大家好, 上周发了一篇 Wasm 的文章,主要分析的是今年 Google 开发者大会上的 Wasm 主题:
[Wasm 为 Web 开发带来无限可能]
其实主要还是我个人对 Rust 比较感兴趣,在今天的文章中,我将带大家完成一个将 Rust 实际应用到 React 项目中的小 Demo。
在开始之前,我们还是先来回顾下 Wasm:

WebAssembly 是一种二进制指令格式,简称为 Wsam,它可以运行在适用于堆栈的虚拟机上。
WebAssembly 存在的意义就是成为编程语言的可移植编译目标,让在 Web 上部署客户端和服务端应用成为可能。

Wsam 具有紧凑的二进制格式,可为我们提供近乎原生的网络性能。随着它变得越来越流行,许多语言都编写了编译成 Web 程序集的绑定工具。
Rust 是一个快速、可靠二期又节约内存的编程语言。在过去六年的 stackoverflow 的最受喜爱的编程语言中,它一直蝉联榜首的位置,主要还是这个语言本身拥有众多的优点,比如:
JIT 编译器,无 VM)OS 内核或者设备驱动,把 Rust 当一个 ‘高层’汇编器使用)”另外,Rust 在 WebAssembly 领域的贡献非常大的,使用 Rust 编写 WebAssembly 非常简单。
但是,Rust 存在的目的不是为了替代 JavaScript 而是和他形成互补,因为 Rust 语言的学习曲线是非常陡峭的,用它去完全替代 Web 开发几乎是不可能的。
所以,我们一般会在 Web 开发的工具链,或者前端页面中一些非常大量的数据计算中的操作用到它。
在开始开发之前,你需要了解一些前置知识,React 相关的就不多说了,我们来看看 Rust 相关的几个重要概念。

cargo 是 rust 的代码组织和包管理工具,你可以将它类比为 node.js 中的 npm。
cargo 提供了一系列强大的功能,从项目的建立、构建到测试、运行直至部署,为 rust 项目的管理提供尽可能完整的手段。同时,它也与 rust 语言及其编译器 rustc 本身的各种特性紧密结合。
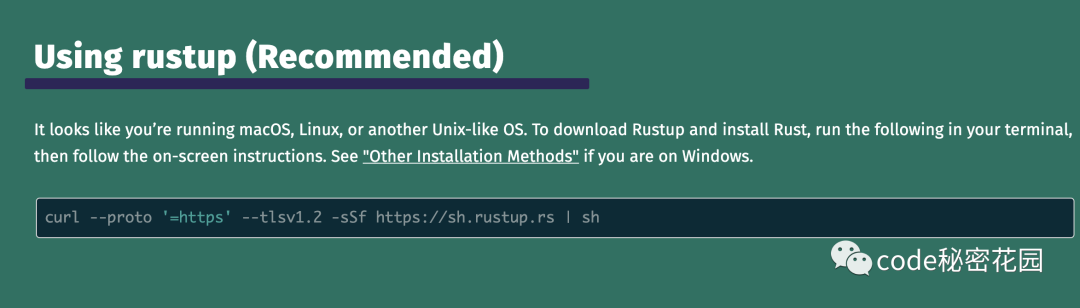
rustup 是 Rust 的安装和工具链管理工具,并且官网推荐使用 rustup 安装 Rust。

rustup 将 rustc(rust编译器) 和 cargo 等工具安装在 Cargo 的 bin 目录,但这些工具只是 Rust 工具链中组件的代理,真正工作的是工具链中的组件。通过 rustup 的命令可以指定使用不同版本的工具链。

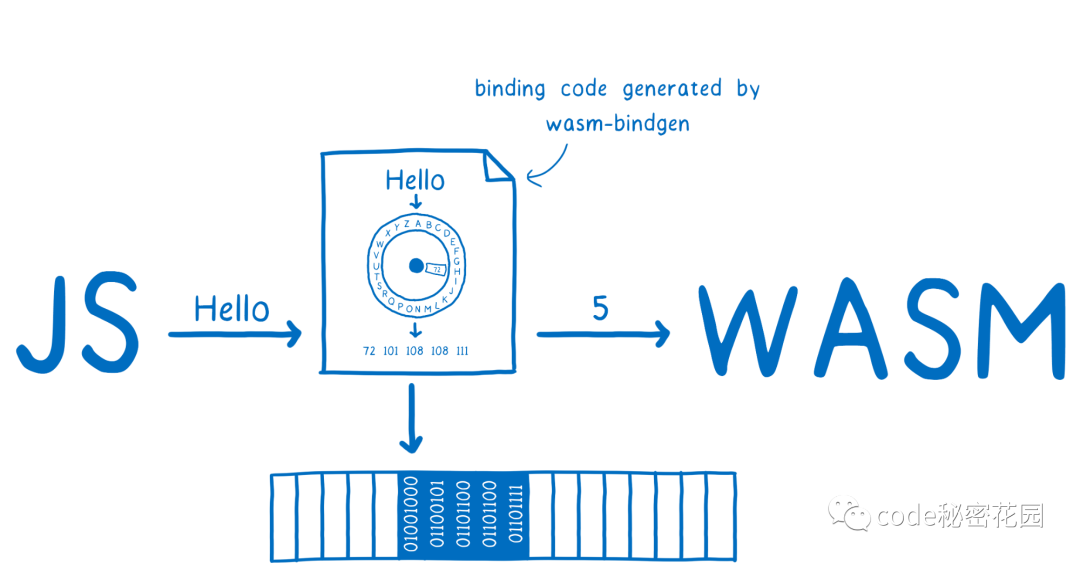
wasm-bindgen 提供了 JS 和 Rust 类型之间的桥梁,它允许 JS 使用字符串调用 Rust API,或者使用 Rust 函数来捕获 JS 异常。
wasm-bindgen 的核心是促进 javascript 和 Rust 之间使用 wasm 进行通信。它允许开发者直接使用 Rust 的结构体、javascript的类、字符串等类型,而不仅仅是 wasm 支持的整数或浮点数类型。

wasm-pack 由 Rust / Wasm 工作组开发维护,是现在最为活跃的 WebAssembly 应用开发工具。
wasm-pack 支持将代码打包成 npm 模块,并且附带 Webpack 插件(wasm-pack-plugin),借助它,我们可以轻松的将 Rust 与已有的 JavaScript 应用结合。
通过 rustup 的 target 命令可以指定编译的目标平台,也就是编译后的程序在哪种操作系统上运行。
wasm-pack 使用 wasm32-unknown-unknown 目标编译代码。
好了,了解了 Rust 相关的一些知识,我们一起来完成这个 Demo 吧。
在开始之前,要确保你的电脑上已经安装了 Node 和 Rust,可以在命令行分别输入 npm、rustup 看看能否找到命令,如果没安装的话自己先安装一下。
首先,我们来初始化一个 React 项目,命令行执行 npm init:

$ npm i react react-dom
$ npm i -D webpack webpack-cli webpack-dev-server html-webpack-plugin
$ npm i -D babel-core babel-loader @babel/preset-env @babel/preset-react然后,我们在项目中创建一些常用的文件夹:src、page、public、build、和 dist。
我们在 page 文件夹中创建一个 index.jsx,编写一些测试代码:
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<h1>code秘密花园 Hello, world!</h1>, document.getElementById('root'));
然后,我们为 babel 和 webpack 创建两个配置文件:
.babelrc:
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
}webpack.config.js:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: './page/index.jsx',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.[hash].js',
},
devServer: {
compress: true,
port: 8080,
hot: true,
static: './dist',
historyApiFallback: true,
open: true,
},
module: {
rules: [
{
test: /.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: `${__dirname }/public/index.html`,
filename: 'index.html',
}),
],
mode: 'development',
devtool: 'inline-source-map',
};
然后,在 public 下创建一个 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>code秘密花园</title>
</head>
<body>
<div id="root"></div>
</body>
</html>下面检查下你的 package.json,看看和我的是不是一样:
{
"name": "react-wasm",
"version": "1.0.0",
"description": "一个 Rust 编写 React 组件的 Demo",
"main": "src/index.jsx",
"scripts": {
"dev": "webpack server"
},
"keywords": [],
"author": "ConardLi",
"license": "MIT",
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/core": "^7.16.0",
"@babel/preset-env": "^7.16.4",
"@babel/preset-react": "^7.16.0",
"babel-loader": "^8.2.3",
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.64.2",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.5.0"
}
}
下面,执行 npm install,然后 npm run dev,你就可以跑起来一个非常简单的 React 应用:
好了,下面我们来编写我们的 Rust 组件(别忘了回顾下上面提到的 Rust 前置知识),首先我们使用 Rust 的包管理工具 cargo 来初始化一个简单的 Rust 应用程序:
cargo init --lib .
执行完之后,会创建一个 Cargo.toml 和一个 src/lib.rc 文件。
然后,我们在 Cargo.toml 中引入 wasm-bindgen 这个包,另外我们还需要告诉编译器这个包是一个 cdylib:
[package]
name = "react-wasm"
version = "1.0.0"
edition = "2021"
[lib]
crate-type = ["cdylib"]
[dependencies]
wasm-bindgen = "0.2"现在,你可以先尝试执行下 cargo build:
第一次执行可能会比较慢,可以
cargo配置为国内源。
好了,上面只是测试一下构建,它现在还派不上用场,我们下面还要执行一下编译目标,执行:
$ rustup target add wasm32-unknown-unknown
指定好 wasm32-unknown-unknown 这个编译目标,我们才能把它应用到我们的 React 程序中,下面我们给我们的 src/lib.rs 写两个简单的函数:
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
extern "C" {
fn alert(s: &str);
}
#[wasm_bindgen]
pub fn big_computation() {
alert("这个是一个超级耗时的复杂计算逻辑");
}
#[wasm_bindgen]
pub fn welcome(name: &str) {
alert(&format!("Hi 我是 {} ,我在 code秘密花园 !", name));
}为了确保我们的 Rust 应用程序正常工作,我们重新用 wasm32-unknown-unknown 编译一下:
$ cargo build --target wasm32-unknown-unknown
然后我们安装一下 wasm-bindgen-cli 这个命令行工具,以便我们能利用我们创建的 WebAssembly 代码:
$ cargo install -f wasm-bindgen-cli
安装后,我们可以使用 Rust 生成的 WebAssembly 给我们的 React 代码创建一个包:
$ wasm-bindgen target/wasm32-unknown-unknown/debug/react_wasm.wasm --out-dir build
执行完成后,编译好的 JavaScript 包和优化好的 Wasm 代码会保存到我们的 build 目录中,以供 React 程序使用。
下面,我们尝试一下在我们的 React 程序中用上这些 Wasm 代码,我们现在 package.json 中添加一些常用的 npm 脚本:
"build:wasm": "cargo build --target wasm32-unknown-unknown",
"build:bindgen": "wasm-bindgen target/wasm32-unknown-unknown/debug/rusty_react.wasm --out-dir build",
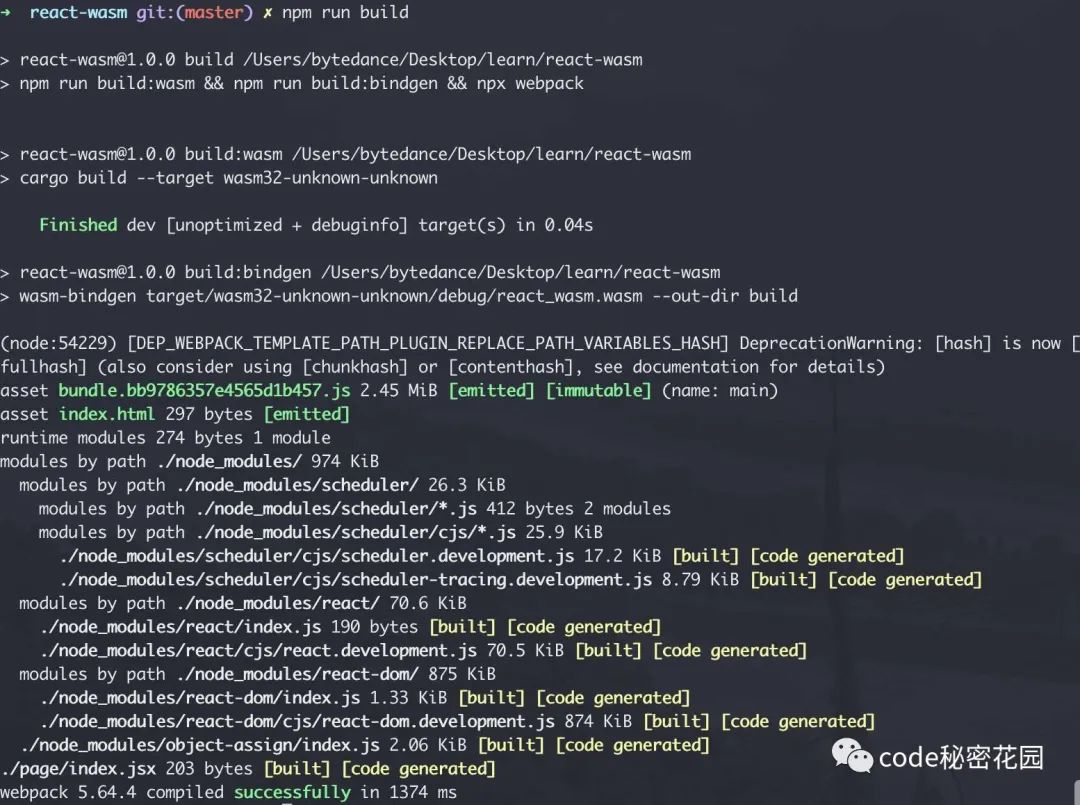
"build": "npm run build:wasm && npm run build:bindgen && npx webpack",然后我们执行 npm run build 就可以打包所有代码啦。
下面,我们还需要安装一下上面我们提到的 wasm-pack 的 Webpack 插件,它可以帮助我们把 Wasm 代码打包成 NPM 模块:
npm i -D @wasm-tool/wasm-pack-plugin
最后更新一下我们的 webpack.config.js,添加下面的配置:
const WasmPackPlugin = require("@wasm-tool/wasm-pack-plugin");
...
plugins: [
...
new WasmPackPlugin({
crateDirectory: path.resolve(__dirname, ".")
}),
],
...
experiments: {
asyncWebAssembly: true
}下面,执行一下这几个命令:npm run build:wasm、npm run build:bindgen、npm run build,应该都不会报错。

React 组件中调用一下我们刚刚生成的 Wasm 模块:
import React, { useState } from "react";
import ReactDOM from "react-dom";
const wasm = import("../build/rusty_react");
wasm.then(m => {
const App = () => {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
const handleClick = () => {
m.welcome(name);
}
return (
<>
<div>
<h1>Hi there</h1>
<button onClick={m.big_computation}>Run Computation</button>
</div>
<div>
<input type="text" onChange={handleChange} />
<button onClick={handleClick}>Say hello!</button>
</div>
</>
);
};
ReactDOM.render(<App />, document.getElementById("root"));
});下面,你就可以在 React 组件中愉快的使用 Rust 了!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/AbNiu9V_wQJWnrT2XZEFEQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









