本文需要 monorepo 基础知识
在 monorepo 中,纯 web 项目的产物输出无疑是简单的。Webpack 将所有的资源很好的打包/分割/分类并输出至 dist/output 文件夹中,后续的产物处理时的视角只用集中在这个最终的 dist/outpu 文件夹中即可。
但 Node.js 项目,或者更具体的说 Node.js server 项目则会有比较大的不同,常规项目中是不包含 bundle 环节的。他的最终产物在某种意义上是包含所有 runtime 中会使用到的依赖的,即 node_modules 中安装的依赖也是最终产物的一部分。这在 multirepo 的情况下还是比较好处理的,利用包管理工具的 production only 的选项来安装依赖,再将整个 repo 打包上传转移至 docker 等真实生产环境的容器中即可。在 monorepo 的场景下,打包整个 repo 显然是会有问题的,因为太大了,他安装的依赖往往是整个 monorepo 纬度的。所以大力智能前端的 monorepo 工具链在自身进化的过程中也在不断的尝试去优化 Node.js 项目的产物输出。
# packages/xxxx/build.sh
#!/bin/bash
# 删除node_modules软链接
rm -rf node_modules output static_resources
# 安装依赖
# 安装的时候使用当前项目的 yarn.lock 文件
cp -r ../../yarn.lock yarn.lock
# 删除根目录的 package.json,取消 yarn workspace 的状态
rm -rf ../../package.json
# 第一次可能会失败,再来一次就成功了,好像是 yarn 处理本地 tgz 的一个BUG
yarn install --registry=http://our.own.registry
yarn install --registry=http://our.own.registry
# 创建输出目录
yarn run build
# 赋予bootstrap.sh可执行权限
chmod a+x bootstrap.sh
# 拷贝文件
mkdir output
cp -r $(ls | grep -v output) output
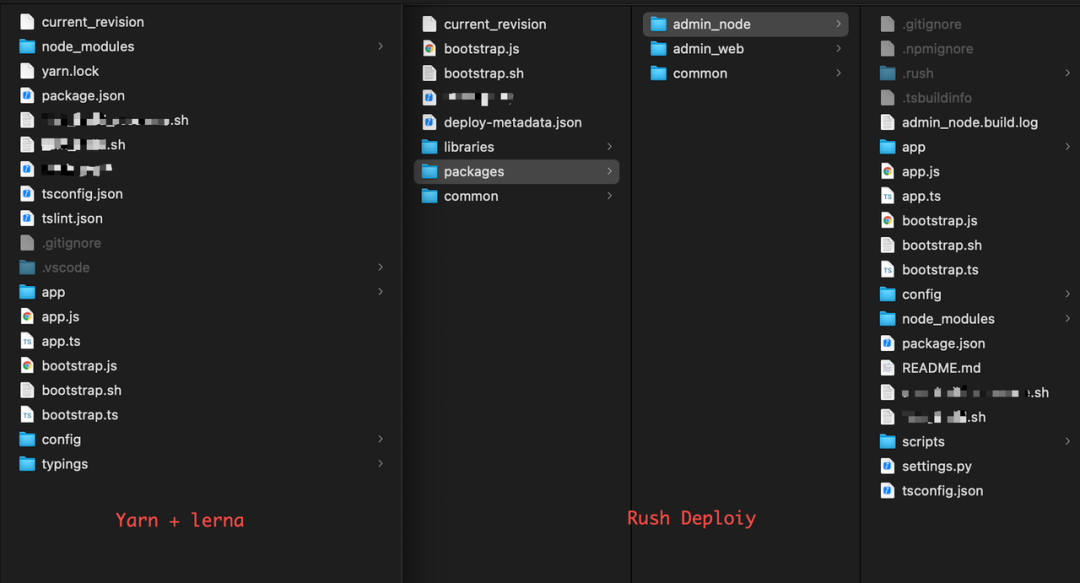
mkdir static_resources最开始时,大力智能前端的 monorepo 还是以纯 yarn 的形式来维护。上图 build 脚本来自于 packages/xxxx/build.sh,在 root 的 build 脚本中,会根据环境变量来调用指定 package 的 build 脚本。简单来说,这个脚本将这个项目基于 monorepo 的影响全部删除,然后将顶层 lock 复制到项目中并执行 yarn,从而获得一个仅该项目使用到的依赖的 node_modules 并保证了独立后的版本 lock 是与 monorepo 情况下一致。下面简单解释一下三个关键命令。
rm -rf node_modules output static_resource首先删除 node_modules,因为 yarn 在 workspace 状态下有 hoist 的逻辑,有可能会将部分本项目的依赖安装在 root/node_modules 下。所以当前状态下(yarn 以 workspace 模式安装完了 monorepo 所有依赖),项目内的 node_modules 是不可信的,需要删除。同时 output 与 static_resource 是在 workspace 状态下有可能会生成的产物文件(某些包可能存在 postinstall 逻辑被执行),为了减少干扰,也一并删除。
cp -r ../../yarn.lock yarn.lock & rm -rf ../../package.json将根目录的 lock 文件复制到当前 package 下,这样能保证实际安装时 resolve 的版本号能和 monorepo 情况下安装的一致。(实践证明,yarn.lock 中存在多余的信息时,并不会影响实际安装结果)
同时将 monorepo root 下的 package.json 删掉,可以避免 yarn 误认为仍在 monorepo 的场景中,否则会影响 yarn install 的很多默认行为。
yarn install --registry=``http://bnpm.byted.org x2在 root 的 build 脚本中执行 install 的时候,root package 其实还有一个 postinstall 的逻辑,把 local package 的版本号,改成 file:../../xxx.tar.gz 的形式(具体原理详见 Selective dependency resolutions 与 yarn add)。执行 yarn 两次是为了解决安装手动写入的本地 tar.gz 的问题。
# packages/xxxx/build.sh
#!/bin/bash
cd ../..
yarn deploy:node @xxx/xxx # === yarn isolate-workspace -o output -w @xxx/xxx
cd output
yarn install --registry=http://bnpm.byted.org
# 赋予bootstrap.sh可执行权限
chmod a+x bootstrap.sh
cd ..
mkdir static_resources在 19 年 12 月,junchen 同学在给 monorepo 引入 lerna 的同时,也引入了 isolate-workspace(yarn-workspace-isolator)来完成 Node 项目的部署。isolate-workspace 将原来脚本完成的功能收敛的同时,也完成了 monorepo 内部依赖的情况的适配。这里详细说一下 isolate-workspace 内部做了些什么。
首先就是最常规的将目标 package 转移至产物目录下,这时产物目录下就像是一个正常的单 package repo,然后开始基于 yarn root 下 workspace 字段,遍历目标的依赖项中是否存在在 monorepo 内的依赖。如果有就记录下来,同时将 package.json 中 dependecy/devDependency 中的对应字段改写为 "@xxx/yyy": "file: path/to/output/node_modules/@xxx/yyy"。对于这样的写法 yarn 将会视其为本地的一个依赖,在后续 install 时,将会视作一个已经下载好的包,并且会去安装这个本地包的依赖项。
同理于上述步骤,workspace 内的所有被依赖到的 package 将会被放置于产物文件夹的 node_modules 内,同时如果他们的依赖中有 monorepo 内的依赖,也会被同理处理。
Ref: https://github.com/choffmeister/yarn-workspace-isolator/blob/master/bin/isolate-workspace
但是这里有两个需要说明的小问题
# packages/xxxx/build.sh
#!/bin/bash
node ../../common/scripts/install-run-rush.js deploy-node -target @xxx/xxx --output output
cd ../../output
# 赋予bootstrap.sh可执行权限
chmod a+x bootstrap.sh在 21 年初,大力智能前端的 monorepo 由 yarn + lerna 迁移至 rush + pnpm。这个工具链的迁移也造成了原来 isolate-workspace 的无法使用,因为 pnpm 对 node_modules 的组织形式不一样了,而且管理 workspace/project 的方式也不同了。幸运的是 rush 本身就提供了一套用来生成 Node.js 部署产物的功能,即 rush deploy,但因为 rush deploy 的最终产物中保留了 monorepo 内的文件分布形式,要让整个部署完成,同时满足云平台的一些规范,我们还是要在 rush deploy 的前后添加一些额外的逻辑,所以我们添加了一个自有的 rush command rush deploy-node。
在迁移 rush deploy 的同时,我们发现多数后台 Node.js 项目中存在一些基于约定而产生的样板代码。比如 admin_node 会伴随存在一个 admin_web,web 中的产物在完成目录转移之后,由 node 项目进行静态文件 serve。所以我们把这个 web/node 伴生关系的逻辑写在了统一的脚本中,方便后期维护。
Rush deploy 是一整套完整部署工具,同时支持一个 monorepo 存在多种不一样的 deploy scenario。大力智能前端的 monorepo 中,我们使用了最简单的形式,主要依赖了 deploy 中将整个 monorepo 以及其已经安装好的依赖部分独立的能力。

这里要额外提一句的是,deploy 有默认的 filter 逻辑。即基于 .npmignore 来判断目标 package 的那些文件需要被转移至产物文件夹中,而且在 .npmignore 文件不存在时,.gitignore 文件会生效。我们的 Node 场景中绝大部分都是基于 Typescript 的 server 项目,需要编译成 js 来最终运行,而且项目中没有 .npmignore 文件。所以我们的做法是将 deploy 配置文件中的 "includeNpmIgnoreFiles" 设置为 true,然后在 rush deploy 命令执行之前会自动加上包含 !*.js 与 !**/*.js 的 .npmignore 来保证 ts complier 产出 js 会被最终转移至产物文件夹中。
更多 rush deploy 的用法可以参考官方文档 https://rushjs.io/pages/maintainer/deploying/
在内部部署的情况下,我们有很多依赖于产物文件下根目录的文件的约定,比如 xsettings.txt,bootstrap.sh 等。转变为 rush deploy 的形式后,目标 package 不再存在在产物目录的根目录中,所以我们给每一种约定都写了相应的 facading 逻辑来保证目标 package 的约定文件像原来一样出现在产物目录的根目录中。这样一来,Node 项目在具体 PaaS 云平台或其他平台上的运行时配置就不需要改变。
// facade xsettings.txt
const sourceSettingsPyPath = path.resolve(
monoRoot,
mainProjectSubPath,
'xsettings.txt',
);
const targetSettingsPyPath = path.resolve(distDirname, 'xsettings.txt');
if (fs.existsSync(sourceSettingsPyPath)) {
logger.info(
'[START] copy xsettings.txt ' +
`${sourceSettingsPyPath} -> ${targetSettingsPyPath}`,
);
await fs.copyFile(sourceSettingsPyPath, targetSettingsPyPath);
logger.info('[DONE] copy xsettings.txt');
}
// facade bootstrap.sh
if (fs.existsSync(path.join(mainProjectSubPath, 'bootstrap.sh'))) {
const facadeBootstrapShellPath = path.resolve(distDirname, 'bootstrap.sh');
logger.info(`[START] create bootstrap.sh ${facadeBootstrapShellPath}`);
await fs.outputFile(
facadeBootstrapShellPath,
`#!/bin/bash
source ${path.join(mainProjectSubPath, 'bootstrap.sh')}
`,
);
logger.info('[DONE] create bootstrap.sh');
}
// facade bootstrap.js
if (fs.existsSync(path.join(mainProjectSubPath, 'bootstrap.js'))) {
const facadeBootstrapJsPath = path.resolve(distDirname, 'bootstrap.js');
logger.info(`[START] create bootstrap.js ${facadeBootstrapJsPath}`);
await fs.outputFile(
facadeBootstrapJsPath,
`
require('./${path.join(mainProjectSubPath, 'bootstrap.js')}')
`,
);
logger.info('[DONE] create bootstrap.js');
}基于 Rush deploy 的迁移之后,我们解决了 lock 不生效以及 install 多次带来的 CI/CD 效率问题。总体来说效率与稳定性的收益是非常可观的。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qQIFD7boAS4Gv3dAdbPlNQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









