NPM,Node Package Manager,是 JavaScript 编程语言的软件包管理器。任何使用 Javascript 的开发人员都使用过这个出色的 CLI 工具来为他们的项目安装依赖项。
在这篇文章中,我将分享 NPM 的技巧和诀窍,它们可以提高你的工作效率,让你更明智、更高效地使用NPM。
我们可以运行 npm init命令来初始化包,但是它会询问关于包、作者等信息。还有另一种方法可以使用 npm init -y 命令自动生成我们的 package.json 。
npm init -y我们还可以使用 npm config 命令设置一些默认的初始化配置,例如作者详细信息等。
npm config set init-author-name "Ankit Jain"
npm config set init-author-email "ankitjain28may77@gmail.com"然后运行 npm init -y 自动生成我们的包:
{
"name": "<name of the root dir>",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Ankit Jain <ankitjain28may77@gmail.com>",
"license": "ISC"
}我们还可以使用 npm config 配置自己的 javascript 文件来扩展 npm init 的功能:
npm config set init-module <path-of-the-custom-file>NPM CLI 还允许从其他来源(例如 Bit ,tarball 文件,GitHub ,Bitbucket 和 gist )安装 javascript 包。
# Install a component from Bit (set Bit as a scoped registry)
npm config set @bit:registry https://node.bit.dev
npm i @bit/username.collection.component
# Install from tarball stored locally
npm i ./local-tarball-package.tgz
# Install tarball package from internet
npm i https://abc/xyz/package.tar.gz
# Install from github repo
npm i githubuser/reponame
# Install from bitbucket repo
npm i bitbucket:bitbucketuser/reponame
# Install from gist
npm i gist:gistID假设我需要一个按钮组件,而我的一个队友已经按钮组件发布到我们在 Bit 上的组件集合上了。
首先,将 Bit 配置为scope (范围包)
npm config set @bit:registry https://node.bit.dev然后,我将转到我团队的组件集中寻找按钮:

button 组件,复制安装命令,使用NPM进行安装
npm i @bit/the_a-team.imperfect-components.button我的团队的名称:“ The A-Team”。我们的组件集名称:“Imperfect Components”。
例如,我需要在项目中安装一个 Icon 组件,而我的一个队友已经将按钮组件发布到 npm 企业私库上了。
我们同样可以使用 scope 和企业私库关联起来。这样你就可以同时使用 npm 公共仓库和一些其他的私有仓库中的模块:
npm config set @xscope:registry https://xxx.com/npm/每次用户使用私有库的时候都需要切换 npm 镜像路径,利用 npm preinstall 的钩子,项目的 package.json 里增加 preinstall 要执行的脚本,这样合作方可以无感知的安装:
// 在执行 npm install 命令前,npm 会自动执行 npm preinstall 钩子
"scripts": {
"preinstall": "node ./bin/preinstall.js"
}配置 ./bin/preinstall.js:
const { exec } = require('child_process');
exec('npm config get registry', function(error, stdout, stderr) {
if (!stdout.toString().match(/registry\.x\.com/)) {
exec(' npm config set @xscope:registry https://xxx.com/npm/');
}
});我们可以运行 npm ci 来全新安装我们的软件依赖包。它通常用于CI / CD平台等自动化环境。
npm ci它与 npm install 在以下方面不同:
package-lock.json 安装依赖包,这可以保证整个开发团队都使用版本完全一致的依赖,避免把时间浪费在排查因为依赖不一致而导致的各种奇怪问题上package-lock.json 文件中提到的软件包的确切版本,无需计算求解依赖满足问题,在大多数情况下都可以大大加速 node 模块安装过程node_modules ,然后全新安装package.json 或任何包锁:安装基本上是冻结的npm install 可以安装单个依赖包,npm ci 只能一次安装整个项目所以依赖包,无法安装单个依赖包另外,如果 package-lock.json 过时(和 package.json 冲突),那么 npm ci 会很贴心地报错,避免项目依赖陷入过时状态。
注意: 如果你使用 npm ci,别忘了把 package-lock.json 加入 git 仓库。
这是最有用的功能,可用于节省安装软件包时的时间:
# Install package
npm install <package_name>
Shortcut: npm i <package_name>
# Install devDependencies
npm install --save-dev <package_name>
Shortcut: npm i -D <package_name>
# Install dependencies (This is default)
npm install --save-prod <package_name>
Shortcut: npm i -P <package_name>
# Install packages globally
npm install --global <package_name>
Shortcut: npm i -g <package_name>在一个命令中安装多个包:
npm i express cheerio axios安装具有相同前缀的多个包:
npm i eslint-{plugin-import,plugin-react,loader} expressNPM scripts 是最有用的功能。除了预定义的前后钩子(通常称为生命周期脚本)外,它还支持自定义脚本,例如:
preinstall :它会在安装任何依赖包之前运行我们还可以在项目中运行 npm run env ,列出项目中存在的所有npm环境变量。包括以 npm_package_ 为前缀的包属性。
npm run env输出:
npm_config_save_dev=
npm_config_legacy_bundling=
npm_config_dry_run=
npm_config_viewer=man
.
.
npm_package_license=ISC # Package properties
npm_package_author_name=Ankit Jain
npm_package_name=npm-tips-and-tricks # Name of our package
.
.我们还可以通过 process.env.npm_package_name 和类似的其他变量在代码中访问上述 env 变量。
我们可以定义 package.json 文件中的 config ,来定义自己的变量作为带有 npm_package_config_ 前缀的npm环境变量,如下:
"config": {
"myvariable": "Hello World"
},现在,让我们在env变量中进行检查:
npm run env | grep npm_package_config_输出:
npm_package_config_myvariable=Hello Worldnpm run 命令会显示我们在 package.json 文件中定义的所有脚本。
让我们在 package.json 中添加一些自定义脚本:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"echo-hello": "echo \"Hello\"",
"echo-helloworld": "echo \"Helloworld\"",
"echo-both": "npm run echo-hello && npm run echo-helloworld",
"echo-both-in-parallel": "npm run echo-hello & npm run echo-helloworld",
"echo-packagename": "echo $npm_package_name",
"echo-myvariable": "echo $npm_package_config_myvariable",
"echo-passargument": "npm run echo-packagename -- \"hello\"",
"echo-pipedata": "cat ./package.json | jq .name > package-name.txt"
},运行以下命令:
npm run输出:
# npm-tips-and-tricks (name of our package)
Lifecycle scripts included in npm-tips-and-tricks:
test
echo "Error: no test specified" && exit 1
start
node index.js
available via `npm run-script`:
echo-hello
echo "Hello"
echo-helloworld
echo "Helloworld"
echo-both
npm run echo-hello && npm run echo-helloworld
echo-both-in-parallel
npm run echo-hello & npm run echo-helloworld
echo-packagename
echo $npm_package_name
echo-myvariable
echo $npm_package_config_myvariable
echo-passargument
npm run echo-packagename -- "hello"
echo-pipedata
cat ./package.json | jq .name > package-name.txtnpm run echo-hello
# Output
> echo "Hello"
Hello我们可以使用 && 运行多个脚本。这两个脚本都是连续运行的,即一个接一个地运行。
npm run echo-both
# Output
> npm run echo-hello && npm run echo-helloworld
> npm-tips-and-tricks@1.0.0 echo-hello
> echo "Hello"
Hello
> npm-tips-and-tricks@1.0.0 echo-helloworld
> echo "Helloworld"
Helloworld我们还可以使用 & 并行运行多个脚本。
npm run echo-both-in-parallel
# Output
> npm run echo-hello & npm run echo-helloworld
> npm-tips-and-tricks@1.0.0 echo-hello
> echo "Hello"
> npm-tips-and-tricks@1.0.0 echo-helloworld
> echo "Helloworld"
Hello
Helloworldnpm run echo-packagename
# Output
> echo $npm_package_name
npm-tips-and-tricks
-------------
npm run echo-myvariable
# Output
> echo $npm_package_config_myvariable
Hello World我们可以使用 -- 将参数传递给 npm 脚本。在下面的示例中,我们将 hello 作为参数传递给 echo-packagename 脚本。
npm run echo-passargument
# Output
> npm run echo-packagename -- "hello"
> npm-tips-and-tricks@1.0.0 echo-packagename
> echo $npm_package_name "hello"
npm-tips-and-tricks hellonpm run echo-pipedata
# Output
> cat ./package.json | jq .name > package-name.txt
# Let's cat package-name.txt
cat package-name.txt
# Output
"npm-tips-and-tricks"我们只需运行以下命令即可快速导航到任何npm软件包的文档:
npm docs <package-name>
OR
npm home <package-name>如果我们要检查任何未解决的问题或将任何错误归档到npm软件包,我们也可以通过运行以下命令导航到网站:
npm bug <package-name>类似,npm repo <package-name> 在浏览器中打开GitHub repo页面。
我们可以通过运行 npm dedupe 命令删除重复的依赖项。它通过删除重复的程序包并在多个从属程序包之间有效地共享公共依赖项,简化了总体结构。这样就形成了一个平面且具有重复数据删除功能的树。
npm dedupe or npm ddp我们可以运行 npm audit 命令来扫描我们的项目中任何依赖项中的任何漏洞。它会以表格格式生成漂亮的输出并显示(我们也可以用JSON获取输出),如果其它包是多级/多依赖项,则其它包都依赖于此包。
npm audit fix 会自动安装所有漏洞包的补丁版本(如果可用)
npm audit fix我们可以使用 npm doctor 命令在我们的环境中运行多个检查,比如,我们的npm CLI是否有足够的权限来安装javascript包,它是否能够连接到npm注册表。它还检查node和npm版本,验证缓存是否有损坏的软件包。
npm doctorNPM提供了 npm link 命令,以便我们可以迭代地工作和测试包。NPM link会在全局npm modules文件夹中创建一个指向我们测试包的符号链接,我们可以通过运行 npm link <package name> 将这个包安装到我们的测试应用程序中,这将创建一个从全局安装的包到我们项目 node_modules 目录的符号链接。它在测试本地包或使用本地npm包时非常有用。
cd /test-package (package name is helloworld)
npm link # Global symlink created
cd /application
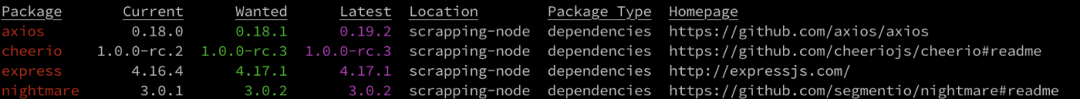
npm link helloworld # Create symlink in node_modules 我们可以使用 npm outdated 命令来检查所有过时的npm软件包。它还显示了应为过时的软件包安装的最新版本。
npm outdated --long or npm outdated -l
# Shows the package information
npm view <package-name> or npm v <package-name>
# Shows the latest version only
npm v <package-name> version
# Shows the list of all versions
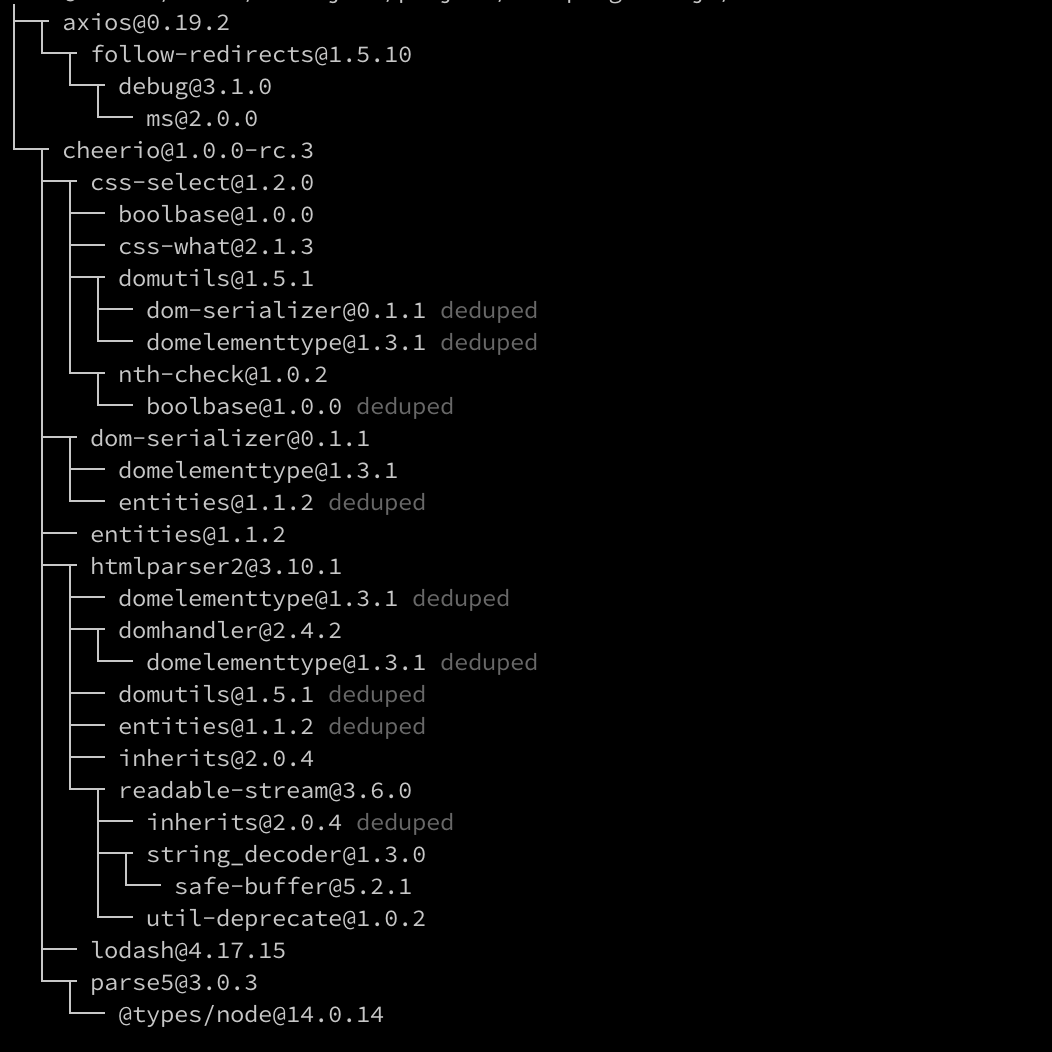
npm v <package-name> versions通过运行 npm list 命令,我们可以列出项目中安装的所有npm包。它将创建一个树结构,显示已安装的包及其依赖项。
npm list or npm ls 
—depth 标志来限制搜索深度:
npm ls --depth=1在本文中,我们了解了一些有用的NPM技巧和窍门,可用于提高开发效率。欢迎提出更多NPM小技巧。
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/YpIf5wNOs0PQp99ZpcAlYQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









