今天就聊聊这个库的一个功能,在国际化时候使用变量。在翻译中使用变量是一个非常常见的场景,最简单的例子,比如以下的文案要国际化
I am Gopal.I am from China
但其中 Gopal 和 China 是需要变量传入的,这个时候我们怎么办呢?
首先我们定义要翻译的字符如下
"introTips": "I am {name}.I am from {region}"
然后在模板中使用
$t('introTips', { name: 'Gopal一号', region: 'China' })
就可以渲染出 I am Gopal 一号.I am from China
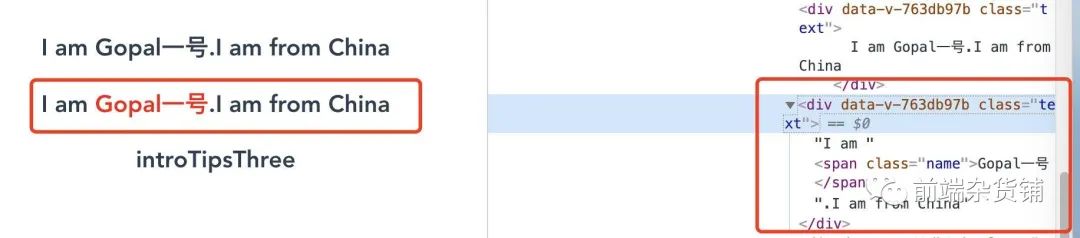
假如说我们 Gopal 不仅仅是一个文案,还需要变成红色?我们该怎么办?我们可以直接使用 v-html 渲染 html。这个时候我们就要修改翻译的字符如下
introTipsTwo: "I am <span class='name'>{name}</span>.I am from {region}"
使用 v-html 直接渲染
<div
class="text"
v-html="$t('introTipsTwo', { name: 'Gopal一号', region: 'China' })"
></div>渲染结果如下
<div data-v-763db97b="" class="text">
I am <span class="name">Gopal一号</span>.I am from China
</div>
注意:这个方法很可能引发 XSS 攻击,所以不推荐使用该方法
首先翻译的文案先改回最开始变量的版本
introTips: "I am {name}.I am from {region}"
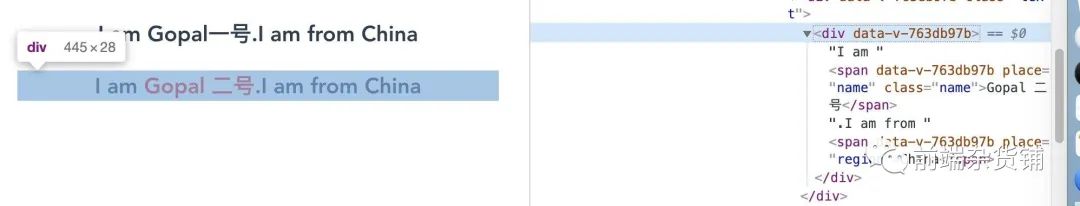
直接使用 i18n 组件以及 place 属性,其中 path 指的是上面的 key,place 指定变量
<i18n path="introTips" tag="div">
<span class="name" place="name">Gopal 二号</span>
<span place="region">China</span>
</i18n>渲染结果如下:
<div data-v-763db97b="">
I am <span data-v-763db97b="" place="name" class="name">Gopal 二号</span>.I am from <span data-v-763db97b="" place="region">China</span>
</div>
我们已经实现了我们的方案,但这个方法会在下个版本中被淘汰,仔细看,这不是 Vue 中的插槽么?没错,官方推荐的最终的解决方案是 Slot,用法跟上面的非常相似
直接上代码:
<i18n path="introTips" tag="div">
<template v-slot:name>
<span class="name">Gopal 三号</span>
</template>
<template v-slot:region>
<span>China</span>
</template>
</i18n>渲染的结果跟上面的类似
<div data-v-763db97b="">
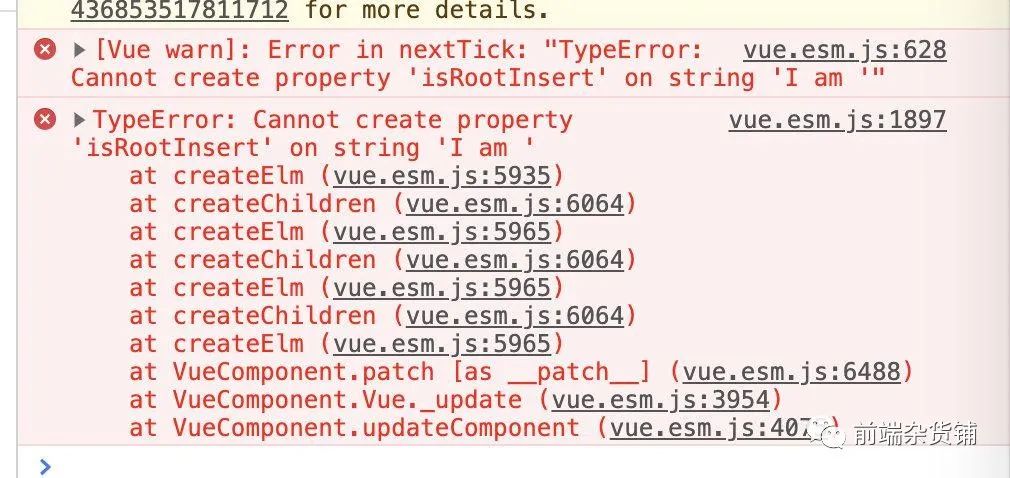
I am <span data-v-763db97b="" class="name">Gopal 三号</span>.I am from <span data-v-763db97b="">China</span></div>在项目中使用的时候,却报错了...
我的办法跟上面的可谓是一模一样...
<i18n path="introTips" tag="div">
<template v-slot:name>
<span class="name">Gopal 三号</span>
</template>
<template v-slot:region>
<span>China</span>
</template>
</i18n>vue.esm.js:628 [Vue warn]: Error in nextTick: "TypeError: Cannot create property 'isRootInsert' on string 'You submit '"
Google 了一下这个报错以及看了一下报错的堆栈信息,看起来像是 vNode 渲染的问题,然后我在报错的地方打了一个断点,可以看到下面 children 中数组的各项并不都是 vnode,第一项就是字符串,这应该就是导致报错的罪魁祸首
我看了一下 node_modules 中 vue-i18n 的源码,这里注意我目前使用的版本是 8.15.0
发现在 i18n 这个函数式组件的源码中有两句非常奇怪的代码,这个函数式组件源码见链接 [1]
export default {
name: 'i18n',
functional: true,
props: {
// 留意这里
tag: {
type: String
},
// ...
},
render (h: Function, { data, parent, props, slots }: Object) {
const { $i18n } = parent
// ...
const { path, locale, places } = props
const params = slots()
const children = $i18n.i(
path,
locale,
onlyHasDefaultPlace(params) || places
? useLegacyPlaces(params.default, places)
: params
)
const tag = props.tag || 'span'
return tag ? h(tag, data, children) : children
}
}留意最后两行代码
const tag = props.tag || 'span'
return tag ? h(tag, data, children) : children啊,这。。。children 是不是永远没有机会执行了?
我尝试直接 return 回 children。额成功了...
我想了想,升级到较新的版本试下?
果然,这个组件修改了...,简化了一下代码,源码可见链接 [2]
export default {
name: 'i18n',
functional: true,
props: {
// 留意这里
tag: {
type: [String, Boolean, Object],
default: 'span'
}
// ...
},
render (h: Function, { data, parent, props, slots }: Object) {
// ....
// 留意这里
const tag = (!!props.tag && props.tag !== true) || props.tag === false ? props.tag : 'span'
return tag ? h(tag, data, children) : children
}
}这里的 tag 可以传 String,Boolean 和 Object
看了一下官方文档
You can choose the root container's node type by specifying a
tagprop. If omitted, it defaults to'span'. You can also set it to the boolean valuefalseto insert the child nodes directly without creating a root element.
简单来说 tag 可以传 false,这样就不需要在翻译的外层再多加一个节点了
我再去找了一下修改这个 PR[3] 以及对应的 Issue[4]
虽然看起来为了解决不需要配置根节点的问题的,但我感觉也可以解决我的问题,以下升级版本后,我修改了一下我的代码
<div class="test-container">
<i18n path="introTips" :tag="false">
<template v-slot:name>
<span class="name">Gopal 三号</span>
</template>
<template v-slot:region>
<span>China</span>
</template>
</i18n>
</div>这回真的成功了,非常开心,最终它的渲染如下
<div data-v-0b89d11d="" class="test-container">
<!-- 这里外层没有节点了 -->
I am <span data-v-0b89d11d="" class="name">Gopal 三号</span>.I am from <span data-v-0b89d11d="">China</span></div>可以看到这个时候渲染出来就没有最外层的 tag 了
本文介绍了 vue-i18n 变量的使用方法,几种方法都较为简单易懂。主要是记录了自己踩过的一个坑,也算是学到了一些经验
[1]链接: https://github.com/kazupon/vue-i18n/blob/v8.15.0/src/components/interpolation.js#L42
[2]链接: https://github.com/kazupon/vue-i18n/blob/v8.22.0/src/components/interpolation.js
[3]PR: https://github.com/kazupon/vue-i18n/pull/878
[4]Issue: https://github.com/kazupon/vue-i18n/issues/876
[5]链接: https://app.mokahr.com/apply/shopee/2963#/
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/F-9OvxCoXCB4fyPSZZ-WMg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









