在面试的过程中也会问到:请阐述vue2的响应式原理?,凡是出现阐述或者理解,一般都是知无不言言无不尽,知道多少说多少。接下来,我来谈谈自己的理解,切记不要去背,一定要理解之后,用自己的语言来描述出来。
那什么是响应式呢?响应式就是当对象本身(对象的增删值)或者对象属性(重新赋值)发生变化时,将会运行一些函数,最常见的就是render函数。
在具体实现上,vue用到了几个核心部件,每一个部件都解决一个问题:
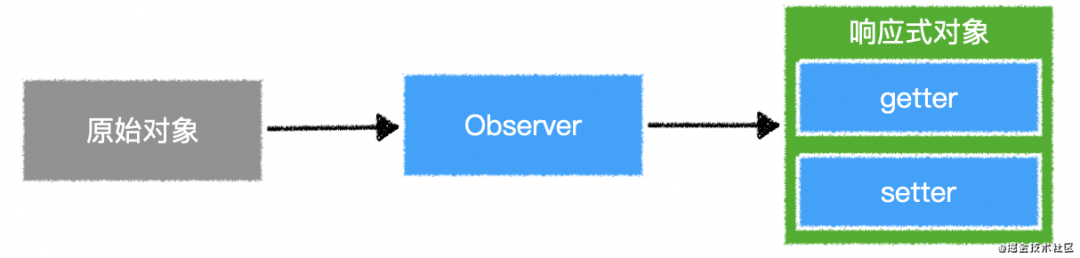
Observer要实现的目标非常简单,就是把一个普通的对象转换为响应式的对象。
为了实现这一点,Observer把对象的每个属性通过Object.defineProperty转换为带有getter和setter的属性,这样一来,我们访问或设置属性时,会分别调用getter和setter方法,vue就有机会做一些别的事情。

Observer是vue内部的构造器,我们可以通过Vue提供的静态方法Vue.observable(object)间接的使用该功能。
「示例」:
<body>
<script src="./vue.min.js"></script>
<script>
let obj = {
name:"法医",
age:100,
like:{
a:"琴",
b:"棋"
},
character:[{
c:"性格好"
},{
d:"真帅哦"
}]
}
Vue.observable(obj);
</script>
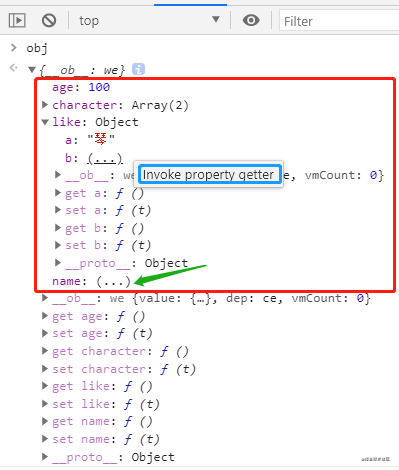
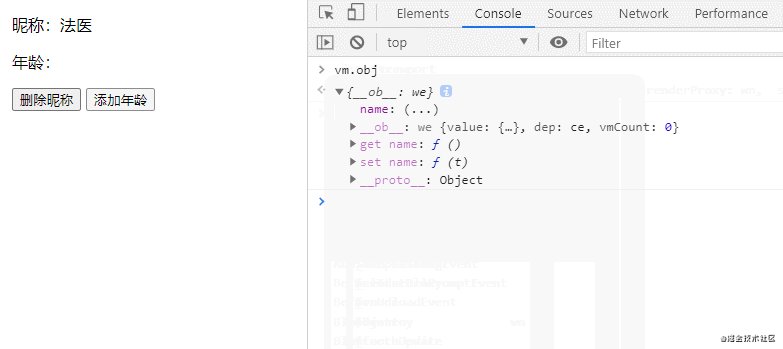
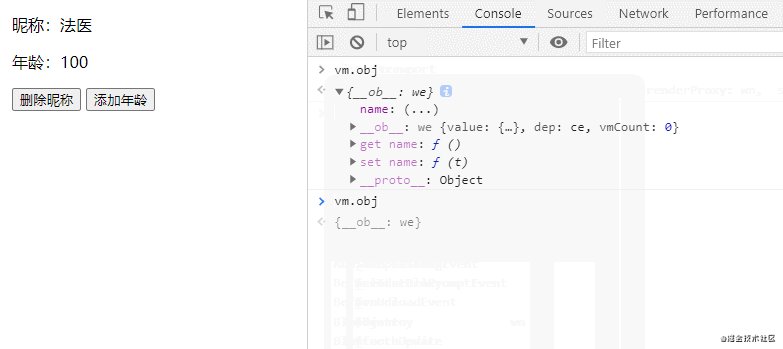
</body>「运行结果」:
输出结果中的...代表数据是响应式的,Invoke property getter表示调用了属性的getter方法。如果对象中还存在对象,那么它会深度递归遍历,让所有的数据都是响应式的数据。

如果说在组件当中,配置中的data也会返回一个响应式数据,这一过程在组件生命周期中发生在beforeCreate之后,created之后
Observer在具体实现上,它会递归遍历对象的所有属性,以完成数据响应式的转换。如果说一个属性一开始并不存在于对象中,是后面添加上的,那么这种属性是检测不到的,所以像之前使用obj.e = 3新增一个e:3也是检测不到的,因为之前对象中没有。但是到了vue3,使用了proxy,那就可以检测到了。因此在vue2中提供了$set和$delete两个实例方法,我们可以通过这两个实例方法对已有响应式对象添加或删除属性。
「示例」:
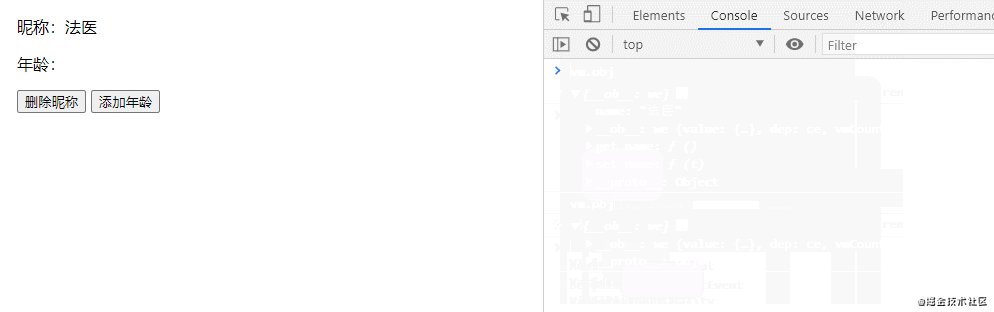
通过对昵称的删除和年龄的添加,对比$set、$delete和delete、set
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- 首先通过 delete obj.name 方式进行昵称的删除-->
<button @click="delete obj.name">删除昵称</button>
<button>添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
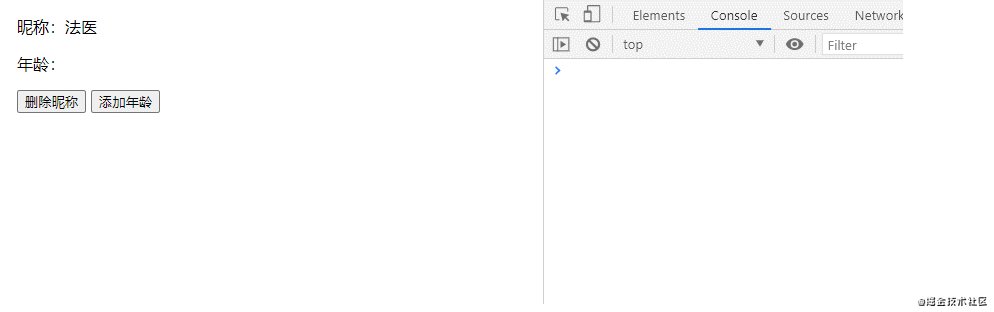
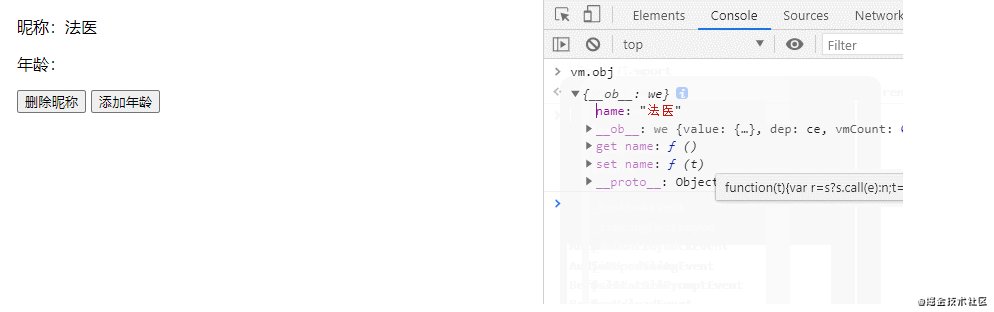
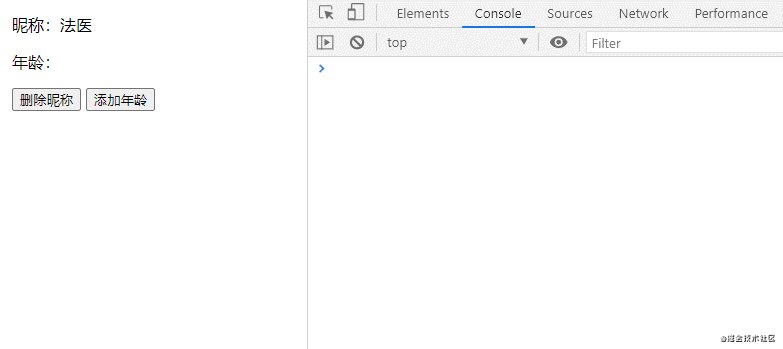
</body>「运行结果」:

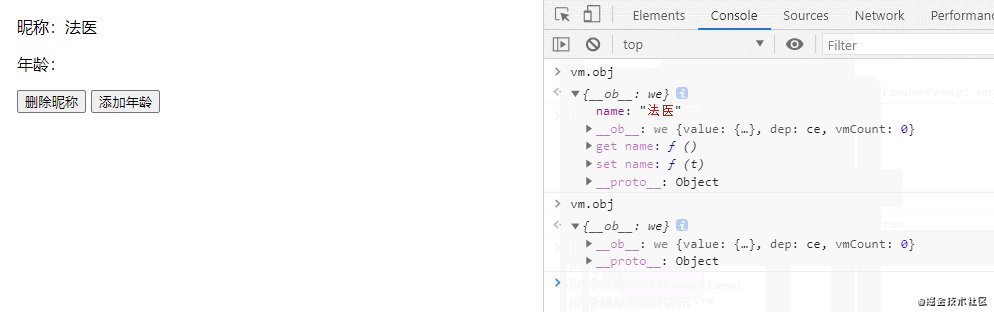
从运行结果来看,在没有点击删除昵称按钮之前vm.obj输出的name是响应式数据,点击删除昵称按钮之后再次打印vm.obj此时数据已经被删除,但是页面上昵称法医并未删除,vue收不到属性被删除的通知,因为delete obj.name是不会被检测到的
接下来使用$delete进行昵称的删除操作:
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- 使用 $delete 删除昵称-->
<button @click="$delete(obj,'name')">删除昵称</button>
<button>添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
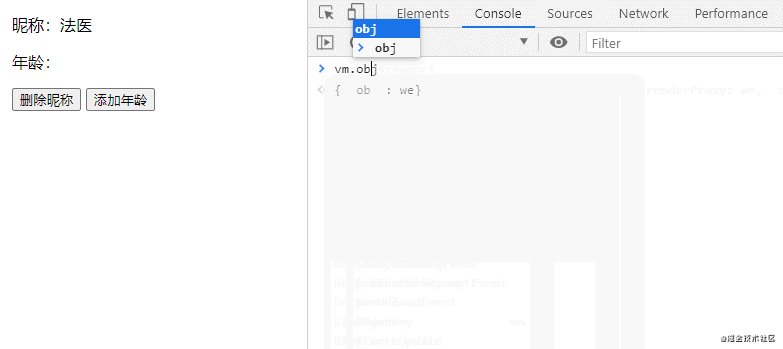
</body>「运行结果」:

当使用$delete的时候vue就会收到通知了,进行昵称删除操作,页面也会及时响应。
同理,我们来看看$set和set
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- -->
<button @click="$delete(obj,'name')">删除昵称</button>
<!-- 使用 obj.age=100 添加年龄-->
<button @click="obj.age=100">添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
</body>
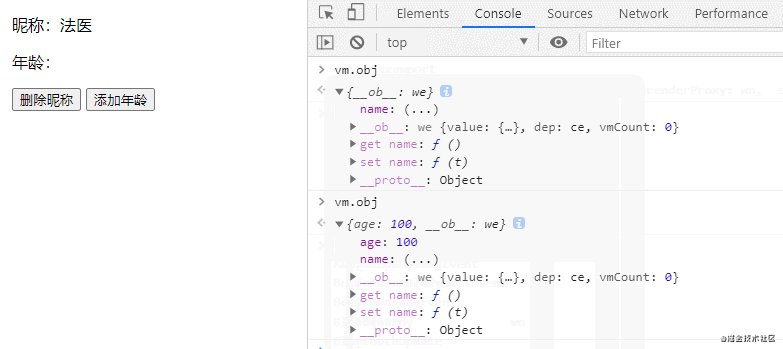
「运行结果」:

当使用传统方式obj.age=100向对象添加属性的时候,其实可以添加成功的,只是数据并不是响应式的,页面上没有显示年龄。
接下来就使用$set添加属性:
<body>
<div id="app">
<p>昵称:{{obj.name}}</p>
<p>年龄:{{obj.age}}</p>
<!-- 使用 $set 添加年龄 -->
<button @click="$delete(obj,'name')">删除昵称</button>
<button @click="$set(obj,'age','100')">添加年龄</button>
</div>
<script src="./vue.min.js"></script>
<script>
let vm = new Vue({
el:"#app",
data(){
return{
obj:{
name:"法医"
}
}
}
})
</script>
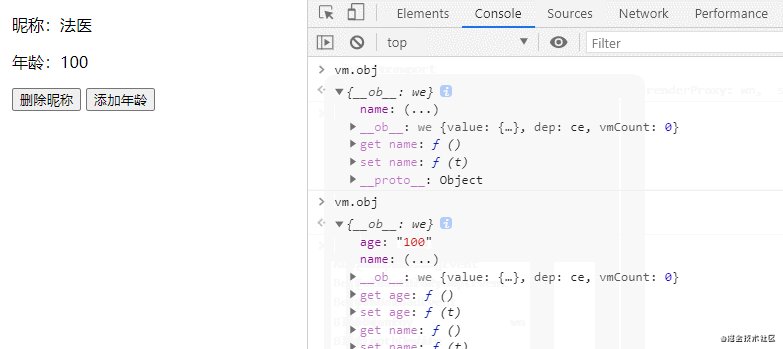
</body>「运行结果」:

一目了然,使用$set添加的属性是响应式的,age:(...)三个点很明显。
以上就是针对对象的检测,那么数组呢?数组又是怎样检测的呢?Object和Array的变化检测处理方式是不同的。
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的 方法。

总之,Observer的目标,就是要让一个对象,它的属性的读取、赋值,内部数组的变化都要能够被vue检测到,这样才能让数据转换为响应式数据。
现在有两个问题没有解决,就是读取属性时要做什么事情?属性变化时要做什么事情?这个问题就需要Dep来解决。
Dep的全称是Dependency,表示依赖的意思,
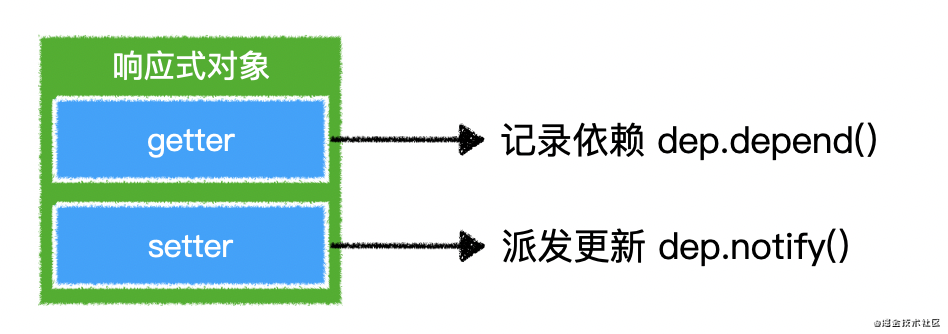
Vue会为响应式对象中的每个属性、对象本身、数组本身创建一个Dep实例,每个Dep实例都有能力做以下两件事:
当读取响应式对象的某个属性时,它会进行依赖收集:有人用到了我
当改变某个属性时,它会派发更新:那些用我的人听好了,我变了

现在又有一个问题,就是Dep如何知道是谁在用我?
要解决这个问题,需要依靠另一个东西,就是Watcher
当某个函数执行的过程中,用到了响应式数据,响应式数据是无法知道是哪个函数在用自己,因此,vue通过一种巧妙的办法来解决这个问题:
我们不要直接执行函数,而是把函数交给一个叫做watcher的东西去执行,watcher是一个对象,每个这样的函数执行时都应该创建一个watcher,通过watcher去执行。watcher会创建一个全局变量,让全局变量记录当前负责执行的watcher等于自己,然后再去执行函数,在函数执行的过程中,如果发生了依赖记录dep.depend(),那么Dep就会把这个全局变量记录下来,表示:有一个watcher用到了我这个属性
当Dep进行派发更新时,它会通知之前记录的所有watcher:我变了

每一个vue组件实例,都至少对应一个watcher,该watcher中记录了该组件的render函数。
watcher首先会把render函数运行一次以收集依赖,于是那些在render中用到的响应式数据就会记录这个watcher。
当数据变化时,dep就会通知该watcher,而watcher将重新运行render函数,从而让界面重新渲染,同时重新记录当前的依赖。
现在还剩最后一个问题,就是Dep通知watcher之后,响应数据又多次改变,造成watcher执行重复运行对应函数,就有可能导致函数频繁运行,从而导致效率低下
试想,如果一个交给watcher的函数,它里面用到了属性a、b、c、d,那么a、b、c、d属性都会记录依赖,于是下面的代码将会触发4次更新:
state.a = "new data";
state.b = "new data";
state.c = "new data";
state.d = "new data";这样肯定是不行的,因此,watcher收到派发更新的通知后,它不会立即执行对应render函数,当然不仅仅是render函数,还有可能是其它的函数,而是把自己交给一个叫调度器的东西,在调度器里面有个队列,可以认为是一个数组,这个队列数组中记录了当前要运行哪些watcher,调度器维护一个执行队列,在队列中同一个watcher只会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中,nextTick的具体做法是通过Promise完成的,nextTick其实就是一个函数
nextTick((fn)=>{
Promise.resolve().then(fn);//通过这种方式就跑到微队列中去了
})也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中

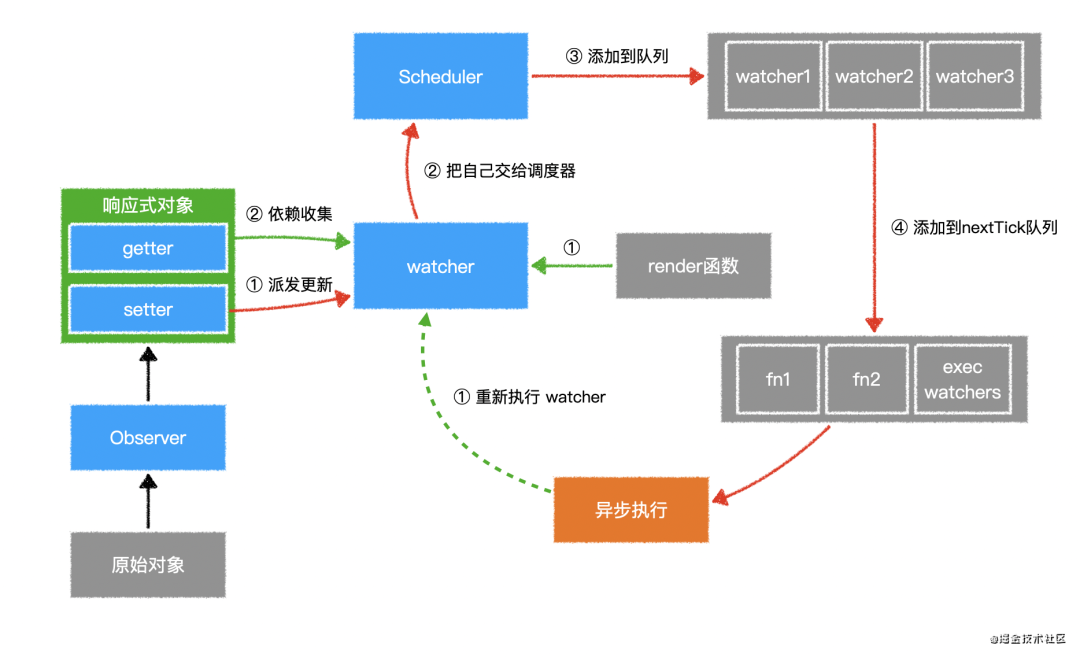
我们简单过一遍这个流程图:
Observer将转换成一个响应式的对象,具有getter和setter方法,然后就静静等待着。派发更新,随后通知watcher,我变了哦,你给我马上搞定这件事情,但是watcher并不是立即就执行的,因为数据变动有时候不是一个,而是很多,立即执行的话会重复执行很多render函数或者其它数据变动的函数,执行效率会变低。然而watcher把自己交给调度器SchedulernextTick队列,nextTick里面的函数全是在微队列的,等同步代码执行完成后,会异步地执行函数fn1、fn2、watcher等等,这一步相当于重新执行了watcher,然后又重新执行了render函数,就这样地循环往复。好了, 以上就是我今天的分享,大家对于vue2响应式原理还有什么问题可以在评论区讨论鸭~
记得点赞 支持一下哦~
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/b0BhosUXxgO2JaIVX0FMPQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









