前端中的库很多,开发这些库的作者会尽可能的覆盖到大家在业务中千奇百怪的需求,但是总有无法预料到的,所以优秀的库就需要提供一种机制,让开发者可以干预插件中间的一些环节,从而完成自己的一些需求。
本文将从koa、axios、vuex和redux的实现来教你怎么编写属于自己的插件机制。
首先我们模拟一个简单的 axios,这里不涉及请求的逻辑,只是简单的返回一个 Promise,可以通过 config 中的 error 参数控制 Promise 的状态。
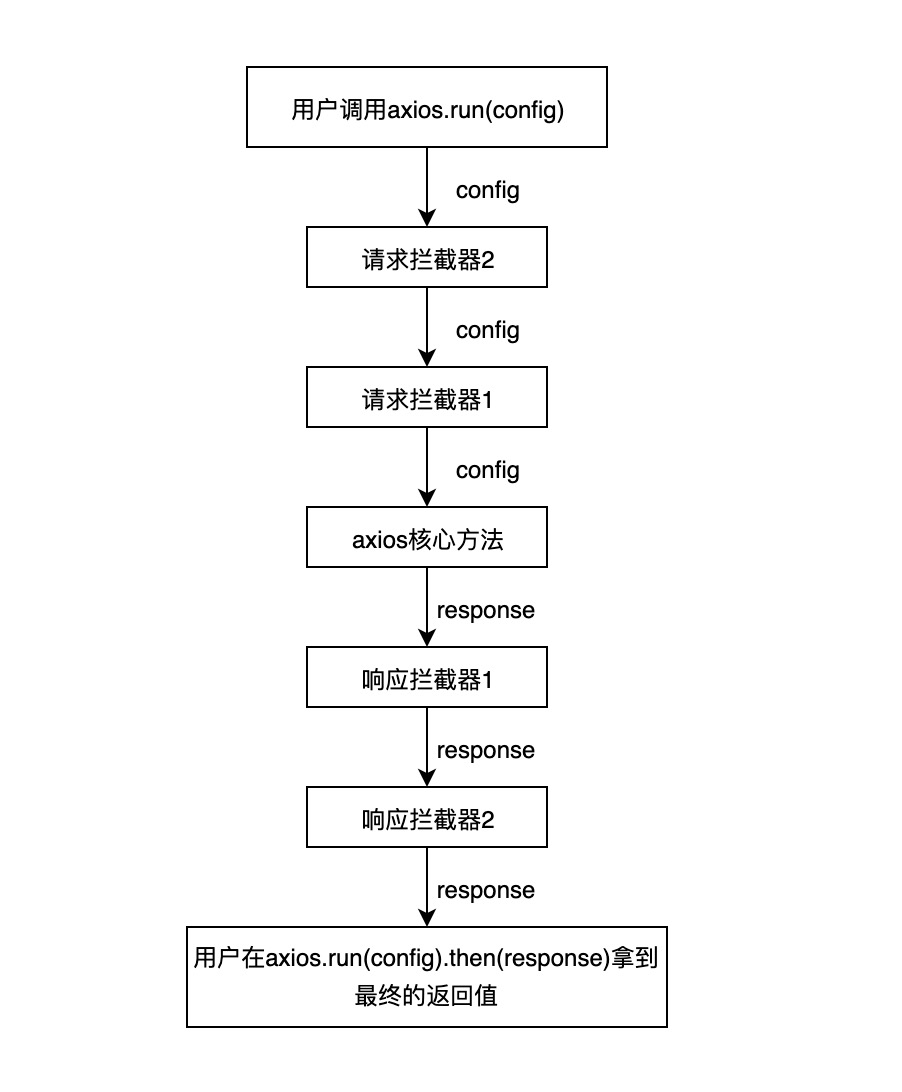
axios 的拦截器机制用流程图来表示其实就是这样的:

const axios = config => {
if (config.error) {
return Promise.reject({
error: "error in axios"
});
} else {
return Promise.resolve({
...config,
result: config.result
});
}
};如果传入的 config 中有 error 参数,就返回一个 rejected 的 promise,反之则返回 resolved 的 promise。
先简单看一下 axios 官方提供的拦截器示例:
axios.interceptors.request.use(
function(config) {
// 在发送请求之前做些什么
return config;
},
function(error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
axios.interceptors.response.use(
function(response) {
// 对响应数据做点什么
return response;
},
function(error) {
// 对响应错误做点什么
return Promise.reject(error);
}
);可以看出,不管是 request 还是 response 的拦截器,都会接受两个函数作为参数,一个是用来处理正常流程,一个是处理失败流程,这让人想到了什么?
没错,promise.then接受的同样也是这两个参数。
axios 内部正是利用了 promise 的这个机制,把 use 传入的两个函数作为一个intercetpor,每一个intercetpor都有resolved和rejected两个方法。
// 把
axios.interceptors.response.use(func1, func2)
// 在内部存储为
{
resolved: func1,
rejected: func2
}接下来简单实现一下,这里我们简化一下,把axios.interceptor.request.use转为axios.useRequestInterceptor来简单实现:
// 先构造一个对象 存放拦截器
axios.interceptors = {
request: [],
response: []
};
// 注册请求拦截器
axios.useRequestInterceptor = (resolved, rejected) => {
axios.interceptors.request.push({ resolved, rejected });
};
// 注册响应拦截器
axios.useResponseInterceptor = (resolved, rejected) => {
axios.interceptors.response.push({ resolved, rejected });
};
// 运行拦截器
axios.run = config => {
const chain = [
{
resolved: axios,
rejected: undefined
}
];
// 把请求拦截器往数组头部推
axios.interceptors.request.forEach(interceptor => {
chain.unshift(interceptor);
});
// 把响应拦截器往数组尾部推
axios.interceptors.response.forEach(interceptor => {
chain.push(interceptor);
});
// 把config也包装成一个promise
let promise = Promise.resolve(config);
// 暴力while循环解忧愁
// 利用promise.then的能力递归执行所有的拦截器
while (chain.length) {
const { resolved, rejected } = chain.shift();
promise = promise.then(resolved, rejected);
}
// 最后暴露给用户的就是响应拦截器处理过后的promise
return promise;
};从axios.run这个函数看运行时的机制,首先构造一个chain作为 promise 链,并且把正常的请求也就是我们的请求参数 axios 也构造为一个拦截器的结构,接下来
chain顶部chain尾部以这样一段调用代码为例:
// 请求拦截器1
axios.useRequestInterceptor(resolved1, rejected1);
// 请求拦截器2
axios.useRequestInterceptor(resolved2, rejected2);
// 响应拦截器1
axios.useResponseInterceptor(resolved1, rejected1);
// 响应拦截器
axios.useResponseInterceptor(resolved2, rejected2);这样子构造出来的 promise 链就是这样的chain结构:
[
请求拦截器2,// ↓config
请求拦截器1,// ↓config
axios请求核心方法, // ↓response
响应拦截器1, // ↓response
响应拦截器// ↓response
]至于为什么 requestInterceptor 的顺序是反过来的,仔细看看代码就知道 XD。
有了这个chain之后,只需要一句简短的代码:
let promise = Promise.resolve(config);
while (chain.length) {
const { resolved, rejected } = chain.shift();
promise = promise.then(resolved, rejected);
}
return promise;promise 就会把这个链从上而下的执行了。
以这样的一段测试代码为例:
axios.useRequestInterceptor(config => {
return {
...config,
extraParams1: "extraParams1"
};
});
axios.useRequestInterceptor(config => {
return {
...config,
extraParams2: "extraParams2"
};
});
axios.useResponseInterceptor(
resp => {
const {
extraParams1,
extraParams2,
result: { code, message }
} = resp;
return `${extraParams1} ${extraParams2} ${message}`;
},
error => {
console.log("error", error);
}
);在成功的调用下输出 result1: extraParams1 extraParams2 message1
(async function() {
const result = await axios.run({
message: "message1"
});
console.log("result1: ", result);
})();2 . 失败的调用
(async function() {
const result = await axios.run({
error: true
});
console.log("result3: ", result);
})();在失败的调用下,则进入响应拦截器的 rejected 分支:
首先打印出拦截器定义的错误日志:
error { error: 'error in axios' }
然后由于失败的拦截器
error => {
console.log('error', error)
},没有返回任何东西,打印出result3: undefined
可以看出,axios 的拦截器是非常灵活的,可以在请求阶段任意的修改 config,也可以在响应阶段对 response 做各种处理,这也是因为用户对于请求数据的需求就是非常灵活的,没有必要干涉用户的自由度。
vuex 提供了一个 api 用来在 action 被调用前后插入一些逻辑:
https://vuex.vuejs.org/zh/api/#subscribeaction
store.subscribeAction({
before: (action, state) => {
console.log(`before action ${action.type}`);
},
after: (action, state) => {
console.log(`after action ${action.type}`);
}
});其实这有点像 AOP(面向切面编程)的编程思想。
在调用store.dispatch({ type: 'add' })的时候,会在执行前后打印出日志
before action add
add
after action add来简单实现一下:
import {
Actions,
ActionSubscribers,
ActionSubscriber,
ActionArguments
} from "./vuex.type";
class Vuex {
state = {};
action = {};
_actionSubscribers = [];
constructor({ state, action }) {
this.state = state;
this.action = action;
this._actionSubscribers = [];
}
dispatch(action) {
// action前置监听器
this._actionSubscribers.forEach(sub => sub.before(action, this.state));
const { type, payload } = action;
// 执行action
this.action[type](this.state, payload).then(() => {
// action后置监听器
this._actionSubscribers.forEach(sub => sub.after(action, this.state));
});
}
subscribeAction(subscriber) {
// 把监听者推进数组
this._actionSubscribers.push(subscriber);
}
}
const store = new Vuex({
state: {
count: 0
},
action: {
async add(state, payload) {
state.count += payload;
}
}
});
store.subscribeAction({
before: (action, state) => {
console.log(`before action ${action.type}, before count is ${state.count}`);
},
after: (action, state) => {
console.log(`after action ${action.type}, after count is ${state.count}`);
}
});
store.dispatch({
type: "add",
payload: 2
});此时控制台会打印如下内容:
before action add, before count is 0
after action add, after count is 2轻松实现了日志功能。
当然 Vuex 在实现插件功能的时候,选择性的将 type payload 和 state 暴露给外部,而不再提供进一步的修改能力,这也是框架内部的一种权衡,当然我们可以对 state 进行直接修改,但是不可避免的会得到 Vuex 内部的警告,因为在 Vuex 中,所有 state 的修改都应该通过 mutations 来进行,但是 Vuex 没有选择把 commit 也暴露出来,这也约束了插件的能力。
想要理解 redux 中的中间件机制,需要先理解一个方法:compose
function compose(...funcs: Function[]) {
return funcs.reduce((a, b) => (...args: any) => a(b(...args)));
}简单理解的话,就是compose(fn1, fn2, fn3) (...args) = > fn1(fn2(fn3(...args)))
它是一种高阶聚合函数,相当于把 fn3 先执行,然后把结果传给 fn2 再执行,再把结果交给 fn1 去执行。
有了这个前置知识,就可以很轻易的实现 redux 的中间件机制了。
虽然 redux 源码里写的很少,各种高阶函数各种柯里化,但是抽丝剥茧以后,redux 中间件的机制可以用一句话来解释:
把 dispatch 这个方法不断用高阶函数包装,最后返回一个强化过后的 dispatch
以 logMiddleware 为例,这个 middleware 接受原始的 redux dispatch,返回的是
const typeLogMiddleware = dispatch => {
// 返回的其实还是一个结构相同的dispatch,接受的参数也相同
// 只是把原始的dispatch包在里面了而已。
return ({ type, ...args }) => {
console.log(`type is ${type}`);
return dispatch({ type, ...args });
};
};有了这个思路,就来实现这个 mini-redux 吧:
function compose(...funcs) {
return funcs.reduce((a, b) => (...args) => a(b(...args)));
}
function createStore(reducer, middlewares) {
let currentState;
function dispatch(action) {
currentState = reducer(currentState, action);
}
function getState() {
return currentState;
}
// 初始化一个随意的dispatch,要求外部在type匹配不到的时候返回初始状态
// 在这个dispatch后 currentState就有值了。
dispatch({ type: "INIT" });
let enhancedDispatch = dispatch;
// 如果第二个参数传入了middlewares
if (middlewares) {
// 用compose把middlewares包装成一个函数
// 让dis
enhancedDispatch = compose(...middlewares)(dispatch);
}
return {
dispatch: enhancedDispatch,
getState
};
}接着写两个中间件
// 使用
const otherDummyMiddleware = dispatch => {
// 返回一个新的dispatch
return action => {
console.log(`type in dummy is ${type}`);
return dispatch(action);
};
};
// 这个dispatch其实是otherDummyMiddleware执行后返回otherDummyDispatch
const typeLogMiddleware = dispatch => {
// 返回一个新的dispatch
return ({ type, ...args }) => {
console.log(`type is ${type}`);
return dispatch({ type, ...args });
};
};
// 中间件从右往左执行。
const counterStore = createStore(counterReducer, [
typeLogMiddleware,
otherDummyMiddleware
]);
console.log(counterStore.getState().count);
counterStore.dispatch({ type: "add", payload: 2 });
console.log(counterStore.getState().count);
// 输出:
// 0
// type is add
// type in dummy is add
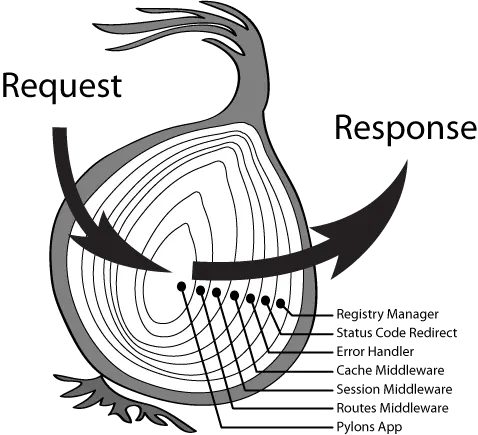
// 2koa 的洋葱模型想必各位都听说过,这种灵活的中间件机制也让 koa 变得非常强大,本文也会实现一个简单的洋葱中间件机制。参考(umi-request 的中间件机制)

它和 redux 的中间件机制有点类似,本质上都是高阶函数的嵌套,外层的中间件嵌套着内层的中间件,这种机制的好处是可以自己控制中间件的能力(外层的中间件可以影响内层的请求和响应阶段,内层的中间件只能影响外层的响应阶段)
首先我们写出Koa这个类
class Koa {
constructor() {
this.middlewares = [];
}
use(middleware) {
this.middlewares.push(middleware);
}
start({ req }) {
const composed = composeMiddlewares(this.middlewares);
const ctx = { req, res: undefined };
return composed(ctx);
}
}这里的 use 就是简单的把中间件推入中间件队列中,那核心就是怎样去把这些中间件组合起来了,下面看composeMiddlewares方法:
function composeMiddlewares(middlewares) {
return function wrapMiddlewares(ctx) {
// 记录当前运行的middleware的下标
let index = -1;
function dispatch(i) {
// index向后移动
index = i;
// 找出数组中存放的相应的中间件
const fn = middlewares[i];
// 最后一个中间件调用next 也不会报错
if (!fn) {
return Promise.resolve();
}
return Promise.resolve(
fn(
// 继续传递ctx
ctx,
// next方法,允许进入下一个中间件。
() => dispatch(i + 1)
)
);
}
// 开始运行第一个中间件
return dispatch(0);
};
}简单来说 dispatch(n)对应着第 n 个中间件的执行,而 dispatch(n)又拥有执行 dispatch(n + 1)的权力,
所以在真正运行的时候,中间件并不是在平级的运行,而是嵌套的高阶函数:
dispatch(0)包含着 dispatch(1),而 dispatch(1)又包含着 dispatch(2) 在这个模式下,我们很容易联想到try catch的机制,它可以 catch 住函数以及函数内部继续调用的函数的所有error。
那么我们的第一个中间件就可以做一个错误处理中间件:
// 最外层 管控全局错误
app.use(async (ctx, next) => {
try {
// 这里的next包含了第二层以及第三层的运行
await next();
} catch (error) {
console.log(`[koa error]: ${error.message}`);
}
});在这个错误处理中间件中,我们把 next 包裹在 try catch 中运行,调用了 next 后会进入第二层的中间件:
// 第二层 日志中间件
app.use(async (ctx, next) => {
const { req } = ctx;
console.log(`req is ${JSON.stringify(req)}`);
await next();
// next过后已经能拿到第三层写进ctx的数据了
console.log(`res is ${JSON.stringify(ctx.res)}`);
});在第二层中间件的 next 调用后,进入第三层,业务逻辑处理中间件
// 第三层 核心服务中间件
// 在真实场景中 这一层一般用来构造真正需要返回的数据 写入ctx中
app.use(async (ctx, next) => {
const { req } = ctx;
console.log(`calculating the res of ${req}...`);
const res = {
code: 200,
result: `req ${req} success`
};
// 写入ctx
ctx.res = res;
await next();
});在这一层把 res 写入 ctx 后,函数出栈,又会回到第二层中间件的await next()后面
console.log(`req is ${JSON.stringify(req)}`);
await next();
// <- 回到这里
console.log(`res is ${JSON.stringify(ctx.res)}`);这时候日志中间件就可以拿到ctx.res的值了。
想要测试错误处理中间件 就在最后加入这个中间件
// 用来测试全局错误中间件
// 注释掉这一个中间件 服务才能正常响应
app.use(async (ctx, next) => {
throw new Error("oops! error!");
});
最后要调用启动函数:
app.start({ req: "ssh" });
控制台打印出结果:
req is "ssh"
calculating the res of ssh...
res is {"code":200,"result":"req ssh success"}axios 把用户注册的每个拦截器构造成一个 promise.then 所接受的参数,在运行时把所有的拦截器按照一个 promise 链的形式以此执行。2 . vuex的实现最为简单,就是提供了两个回调函数,vuex 内部在合适的时机去调用(我个人感觉大部分的库提供这样的机制也足够了)。
3 . redux的源码里写的最复杂最绕,它的中间件机制本质上就是用高阶函数不断的把 dispatch 包装再包装,形成套娃。本文实现的已经是精简了 n 倍以后的结果了,不过复杂的实现也是为了很多权衡和考量,Dan 对于闭包和高阶函数的运用已经炉火纯青了,只是外人去看源码有点头秃...
4 . koa的洋葱模型实现的很精妙,和 redux 有相似之处,但是在源码理解和使用上个人感觉更优于 redux 的中间件。
中间件机制其实是非框架强相关的,请求库一样可以加入 koa 的洋葱中间件机制(如 umi-request),不同的框架可能适合不同的中间件机制,这还是取决于你编写的框架想要解决什么问题,想给用户什么样的自由度。
希望看了这篇文章的你,能对于前端库中的中间件机制有进一步的了解,进而为你自己的前端库加入合适的中间件能力。
本文所写的代码都整理在这个仓库里了: https://github.com/sl1673495/tiny-middlewares
代码是使用 ts 编写的,js 版本的代码在 js 文件夹内,各位可以按自己的需求来看。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jKSVAHIhSnL49tzguIdZkQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









