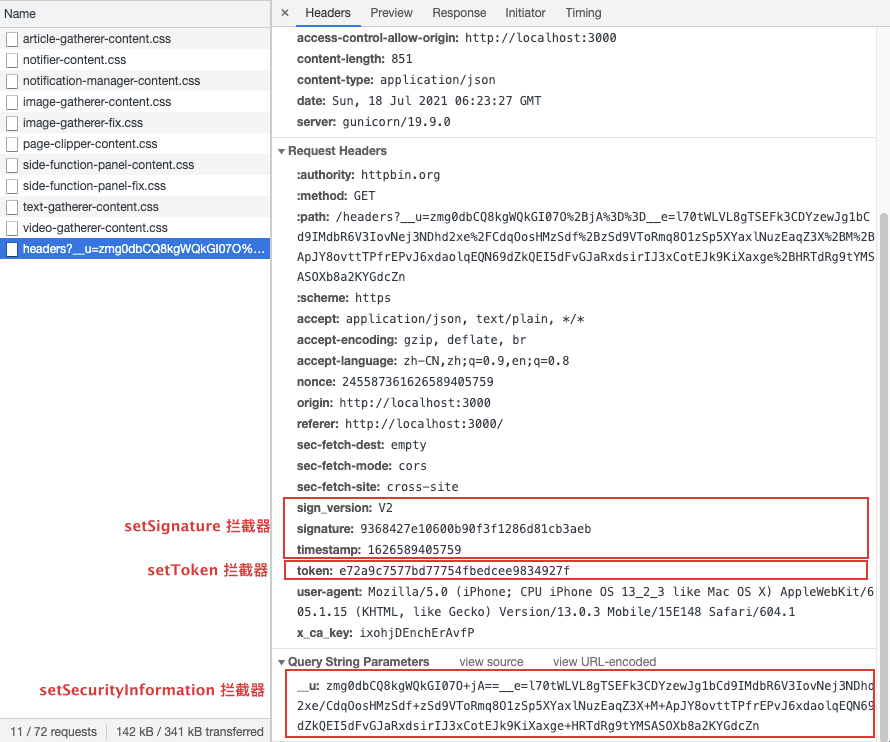
看看请求头信息:

可以看到我们开发的请求拦截器已经生效。
由于 Taro[7] 中已经提供了 Taro.request[8] 方法作为请求方法,我们可以不需要使用 axios 发请求。
基于上面代码进行改造,也很简单,只需要更改 2 个地方:
主要是更换 axios 为 Taro.request 方法,并使用 addInterceptor 方法导入拦截器:
// src/request/index.js
import Taro from "@tarojs/taro";
import { runInterceptors } from './interceptors/index';
Taro.addInterceptor(runInterceptors);
export const request = Taro.request;
export const requestTask = Taro.RequestTask; // 看需求,是否需要
export const addInterceptor = Taro.addInterceptor; // 看需求,是否需要由于 axios 和 Taro.request 添加拦截器的方法不同,所以也需要进行更换:
import request from './interceptors/request';
import response from './interceptors/response';
export const interceptor = {
request,
response
};
export const getInterceptor = (chain = {}) => {
// 设置请求拦截器
let requestParams = chain.requestParams;
for (const key in request) {
requestParams = request[key](requestParams "key");
}
// 设置响应拦截器
let responseObject = chain.proceed(requestParams);
for (const key in response) {
responseObject = responseObject.then(res => response[key](res "key"));
}
return responseObject;
};具体 API 可以看 Taro.request[9] 文档,这里不过多介绍。
这次重构主要是按照已有业务进行重构,因此即使是重构后的请求层,仍然还有很多可以优化的点,目前我想到有这些,也算是我的一个 TODO LIST 了:
由于公司现在独立站点的项目较多,考虑到项目的统一开发规范,可以考虑将该请求层独立为私有库进行维护。目前思路:
单独抽这一点来讲,是因为目前我们前端团队使用的请求库较多,比较分散,所以考虑到通用性,需要增加支持可更换请求库方法。目前思路:
这个的目的其实很简单,让团队内其他人直接使用脚手架工具,按照内置脚手架模版,快速创建一个拦截器,进行后续开发,很大程度统一拦截器的开发规范。目前思路:
目前实现的这个功能还比较简单,还是得考虑增强拦截器调度。目前思路:
本文通过一次简单的项目重构总结出一个请求层拦截器调度方案,目的是为了实现所有拦截器职责单一、方便维护,并统一维护和自动调度,大大降低实际业务的拦截器开发上手难度。
后续我仍有很多需要优化的地方,作为自己的一个 TODO LIST,如果是做成完全通用,则定位可能更偏向于拦截器调度容器,只提供一些通用拦截器,其余还是由开发者定义,库负责调度,但常用的请求库一般都已经做好,所以这样做的价值有待权衡。
当然,目前还是优先作为团队内部私有库进行开发和使用,因为基本上团队内容使用的业务都差不多,只是项目不同。
[1]在我 Github 查看: https://github.com/pingan8787/Leo-JavaScript/blob/master/Cute-Summary/useful-request-demo/index.html
[2]《77.9K Star 的 Axios 项目有哪些值得借鉴的地方》: https://juejin.cn/post/6885471967714115597
[3]这个 demo 项目: https://github.com/pingan8787/Leo-JavaScript/blob/master/Cute-Summary/useful-request-demo/index.html
[4]axios 请求库: https://github.com/axios/axios
[5]axios 文档上如何使用拦截器: https://github.com/axios/axios#interceptors
[6]在我 Github 查看: https://github.com/pingan8787/Leo-JavaScript/blob/master/Cute-Summary/useful-request-demo/index.html
[7]Taro: https://taro-docs.jd.com/
[8]Taro.request: https://taro-docs.jd.com/taro/docs/2.x/apis/network/request/request
[9]Taro.request: https://taro-docs.jd.com/taro/docs/2.x/apis/network/request/request
[10]lerna: https://github.com/lerna/lerna/
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/QBno6MG1_w9aAAXljQVMyw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









