正则表达式在我们日程的工作项目中,应该是一个经常用到的技能。在做一些字符的匹配和处理的过程中,发挥了很大的作用。我们这篇文章主要是通过一个我在工作中遇到的性能问题,来探究下正则表达式是如何影响我们的代码性能的。在我们遇到了正则表达式有性能平静的时候,我们应该如何的来对它进行优化?
如果对正则表达式还没有什么概念,或者说不了解的同学,可以先参考我之前写过的博客:
在我们日常的工作中,如果不需要去调整正则表达式的话,大部分人其实是会选择性忽略它的。这就导致了大部分人对正则表达式其实并不是太了解。在正则表达式出现问题以后也不知道如何去解决。
因为我在美团是负责做大象 Web/PC 的相关开发,所以在日常的工作中免不了要经常和正则表达式打交道,比如识别文本消息中的URL进行高亮,或者说识别会议室、解析特定格式展示不同的 UI 等。在这种情况下,我免不了会跟大量的正则表达式打交道。从长时间与正则打交道的经历中,也有了部分的经验总结。
下面我们通过一个工作中具体的例子,来看下正则表达式是如何让你的网页卡住的?
在最近的性能问题优化排查中,我们发现在遇到文字内容较多(约 15000 字)的文本消息文字处理时, render 函数会有一个比较大的性能损耗,每次渲染需要差不多 100ms 。因为消息每次渲染都是 20 条一起,因此正则表达式一旦有性能问题,就会因为多次渲染的放大效应,被用户很明显的感知到。如果每条消息处理都需要 100ms ,那么 20 条消息处理就会直接卡顿 2s ,这其实对于用户来说是不可以接受的。
具体我们可以看下火焰图(火焰图就是 Chrome 的 devtools 中,分析 profile 时候的图表,大家可以理解为一个调用时间图谱,如果不了解,推荐看看阮一峰老师的如何读懂火焰图?- 阮一峰的网络日志 :https://www.ruanyifeng.com/blog/2017/09/flame-graph.html):
通过上述的火焰图,我们可以看到这个 render 渲染函数每次执行都差不多 100ms 。对于 JavaScript 来说, 100ms 其实时间已经很长了。那么这一百毫秒中具体干了哪些事情呢?
我们简单的梳理一下当前的代码,发现最有可能的原因就是正则耗时的影响。在消息处理中,有两个需要进行匹配的正则,一个是匹配会议室进行高亮的,一个是匹配引用消息进行格式转换的。这两个正则分别如下:
const QUOTED_MSG_REG = /([^「]*?)「((?:[a-zA-Z0-9\u4E00-\u9FBF_\.\s]{0,40})\:(?:.|\n)*)」\n(—){10}\n((?:\S|\s)*)$/m;
const MEETING_ROOM_REG = /北京厅|天津厅|石家庄厅|济南厅|哈尔滨厅|...(此处省略200+个会议室)|台湾厅/mg;这个两个正则表达式用来匹配的文本如下:
// 引用格式
「张三:老司机」
——————————
带带我
// 会议室
张三呀,我们去 常德厅 开个会吧,叫上其他人一开始看,大家可能觉得这两个正则都很正常,我们在正常的工作中也会写出这样的正则表达式,没有发现什么问题。
如果告诉你这两个正则表达式执行有性能问题,那么大家可能还会觉得,会议室匹配的文本正则这么长,需要匹配的会议室这么多,肯定是这个正则有性能问题,导致了执行时间过长。
那么具体情况到底是不是和我们直观感受一样呢?我们来对具体问题进行一个分析。
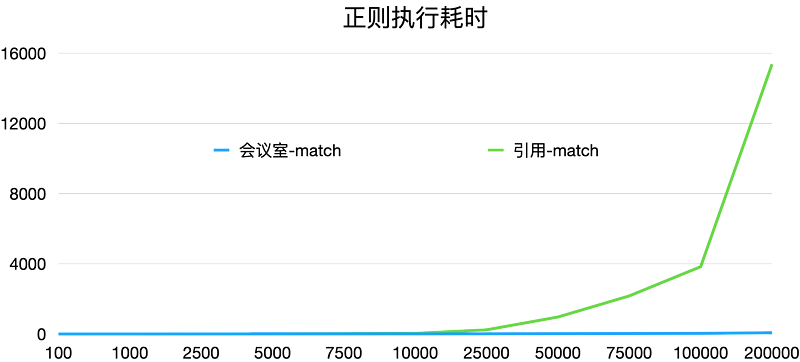
为了分析我们上面说到的这两个正则表达式性能到底怎么样,我从网上找了一些文字,来模拟消息的内容。通过使用正则表达式进行匹配,在Node端执行计算耗时,得到的一个字数与时间的关系图如下,表格的横坐标是字数,纵坐标是时间( ms ):

从我们分析的数据来看,在 10000 字之前,其实差别没有那么大。但是在超过 10,000 个字的时候,其实耗时差异就比较明显了。
大家可以看到引用的这个正则表达式,他的耗时其实是发生了指数型的上升。在超过 50,000字,以后其实这个正则你可以认为基本上就不能够再使用了,而且这还是在性能比较好的 MacBook 情况下。如果是在一些更老的电脑,或者说 Windows 的低端本上,那么这个耗时其实还会更大。你想想你,你能够接受你的开发的项目,卡住 2 秒不动吗?
反倒是我们觉得比较复杂的这个会议室正则表达式,它在匹配的内容字数增加的情况下,性能其实没有明显的增加,一直都稳定在 100 毫秒以下。
看到这里,有人可能会觉得是不是 match 方法,它比较吃性能呢?也有人可能会想,我们是不是在 match 之前增加一个相同正则表达式的test判断?如果符合的话,我们再执行 match,这样是不是就能够提高我们的性能呢?
那么我们把 match 方法换成 test 方法来看一下,这样能不能够提升我们正则匹配的性能呢?下图是我们使用会议室正则表达式来进行匹配的一个耗时图。我们从图中可以看到相关的执行耗时情况:
从图中可以看到, test 方法并不会比 match 方法节省更多的时间,相反来看他的耗时其实比 match 还略微有增加。不过可能就是几个毫秒。我尝试了一下性能问题更明显的引用正则表达式,得到了结论也是一样的。所以我们想到的先使用 test 方法来进行判断,如果 test方法命中的话再进行 match 。这个不但没有优化,反倒是可能会损耗双倍的性能。
既然相同的正则表达式使用任意一个方法执行的时候都会有比较明显的性能问题,那么我们就只能从正则表达式本身的优化入手了。我们来看一下,为什么我们觉得比较复杂的正则表达式,耗时没有什么变化。反而我们认为比较简单的正则表达式时间的增长却这么明显呢?
其实,正则表达式性能最大的影响来自于正则表达式的回溯。如果一个正则表达式回溯的越多,那么它的性能损耗就越明显。我们可以去看一下上面两个正则表达式的情况。
其实上面两个正则表达式都有回溯的问题。如果大家不了解,回溯,可以去看下我之前的那一篇 正则表达式高级进阶。在这里我们简单介绍一下回溯回溯的原因:正则表达式在匹配的过程中需要往回走重新进行匹配,这就会导致回溯。一般产生回溯的有这么几种情况,一种是分支,一种是量词。
我们可以看看上面两个正则表达式,会议是这个正则比较简单,他其实是很多分支的集合体;引用的这个正则就不同了,他的回溯主要是来源于量词。尤其是[^「]*这种的存在,导致了大量的回溯情况。
所以说一个正则表达式性能好不好跟他的长短没有必然的联系。而是跟他具体的写法有关。如果这个正则表达式很多地方都有回溯的情况,那么他的性能必然就好不了。反过来说,如果一个正则表达式虽然很长很复杂,但是它能够尽可能的避免回溯。需要匹配的文本也尽可能的清晰,那么这种情况下它的性能其实是很不错的。
遇到这个问题,我们一般会有以下两个解决方案。
第一个解决方案就是尽可能的去优化这个正则表达式本身,去尽可能消除里面一些回溯的情况。这个也是我们一般最常用的一个解决方案。具体有以下2个操作:
\d{1, 30} 来替换 .* ,尽可能的去明确我们需要匹配的类型与长度。同时,还有个规则:在不需要捕获组的情况下,括号尽可能的使用非捕获组(与回溯无)。
总体上来说就是:如果一个正则表达式越精确,捕获的元素越少,那么它的性能就会越好。反之,如果有大量的模糊匹配跟回溯的情况,那么它的性能大概率就不怎么好。
在一般的场景中,我们使用了这个方法,基本上我们的性能问题就能够迎刃而解了。
但是,那么如果我们继续要匹配比较复杂的正则,同时这个正则又没有办法避免回溯的情况,我们应该怎么去优化这个性能的?
也就是说在这种情况下,这个正则表达式其实是没有办法再进行优化了,但是我们又需要在日常的项目中使用,不能直接废弃。这就需要我们使用另外的优化方案了。
在正则没有办法修改的情况下,我们可以做正则匹配的分级,尽可能使用一些性能比较高的正则表达式,先进行一些过滤匹配。在命中我们需要匹配的条件以后,再使用比较复杂的正则表达式进行匹配。从而避免复杂的正则表达式频繁的被调用。
我举一个简单的例子,还是以上面的引用正则表达式来分析。如果这个正则表达式我没有办法再进行进一步优化了情况下,我们可以先把他的一些特定的规则摘取出来,进行一个前置校验。我们可以简单的来看一下下面一个代码示例:
let str = 'xxxxxx'; //长文本
const LINE_REG = /\n(—){10}\n/m;
const QUOTED_MSG_REG = /([^「]*?)「((?:[a-zA-Z0-9\u4E00-\u9FBF_\.\s]{0,40})\:(?:.|\n)*)」\n(—){10}\n((?:\S|\s)*)$/m;
if(LINE_GER.test(str)) {
let result = str.match(QUOTED_MSG_REG);
// do something
}如果一个正则表达式没有办法通过上述两种方案进行优化(这个概率其实已经很低了,感觉和彩票中奖差不多了),那么我们还有一个最终的解决方案,就是使用 Web Workder ,来进行耗时的操作计算。
这样的话,我们至少在主线程执行过程中,不会有卡住影响用户操作的问题。
不过,在这个方案中,需要考虑到大量数据通过 postMessage 传递到 Web Worker 中的性能损耗问题。
这个方案本质上比较简单,我在具体项目中也没有使用到,因此不展开讲了,有兴趣了解的同学可以自行上网查阅相关资料,或者评论私信留言讨论。
从上面的代码中我们可以看到,我们可以选取一个没有回溯的明确特征条件来先进行一次快速的匹配。一般情况来说没有回溯的正则匹配效率都是特别高,即使是在大量文本处理的情况下也不会对性能有什么太大的影响。在进行了第一次正则表达式匹配后,如果这个文本还是符合当前的条件,那么说明有较大概率它其实是需要我们命中的,那么我们再执行正则匹配即可。
这样的话,我们就能够避免大部分的无意义的性能消耗。
如果一个数据量太过庞大(超过1M的文本)时,我推荐对数据进行分页,不要一次性处理所有数据(这个时候正则已经不是瓶颈了,JS执行引擎才是瓶颈)。
但是,有些神奇的项目就是会有这种诉求,遇到这种情况时,我们必须(不是可以,是必须)借助服务端来进行数据处理,前端只做简单的展示逻辑(即使是展示这么大量的数据,渲染也会有比较明显的卡顿和耗时)。
如果没有后端的支持,那么自己用Node搭建一个简单的中转处理服务都行。这个时候需要关注的,就是自己的Node服务如何能够弹性扩容了。
在我的项目遇到的性能问题中,只使用了前两个方案对引用的正则表达式进行了优化。我们可以来看一下优化后的渲染耗时情况:
在通过对正则表达式进行优化后,我们的每次文本渲染时间从 100ms 直接降到了不到 2ms。这可是 50 倍的性能提升。对于 15000 字的文本来说,这个速度可以算是没有任何的性能影响了。
我们还试了试极限情况下 1000000 字的情况,渲染也能够控制在 20ms 以内,这和之前相比,进步还是很明显的。
正则表达式在我们的日常代码使用中其是很常见的。但是稍有不慎我们就会遇到性能问题。大部分在写代码的过程中,不会去考虑这个正则表达式性能怎么样,都会下意识觉得反正处理的文本长度不大,写的再差也没有什么影响。但是,在项目逐渐发展过程中,有可能由于产品策略调整或者数据的积累,某一个不起眼的正则表达式,就会对整个项目的性能产生决定性影响。
因此我们在具体开发的过程中一定要有性能的意识,我们写的任意一个正则表达式都有可能会导致整个系统的性能问题。因此我们写的每一个正则表达式都应该尽可能的准确,尽可能的减少执行次数。
再遇到正则的性能问题时,正则表达式的优化手段主要有3个:
希望能够通过上述的具体实战优化,能够让大家了解正则表达式在项目中对性能的影响,也欢迎大家在遇到正则表达式相关的问题时,随时讨论交流,大家一起解决问题,一起进步。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/NuuKNocTVe9cAsrND29tCA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









