首先,来区分一下 compositions-api 和 @vue/compositions-api 这两个东东。
compositions-api(组合式 API) 是 Vue3 提出的一个新的 Vue 概念(语法)。
@vue/compositions-api 是 Vue2 的一个插件,需通过 Vue.use() 进行调用。
compositions-api根据官方文档描述:
❝composition-api-rfc[1]组合式 API: 一组低侵入式的、函数式的 API,使得我们能够更灵活地「组合」组件的逻辑。
❞
好处是:
相同组件逻辑下,原来的 options 形式实现与新的 composition-api 实现代码结构对比:

@vue/compositions-api为了抹平 compositions-api 语法和 Vue2 的 gap,或者说为了让 Vue2 项目也能体验到 compositions-api 带来的便利和快感, Vue团队提供了 @vue/compositions-api 插件的解决方案进行处理。
因此在 Vue2 项目中你也可以欢快的使用 compositions-api 语法(当然了由于实现原理的差异,某些语法功能支持并不友好)。
@vue/composition-api 插件与 Vue3 一样,都是诞生于 2019 年,也就是 在 Vue3 提出来的基于 Proxy 实现的时候,Vue团队就已经考虑到利用 @vue/composition-api 插件,来抹平浏览器的兼容性问题了。
并且上篇文章也已经提到,为什么会有 vue2 + @vue/composition-api 这种产物,直接用 Vue3 不香吗,主要的原因还是 Vue3 的兼容性问题(各大浏览器厂商对Proxy的支持还没普及)。
那么 vue2 + @vue/composition-api 到底是个什么东东呢,怎么用呢?
简单用法如下:
1 . 在 vue2 项目中安装
npm install @vue/composition-api
2 . 在使用 @vue/composition-api 前,必须先通过 Vue.use() 进行安装。之后才可使用新的 组合式 API 进行组件开发。
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)// 使用 API
import { ref, reactive } from '@vue/composition-api'
// 而在 vue3 中
// 直接 import { ref, reactive } from 'vue' 即可,
// 不需要引入插件,并单独从 '@vue/composition-api' 解构 api❝ 当迁移到 Vue 3 时,只需简单的将 @vue/composition-api 替换成 vue 即可。现有的代码几乎无需进行额外的改动。
❞
3 . 你可以尽情的享受 composition-api 带来的快感了
<template>
<button @click="increment">
Count is: {{ state.count }}, double is: {{ state.double }}
</button>
</template>
<script>
import { reactive, computed } from '@vue/composition-api'
export default {
// 注意:在使用 composition-api 时,要记得使用新的 setup option
setup() {
// 利用 reactive 定义一个响应式对象
const state = reactive({
count: 0,
double: computed(() => state.count * 2),
})
function increment() {
state.count++
}
// 注意:要返回在 view 层使用到的函数或响应式变量
return {
state,
increment,
}
},
}
</script>这里我们主要介绍,基于 Vue2 @vue/composition-api 的一些实现原理(基于 Vue3 composition-api实现后面单独篇幅进行讨论)。
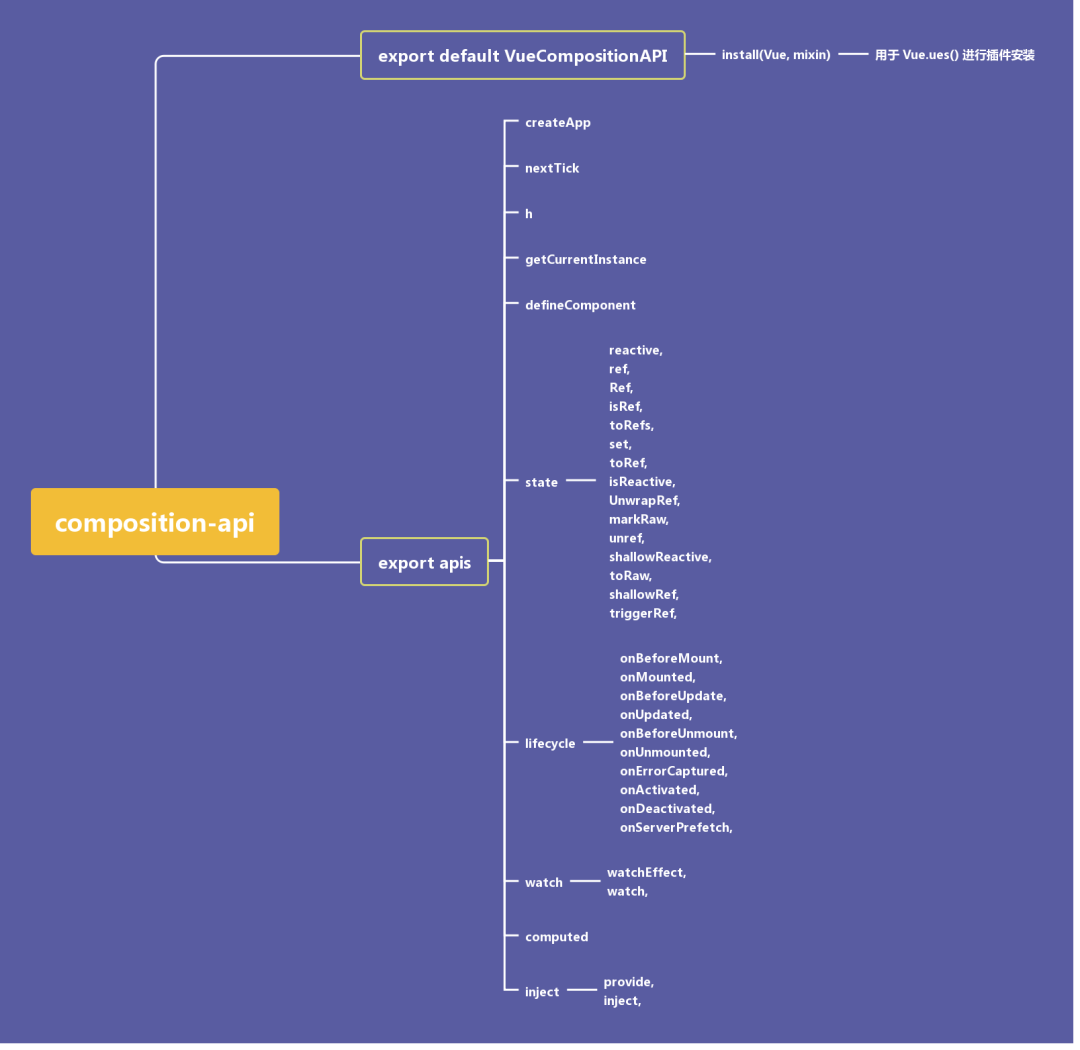
源码整体结构如下图(index 入口文件)

可以看出来,默认导出是 install 函数,用于 Vue.use 进行插件安装, 其他的都是一些具体的 composition-api 的功能函数。
那么,为了有侧重点,下面我们主要围绕几个问题进行重点讨论
首先,一起来剖析一下 install 函数
// install(Vue, mixin)
export function install(
Vue: VueConstructor,
_install: (Vue: VueConstructor) => void
) {
// 这里去掉了 dev 调试模式的逻辑
if (currentVue && currentVue === Vue) {
return
}
// 你可能会困惑 Vue.config.optionMergeStrategies 这个是什么东东?
// vue2.6 源码中你可以找到答案
// vue/src/core/util/options.js
// Option overwriting strategies are functions that handle
// how to merge a parent option value and a child option
// value into the final value.
//
Vue.config.optionMergeStrategies.setup = function (
parent: Function,
child: Function
) {
// mergeData 函数在 vue2.6 源码中同样存在
// mergeData - recursively merges two data objects together.
//
return function mergedSetupFn(props: any, context: any) {
return mergeData(
typeof parent === 'function' ? parent(props, context) || {} : undefined,
typeof child === 'function' ? child(props, context) || {} : undefined
)
}
}
// 设置全剧唯一 currentVue 实例
setCurrentVue(Vue)
// 注册安装到 Vue,@vue/composition-api 最核心逻辑
_install(Vue)
}下面来看看 _install(Vue) 到底干了什么, 也就是 mixin 函数
export function mixin(Vue: VueConstructor) {
// 可以看出核心逻辑 就是通过 Vue.mixin 并结合 hooks
// 混入一些初始化 composition-api 的功能逻辑
// functionApiInit updateTemplateRef 主要这两个核心函数的插入
// 可以看出来,结合 hooks 机制,侵入性并不强,不会影响到原有的 Vue2 功能的正常使用
Vue.mixin({
beforeCreate: functionApiInit,
mounted(this: ComponentInstance) {
updateTemplateRef(this)
},
updated(this: ComponentInstance) {
updateTemplateRef(this)
},
})
// ...
// 其实 functionApiInit 做的事情很简单,
// 如果 vm.$options 中存在 setup, render 就复写 setup, render 做一些处理
function functionApiInit(this: ComponentInstance) {
const vm = this
const $options = vm.$options
const { setup, render } = $options
// 如果存在 render 函数,复写 $options.render
if (render) {
// keep currentInstance accessible for createElement
$options.render = function (...args: any): any {
// activateCurrentInstance 维护当前 vm, 并执行 render-fn
return activateCurrentInstance(vm, () => render.apply(this, args))
// 这里列出来 activateCurrentInstance 函数的具体逻辑
/*
// 维护全局的 currentInstance 对象,
// 让 setup、render 的执行始终是在正确的 vm 对象(必须要维护当前执行的组件实例,因为没有了 this)
function activateCurrentInstance(vm, fn) {
let preVm = getCurrentInstance()
setCurrentVM(vm)
try {
return fn(vm)
} catch (err) {} finally {
setCurrentVM(preVm)
}
}
*/
}
}
if (!setup) {
return
}
if (typeof setup !== 'function') {
return
}
const { data } = $options
// wrapper the data option, so we can invoke setup before data get resolved
// 把 this.data 复写, 引入 initSetup()
$options.data = function wrappedData() {
// 核心功能函数, 初始化注册 setup
initSetup(vm, vm.$props)
return typeof data === 'function'
? data.call(vm, vm)
: data || {}
}
}
// 最最核心的逻辑之一
function initSetup(vm: ComponentInstance, props: Record<any, any> = {}) {
const setup = vm.$options.setup!
// 创建 setup 上下文对象 ,因为 setup 本身也可以接受一些 vm 实例的参数
const ctx = createSetupContext(vm)
// mark props as reactive
markReactive(props)
// resolve scopedSlots and slots to functions
resolveScopedSlots(vm, ctx.slots)
let binding
// 同样的,涉及到 setup的执行,需要维护全局的 currentInstance 对象
activateCurrentInstance(vm, () => {
// setup 函数执行后,如果有返回,并且是响应式对象,是需要在 view 层 template 中处理
binding = setup(props, ctx)
})
if (!binding) return
// 如果 binding 是 对象则进行处理
if (isPlainObject(binding)) {
const bindingObj = binding
// vm.__secret_vfa_state__[rawBindings] = binding
vmStateManager.set(vm, 'rawBindings', binding)
// 遍历 binding 对象 keys
Object.keys(binding).forEach((name) => {
let bindingValue = bindingObj[name]
// 如果 binding[key] 不是响应式的, 需要进一步响应式处理,
// 因为需要维护 view 层变更, 也就是响应式系统的双向绑定关系
// only make primitive value reactive
if (!isRef(bindingValue)) {
// ...
// ref 这不是 vue3 提出来的吗,怎么vue2 也能用
bindingValue = ref(bindingValue)
// ...
}
// 如果 name 不存在 vm 中, 并且也没有 vm.$options.props[name]
// 则进行代理处理 proxy(vm, name, {get, set}),proxy 即 Object.defineProperty
asVmProperty(vm, name, bindingValue)
})
return
}
}
// 这里不详细介绍,不是本篇重点
function updateTemplateRef() {
// ...
}
}下面来看看 ref / reactive 这些 vue3 的新语法功能 为什么 vue2 中也能进行使用
❝预备知识: Object.seal(obj)方法封闭一个对象, 阻止添加新属性并将所有现有属性标记为不可配置。当前属性的值只要原来是可写的就可以改变。obj 是将要被密封的对象,返回一个 被密封的对象。
❞
// 来看看 ref 干了什么
export function ref(raw?: unknown) {
if (isRef(raw)) {
return raw
}
// 利用 reactive 函数生成响应式对象
const value = reactive({ [RefKey]: raw })
// 利用 createRef 返回 ref 对象
return createRef({
get: () => value[RefKey] as any,
set: (v) => ((value[RefKey] as any) = v),
})
}
// createRef 函数
export function createRef<T>(options: RefOption<T>) {
// seal the ref, this could prevent ref from being observed
// It's safe to seal the ref, since we really shouldn't extend it.
return Object.seal(new RefImpl<T>(options))
// RefImpl 类具体内容如下,会初始化 value 属性,并在构造函数中进行 proxy 处理,
// 上面也提到了 proxy 就是 Object.defineProperty
// 当然了, 在 vue3 中是基于 Proxy api 实现的,在 vue2 中则是基于 Object.defineProperty 实现
/*
class RefImpl<T> implements Ref<T> {
readonly [_refBrand]!: true
public value!: T
constructor({ get, set }: RefOption<T>) {
proxy(this, 'value', {
get,
set,
})
}
}
*/
}
// reactivity 函数
// Make obj reactivity
export function reactive<T extends object>(obj: T): UnwrapRef<T> {
if (
!isPlainObject(obj) ||
isReactive(obj) ||
isRaw(obj) ||
!Object.isExtensible(obj)
) {
return obj
}
// observe 函数 即 Vue.observable(obj) 用于初始化构建响应式对象,vue2.6 源码中的 api
// 具体细节见 vue/src/core/global-api/index.js
const observed = observe(obj)
// Object.defineProperty(obj, ReactiveIdentifierKey, ReactiveIdentifier);
// markReactive(obj)
// setupAccessControl(observed)
return observed
}
看到这里, 再回头想一想刚刚提到的三个问题:
现在是不是已经知道答案了呢。 其实这些问题本身并不难,难的是能不能花心思和精力去进行专研,思考。
最后,来看看 基于 Vue2 的 composition-api 有哪些优缺点。优点其实上面也已经提到了,这里主要看一下缺点。
composition-api 的使用限制[2]
不能在数组中使用含有 ref 的普通对象。在数组中,应该总是将 ref 存放到 reactive 对象中
reactive() 会返回一个修改过的原始的对象。此行为与 Vue 2 中的 Vue.observable 一致。在 Vue 3 中,reactive() 会返回一个新的的代理对象
watch 中不支持 onTrack 和 onTrigger 选项
Vue 3 新引入的 API ,在本插件中暂不适用:onRenderTracked``onRenderTriggered``isProxy
在 data() 中使用 ref, reactive 或其他组合式 API 将不会生效
emit 选项, emit 仅因在类型定义中对齐 Vue3 的选项而提供,不会有任何效果。
性能影响
由于 Vue 2 的公共 API 的限制,@vue/composition-api 不可避免地引入了额外的性能开销
至此,对于 @vue/composition-api 先介绍到这里,如果还有什么疑问或者想讨论的,后台回复 好友 即可加笔者微信。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/HGS5_EViY42OtuM4qr49tw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









